View의 기초와 활용
1.TextView 활용

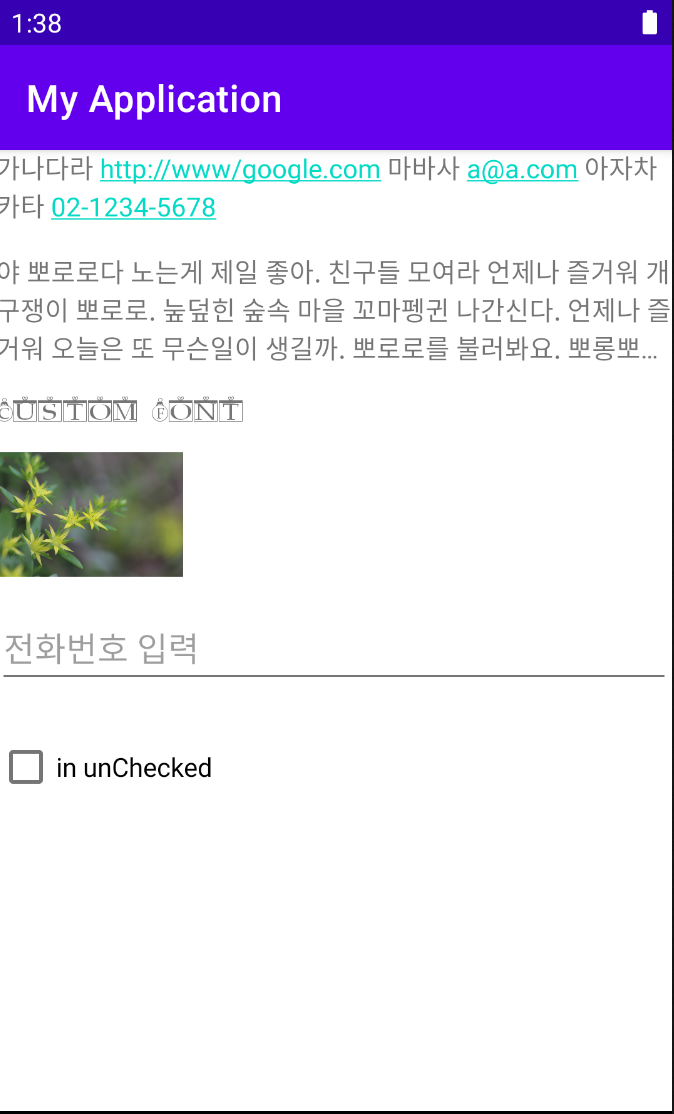
**오늘 기초 뷰를 활요하여 실습할 결과 화면이다. ** ◼︎ 레이아웃 XML ■ TextView ∙ text: 화면에 출력할 문자열을 지정하는 속성 ∙ typeface: 화면에 출력할 문자열의 폰트를 지정하는 속성 ∙ ◼︎ 자바 코드
2.LinearLayout: 채팅 화면 구성

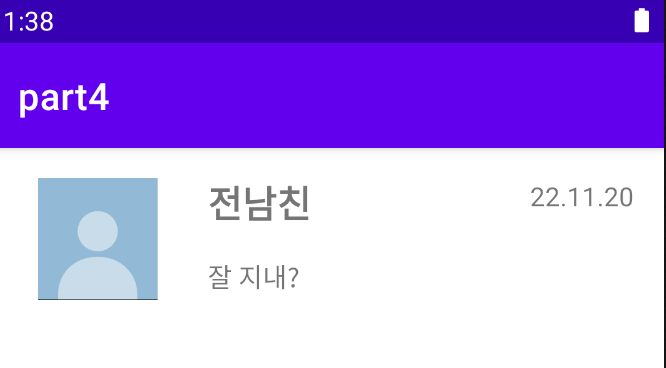
오늘은 이 채팅 화면을 LinearLayout의 속성을 적용해서 작성해 보려한다. 그 전에 LinearLayout에 대해 알아보자. 가장 많이 이용되는 레이아웃 중 하나이다. ▪︎ orientation: 다른 레이아웃에는 없는 방향성을 지정하는 속성으로 Linearla
3.RelativeLayout

전에 LinearLayout으로 구성한 화면이다. 이번에는 RelativeLayout으로 구성해 보자. RelativeLayout
4.FrameLayout, TabHost

