
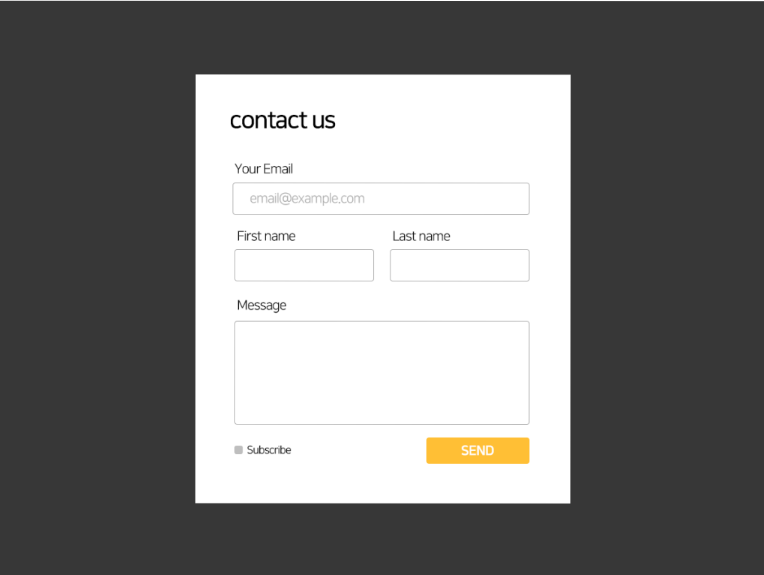
간단한 회원가입 폼을 만들어보자..

Lay out은 가장 큰 부분에서 시작하는게 좋다.
또한 초보니까 div박스로 틀부터 잡고 시작하는것도 좋은 방법이다
시작
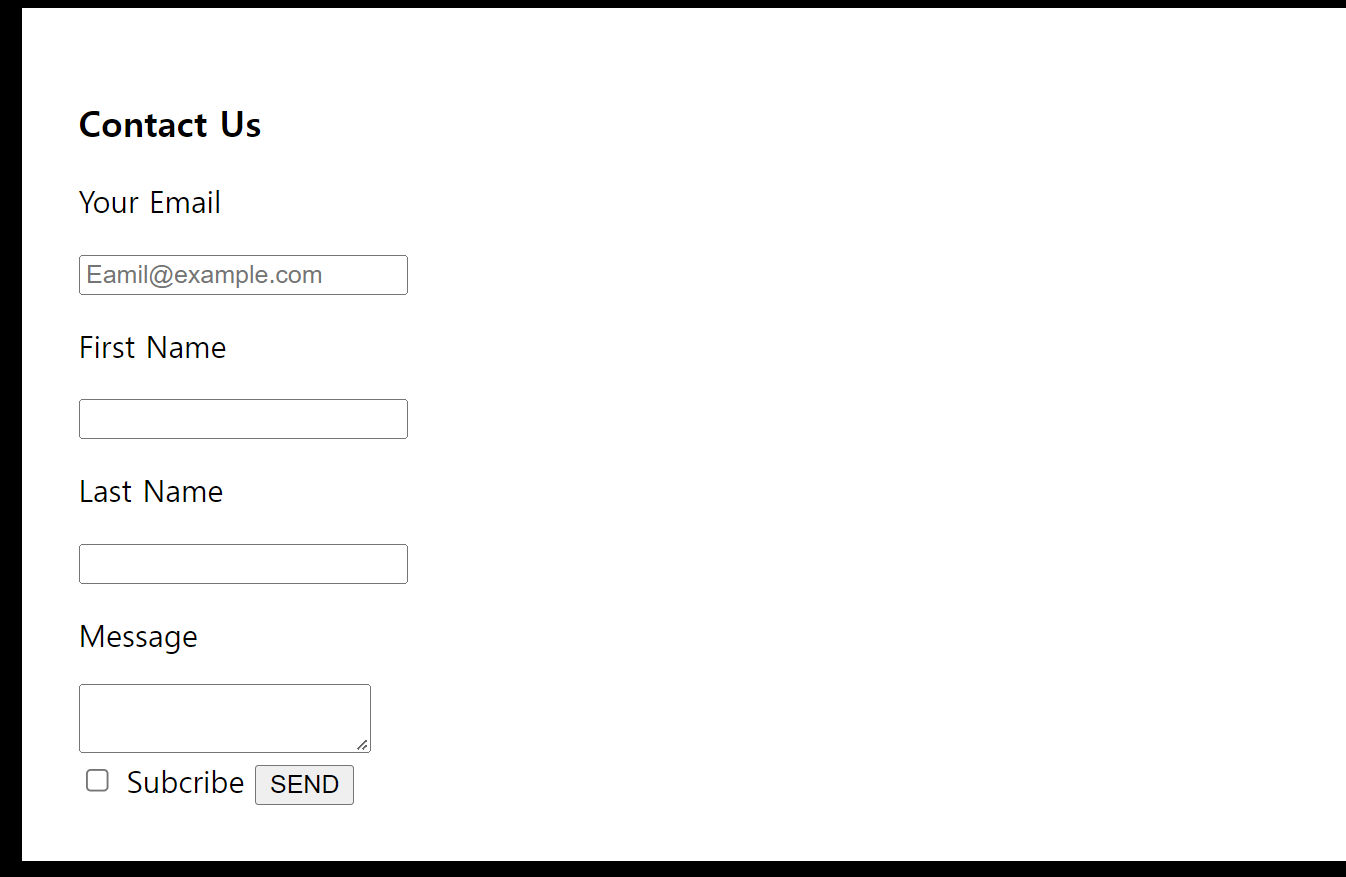
먼저 처음에 가장 기본적으로 틀을 만들고 진행 했습니다.
