코코아 클론 챌린지
1.코코아톡 클론코딩 챌린지 1일차

웹사이트는 단지 text파일이다브라우저가 웹사이트를 만든다 브라우저는 내가 쓴코드를 이해한다브라우저는 나의 코드를 구현해준다웹사이트는 2개 3개의 언어로 이루어져있다첫번째html두번째 css 마지막은 javascripthtml을 브라우저에게 웹사이트의 content구조
2.코코아톡 클론코딩 챌린지 2일차

#2 LEARNING HTML 2.0 Our First HTML File (첫번째 HTML파일) 폴더명과 파일명은 항상 소문자로 작성한다
3.코코아톡 클론코딩 챌린지 3일차

<!DOCTYPE html>선언은 html문서가 어떤 버전으로 작성되 었는지 브라우저에게 알려주는 것이다 html태그를 정의하기 전에 가장 먼저 선언되어야만한다웹사이트구조는 두개의 파트로 구성되어있다 head와 bodyhead파트에서는 웹사이트의 환경을 설정한다b
4.코코아톡 클론코딩 챌린지 4일차(코딩 챌린지)

과제코드label 태그를 사용하세요.id 속성을 사용하세요.입력받는 모든 항목이 필수가 되도록 작성하세요.비밀번호는 최소 10자리 이상 입력받도록 작성하세요.
5.코코아톡 클론코딩 챌린지 5일차

HTML에 css파일을 적용시키는 방법은 두가지가있다첫번째는 같은 html파일에 html코드와 css코드를 놓는 방법두번째는 css를 파일을 만들고 link태그로 연결한다.CSS가 하는 일은 HTML 태그를 가리키는 일이다CSS 작성에선 띄어쓰기를 하지 않는다.font
6.코코아톡 클론코딩 챌린지 6일차

padding margin 반대 개념padding은 box의 경계로부터 '안쪽'에 있는 공간이다.값의 개수에 따라 적용되는 방향은 margin과 동일하다.여러 div를 생성했을 때 'id'를 이용하여 div들을 구분할 수 있고, 각각 다른 속성을 적용시킬 수 있다.CS
7.코코아톡 클론코딩 챌린지 7일차

position fixed를 이용하면 스크롤해도 항상 제자리에 머무른다.처음 만들어진 자리에 고정 되어있다. 하지만 top, left, right, bottom 중 하나만 수정해도 서로 다른 레이어에 위치하게되어 원래 위치가 무시된다.positon fixed를 이용하면
8.코코아톡 클론코딩 챌린지 8~9일차

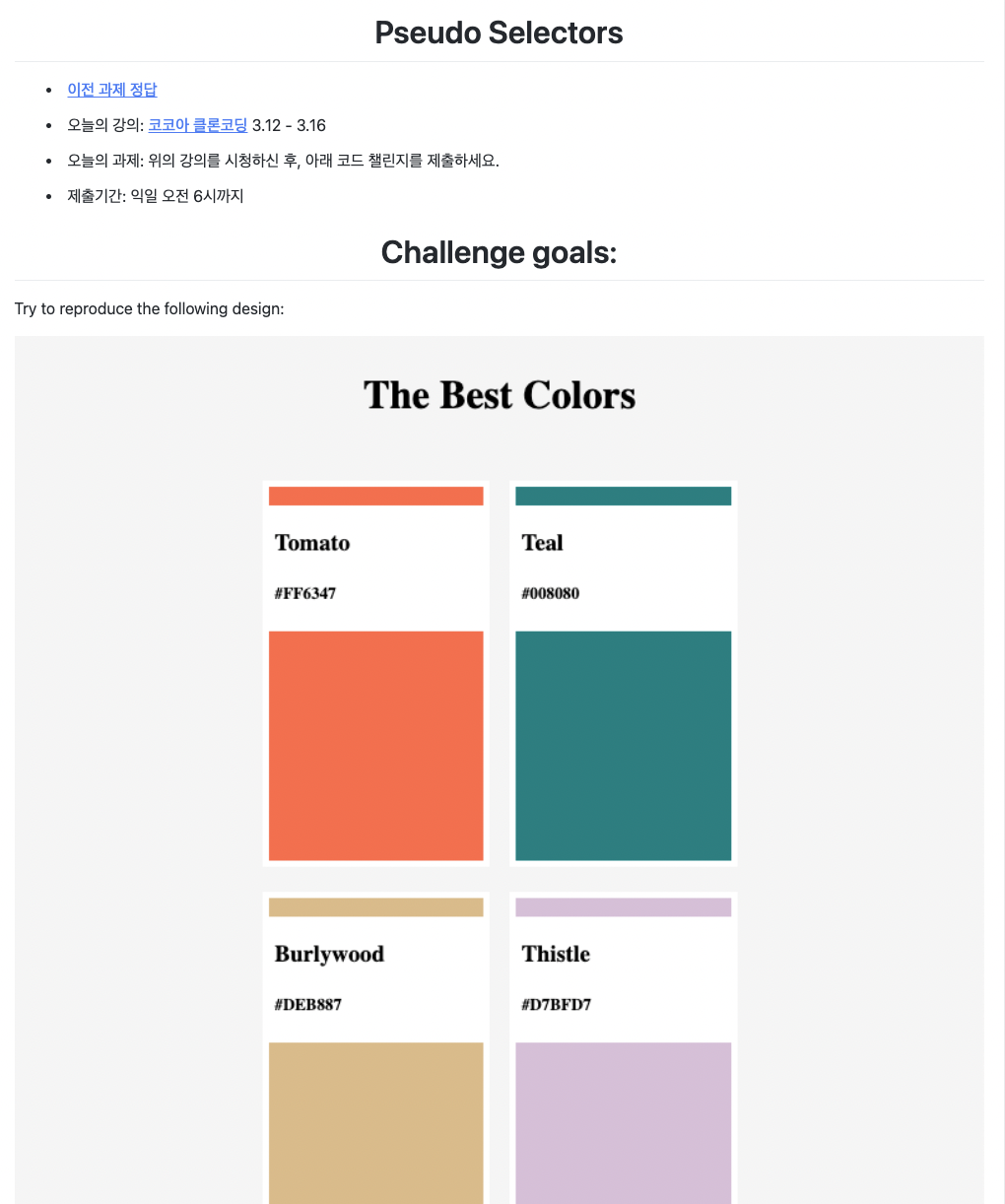
Active, hover, focus, focus-within, visitedactive 해당 요소를 마우스로 클릭했을 때 효과를 적용hover 마우스가 해당 요소 위를 지나갈 때 효과를 적용focus 키보드로 선택되었을 때 효과를 적용focus-within 부모 요소
9.코코아톡 클론코딩 10일차

index는 대부분의 웹서버가 가장 먼저 읽는 파일이다. (이는 브라우저가 가진 디폴트 속성입니다.)'!'는 html 기본 서식을 빠르게 입력할 수 있는 단축키이다.column이라는 이름은 매우 일반적이기 때문에 (다른 html 파일에서도 많이 사용되는 이름이라), 구
10.코코아톡 클론코딩 11일차

리셋 CSS는 CSS 파일이다. 브라우저에 기본적으로 적용되어 있는 스타일을 초기화 해준다.먼저 브라우저 스타일을 없애고, 직접 디자인 하는게 더 좋은 방법이다.styles.css에서 작성한 한 부분도 따로 css파일을 만들어 분리해주는 것이 깔끔하게 작업할 수 있는