flutter
1.[flutter] 입문 | mac에서 flutter, android studio 설치, 환경설정

첫 앱개발 코딩 입문으로 flutter을 선택한 이유 ios앱 개발을 하고 싶어 찾아보다가 swift는 맥북에서만 개발할 수 있고, ios앱만 만들 수 있는 반면에 flutter은 하나만 만들어 놓으면 안드로이드, ios, 웹앱도 만들 수 있다해서 flutter로 입
2.[flutter] 파일 처음 만들기 | Lint 워닝 안 뜨게 하기

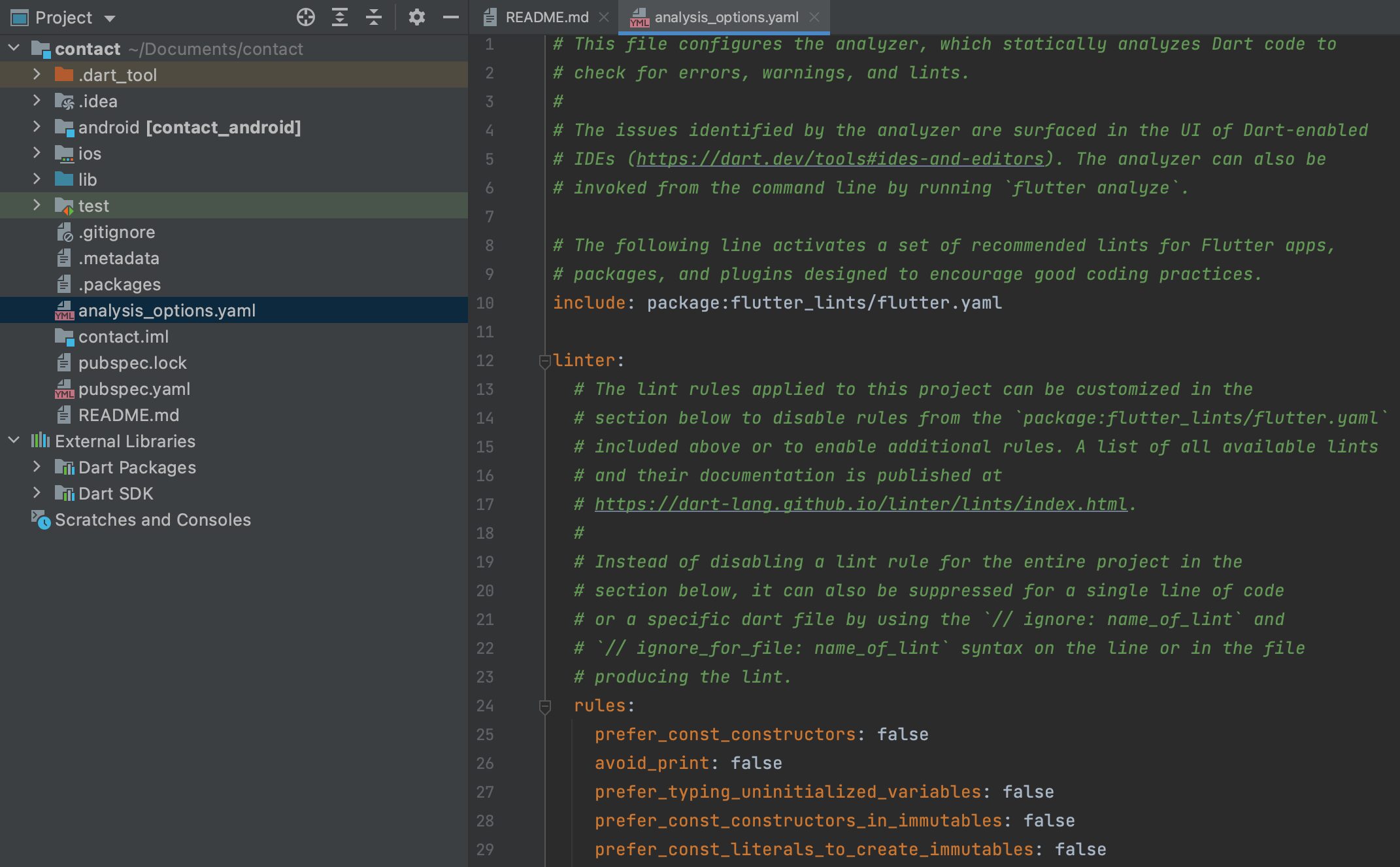
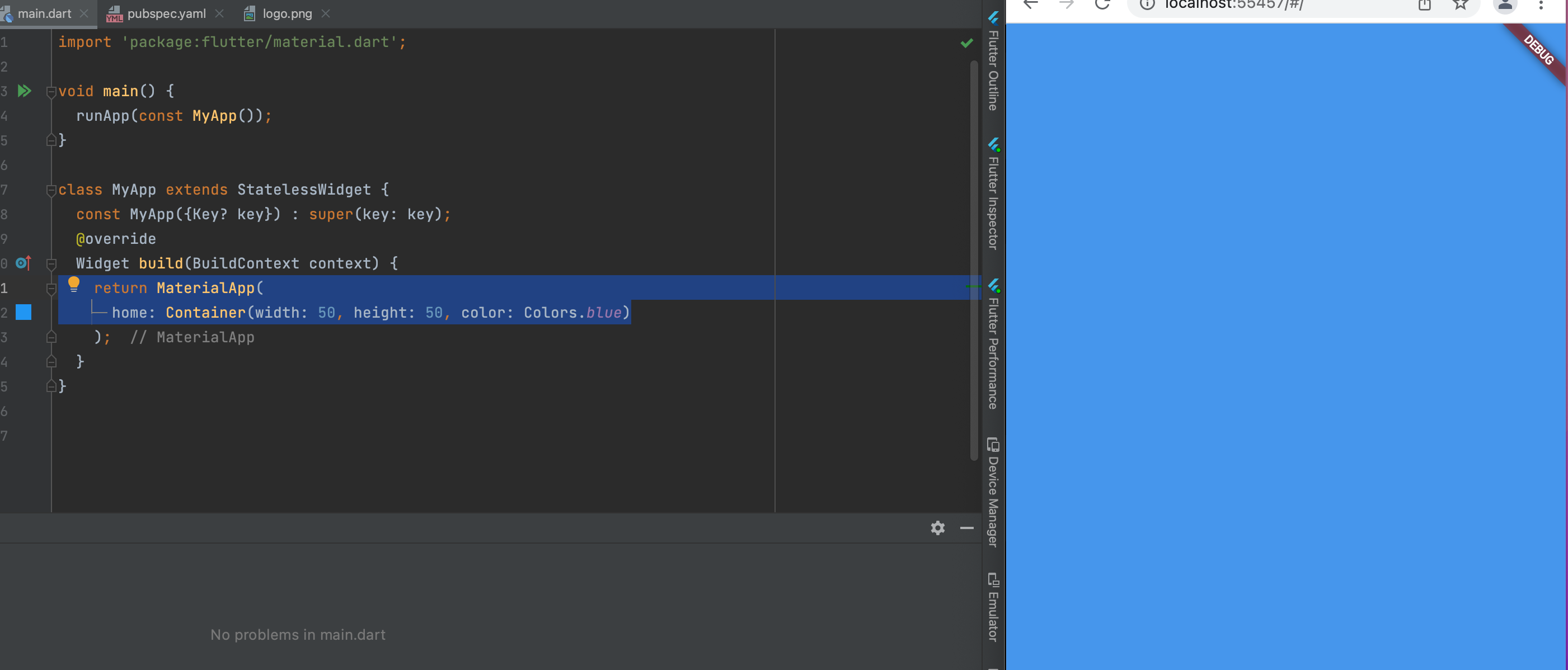
lib -> main.dart 에서 코딩!class 부터 시작하는 거 다 지우고stless 치고 엔터, class MyApp 써주기린트 또는 린터는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시를 달아놓기 위한 도구들을 가리킨다.a
3.[flutter] 이미지 넣기, 등록