// html
<div class="black-box">
<div class="white-box">
<form></form>
</div>
</div>
// css
body{
margin: 0;
}
div, input, textarea {
box-sizing: border-box;
.black-box{
background-color: black;
padding: 30px;
}
.white-box{
background-color: white;
padding: 30px;
}
}
<div class="black-box">
<div class="white-box">
<form>
<div>
<h3>Contact Us</h3>
<p>Your Email</p>
<input type="email" placeholder="Eamil@example.com">
</div>
<div class="name">
<p>First Name</p>
<input type="text">
</div>
<div class="name">
<p>Last Name</p>
<input type="text">
</div>
<div>
<p>Message</p>
<textarea></textarea>
</div>
<div>
<input type="checkbox" id="sub">
<label for="sub">Subcribe</label>
<button type="submit">SEND</button>
</div>
</form>
</div>
</div>
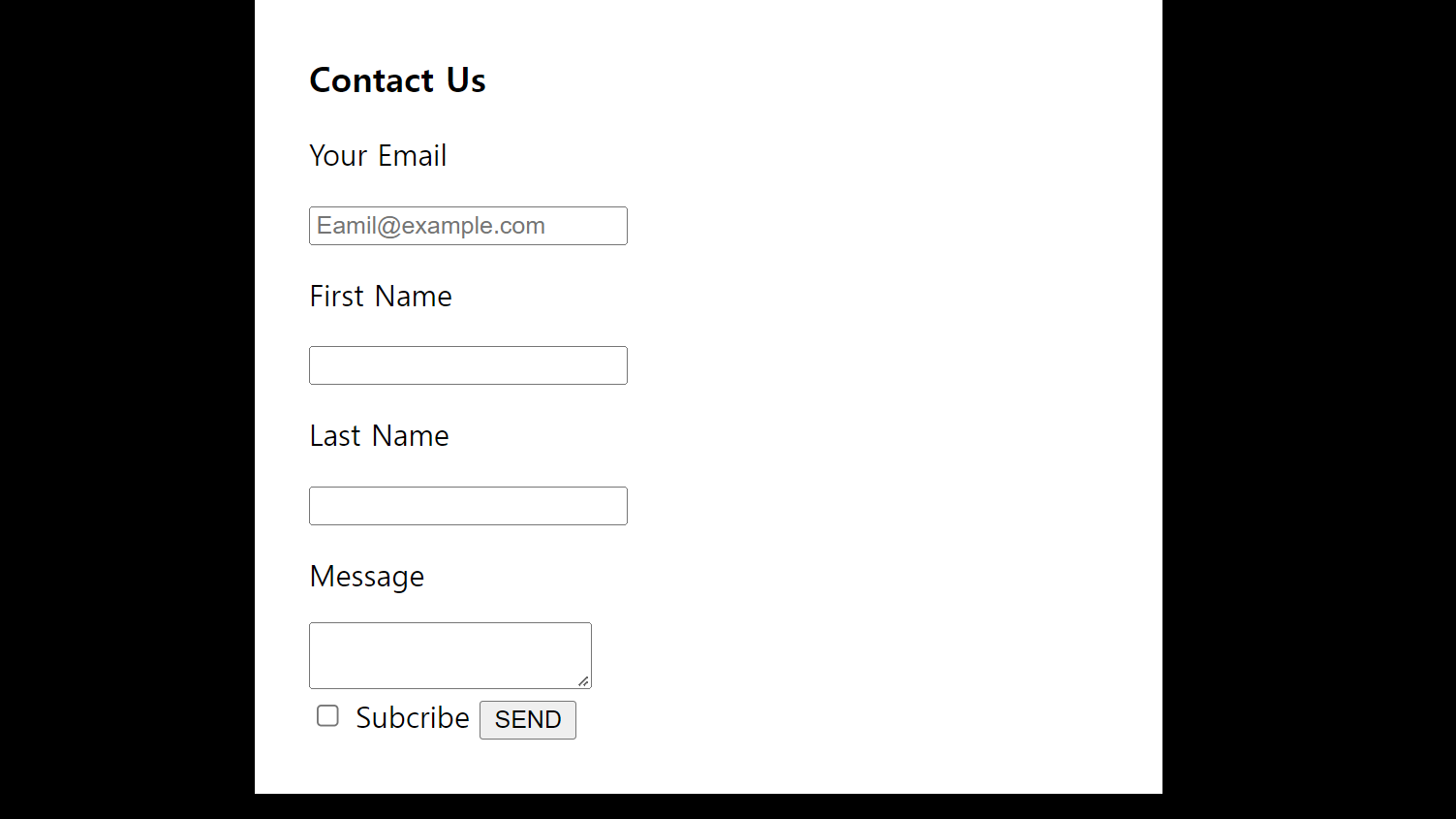
아직 css 부분은 배경화면 말고는 지정해준게 없는 상태입니다.

먼저 하얀색 배경에 대한 css 를 주어야겠군요
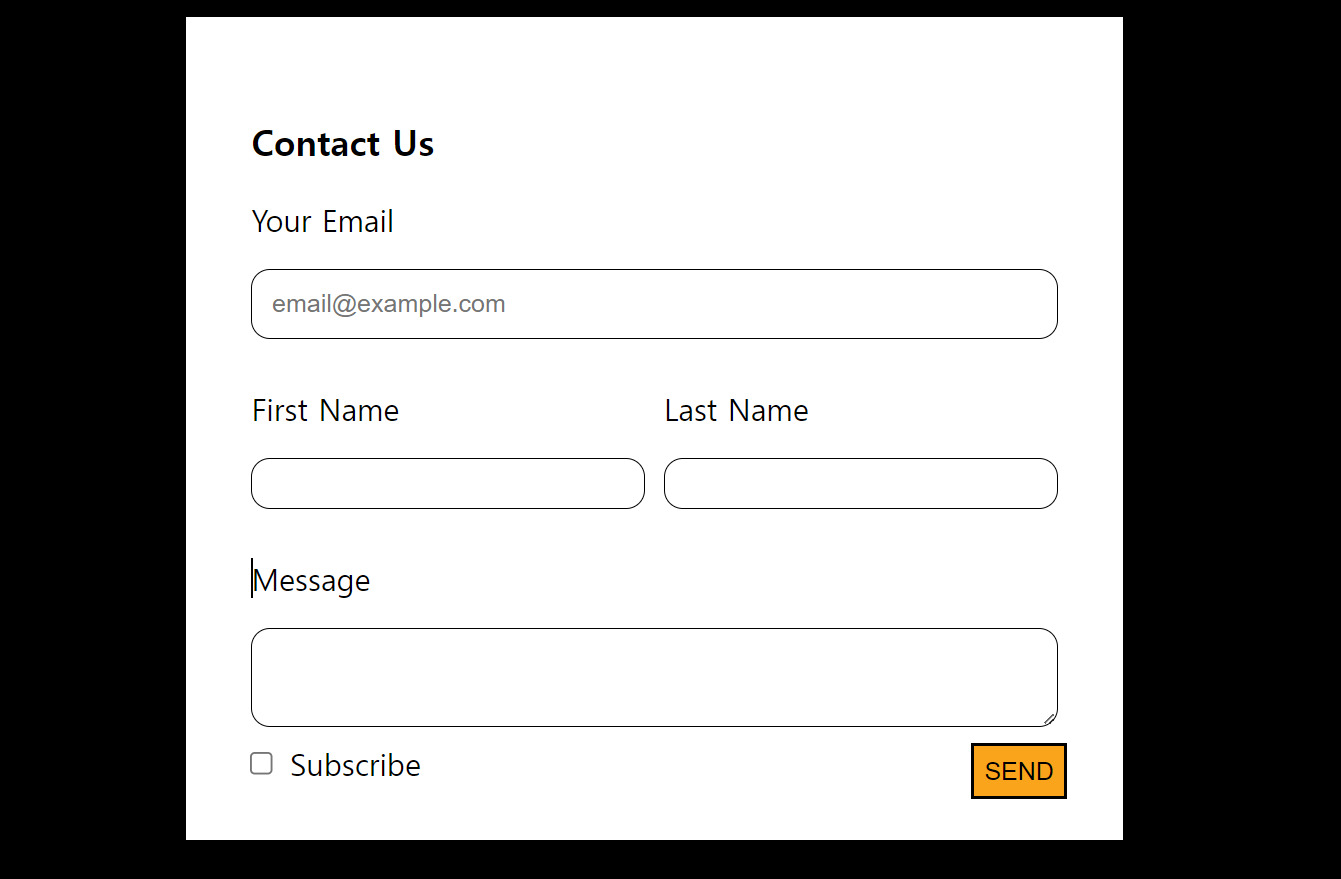
.white-box{
background-color: white;
padding: 30px;
width: 80%;
max-width: 500px;
margin: auto;
}
검은색 화면 배경에 비해 폭을 80%정도로 지정해주었고
모니터마다 화면의 크기가 다르기 때문에 반응형으로 max-width를 500px로 고정 해두었습니다
그리고 하얀색 div내에서는 가운데 정렬을 따로 하지않을거라 박스 자체만 정렬하기 위해
