challenge
-
Change project 7 (iExpense) so that it uses NavigationLink for adding new expenses rather than a sheet. (Tip: The dismiss() code works great here, but you might want to add the navigationBarBackButtonHidden() modifier so they have to explicitly choose Cancel.)
-
Try changing project 7 so that it lets users edit their issue name in the navigation title rather than a separate textfield. Which option do you prefer?
-
Return to project 8 (Moonshot), and upgrade it to use NavigationLink(value:). This means adding Hashable conformance, and thinking carefully how to use navigationDestination().
solution
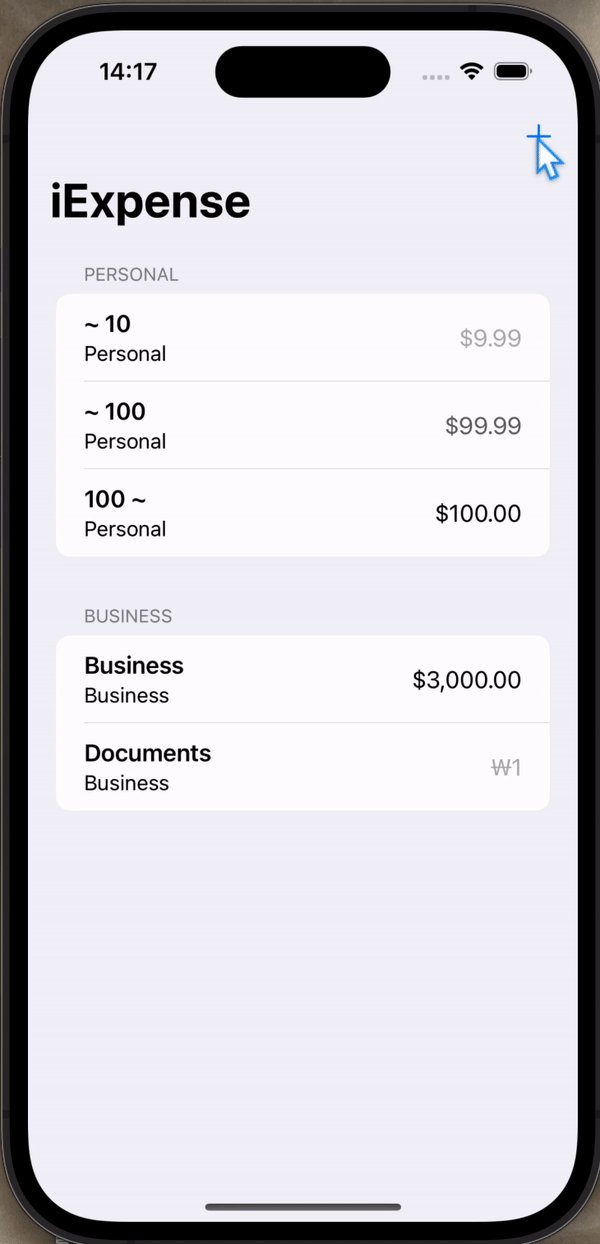
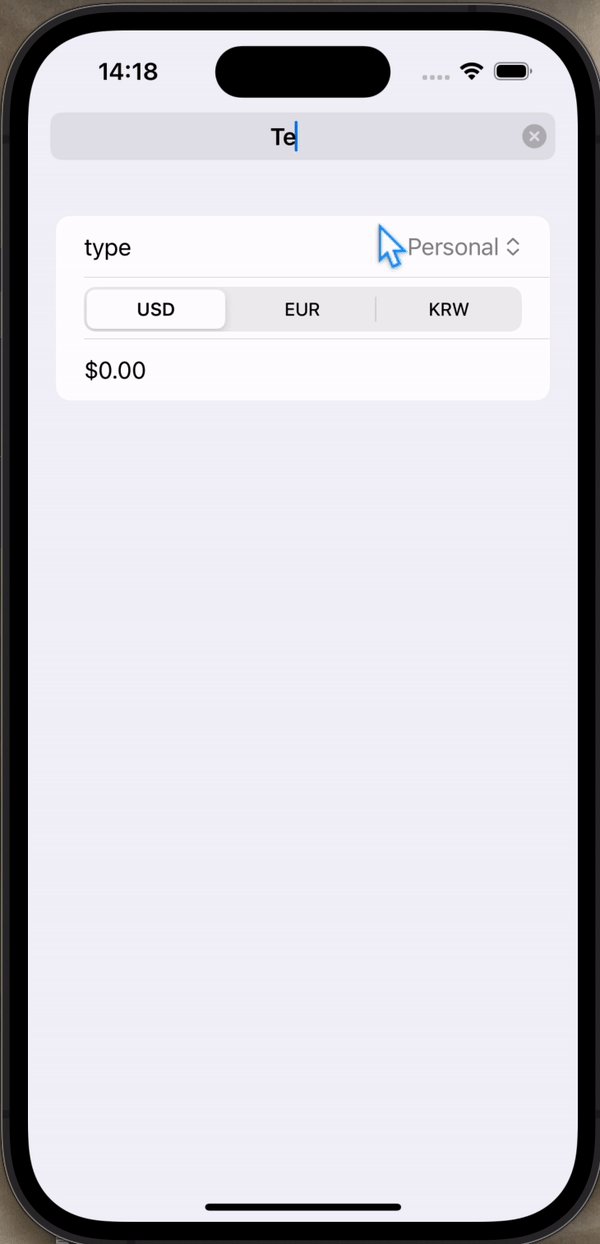
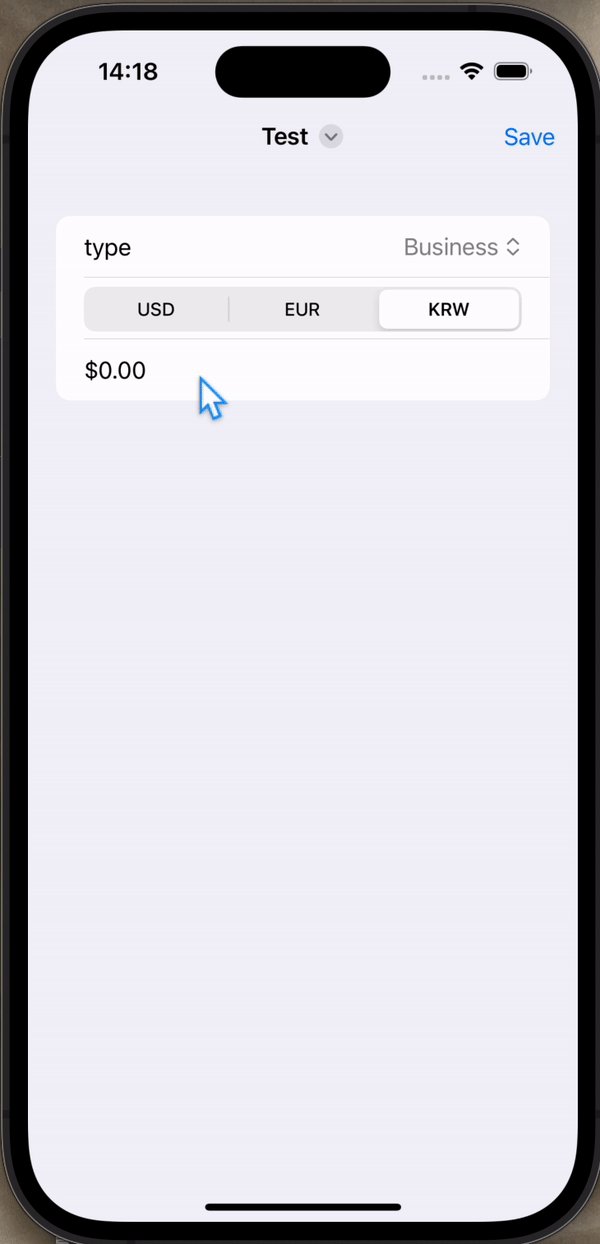
