@Observable에 conformance 설정하기
@Observable
class User: Codable {
var name = "New User"
var password = 1234
}
struct ContentView: View {
var body: some View {
Button("Decode & Encode", action: encodeUser)
}
func encodeUser() {
let data = try! JSONEncoder().encode(User())
let str = String(decoding: data, as: UTF8.self)
print(str)
}
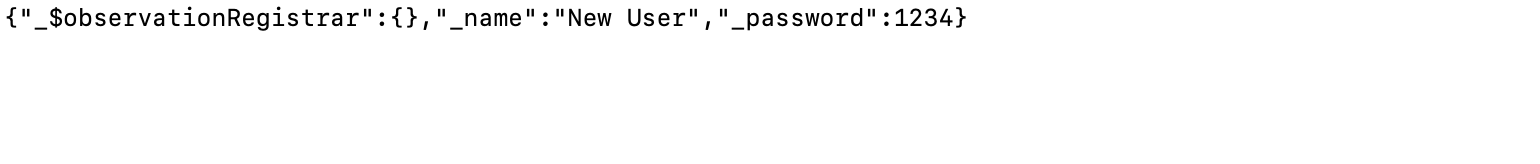
}위와 같이 코드를 설정하고, User 인스턴스를 인코딩 후 디코딩하면 아래 결과값을 받는다.

@Observable 매크로가 클래스를 다시 작성하는 과정에서 class 안에서 정의한 name과는 다른 _name으로 설정되었다. 이는 서버에 값을 보내거나 다른 때에 문제가 될 수 있다.
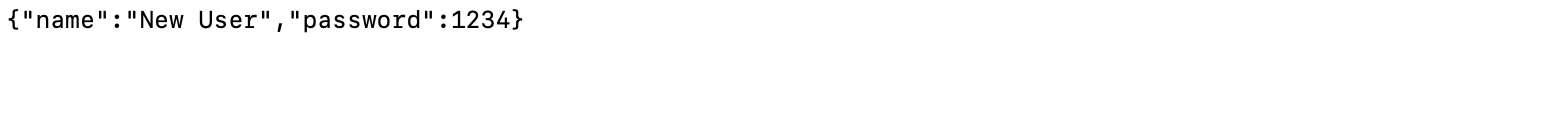
이 문제를 해결하려면 swift에게 데이터를 인코딩, 디코딩하는 방법을 명시해야 한다. 아래 코드처럼 문자열대로 설정되어야 함을 명시하면 된다.
@Observable
class User: Codable {
enum CodingKeys: String, CodingKey {
case _name = "name"
case _password = "password"
}
var name = "New User"
var password = 1234
}