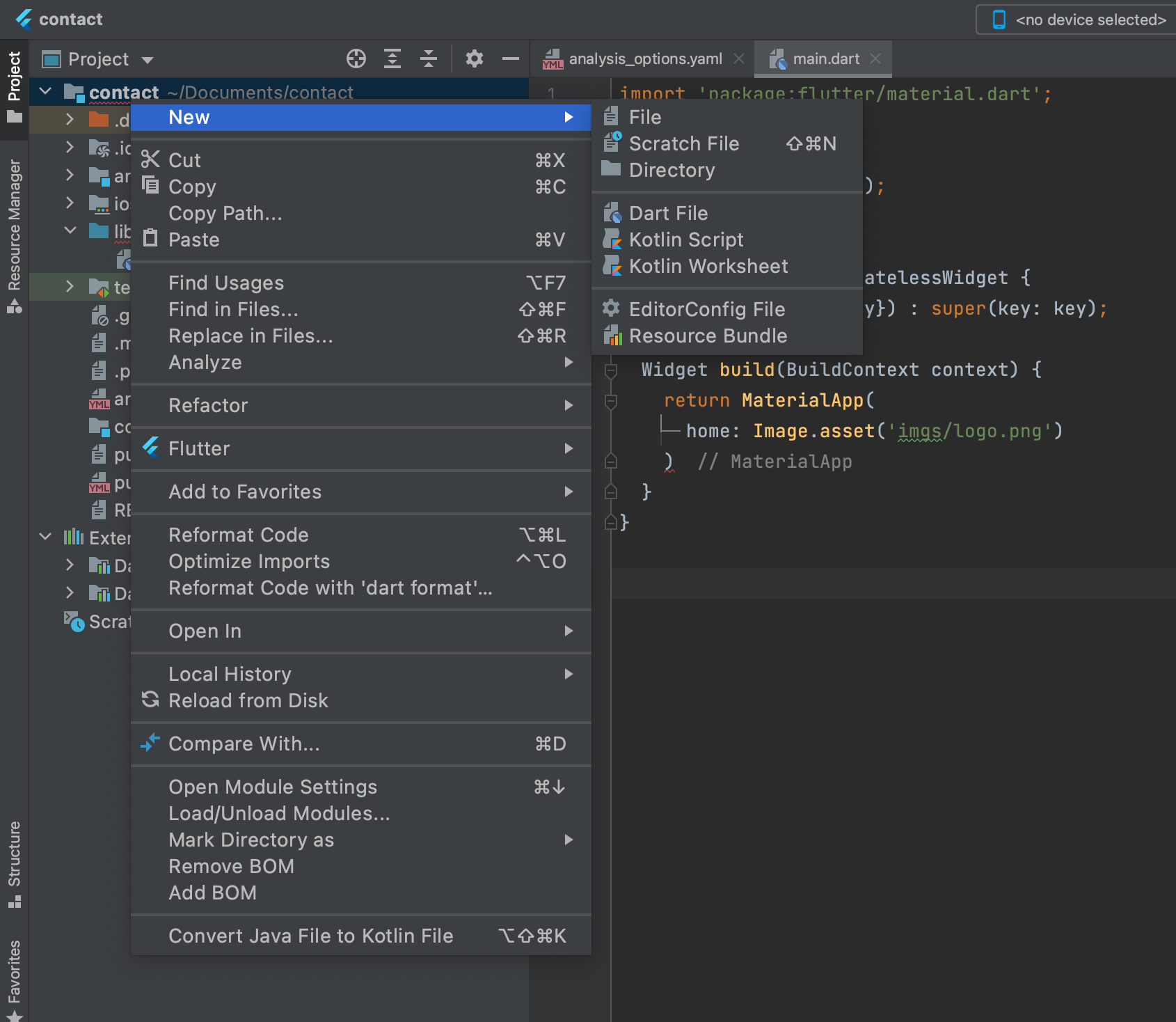
프로젝트 이름 우클릭 -> new Directory -> 이름 imgs로 설정저 파일 안에 내가 넣고 싶은 사진파일 넣어주면 됨imgs파일에 원하는 사진 잘 넣었으면pubspec.yaml에 들어가서
4.[flutter] 기본 위젯 넣기