오늘 구성할 화면이다. 보는 것 처럼 3개의 탭 버튼 각 각 클릭 했을 때 화면이 전환된다. 오늘
5.TableLayout, GridLayout

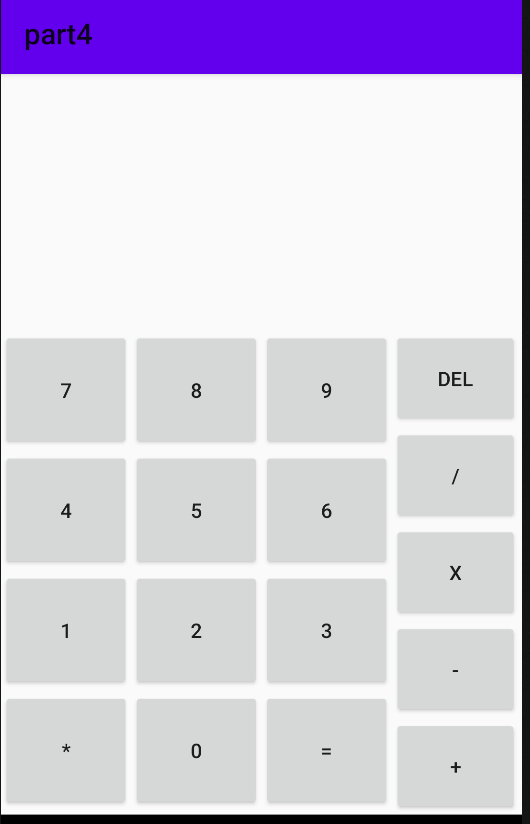
오늘 구현해 볼 계산기 화면이다. 실제 계산기로 작동하게 하는 알고리즘은 추가하지 않고 TableLayout과 GridLayout을 활용하여 화면만 구현해 보려 한다. 레이아웃 XMLTableLayout은 뷰를 테이블(Table) 구조로 나열하는 레이아웃이다.대표적으로
6.ConstraintLayout

이번 벨로그에서는 실습이 아닌 ConstraintLayout에 대하여 다뤄보려 한다. ConstraintLayout은 레이아웃 XML 파일을 만들면 기본으로 작성되어 있으며, 개발자가 꼭 이용해야 하는 것은 아니다. ConstraintLayout은 RelativeLay
7.진동과 소리

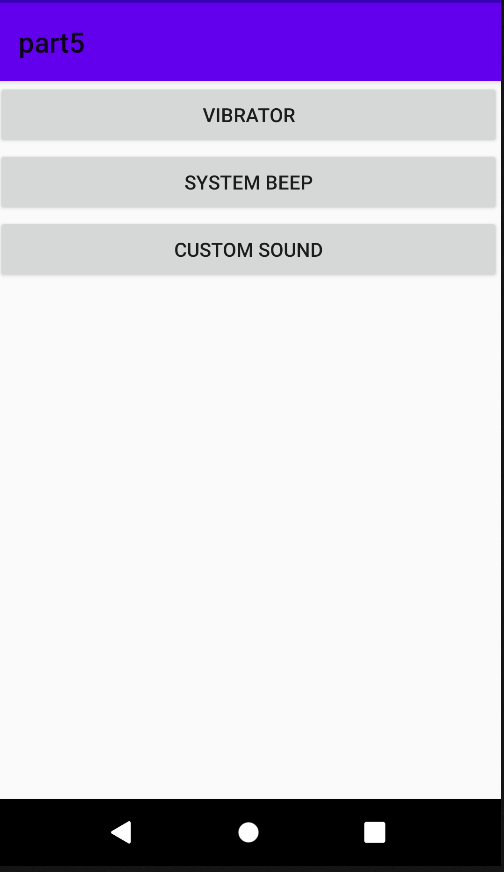
오늘은 진동과 효과음을 재생하는 프로그램을 작성해 보려 한다. 세 개의 버튼을 눌렀을 때, 각각의 버튼에 등록되어 있는 진동과 효과음을 재생하는 형태로 구현해 보자.앱의 상황을 알리기 위해 진동과 소리가 사용되며, 그 중 진동을 울리기 위해서는 퍼미션(Permissio
8.다이얼로그<Dialog>

다이얼로그 사용자가 스마트폰에서 앱을 이용하고 있을 때 다양한 상황을 알리기 위해서 다이얼로그(Dialog)를 이용한다. 애플리케이션에서 다이얼로그는 크게 모달(Modal)과 모달리스(Modaless)로 구분하는데, 모달은 다이얼로그를 닫기 전까지 원래의 창을 사용자
9.다이얼로그

