html/css/js 연습
1.회원가입 form

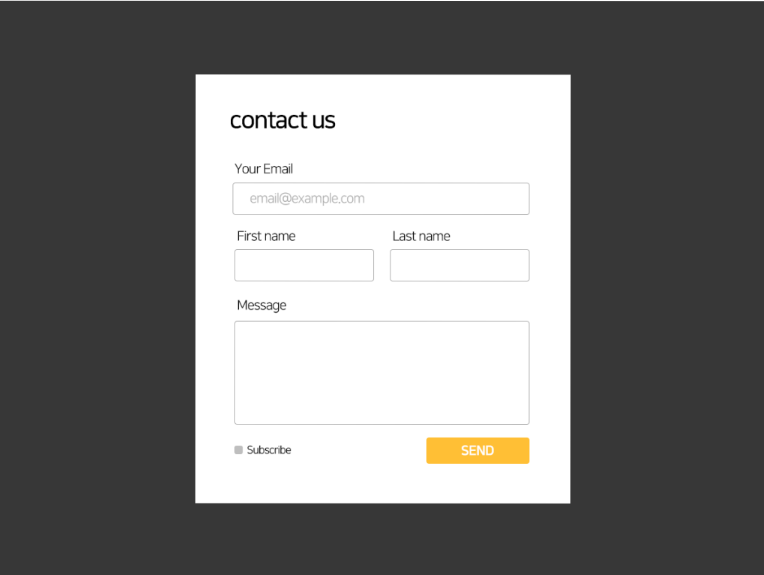
Lay out은 가장 큰 부분에서 시작하는게 좋다.또한 초보니까 div박스로 틀부터 잡고 시작하는것도 좋은 방법이다먼저 처음에 가장 기본적으로 틀을 만들고 진행 했습니다.아직 css 부분은 배경화면 말고는 지정해준게 없는 상태입니다.먼저 하얀색 배경에 대한 css 를
2.html/css/js

display : block;display : block => 가로행 전부를 차지해 주세요..margin-left : auto;margin-right : auto;기본적으로 display : block 지정 되어 있기 때문에margin-left , right => 만
3.조건문( 3항연산자, Props, {state})

3항 연산자를 이용한 방법Props 를 이용한 방법컴포넌트는 부모요소에서 정보를 얻어와야 하기 때문에 props를 사용한다.그리고 React에서 3항 연사자 대신 if(){} 조건문을 사용하기 위해서는컴포넌트 만드는 위치로 나가서 사용해야한다.힘들게 매번 props를
4.css / peseudo-class

버튼 같은 걸 만들 때클릭 시 색이 변하게 하거나, 포인터로 변하게 하거나 등등효과를 주는 것에 대한 주제이다버튼 같은 걸 클릭하려고 보면 마우스 포인터가 손 모 양처럼 바뀌는 걸 볼 수 있는데세세한 것 전부 css 스타일링을 통한 것이다먼저 버튼을 만들어 준 후그 버
5.html/css => 웹폰트, 안티앨리어싱

기본적으로 폰트가 설치 되어있을때 사용 방법입니다.기본적으로 한개씩 넣을 수 있지만, gulim체가 오류가 날때는 dotum폰트를 적용 해주세요 라는 뜻으로 연달아서 작성이 가능하다// 즉 안정적으로 사용하고 싶다면 추천하는 방식이다 // 커스텀 폰트를 이용하고 싶은
6.Font Awesome 오류 해결

Font Awesome은 항상 사용할 때마다 멀쩡하게 실행된 적이 없다..👾Ver이 바뀌거나, 사용법이 바뀌어서 찾아보고 해야 하는데대표적으로 오류가 발생하는 게 네모 박스로 나타나거나, 아이콘 자체가 보이지 않는 경우이다처음에는 CDN으로 사용하려 했지만 오류가 발