map, filter, includes 다시 이해하기

구현 의도
cards는 여러 card 객체들로 이루어진 배열이다.
[{}, {}, {}] 요렇게 생긴!!
cateIdArr의 각 요소의 값을 category_id로 가지고 있는 card만을 필터하려고 했다.
필터를 하면 원치 않는 객체가 빠진 [{}] 이 모양 그대로 유지되어야하는데 자꾸 배열 안에 또 배열 안에 객체가 하나씩 들어있는 구조로 출력되었다...;;;
수정 전 코드
1) 첫 번째 시도
cateIdArr = [3, 4]
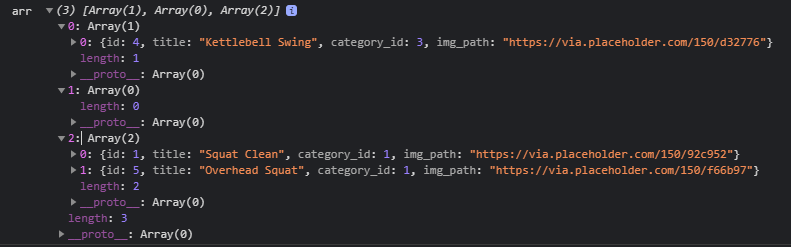
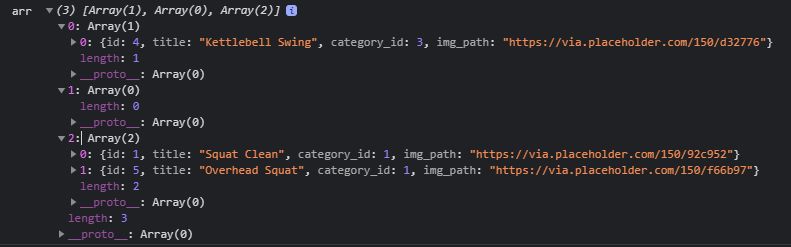
const arr = cateIdArr.map((cateId) =>
cards.filter((card) => card.category_id === cateId)
);
console.log('arr ', arr);출력 결과

map(), filter()
map과 filter는 모두 배열을 리턴한다!
map이 forEach와 달리 배열을 리턴하는 것은 알고 있었는데, filter가 배열을 리턴하는 지 몰랐기 때문에 왜 배열 안에 각 배열이 들어간 구조로 데이터가 출력되는지 이해할 수 없었다.
역시 MDN을 잘봐야 ㅠㅠ..
2) 두 번째 시도.. 당연히 안됨 ㅠ
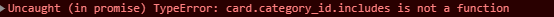
const arr = cateIdArr.map((cateId) =>
cards.filter((card) => card.category_id.includes(cateId))
);출력 결과

includes()
- 배열이 특정 요소를 포함하고 있는지 판별하고, 결과를 true 또는 false 로 반환한다.
- 하나의 문자열이 다른 문자열에 포함되어 있는지(대소문자 구분)를 판별하고, 결과를 true 또는 false 로 반환한다.
수정 후 코드
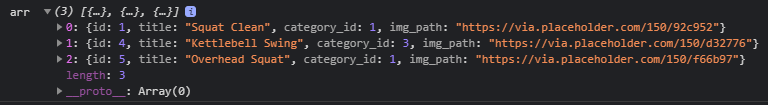
const arr = cards.filter((card) => cateIdArr.includes(card.category_id));
console.log('arr ', arr);
- 각 카드의 category_id가 cateIdArr에 있는지 확인하려면 includes를 쓸 수 없다(includes는 배열이나 문자열에만 쓴다).
category_id는 배열이나 문자열이 아니기 때문에 배열인 cateIdArr가 category_id를 갖고 있는지 확인한다. - 위의 조건이 true인 카드들만 filter