https://api.flutter.dev/flutter/material/Icons-class.html 여기에서 아이콘이름 찾을 수 있음Container(), 또는 SizedBox() 쓰기위젯 안에 위젯을 넣으려면Container(Text()) 이렇게 쓰지
5.[flutter] 기본 앱 레이아웃 만들기

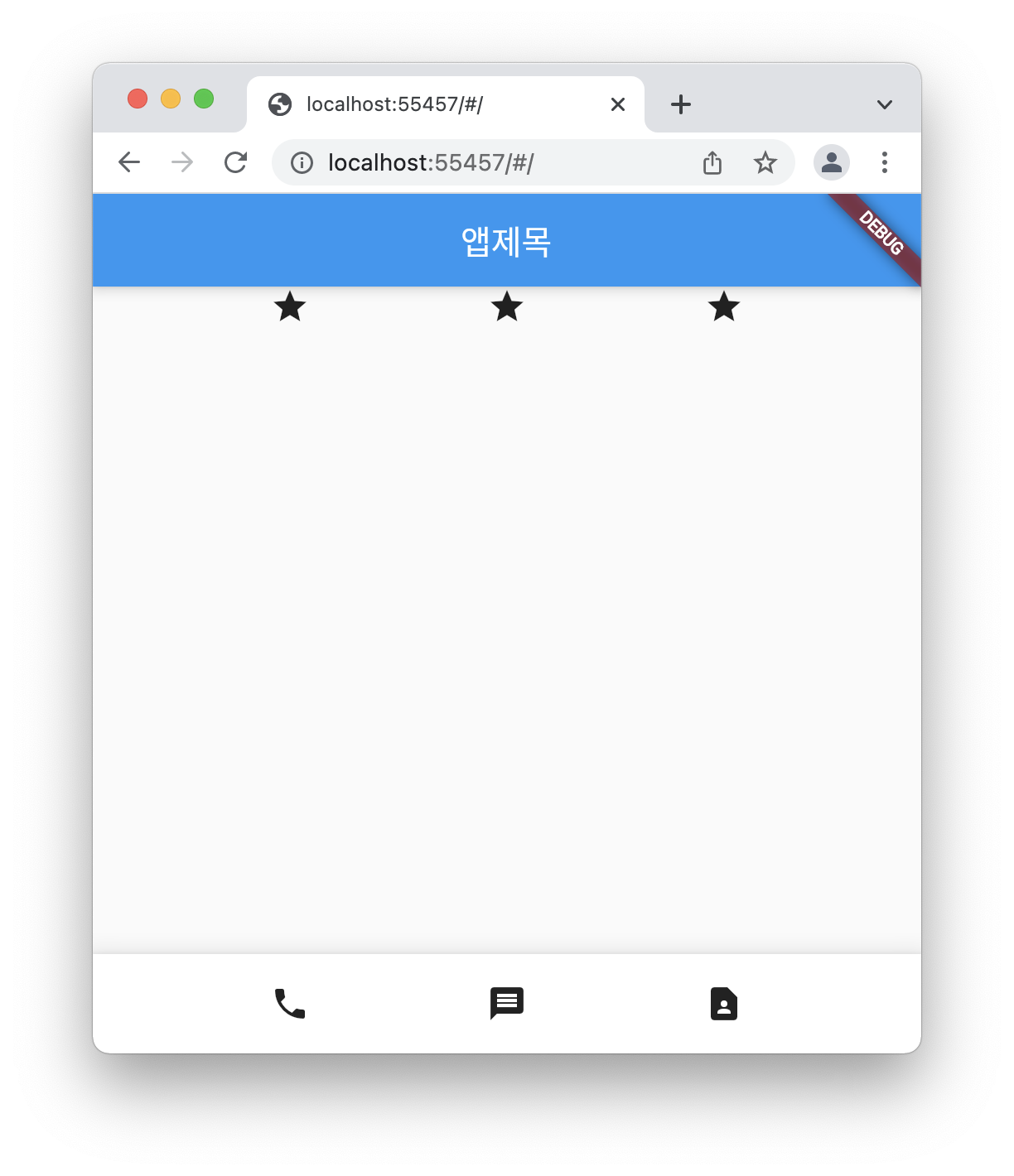
Scaffold() 이렇게 짜면 이렇게 나옴 Row(), Column() 
Container 안에 여백주기 (padding) EdgeInsets.all(20) #사방에 20만큼 여백줌 
결과
8.[flutter] 박스 폭 설정 Flexible(), Expanded()