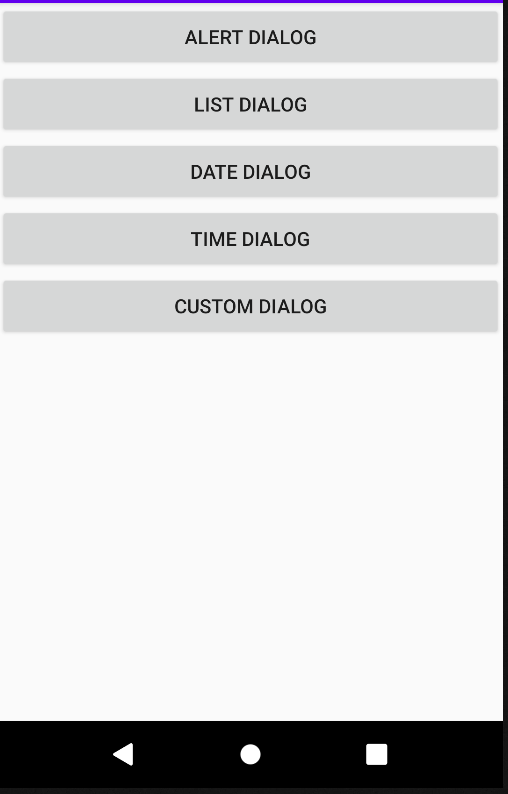
전에 올렸던 내용을 기반으로 다이얼로그를 구성해 보고자 한다. 전에 다이얼로그는 앱을 이용하고 있을 때 다양한 상황을 알리기 위해 사용한다고 했는데, 토스트, 알림 창, 목록, 날짜 선택, 시간 선택, 커스텀 다이얼로그 모두 구현해 보고자 한다. 우선 기본 화면이며 각
10.델리게이션 이벤트 모델

스마트폰 화면에서 발생하는 이벤트는 델리게이션 이벤트 모델(Delegation Event Model)과 하이어라키 이벤트 모델(Hierarchy Event Model) 크게 두 가지이다. 델리게이션 이벤트 모델은 뷰에서 발생하는 이벤트를 처리하기 위한 모델이며, 하이어
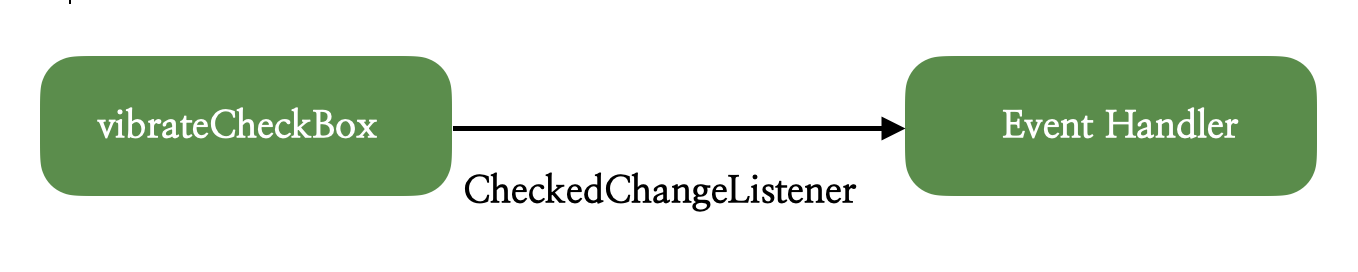
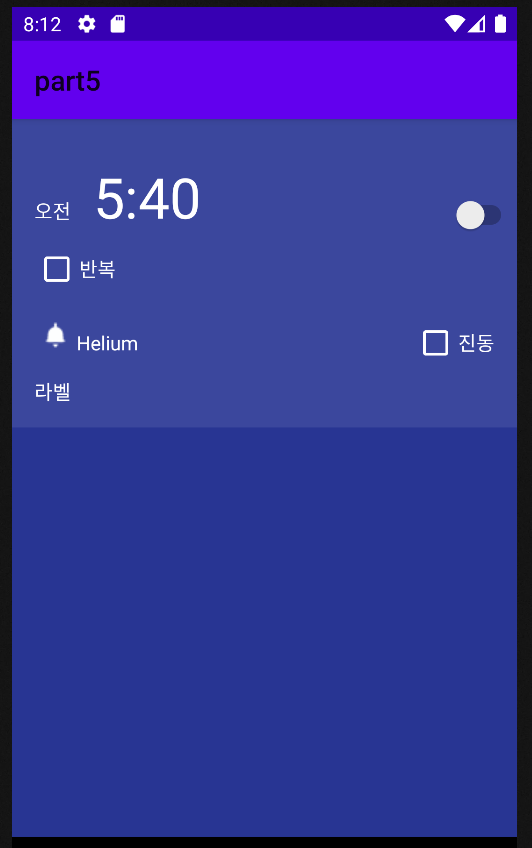
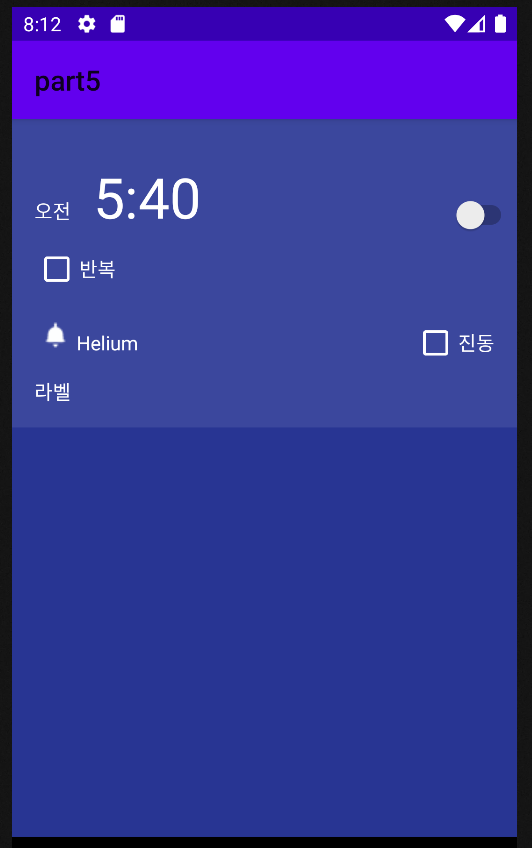
11.델리게이션 이벤트 모델<Delegation Event Model>

