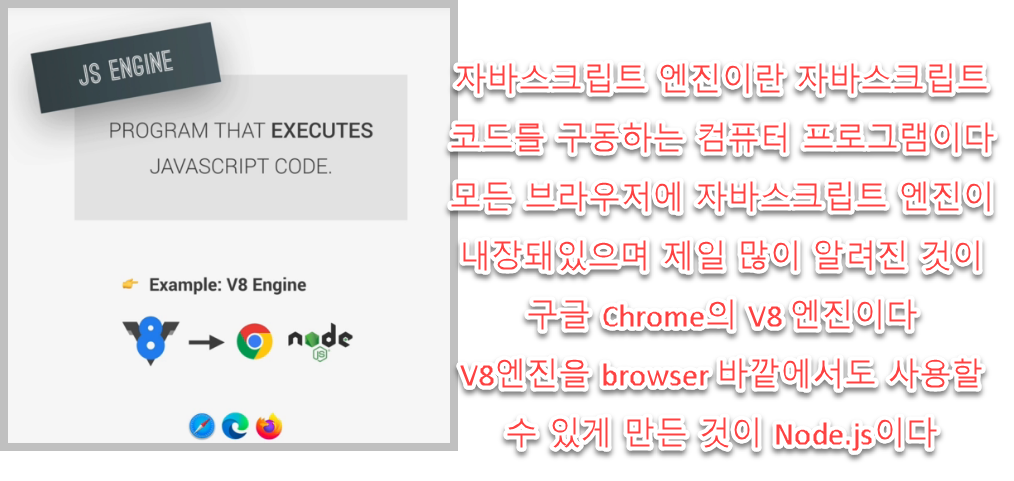
자바스크립트 엔진이란?

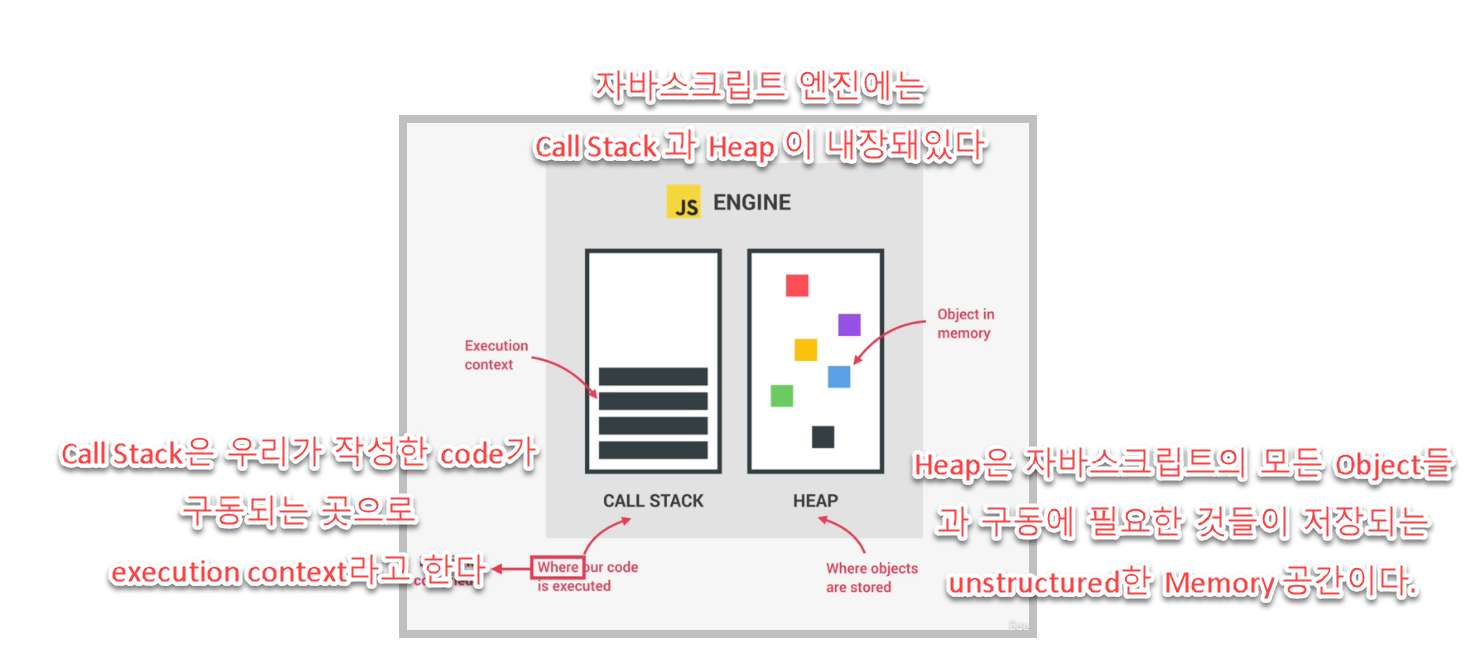