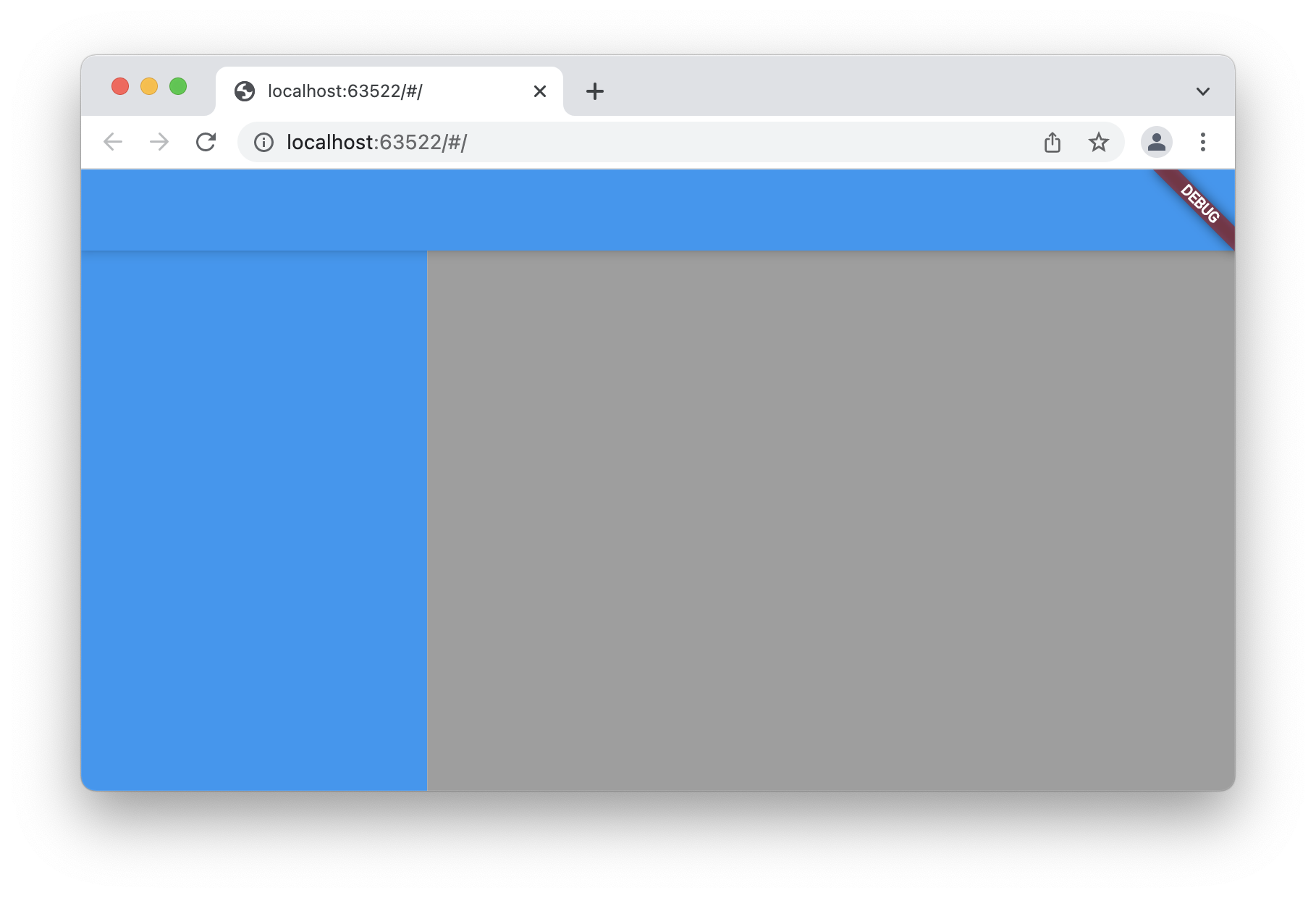
Flexible() 로 Container()을 묶어주면 됨두 컨테이너가 3:7로 나누어짐눈으로 확인하기 위해 박스에 색을 넣어보자 삼등분하고 싶으면 박스 하나 더 만들기세로로 쪼개고 싶으면 Coloumn()으로 묶어주면 됨위와 동일한 결과 나옴Expanded()는 fl
9.[flutter] 커스텀 위젯 (class, 변수) | ListView.() | FAB

