#2 LEARNING HTML

2.0 Our First HTML File (첫번째 HTML파일)
- 풀더와 파일은 같은 곳에 저장해야한다
- 폴더명과 파일명은 항상 소문자로 작성한다
- 확장자는 .html
- 커멘드 + r 새로고침
2.1 Setup and Error(설정 및 오류)
- vsc는 좋은 확장프로그램이 많다
- Community Material Theme
- Material Icon Theme
2.2 Our First HTML Tag(첫번째 HTML태그)
< tag > text </ tag >- 브라우저들은 tag들을 이해함
- 모든 tag들을 기억하고 외울 필요는 없음, 어떻게 작동하는지 작동원리만 이해하면 됨.
- h1~h6태그까지만 존재한다 h7태그는 브라우저는 이해못한다
ul(unodered list)순서가 없는 목록ol(ordered list) 순서가 있는 목록li list itemol이든 ul이든 목록에는 li태그를 써야함
2.4 Tag Attributes(태그 속성)
- attributes(속성) : tag에 추가하는 부가적인 정보
- < 태그이름 + 띄워쓰기 + attribute > 로 적어줘야함.
< a > anchor는 다른 웹사이트로 이동하는 태그href , target부가적인 정보(속성)이 필요하다
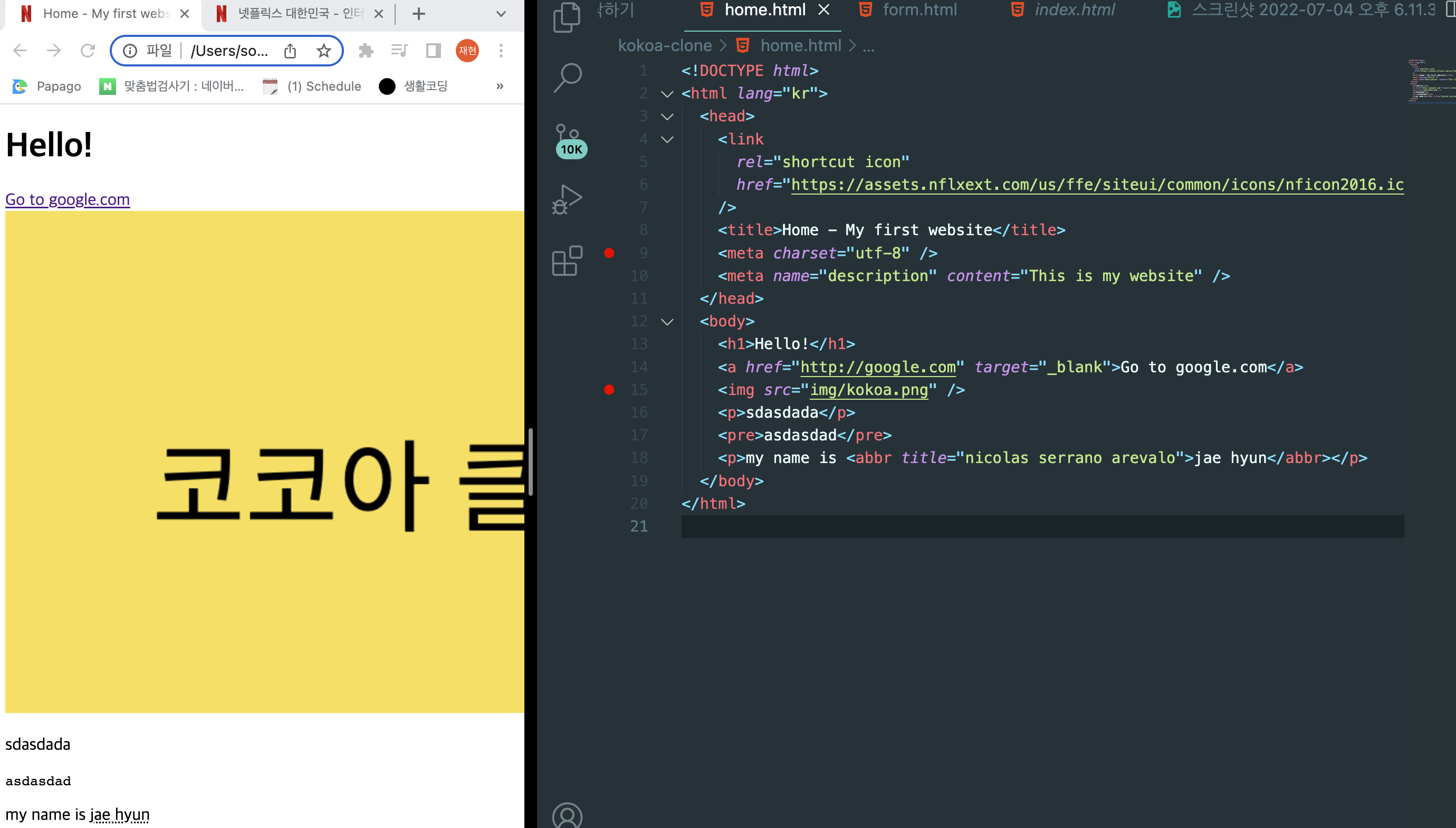
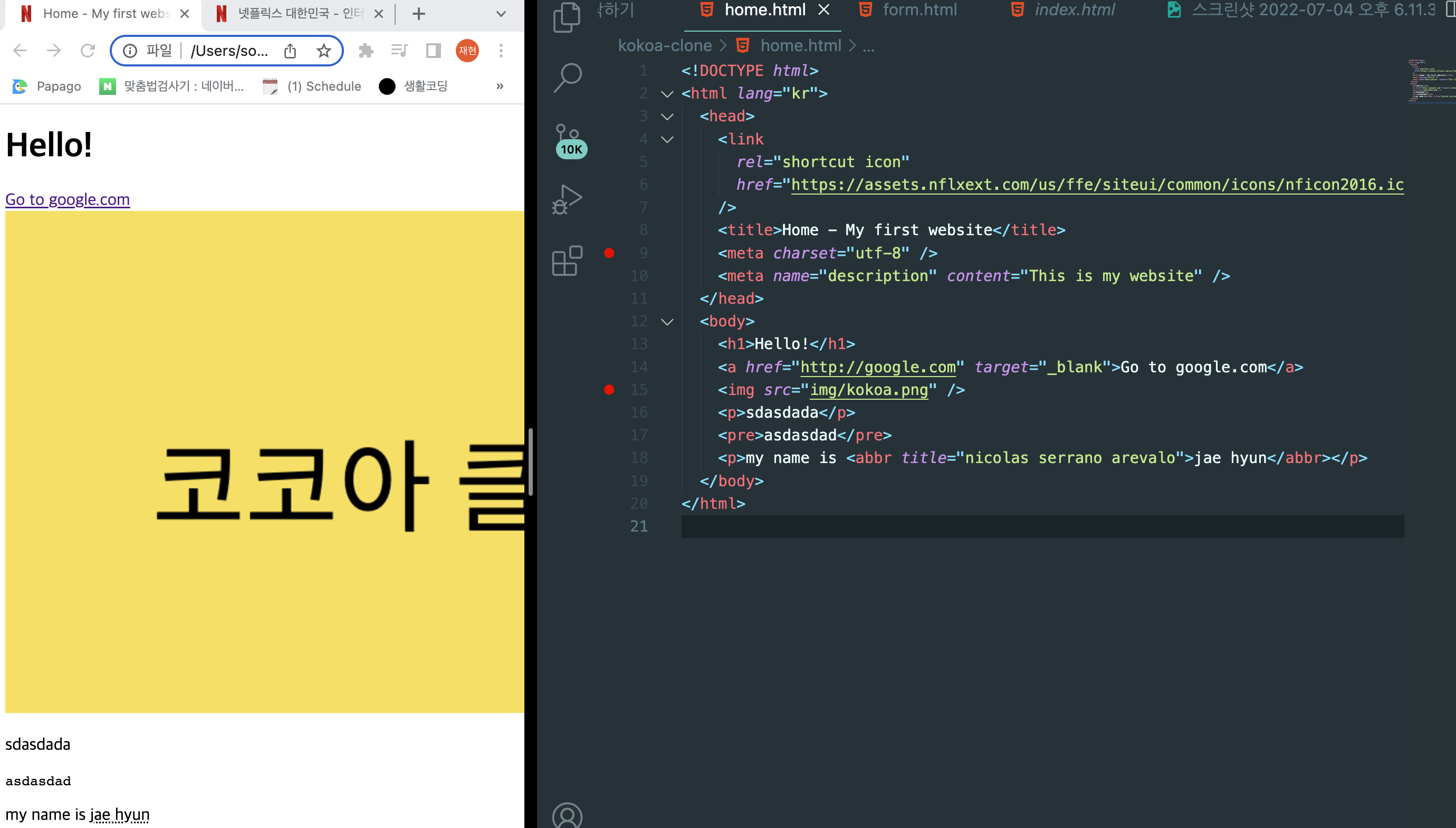
<a href="http://google.com">Go to google.com</a>
<a href="http://google.com" targer="_blank"> Go to google.com</a>
target 태그의 기본 속성은 _self이며 _blank 로 변경 시 기존 탭에서 링크가 열리지 않고 새 탭에서 링크가 열린다.
<img src="이미지주소">
<img>태그는 다른태그랑 다르게 /로 닫아주는 태그가 없다
self closing tag 여서 </>가 없다. = 텍스트가 없기 때문이다
i mage tag의 attributes는 src (source) 가 있다.