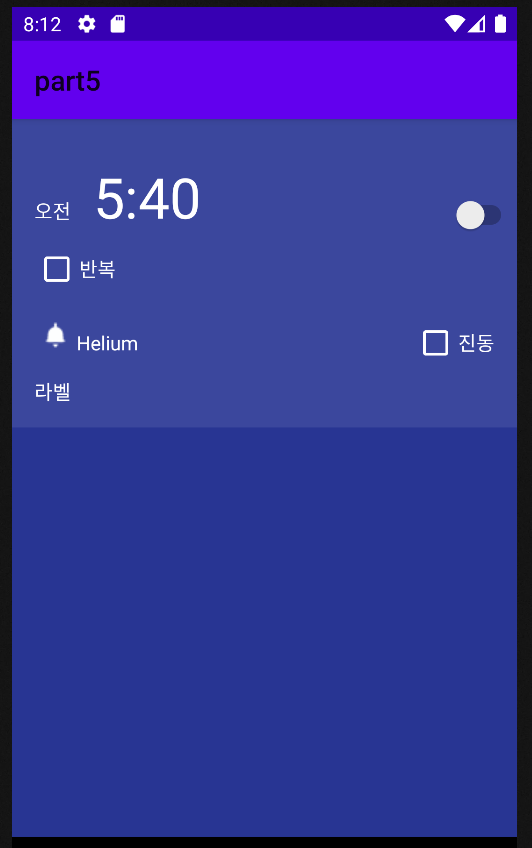
오늘 구현해 볼 알람 화면이다. 이벤트 처리 로직은 실제 앱에서 제공하는 기능을 이용하지 않고, 단순 토스트 문자열로 이벤트를 확인하는 정도로 처리하려 한다.
액티비티 클래스 자체를 이밴트 핸들러로 만들기 위해 두 개의 인터페이스를 클래스 선언 부분에 상속받고 인터페이스의 추상 함수를 재정의 했다.
클릭 이벤트의 콜백 함수인 onClick() 함수 그리고, CheckBox와 Switch의 상태 변경 이벤트에서 호출되는 onCheckedChange() 함수를 구현하였다.
자바 코드
public class DelegationEventModel extends AppCompatActivity implements View.OnClickListener, CompoundButton.OnCheckedChangeListener {
TextView bellTextView;
TextView labelTextView;
CheckBox repeatCheckView;
CheckBox vibrateCheckView;
Switch switchView;
float initX;
long initTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_delegation_event_model);
bellTextView = findViewById(R.id.bell_name);
labelTextView = findViewById(R.id.label);
repeatCheckView = findViewById(R.id.repeatCheck);
vibrateCheckView = findViewById(R.id.vibrate);
switchView = findViewById(R.id.onOff);
bellTextView.setOnClickListener(this);
labelTextView.setOnClickListener(this);
repeatCheckView.setOnCheckedChangeListener(this);
vibrateCheckView.setOnCheckedChangeListener(this);
switchView.setOnCheckedChangeListener(this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
initX = event.getRawX();
}else if (event.getAction() == MotionEvent.ACTION_UP) {
float diffX = initX-event.getRawX();
if (diffX>30){
showToast("왼쪽으로 화면을 밀었습니다.");
}else if (diffX<-30){
showToast("오른쪽으로 화면을 밀었습니다.");
}
}return true;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (System.currentTimeMillis() - initTime>3000) {
showToast("종료할려면 한번 더 누르세요.");
initTime = System.currentTimeMillis();
}else {
finish();
}
return true;
}
return super.onKeyDown(keyCode, event);
}
private void showToast(String message) {
Toast toast = Toast.makeText(this, message, Toast.LENGTH_SHORT);
toast.show();
}
@Override
public void onClick(View v) {
if (v == bellTextView) {
showToast("bell text click event...");
}else if (v == labelTextView) {
showToast("label text click event");
}
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (buttonView == repeatCheckView) {
showToast("repeat checkbox is"+ isChecked);
}else if (buttonView == vibrateCheckView){
showToast("vibrate checked is"+ isChecked);
}else if (buttonView == switchView) {
showToast("switch is"+ isChecked);
}
}
}레이아웃 XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DelegationEventModel"
android:background="#283593">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#3b479d"
android:paddingBottom="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ampm"
android:text="오전"
android:textColor="#FFFFFF"
android:layout_marginTop="56dp"
android:layout_marginLeft="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/time"
android:text="5:40"
android:textSize="40dp"
android:textColor="#FFFFFF"
android:layout_marginLeft="16dp"
android:layout_toRightOf="@+id/ampm"
android:layout_alignBaseline="@+id/ampm"/>
<Switch
android:id="@+id/onOff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBottom="@+id/time"
android:buttonTint="#FF0000"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/repeatCheck"
android:text="반복"
android:textColor="#FFFFFF"
android:layout_below="@+id/ampm"
android:layout_alignLeft="@+id/ampm"
android:layout_marginTop="16dp"
android:buttonTint="#FFFFFF"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bell"
android:src="@drawable/bell"
android:layout_below="@+id/repeatCheck"
android:layout_alignLeft="@+id/ampm"
android:layout_marginTop="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bell_name"
android:text="Helium"
android:textColor="#FFFFFF"
android:layout_toRightOf="@+id/bell"
android:layout_alignBottom="@+id/bell"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/label"
android:text="라벨"
android:textColor="#FFFFFF"
android:layout_below="@+id/bell"
android:layout_marginTop="16dp"
android:layout_alignLeft="@+id/ampm"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/vibrate"
android:text="진동"
android:textColor="#FFFFFF"
android:layout_alignParentRight="true"
android:layout_alignBaseline="@+id/bell_name"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:buttonTint="#FFFFFF"/>
</RelativeLayout>
</LinearLayout>✏️ 공부하면서 항상 느끼는 건데, 코드 다 치고 런 돌리니까 에뮬레이터에 에러떠서 뭔가 했는데.. 토스트 잘 못 적어서 ㅎ,, 진짜 한시간 동안 머리 싸매고 뭐가 문젠데..또.. 이러고 있었는데 너무 허접한 문제라서 실소만 나온다 ㅋㅋ