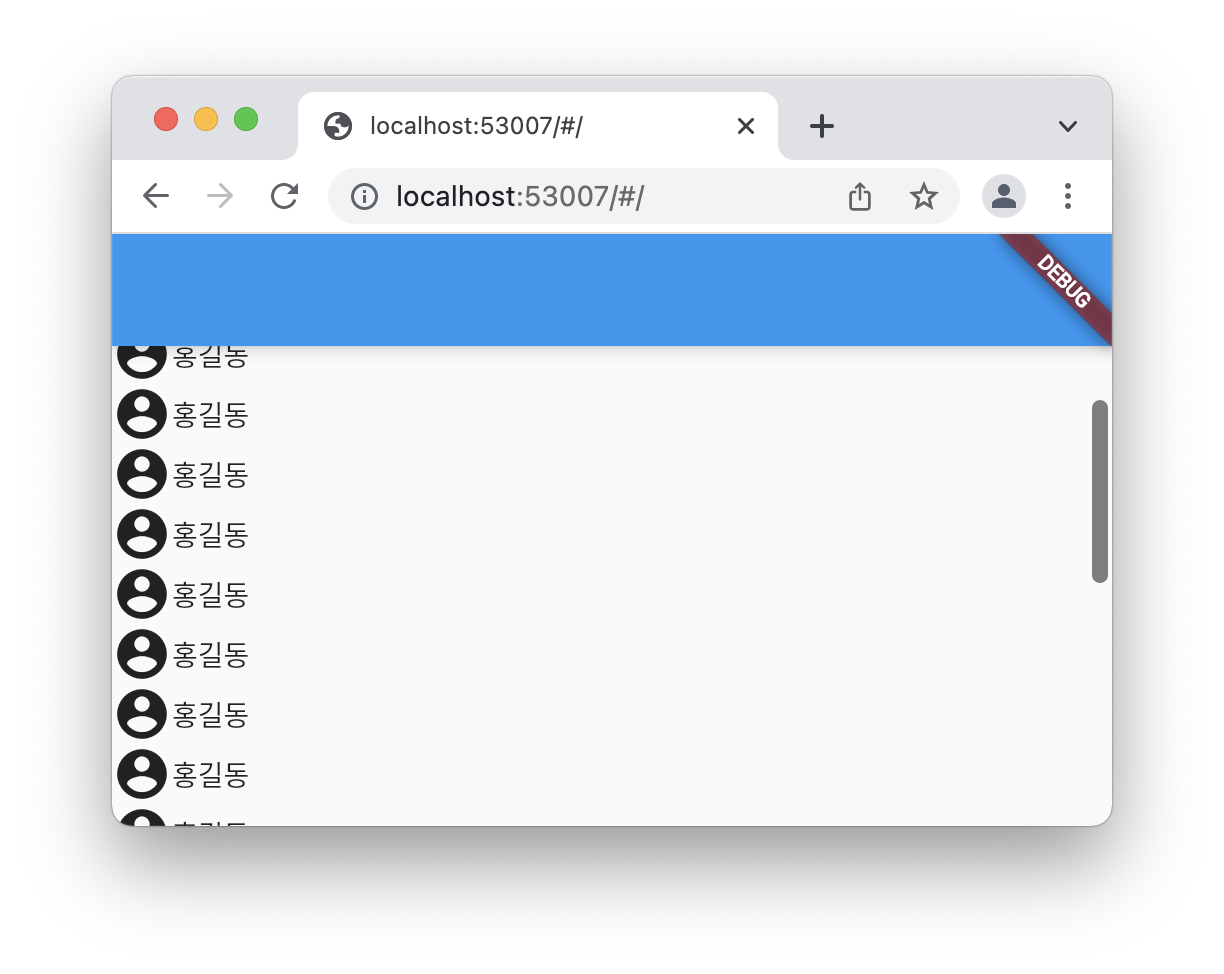
어떤 위젯을 만들 때 길어질 때 class 로 만들어 줄 수 있음stless 엔터 치고, 밑처럼 class이름, return 에 원하는 코드 넣어주면 끝!ShopItem()이라는 커스텀위젯이 만들어짐문법 설명class (class이름) extends StatelessW
10.[flutter] List, Map

리스트 추가리스트 삭제리스트 비었는지 확인리스트 첫, 마지막 요소 접근\*맵은 Key-Value 쌍의 자료구조맵의 각 요소는 key를 통해 접근 가능key : a, b, cvalue : 1, 2, 3
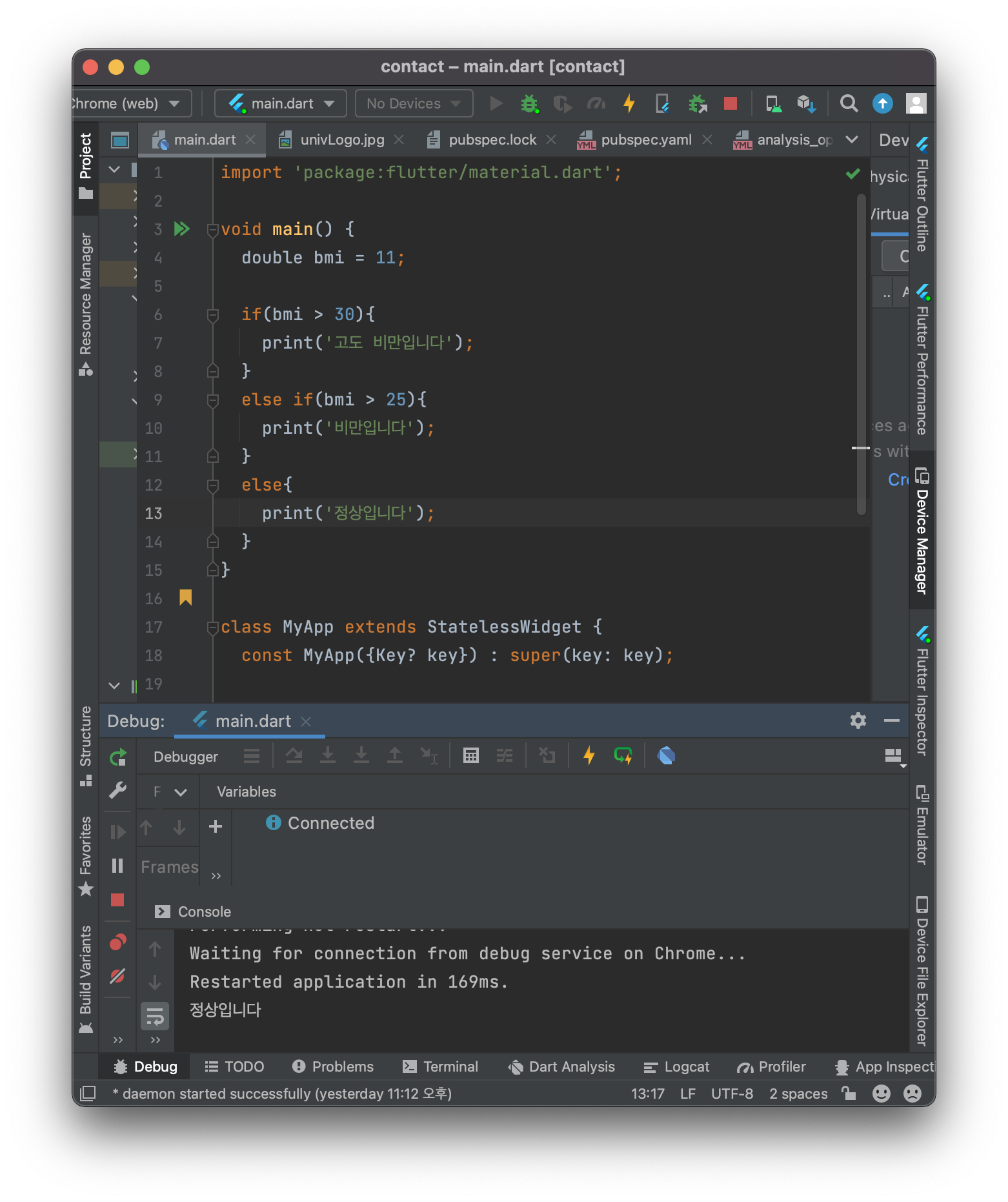
11.[flutter] 조건문

