

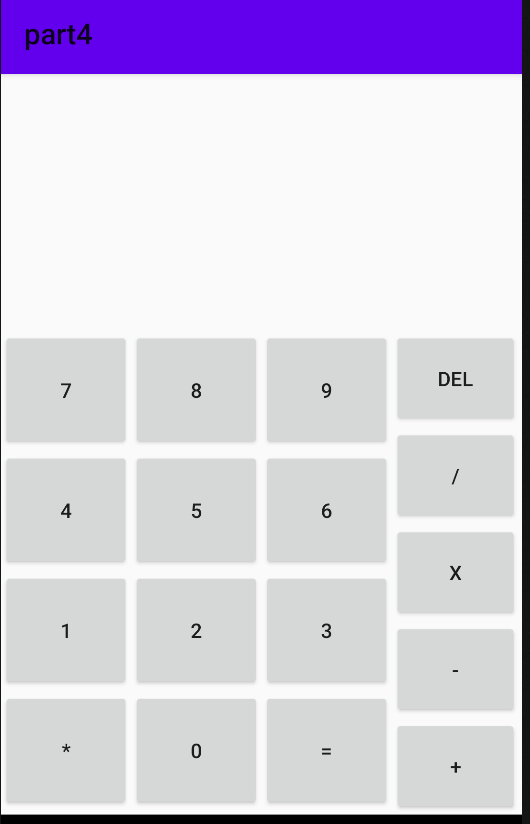
오늘 구현해 볼 계산기 화면이다. 실제 계산기로 작동하게 하는 알고리즘은 추가하지 않고 TableLayout과 GridLayout을 활용하여 화면만 구현해 보려 한다.
레이아웃 XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Table_GridLayout"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TableLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3">
<TableRow>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="7"
android:paddingTop="32dp"
android:paddingBottom="32dp" />
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="8"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="9"
android:paddingBottom="32dp"
android:paddingTop="32dp"/>
</TableRow>
<TableRow>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="4"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="5"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="6"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
</TableRow>
<TableRow>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="1"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="2"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="3"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
</TableRow>
<TableRow>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="*"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="0"
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
<Button
android:layout_width="0dp"
android:layout_weight="1"
android:text="="
android:paddingTop="32dp"
android:paddingBottom="32dp"/>
</TableRow>
</TableLayout>
<GridLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<Button
android:text="DEL"
android:paddingBottom="24dp"
android:paddingTop="24dp"/>
<Button
android:text="/"
android:paddingTop="24dp"
android:paddingBottom="24dp"/>
<Button
android:text="x"
android:paddingBottom="24dp"
android:paddingTop="24dp"/>
<Button
android:text="-"
android:paddingTop="24dp"
android:paddingBottom="24dp"/>
<Button
android:text="+"
android:paddingBottom="24dp"
android:paddingTop="24dp"/>
</GridLayout>
</LinearLayout>
</LinearLayout>TableLayout
TableLayout은 뷰를 테이블(Table) 구조로 나열하는 레이아웃이다.
대표적으로 사용된 예가 위에 구현한 계산기 앱 화면이다.
위에 화면을 구현하기 위해서 숫자 버튼 부분을 TableLayout으로 묶고, 각각의 행(row)을 TableRow로 표현해 주었다. 그리고 이 TableRow에 포함된 뷰 하나가 셀 하나를 차지하게 된다.
TableLayout 내에서 하나의 뷰가 여러 셀을 차지하게 할 수도 있으며, 여백이 발생할 경우 특정 열(column)을 확장할 수도 있고, 화면 크기를 벗어나는 순간 특정 열을 축소하는 등 다양하게 설정할 수 있다.
∙ android:shrinkColumns="0,1": 화면 크기를 벗어나는 경우 인덱스 0, 1의 열 크기를 줄임
∙ android:stretchColumns="1": 화면 여백이 발생하는 경우 인덱스 1의 열 크기를 늘림
∙ android:layout_column="1": 뷰의 위치 지정, 인덱스 1의 위치에 뷰가 위치
∙ android:layout_span="2": 두 개의 열을 하나의 뷰가 차지
GridLayout
GridLayout은 뷰가 테이블 구조로 나열된다는 점에서 TableLayout과 유사하고, 뷰가 레이아웃에 포함된 순서대로 가로나 세로 방향으로 나열된다는 점에서 LinearLayout과도 유사하다.