Haptics
특정 과정에 Haptic을 설정해 사용자에게 적절한 상호작용을 경험하게 할 수 있다. 아래는 Haptic을 간단하게 설정하는 방법이다.
struct ContentView: View {
@State private var tapCount = 0
var body: some View {
Button("tap count: \(tapCount)") {
tapCount += 1
}
.sensoryFeedback(.impact(flexibility: .soft, intensity: 1), trigger: tapCount)
}
}Haptic은 남용하지 않고 적절한 때에 적절한 형태로 전달하는 것이 중요하다. 누군가에게는 유일한 정보 수단일 수도 있다.
Playing haptics(HIG)
위 코드처럼 간단히 Haptic를 설정할 수도 있고, 반복 정도, 세기, 날카로움 등을 직접 설정하는 방법도 있다.
Adding haptic effects(Hacking with Swift)
깃헙 링크
💡 실험 결과, intensity를 낮출 경우 인지하기 어려울 수도 있다!
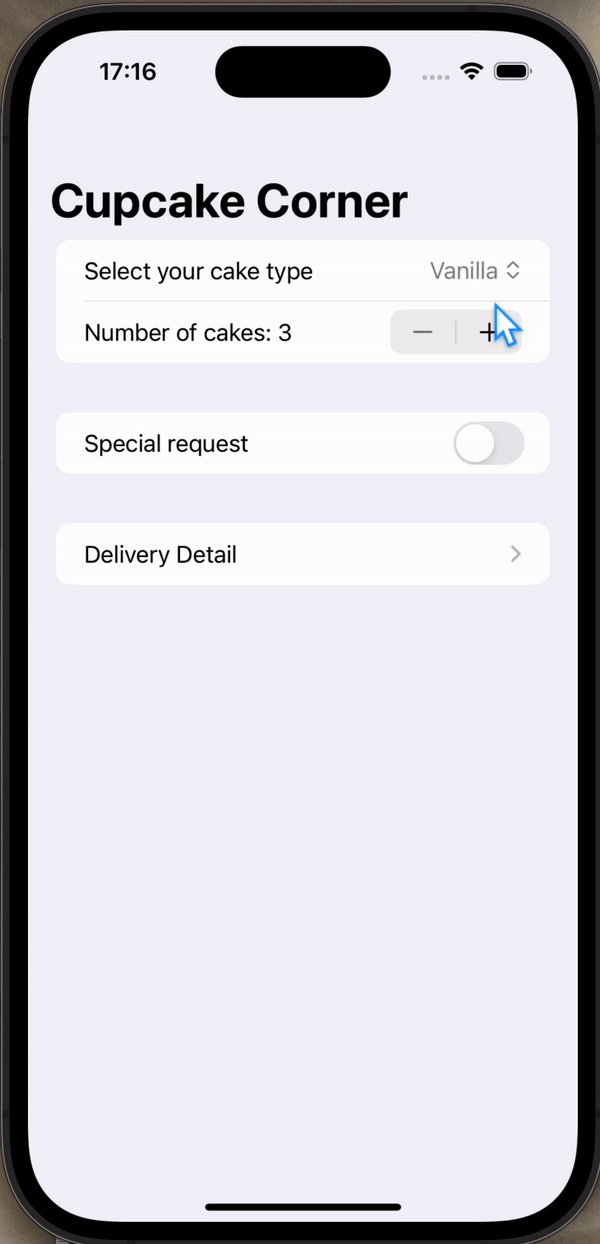
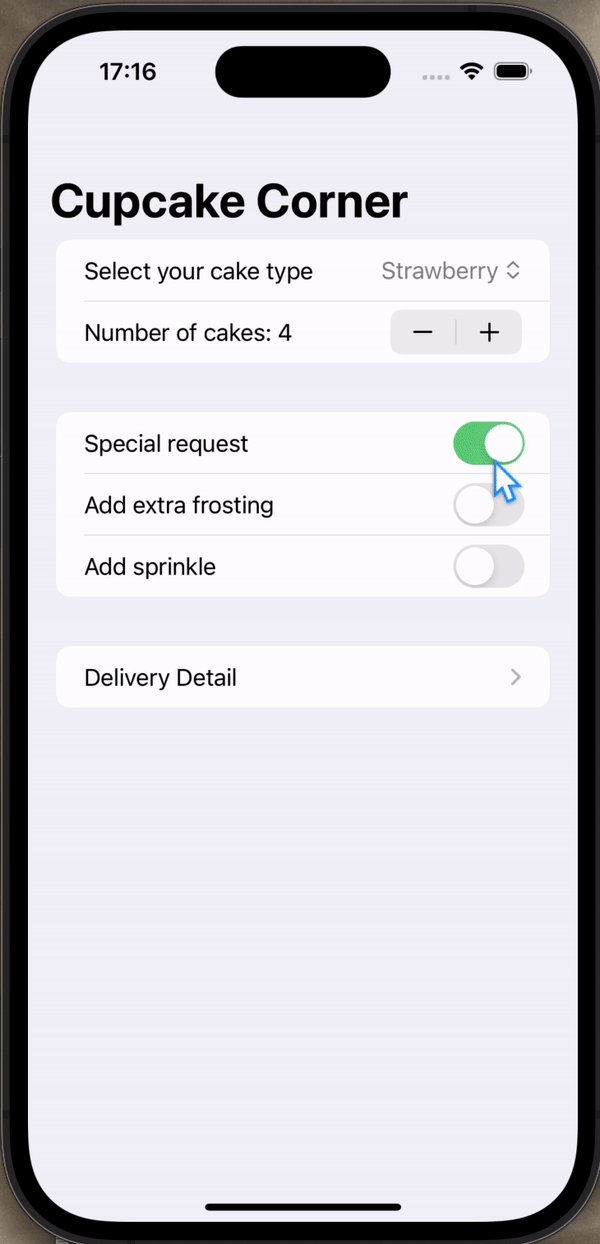
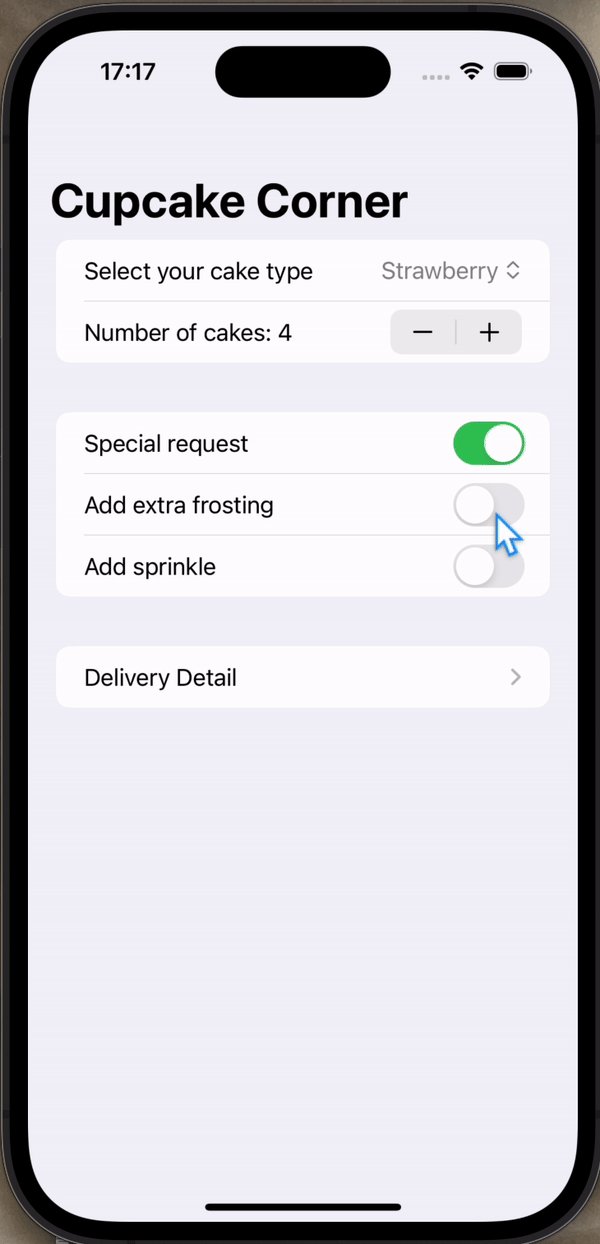
order 설정하기

cupcake를 주문할 수 있는 주문 설정 창을 설정했다. 특별 주문을 하겠다고 선택해야만 세부 특별 주문들(frosting, sprinkles)이 설정될 수 있어서, 특별 주문 값이 false일 때는 세부 특별 주문 값도 모두 false로 설정되게 했다.
