User model 만들고 수정 화면과 연결하기
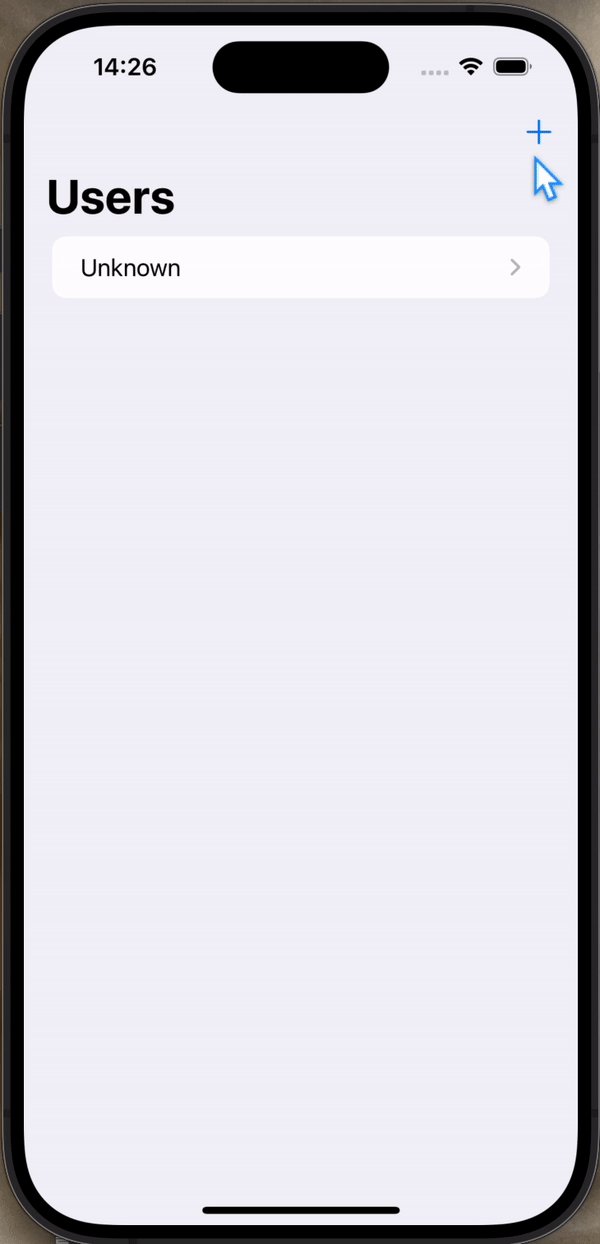
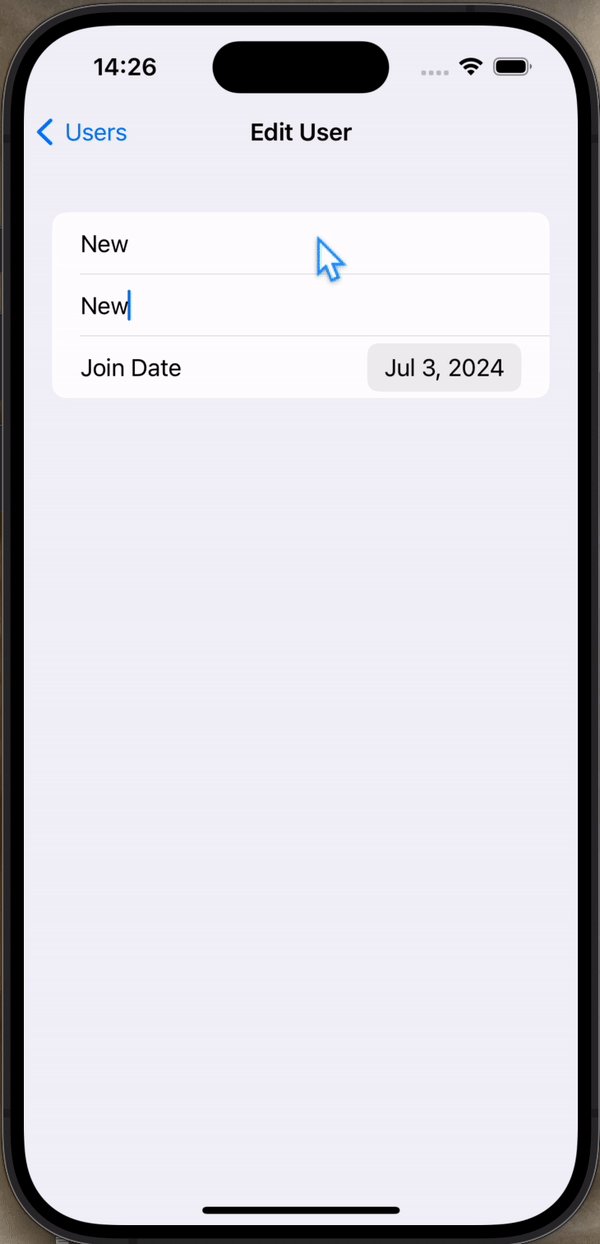
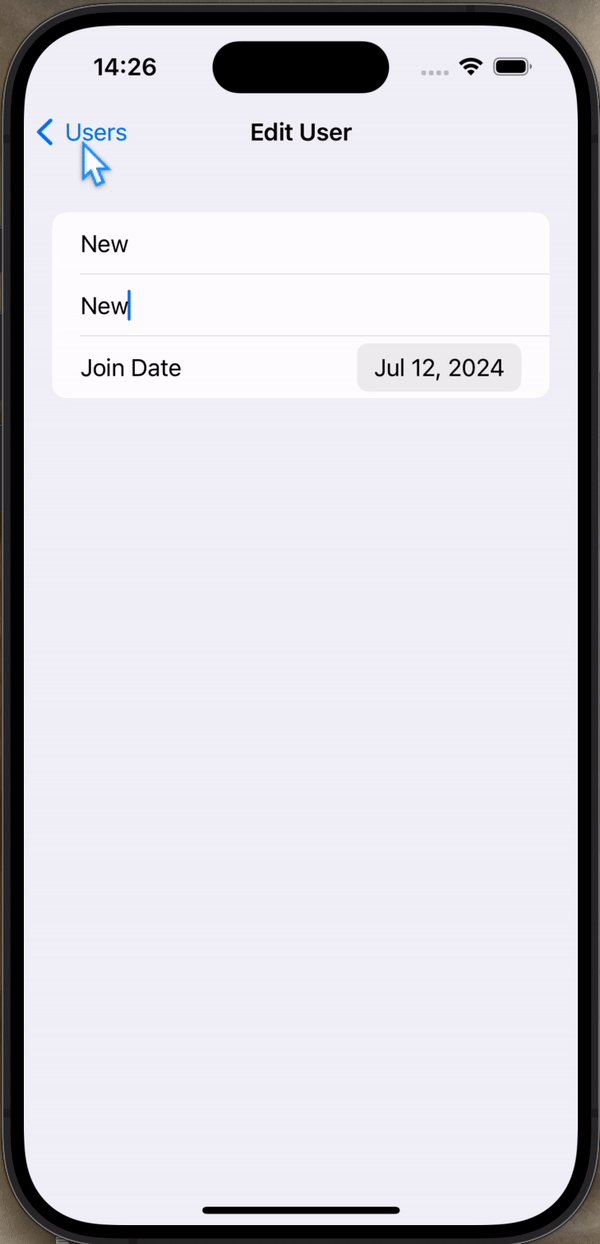
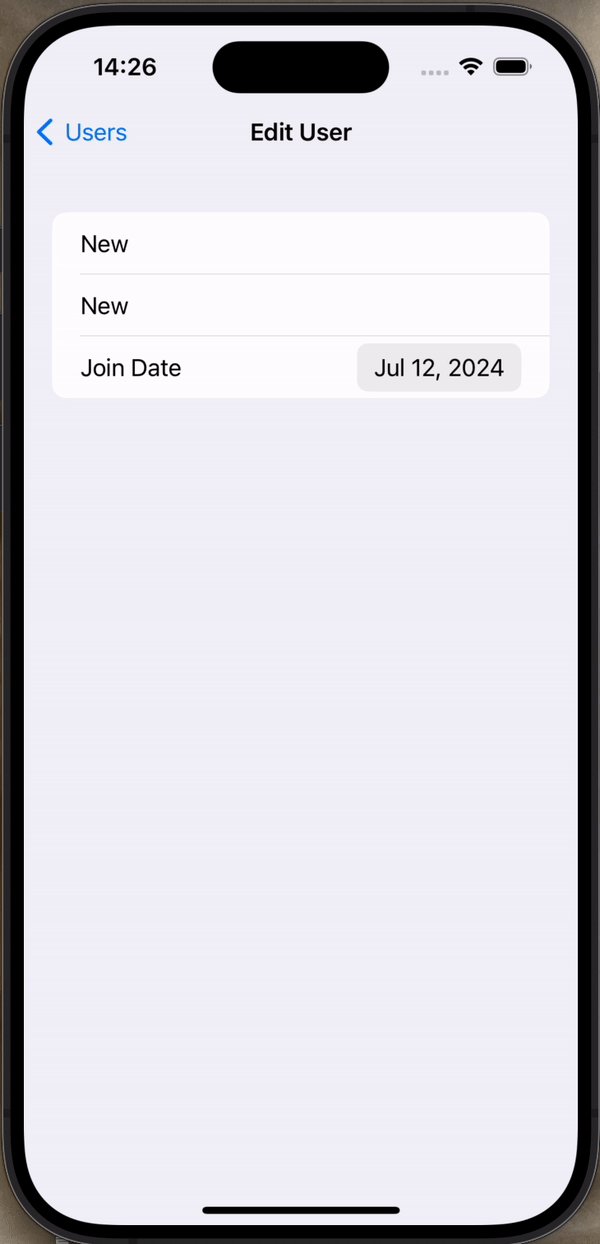
User 모델을 만들고, 만들어진 User의 인스턴스를 수정할 수 있는 EditUserView를 만들고, ContentView에서 새로운 user를 생성하고 EditUserView로 이동할 수 있도록 설정했다.

query filter
#Predicate 매크로를 활용해서 query로 users를 불러올 때 필터를 거칠 수 있다.
예:
 |  |
|---|
- name에 a가 포함된 것만
@Query(filter: #Predicate<User> { user in
user.name.contains("a")
}, sort: \User.name) var users: [User]- name에 대문자든 소문자든 r이 포함된 것만
@Query(filter: #Predicate<User> { user in
user.name.localizedStandardContains("r")
}, sort: \User.name) var users: [User]
- name에 대문자든 소문자든 r이 포함되어 있고, city가 London인 것만
@Query(filter: #Predicate<User> { user in
user.name.localizedStandardContains("r") &&
user.city == "New York"
}, sort: \User.name) var users: [User]혹은
@Query(filter: #Predicate<User> { user in
if user.name.localizedStandardContains("r") {
if user.city == "New York" {
return true
} else {
return false
}
} else {
return false
}
}, sort: \User.name) var users: [User]❗️ 그러나 함수처럼 아래처럼 작성할 순 없다. #Predicate macro는 괄호 안의 코드를 다시 작성하여 db에 반영하기 때문에, swift 언어를 사용하는 것이 아니다.
@Query(filter: #Predicate<User> { user in
if user.name.localizedStandardContains("R") {
if user.city == "London" {
return true
}
}
return false
}, sort: \User.name) var users: [User]