Call Stack & Heap(콜스택과 메모리 힙)

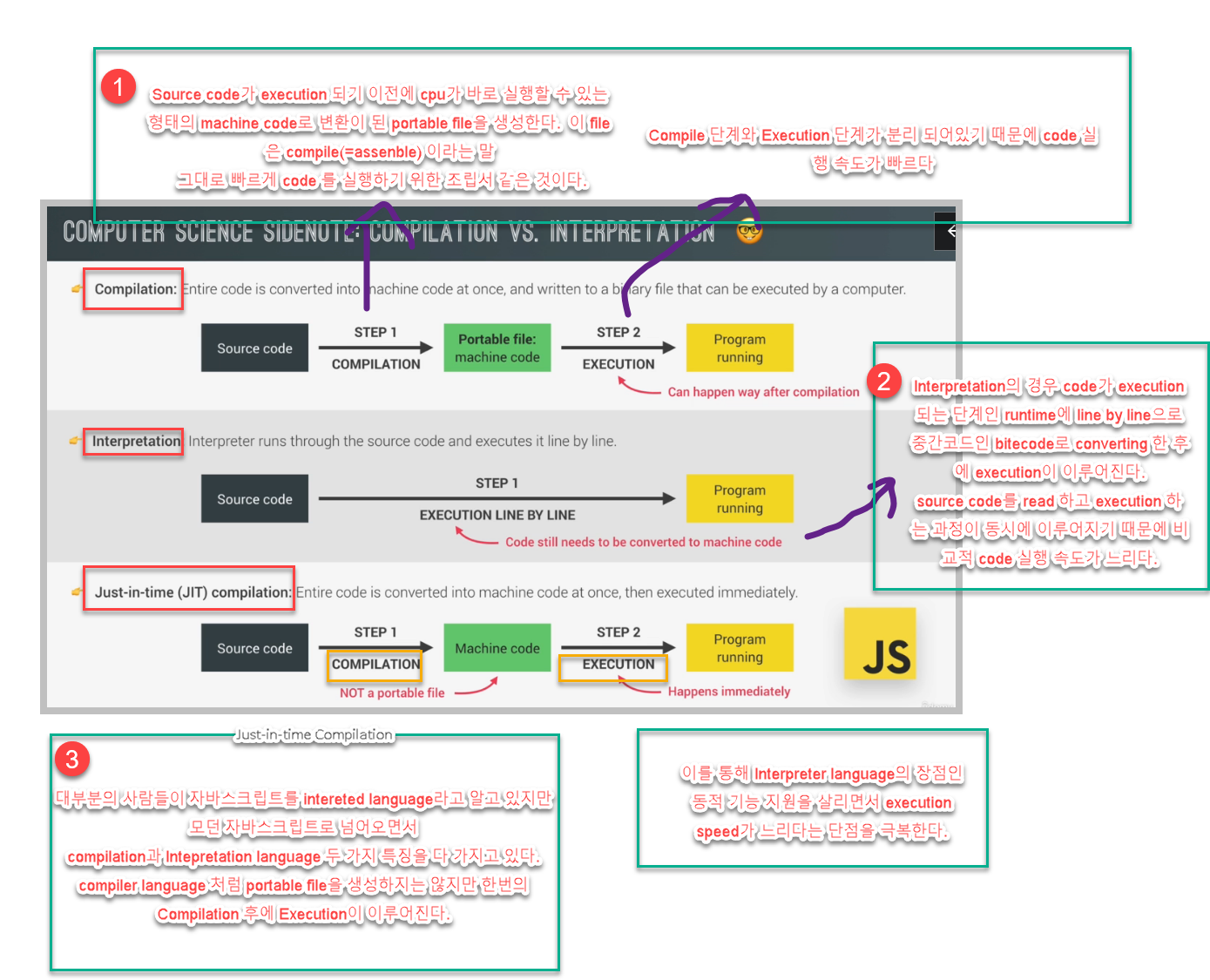
자바스크립트는 어떤 언어인가?