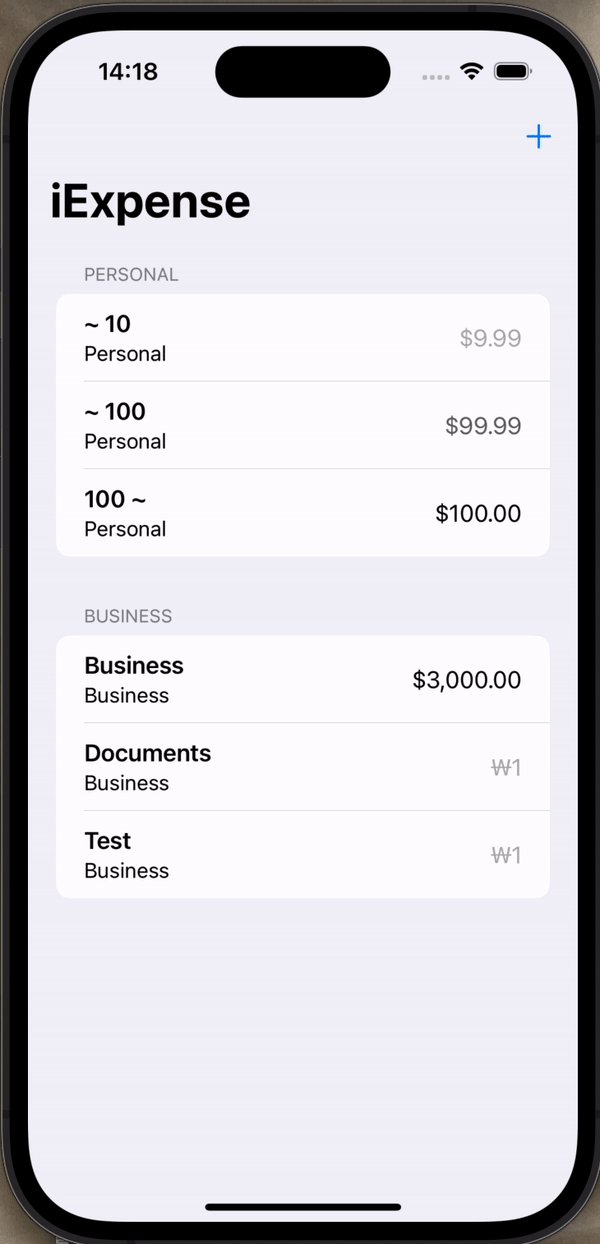
1. IExpense 프로젝트의 AddView를 NavigationLink로 연결하고, 뒤로가기를 막기
NavigationLink {
AddView(expenses: expenses)
} label: {
Image(systemName: "plus")
}2. issue name을 navigation title로 설정하기
.navigationTitle($name)
.navigationBarTitleDisplayMode(.inline)결과물

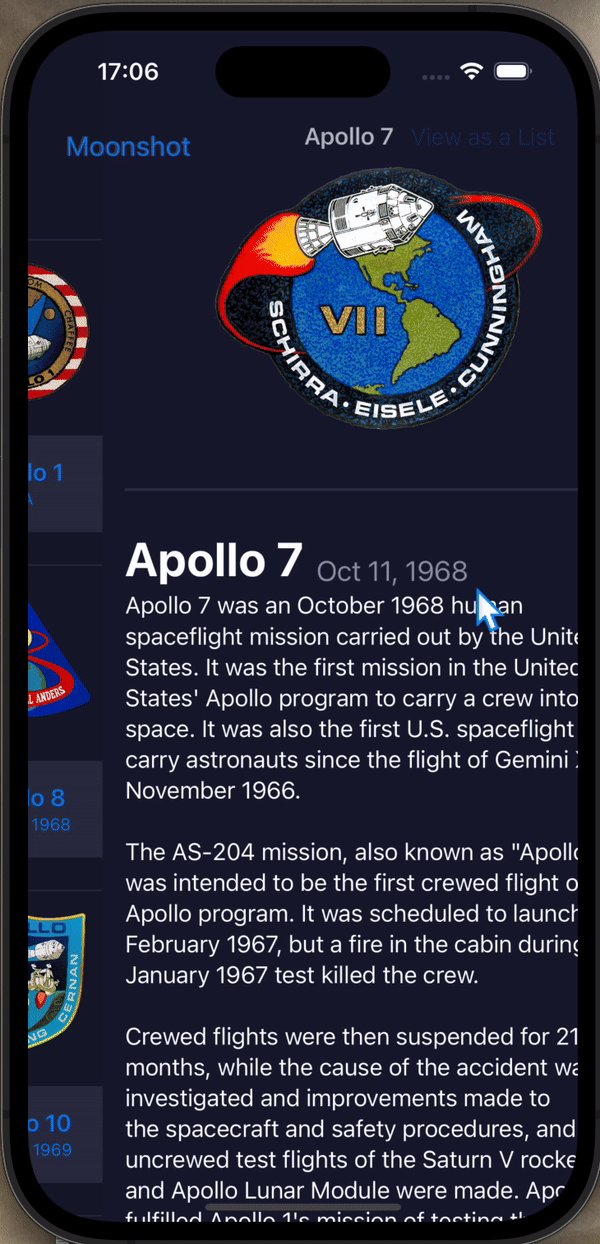
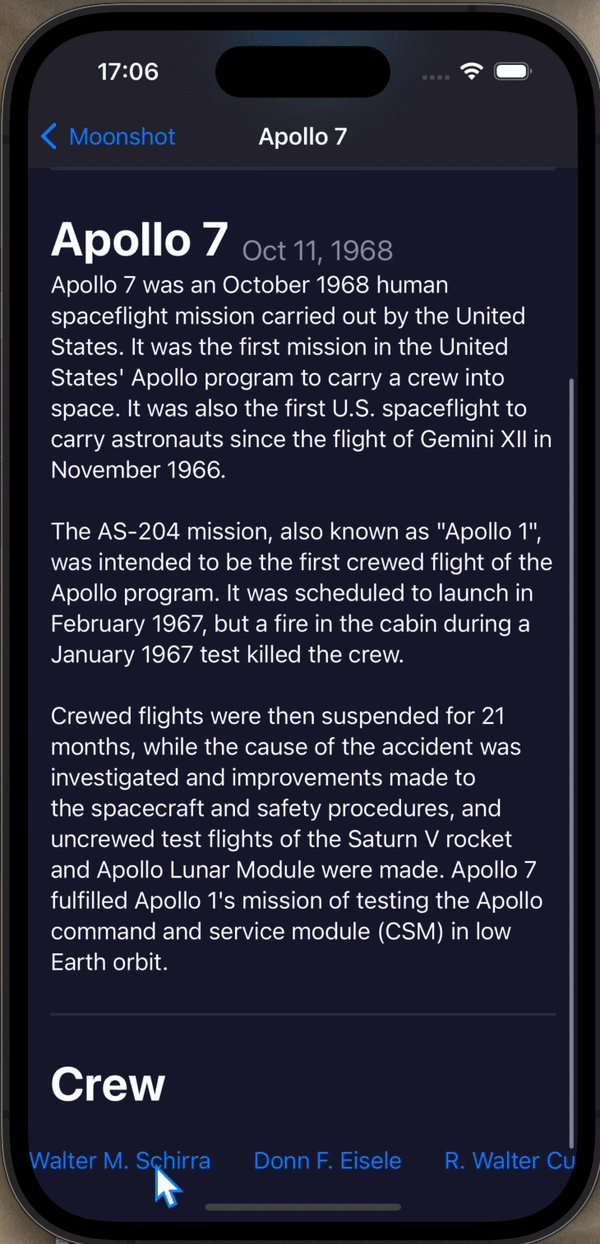
