
기본적으로 폰트가 설치 되어있을때 사용 방법입니다.
웹폰트 첨부방법
//css
body{
font-family : 'gulim' , 'dotum' , 'arial'기본적으로 한개씩 넣을 수 있지만, gulim체가 오류가 날때는 dotum폰트를 적용 해주세요 라는 뜻으로 연달아서 작성이 가능하다
// 즉 안정적으로 사용하고 싶다면 추천하는 방식이다 //
커스텀 폰트도 사용 할 수 있다
커스텀 폰트를 이용하고 싶은 분은 아래 링크를 사용해주세요
https://github.com/moonspam/NanumSquare
@font-face {
font-family : '폰트이름'; => 작명이 가능합니다
src : url(nanumsquare.woff)
}하지만 가장 간편한 방법은.. Google Fonts를 이용하는 방법이다
HTML에 첨부하고 싶다면 link로 시작되는 부분을 복붙하시면 되고,
CSS에 첨부하고 싶다면 @import 로 시작되는 부분을 CSS 맨 위에 복붙하시면 됩니다.
구글이 호스팅해주는 폰트가 미리 정의된 CSS 파일을 가져다 쓰는 것이라
내 사이트의 트래픽을 절약할 수 있다는게 장점이고
크롬브라우저는 이미 방문한 사이트는 캐싱해주기 때문에 많은 사람들이 이용할 수록 더 빠르게 폰트를 이용할 수 있습니다.
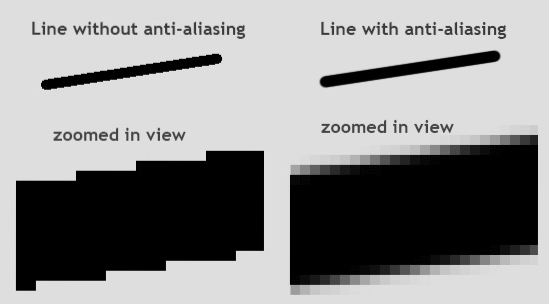
폰트 anti-aliasing
anti-aliasing 이란? 픽셀의 각진 부분을 스무스하게 바꾸어주는 것을 뜻한다

오른쪽 부분이 적용한 모습인데 선의 모양이 훨씬 부드럽게 작용하는걸 볼 수 있다
그리고 폰트가 약간 깨지는 경우도 있는데 부드럽게 처리하고 싶다면 다음과 같은 방법도 유용하다.
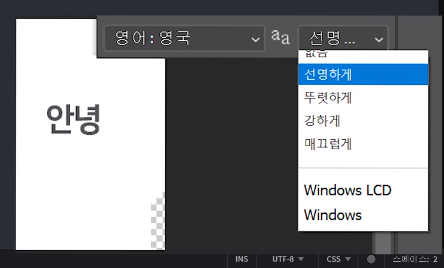
포토샵을 보면 이러한 기능이 있는데 
p,h4,h5,h6,span {
transform : rotate(0.03deg);
}모든 태그 요소들을 찾아서 아주 미세하게 회전을 부여해주면 마법처럼 부드럽게 작용하는 것을 볼 수 있습니다.
