
안드로이드에서 제공하는 다양한 리소스의 종류와 활용하는 방법에 대하여 다뤄 보려한다. 안드로이드 앱의 리소스들은 모두 res 폴더 하위에 있어야 하며, 개발자가 임의로 지정한 것이 아니라 리소스별 폴더명이 지정되어 있다. 또한 리소스 폴더 하위에 서브 폴더를 작성할 수도 없다.
※ 각 폴더에 리소스 파일을 추가하는 순간, 추가한 리소스를 식별하기 위한 int형 변수가 R.java 파일에 추가된다. 이때 파일명을 변수명으로 사용하므로 리소스 파일명은 자바 명명규칙을 위배할 수 없다.
◼︎ 리소스 종류
▪︎ drawable: 이미지, 이미지와 관련된 XML, 그림을 표현한 XML
▪︎ layout: 화면 UI를 정의한 레이아웃 XML
▪︎ values: 문자열, 색상, 크기 등 여러 가지 값
▪︎ menu: 액티비티의 메뉴를 구성하기 위한 XML
▪︎ xml: 특정 폴더가 지정되어 있지 않은 기타 XML
▪︎ anim: 애니메이션을 위한 XML
▪︎ raw: 바이트 단위로 직접 이용되는 이진 파일
▪︎ mipmap: 앱 아이콘 이미지◼︎ 리소스 활용
애니메이션 리소스
안드로이드 앱에서는 화면전환 애니메이션이 가장 대표적으로 쓰인다.
애니메이션 리소스 XML 파일이 위치하는 폴더는 res 하위에 anim이라는 폴더이다.
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate/>
<rotate/>
<alpha/>
<scale/>
</set>애니메이션 리소스 XML 파일이 위치하는 폴더는 res 하위에 anim폴더이다.
XML 파일 내에서 애니메이션을 위와 같은 태그를 이용하여 지정한다.
루트는 set이며, 하위에 scale, rotate, alpha, translate 태그를 이용하여 애니메이션 효과를 지정할 수 있다.
∙ scale: 크기 변경 애니메이션. 크기 확대/축소
∙ rotate: 회전 애니메이션
∙ alpha: 투명도 조정 애니메이션
∙ translate: 이동 애니메이션set 태그 하위 중 필요한 것만 적용하면 된다.
► 예시
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:shareinterpolator="true">
<scale
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:pivotY="50%"
android:pivotX="50%"
android:startOffset="0"
android:duration="2000" />
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:startOffset="0"
android:duration="2000" />
</set>위의 XML 코드는 크기와 투명도가 바뀌는 애니메이션 효과이다.
애니메이션을 XML로 정의할 때 공통 속성은 duration과 startOffset 이다.
∙ duration: 지정한 애니메이션을 지속 시간 설정. "2000"=2초
∙ startOffset: 애니메이션 시작 후 얼마 후에 적용할 것인지.
예시) "0"=시작하자 마자, "500"=시작 후 0.5초 후부터
∙ repeatCount: 애니메이션 반복 횟수.
예시) "infinite"=무한반복, "2"=2번 더 반복된 후 멈춤.
∙ repeatMode: 애니메이션 반복 방향.
예시) "restart"=지정한 애니메이션 효과가 그대로 다시 적용.
"reverse"=반대 방향으로 반복.
각 애니메이션 태그에 들어가는 중요 속성들은 android developers에서 확인하면 될 것 같다.
위 처럼 XML로 지정한 애니메이션을 자바 코드에 적용하면 된다.
Animation anim = AnimationUtils.loadAnimation(this, R.anim.in);
imageView.startAcimation(anim);Animation 객체로 in이라는 XML 파일을 지칭하여 뷰의 startAnimation() 함수는 이용해 적용한다. 위의 코드만으로 XML에 정의된 애니메이션 효과는 나타난다.
때에 따라서 애니메이션이 적용된 순간이나 끝난 순간의 이벤트를 처리해야 하는 경우도 있는데 예시를 들어보며 알아보자.
► 예시

첨부) 깡쌤의 안드로이드 프로그래밍 책
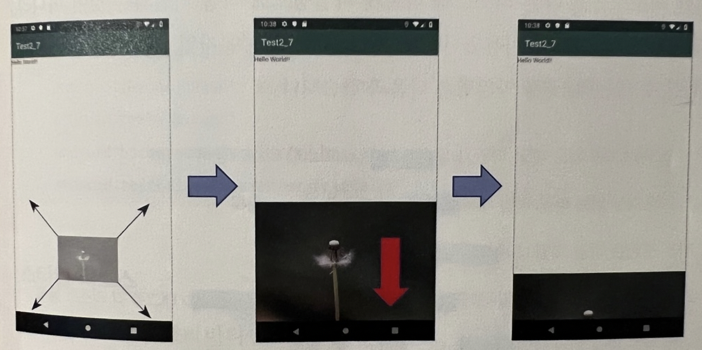
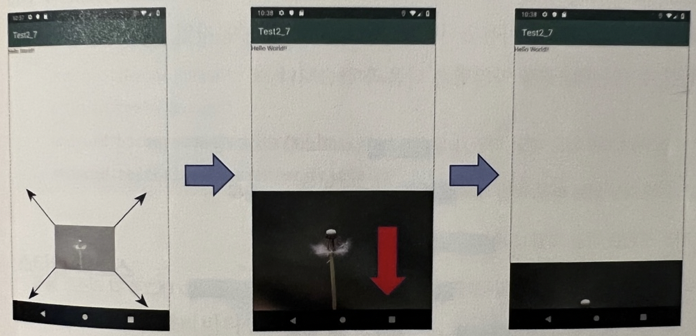
위 사진의 첫 번째 애니메이션은 화면에 보이지 않던 ImageView 가 Alpha 값과 Scale이 바뀌면서 원래의 크기대로 화면에 나타나고, 이 애니메이션이 끝나자 마자 두 번째 애니메이션이 적용되어 ImageView가 하단으로 슬라이드되면서 사라지는 예이다. 이를 구현하려면 애니메이션 XML 파일을 두 개 만들어서 첫 번째 애니메이션이 끝나는 순간에 두 번째 애니메이션을 적용해야 하는데, 이럴 때 애니메이션과 관련된 이벤트가 필요하다.
anim.setAdroidlistener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});Animation 객체에 setAnimationListener로 이벤트를 등록하면 애니메이션 시작(start)되는 순간과 끝나는(End) 순간, 그리고 반복(repeat)되는 순간 각 함수가 실행된다.
