애플 코딩 vue 강의 공부 내용
App.vue 파일 안에 코드를 작성하다 보면 너무 길어지는 경향이 있다.
그때 사용하는 것이 바로 Component라는 것이다.
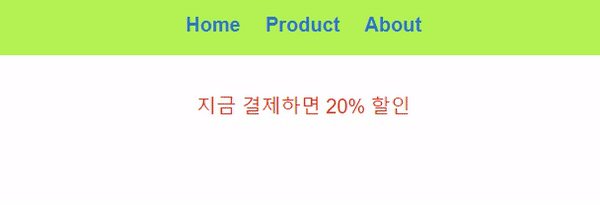
쇼핑 같은 걸 하다 보면 < 현재 20 % 할인 중 >이라는 배너 같은 걸 한 번씩 보게 되는데
눈에 잘 띄게 만들어보자
배너에 관련해서는 1초마다 1 %씩 감소하는 기능과
몇 초 후에 배나 창이 사라지는 것까지 만들어 보겠습니다
기존에는 App.vue에 할인 배너를 만들었지만 새로운 컴포넌트를 만들어서 옮겨보겠다


먼저 component 또는 src 폴더 안에 DiscountBanner.vue라는 파일을 생성해 주세요
새로운 vue 파일을 만드시고 < 작성하고 enter 누르시면 자동완성됩니다
<Script>안에import해주세요
// 저는 component 폴더 안에 생성했습니다
// App.vue
<template>
// 생략
<Discount/>
</template>
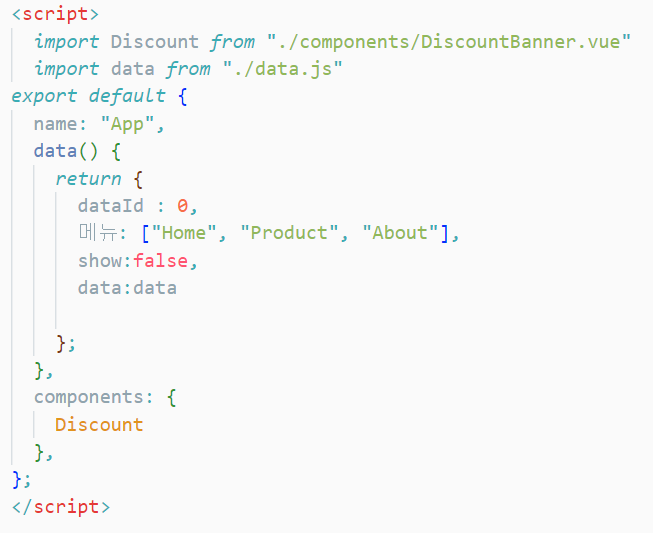
<script>
import Discount from "./components/DiscountBanner.vue"
export default {
component:{
Discount : Discount,
}
}
</script>
// DiscountBanner.vue
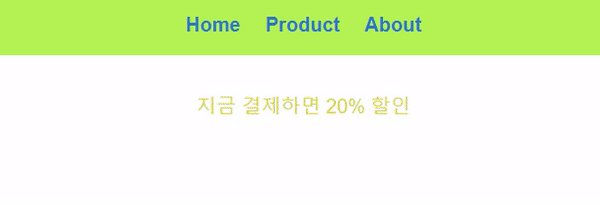
<template>
<div class="discount">
<span class="blink">지금 결제하면 20% 할인</span>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>반짝거리는 스타일을 주고 싶은분은 여기서부터 참고 해주세요
<div class="discount">
<span class="blink"> 지금 결제하면 20 % 할인 </span>
</div>
<style>
.discount {
background-color: rgb(255, 255, 255);
margin: 10px;
padding: 20px;
}
.blink {
-webkit-animation: blink 3s linear infinite;
/* -webkit-animation: classname || duration(지속시간) || linear(일정속도) || infinite(무한대) */
}
@-webkit-keyframes blink {
0% {
color: red;
}
20% {
color: yellow;
}
40% {
color: blue;
}
60% {
color: rgb(236, 83, 177);
}
80% {
color: rgb(189, 37, 37);
}
100% {
color: rgb(15, 240, 15);
}
}
// color 또는 background-color 이런 식으로 지정해 주면 글씨가 아닌 배경색 자체에 애니메이션을 첨가할 수 있습니다.