if (조건1){조건1 코드 블록}else if(조건2){조건2 코드 블록}else{}
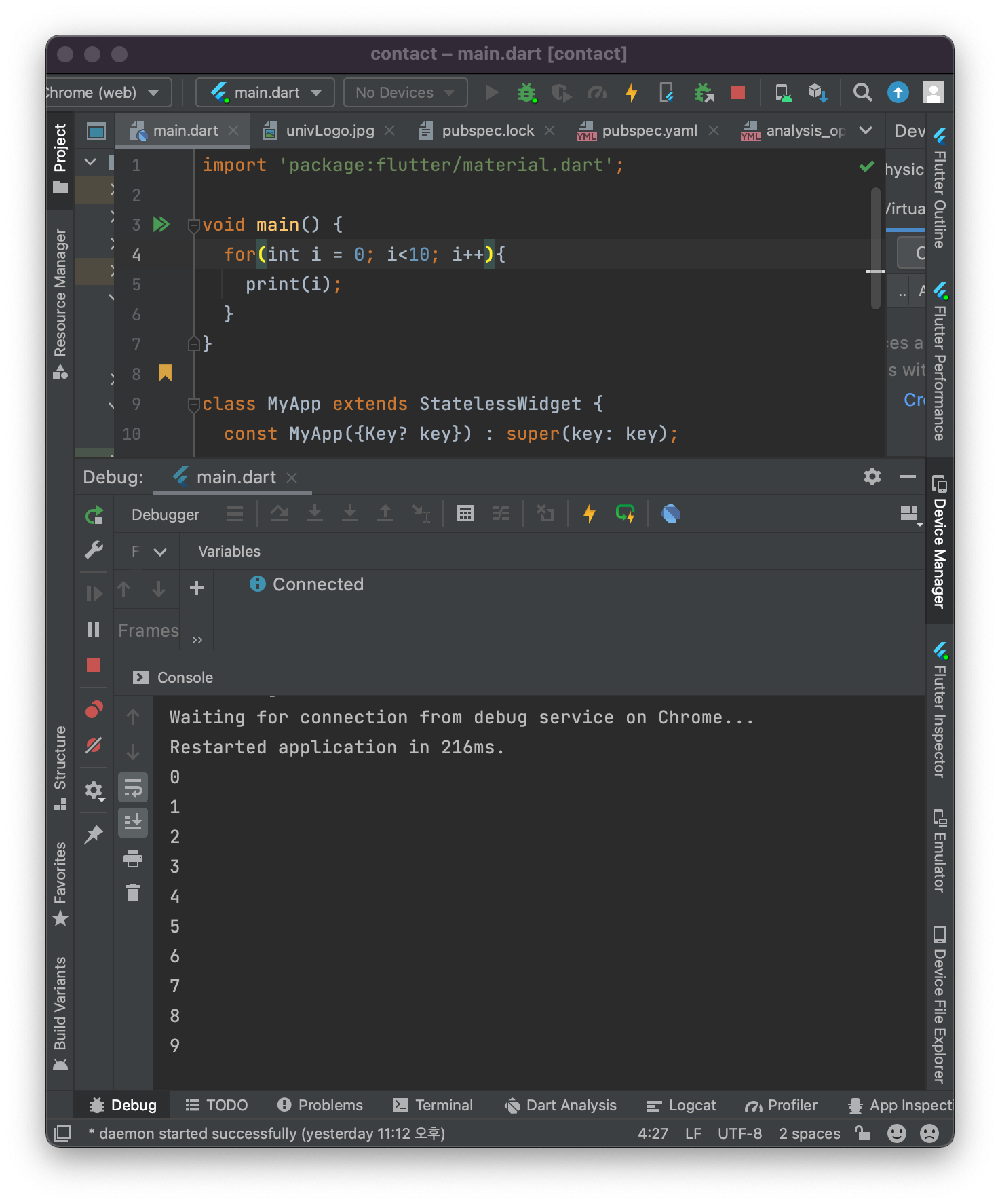
12.[flutter] 반복문 | String안에 $(숫자) | 함수 만들기 | 클래스