또한, LinearLayout에는 없는 자동 개행 능력도 있어서, 화면에는 TableLayout 처럼 보이기도 한다.
▪︎ GridLayout의 속성
∙ orientation: 뷰의 배치 방향을 지정. 기본값은 가로 방향
∙ columnCount: 가로 방향일 때 한 줄에 몇 개의 뷰를 나열할 것인지 지정
∙ rowCount: 세로 방향일 때 한 줄에 몇 개의 뷰를 나열할 것인지 지정
orientation이 "horizontal"이면 columnCount만 의미가 있고 rowCount는 적용되지 않으며, "vertical"이면 rowCount만 의미가 있고columnCount는 적용되지 않는다.
또한, GridLayout에 뷰를 포함할 때 다음의 속성을 지정하여 다양하게 꾸밀 수 있다.
∙ layout_column: 뷰가 위치할 열 인덱스 지정
∙ layout_row: 뷰가 위치할 행 인덱스 지정
∙ layout_columnSpan: 가로 방향으로 여러 열을 하나의 뷰가 차지하고자 할 때
∙ layout_rowSpan: 세로 방향으로 여러 행을 하나의 뷰가 차지하고자 할 때
∙ layout_gravity: 하나의 열 내에서 뷰의 정렬 위치 지정
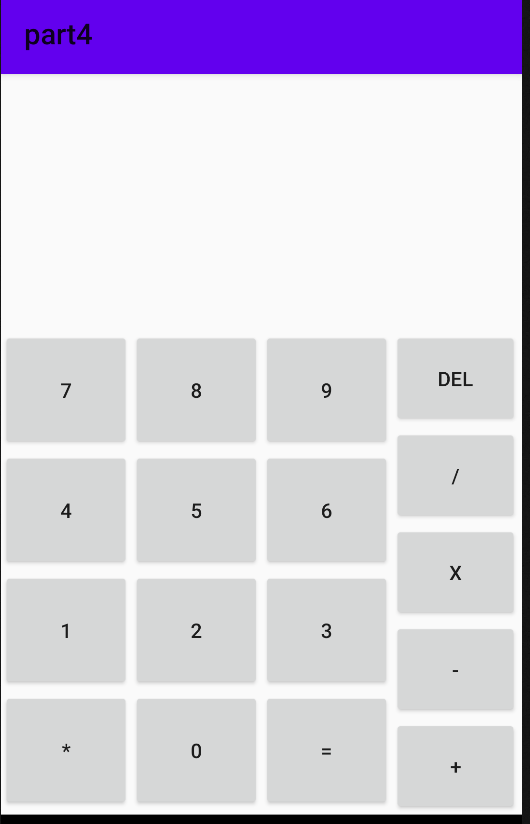
※ 안드로이드 스튜디오는 버튼 색상이 기본 보라색으로 되어있어 변경되지 않는다. 검색해 보니 이는 안드로이드 스튜디오가 앱 테마를 Theme.MaterialComponents를 기본 디폴트로 사용하게 되면서 발생한 문제라고 한다. 위에 완성된 화면처럼 회색으로 변경할 수 있는 방법은 두 가지지만 여기서는 한 가지만 다뤄 볼 생각이다.