Compilation VS Interpretation (컴파일 언어 vs 인터프리테이션 언어)

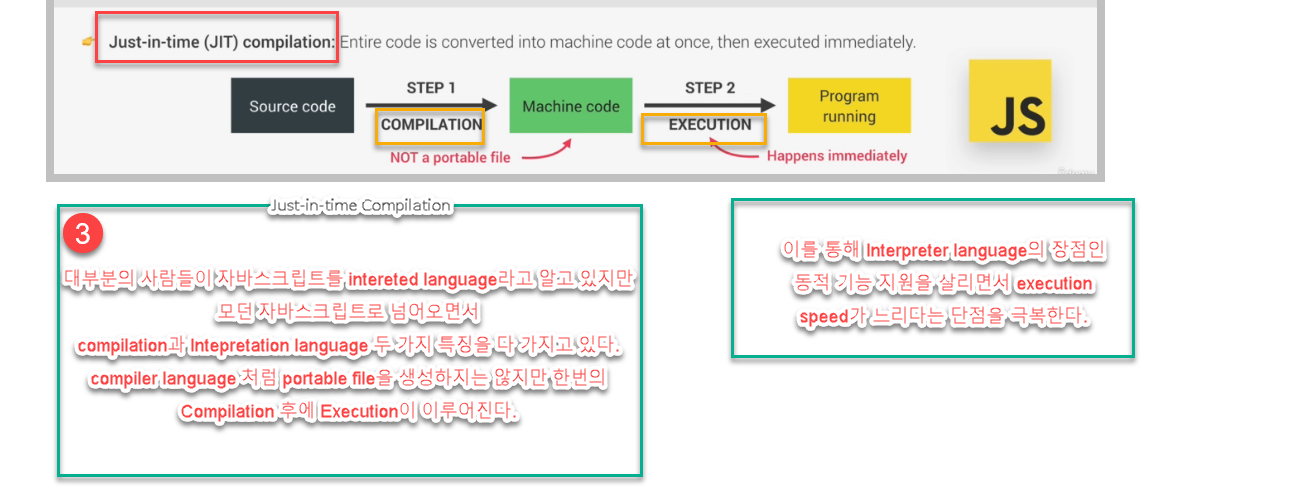
모던 자바스크립트 = Just-in-time Compilation(딥다이브 15P)

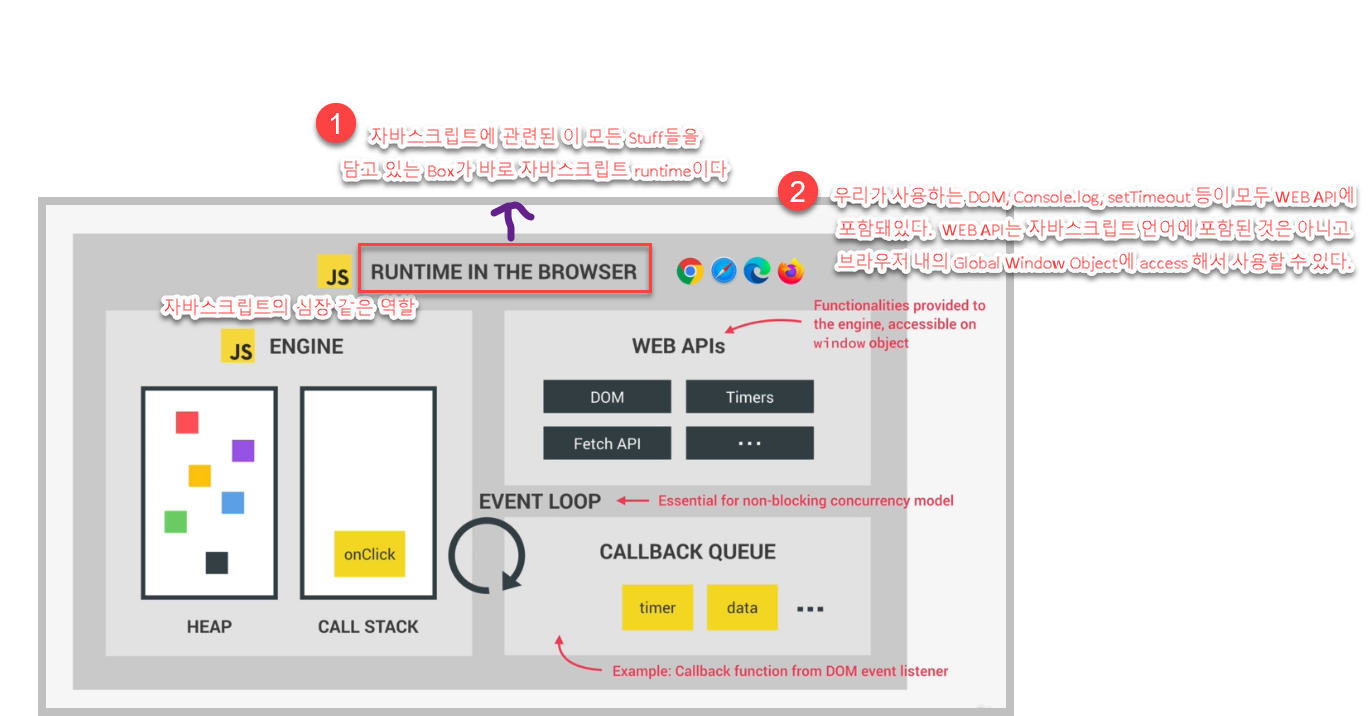