for(초기식; 조건식; 증감식;){ 반복 코드 }while(조건식){ 반복 코드 }int 1 = 1$i 이렇게 표시하면 문자열 안에서 string으로 쓸 수 있음${i \* 5}
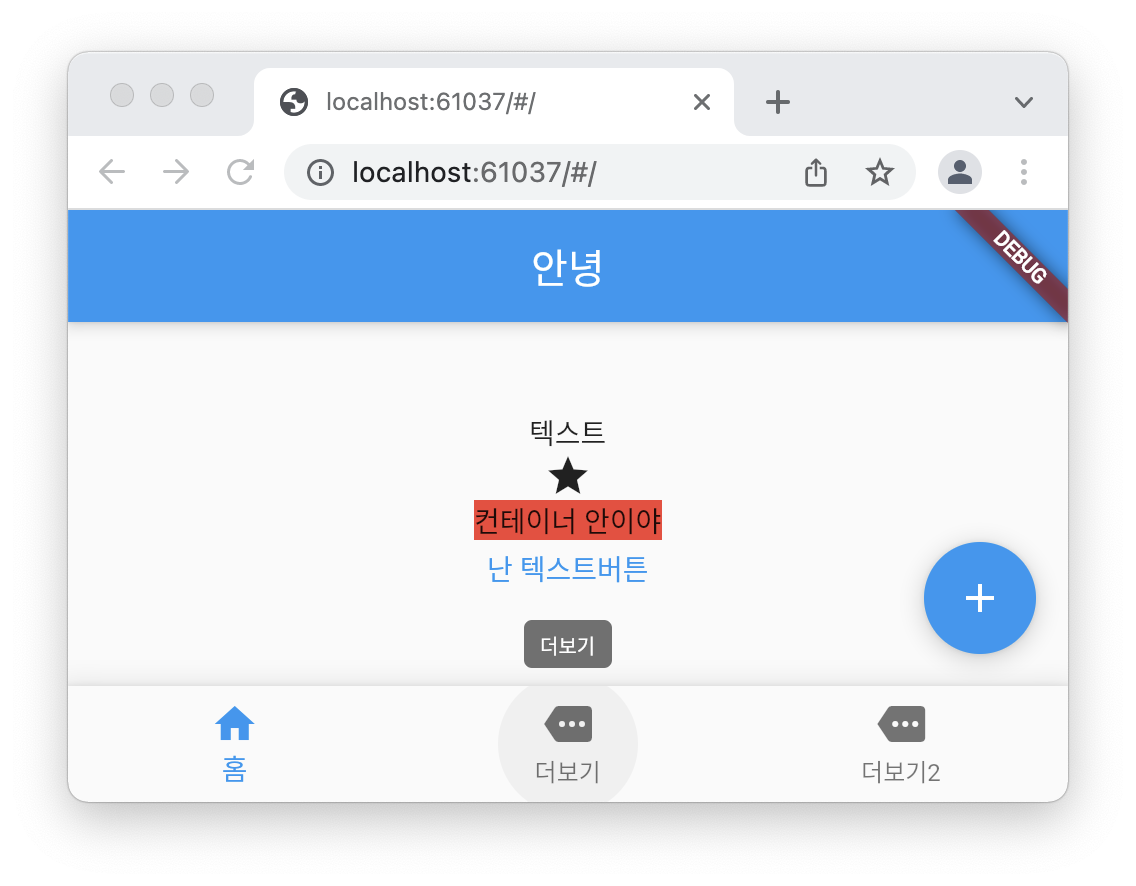
13.[flutter] 하단바 위젯

AppBar앱 페이지 상단에 고정된 위젯페이지 이동 및 페이지 저장 버튼 추가 가능FloatingActionButton페이지 하단에 떠 있는 버튼 위젯BottomNavigatorBar다양한 페이지를 선택할 수 있는 하단 고정 위젯BottomSheet여러 액션을 사용할
14.[flutter] ListView | 위젯 여백

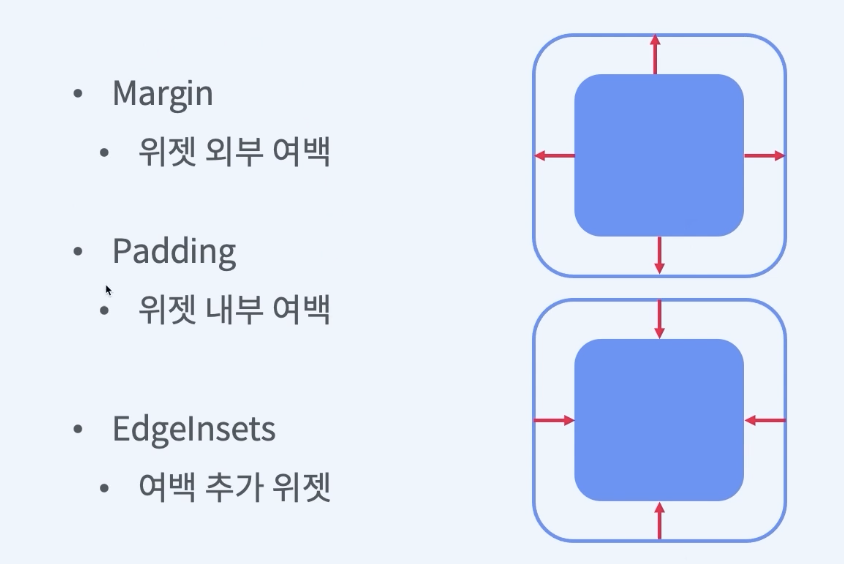
Margin : 위젯 외부 여백Padding : 위젯 내부 여백EdgeInsets : 여백 추가 위젯
15.[flutter] Stateful, Stateless 위젯 설명