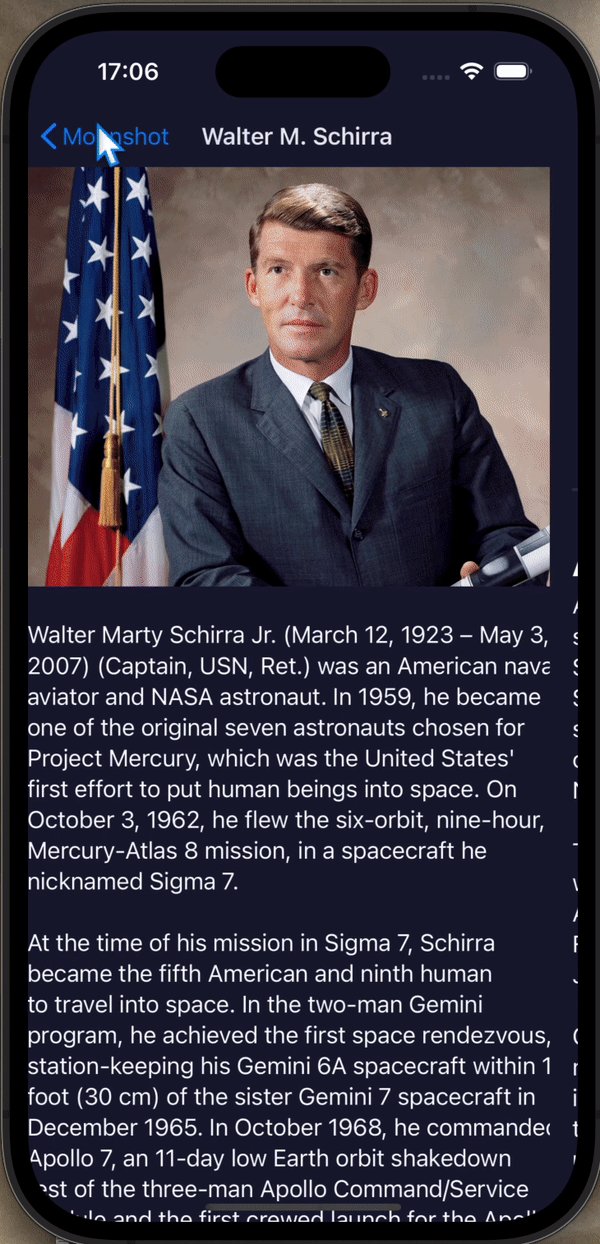
3. Moonshot 프로젝트를 NavigationLink(value:) 사용해서 업그레이드하기
그게요 하긴 했는데, 이상합니다!

Hashable 프로토콜을 준수할 수 있는 CrewMember, Astronaut을 Hashable로 설정하고, 이로 navigation link에 destination으로 변경할 수 있는 AstronautView를 다시 설정했다.
ScrollView(.horizontal, showsIndicators: false) {
HStack(spacing: 30) {
ForEach(crew, id: \.role) { crewMember in
NavigationLink("\(crewMember.astronaut.name)", value: crewMember)
}
}
.navigationDestination(for: CrewMember.self) { member in
AstronautView(astronaut: member.astronaut)
}
}그런데 위의 사진처럼 AstronautView가 MissionView의 이전 순서로 배치되면서 Navigation의 stack 순서가 의도하지 않은 순서로 나타났다. 아마 MissionView 또한 NavigationLink(value:)로 설정하면 path를 조정할 수 있지 않을까 예상해보지만 Mission이 Hashable을 만족할 수 없는 관계로 여기까지 진행한다.