오늘 구현해 볼 알람 화면이다. 이벤트 처리 로직은 실제 앱에서 제공하는 기능을 이용하지 않고, 단순 토스트 문자열로 이벤트를 확인하는 정도로 처리하려 한다. 액티비티 클래스 자체를 이밴트 핸들러로 만들기 위해 두 개의 인터페이스를 클래스 선언 부분에 상속받고 인터페이
12.하이어라키 이벤트 모델

델리게이션 이벤트 모델에서 다뤘다 싶이 안드로이드의 이벤트는 델리게이션과 하이어라키 크게 두 가지로 나뉜다. 이번에는 하이어라키에 대해 알아보려 한다. 하이어라키 이벤크 모델(Hierarchy Event Model)은 액티비티가 화면에 출력되었을 때 발생하는 사용자의
13.터치, 키 이벤트

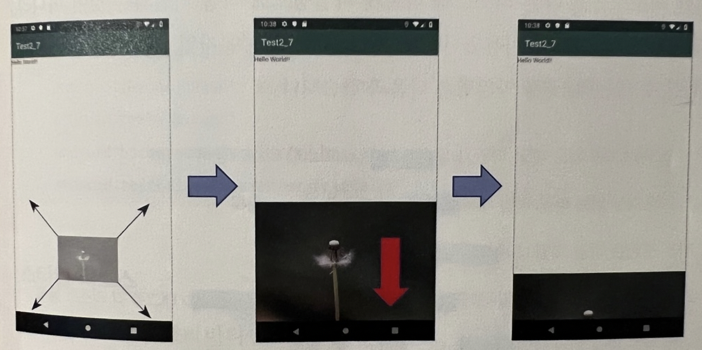
델리게이션 이벤트 모델로 구현한 동일한 화면을 하이어라키 이벤트 모델로 구현하 보자.자바 코드onTouchEvent() 함수를 추가해서 화면을 왼쪽, 오른쪽으로 밀었는지 확인하는 코드를 작성하였다. 또한 onKeyDown() 함수를 추가해서 뒤로가기 버튼을 두 번 누르
14.안드로이드 리소스

안드로이드에서 제공하는 다양한 리소스의 종류와 활용하는 방법에 대하여 다뤄 보려한다. 안드로이드 앱의 리소스들은 모두 res 폴더 하위에 있어야 하며, 개발자가 임의로 지정한 것이 아니라 리소스별 폴더명이 지정되어 있다. 또한 리소스 폴더 하위에 서브 폴더를 작성할 수