현재상태를 가지고 있음상태에 따라 UI가 변경될 때 사용StatefulWidget과 State 2개의 클래스로 사용createState()Stateful위젯을 생성하는 메소드initState()Stateful 위젯이 처음 생성될 때 호출되는 메소드데이터를 초기화할 때
16.[flutter] StatefulWidget 만들기 | 재렌더링 가능!

이렇게 만들면 누를 수 있는 버튼에 숫자 1이 보임.그러나 눌러도 1 숫자가 늘어나지 않음!, 콘솔에는 숫자 늘어나는 게 보임\-> 재렌더링을 해주면 보임StatefulWidget을 만들어주면 된다.stful 탭 치면 StatefulWidget 나옴StatefulWid
17.[flutter] state 상속

한 클래스 안의 변수를 다른 클래스 안에서 사용하고 싶다면?부모 위젯의 state를 자식위젯이 쓰려면?자식 위젯한테 전송을 해야 함보내고등록하고쓴다부모 위젯에서자식위젯(작명 : 보낼 state);작명 -> state보낼 state -> a자식위젯({key? key, t
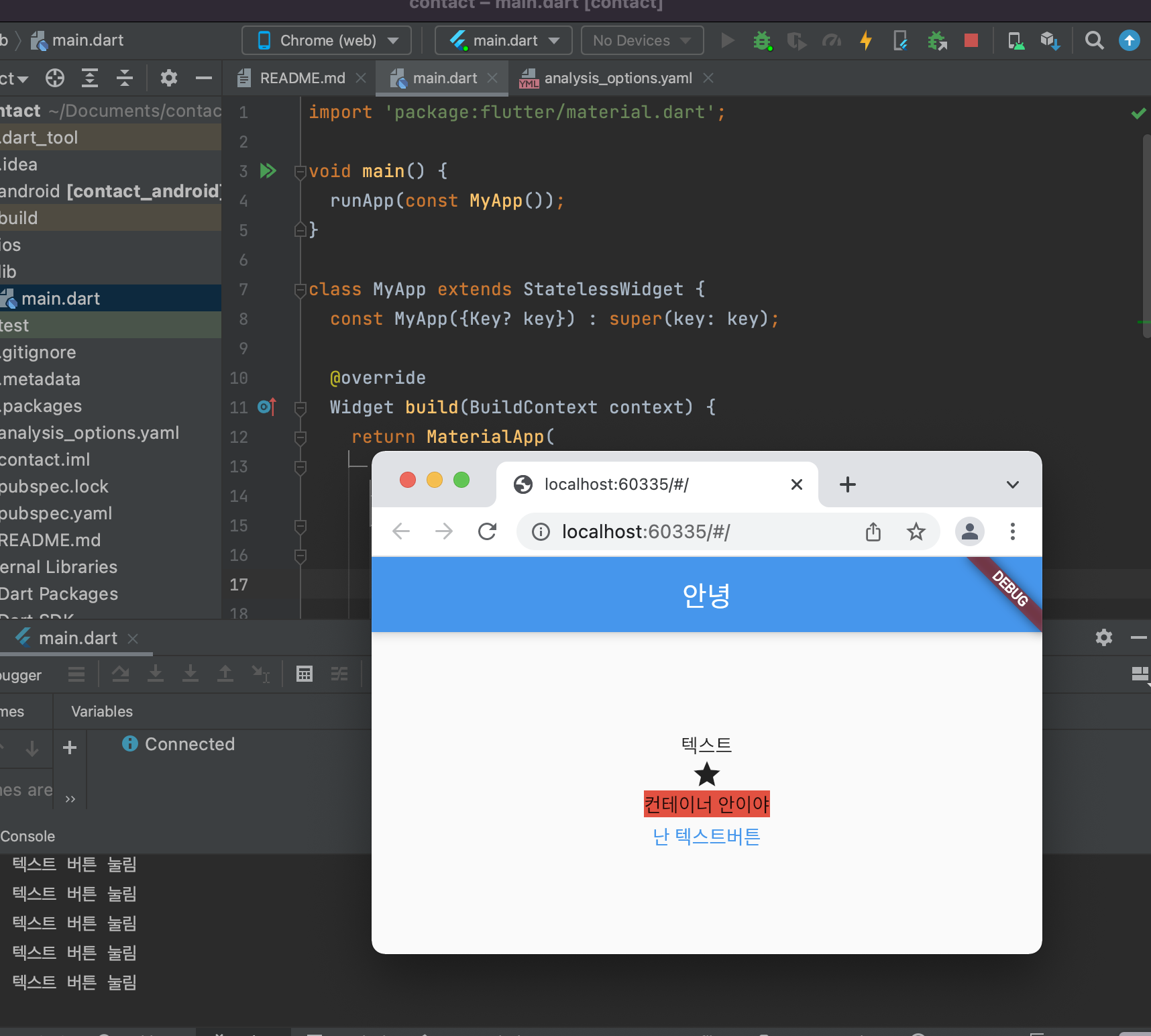
18.[flutter] 텍스트 버튼