margin : auto로 가운데 정렬
그렇다면 다음 순서는 input 박스에 대한 스타일을 주면 되겠네요
비슷한 스타일을 사용할 것 같아서
class="input-form"으로 통일 해주었습니다.
<div class="black-box">
<div class="white-box">
<form>
<div class="input-email">
<h3>Contact Us</h3>
<p>Your Email</p>
<input type="email" placeholder="Eamil@example.com" class="input-form">
</div>
<div class="name">
<p>First Name</p>
<input type="text" class="input-form">
</div>
<div class="name">
<p>Last Name</p>
<input type="text" class="input-form">
</div>
<div style="clear: both;"></div>
<div class="input-message">
<p>Message</p>
<textarea class="input-form"></textarea>
</div>
<div>
<input type="checkbox" id="sub">
<label for="sub">Subcribe</label>
<button type="submit" class="send-btn">SEND</button>
</div>
</form>
</div>
</div>
// css
.input-form{
padding: 10px;
border-radius: 5px;
border: 2px solid black;
width: 100%;
}
다음 순서로는 First name , Last name 나란히 정렬을 해야하는데
저 같은 경우는 inline-block을 사용하지 않고
float : left 속성을 사용했습니다.
<div class="name">
<p>First Name</p>
<input type="text" class="input-form">
</div>
<div class="name">
<p>Last Name</p>
