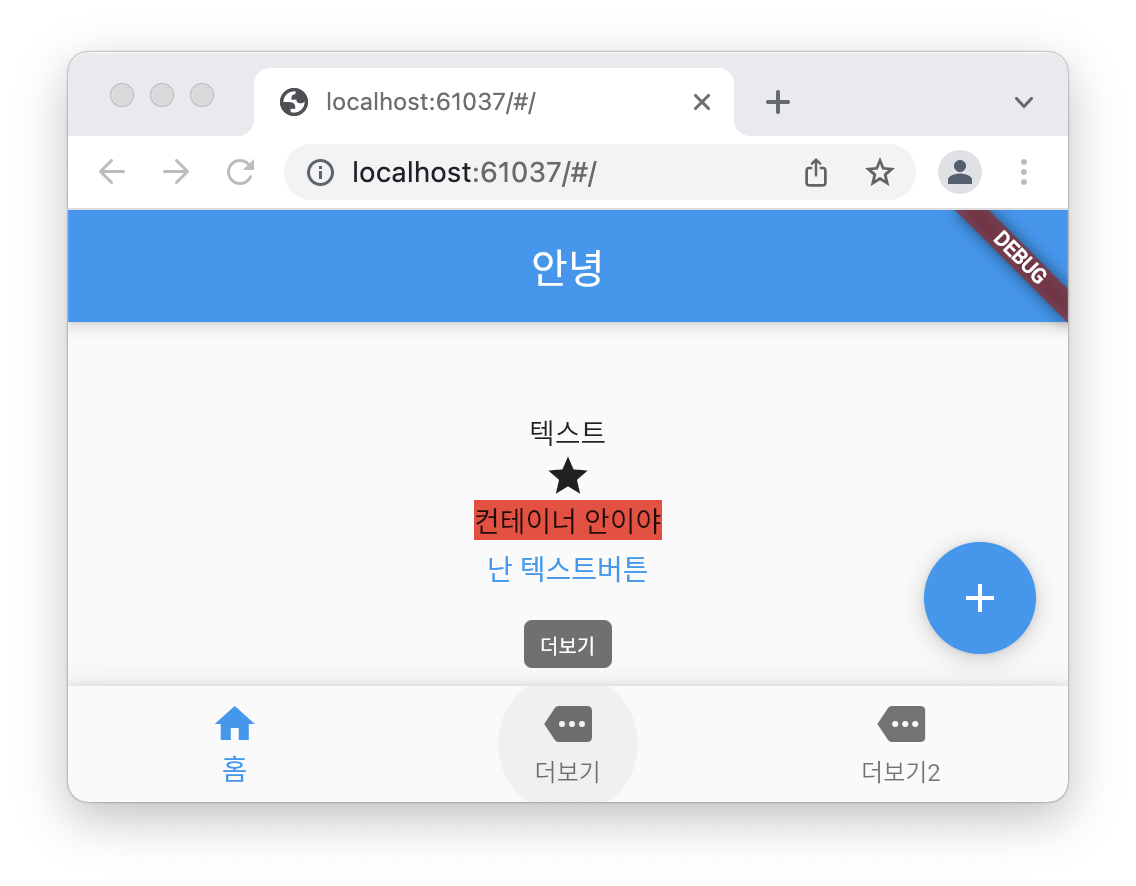
AppBar
앱 페이지 상단에 고정된 위젯
페이지 이동 및 페이지 저장 버튼 추가 가능
FloatingActionButton
페이지 하단에 떠 있는 버튼 위젯
BottomNavigatorBar
다양한 페이지를 선택할 수 있는 하단 고정 위젯
BottomSheet
여러 액션을 사용할 수 있는 하단 고정 위젯
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar( title: Text('안녕'),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('텍스트'),
Icon(Icons.star),
Container(child: Text('컨테이너 안이야'), color: Colors.red,),
TextButton(
child: Text('난 텍스트버튼'),
onPressed: (){
print('텍스트 버튼 눌림');
},
),
],
)
),
floatingActionButton: FloatingActionButton(
onPressed: (){
print('fab눌림');},
tooltip: 'Increment',
child: Icon(Icons.add),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: '홈'
),
BottomNavigationBarItem(
icon: Icon(Icons.more),
label: '더보기'
),
BottomNavigationBarItem(
icon: Icon(Icons.more),
label: '더보기2'
),
],
onTap: (index){
_idx = index;
},
currentIndex: _idx,
),
),
);
}
}
int _idx = 0;