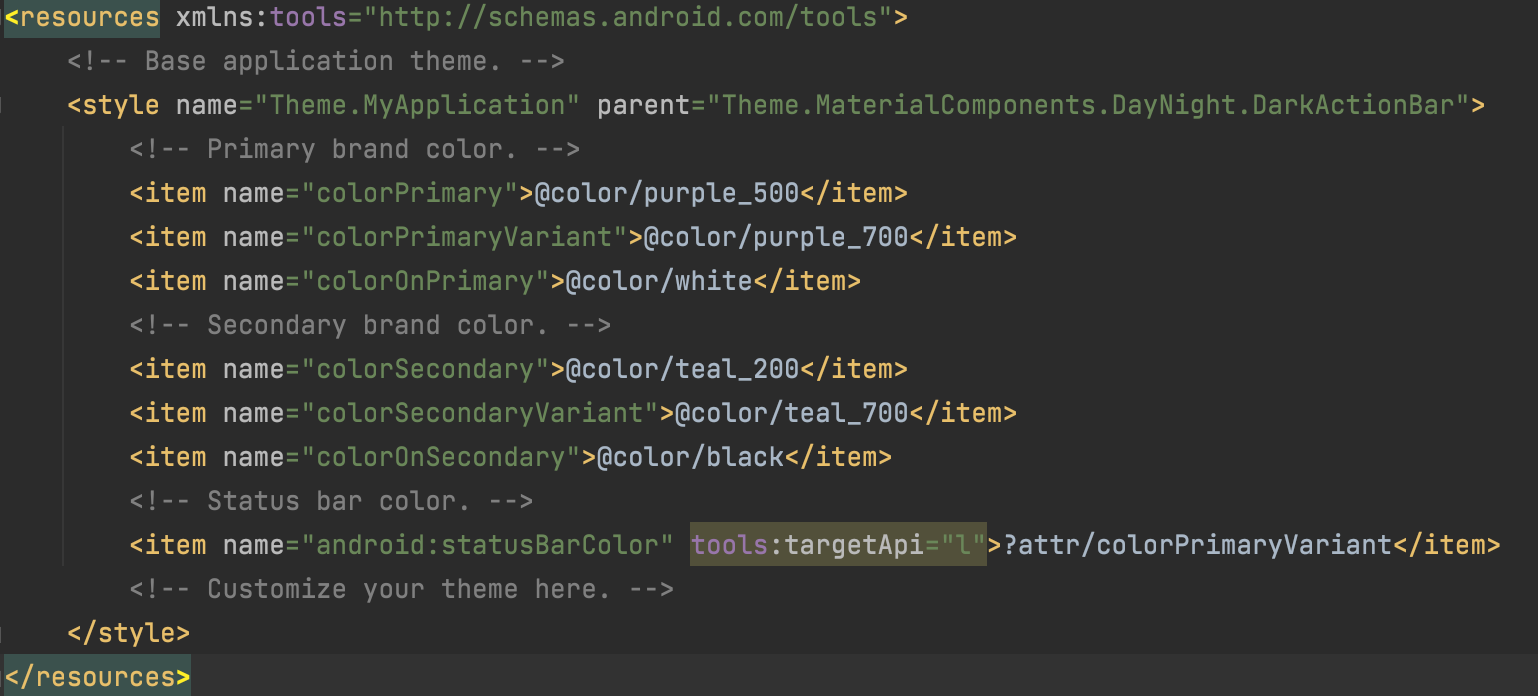
프로젝트의 app→ res→



위 폴더들을 통해 들어오면 아래와 같은 코드가 기본으로 셋팅되어 있을 것이다.

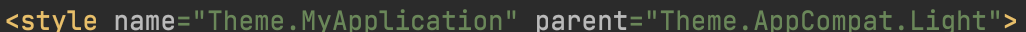
이 코드의 세 번째 줄의 parent 값을 "Theme.MaterialComponents.DayNight.DarkActionBar" 에서

로 변경해 주면 색상변경이 가능하다.
10일 만에 올리게 됐네.. 게으른 내 자신.. 이번 주는 쉬는 날이 아직 더 남아 있으니까 틈틈히 하도록 해야겠다.. Button 색상 변경하는 걸 적으려는데, 오래 전에 했던 프로젝트라서 잠시 까먹었다. 그래도 오늘 작성하면서 다시 기억도 나고 나름 유익한 시간이였다. 알람 앱 디자인은 생각해 두긴 했는데 다른 사람들은 어떤 기능을 넣었는지 살펴보고 있다.
그래도 관심있는 걸로 프로젝트를 하니까 막혀도 답답은 하지만 나름 성취감이 있다. 하나만 더 하고 집가야지.. 다음 벨로그로..