<input type="text" class="input-form">
</div>
// css
.name{
float: left;
width: 50%;
padding: 5px;
}
----------------------------------------------------------------
<div class="name">
<p>First Name</p>
<input type="text" class="input-form">
</div>
<div class="name">
<p>Last Name</p>
<input type="text" class="input-form">
</div>
> <div style="clear: both;"></div>하지만 float : left 속성으로 띄워서 나란히 정렬을 시켯더라도
그 밑에 태그들이나, 속성들은 해당되지 않아서 무너지기 때문에
빈 div박스를 만들어서 clear : both 라고 정리를 해주셔야 됩니다
그 이후에 박스들이 붙어있고 위에서 input-form으로 width : 100%라고 지정을 해주었기 때문에 본 태그에서 50%으로 재조정 해주었습니다.
<div class="input-message">
<p>Message</p>
<textarea class="input-form"></textarea>
</div>
<div>
<input type="checkbox" id="sub">
<label for="sub">Subcribe</label>
<button type="submit" class="send-btn">SEND</button>
</div>
// css
.input-email{
padding: 5px;
}
.input-message{
padding: 5px;
}
.send-btn{
background-color: orange;
padding: 3px;
float: right;
}여기서 자주 사용되고 중점 적으로 생각해야하는 부분이
바로 subcribe 부분입니다.
글씨를 클릭하더라도 check-box 부분에 클릭이 되게 하기 위해서는
꼭 꼬 ㄱ꼬꼬꼬꼮
체크박스 부분에 id를 지정해주고
label 태그를 사용해서 받아줘야 합니다

오늘은 어째서 썸네일이 동물이 아닌것인지요...
동물사진 올려줘잉