자바스크립트 Runtime

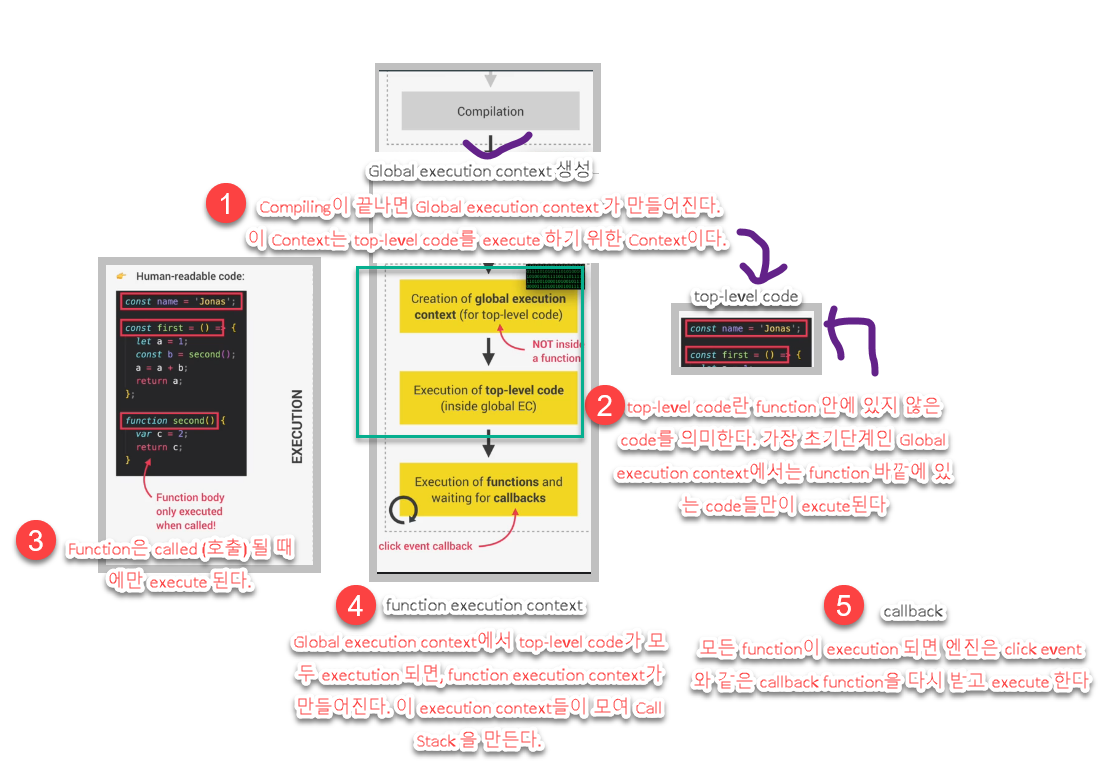
자바스크립트 코드는 어떻게 Execute 되는가?
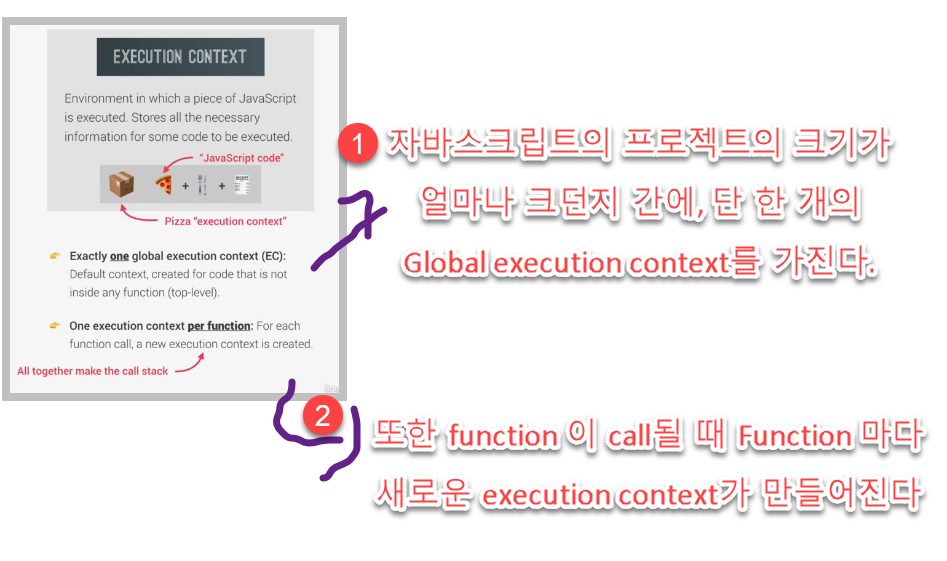
Execution Context (실행 컨텍스트) (딥다이브 359p)


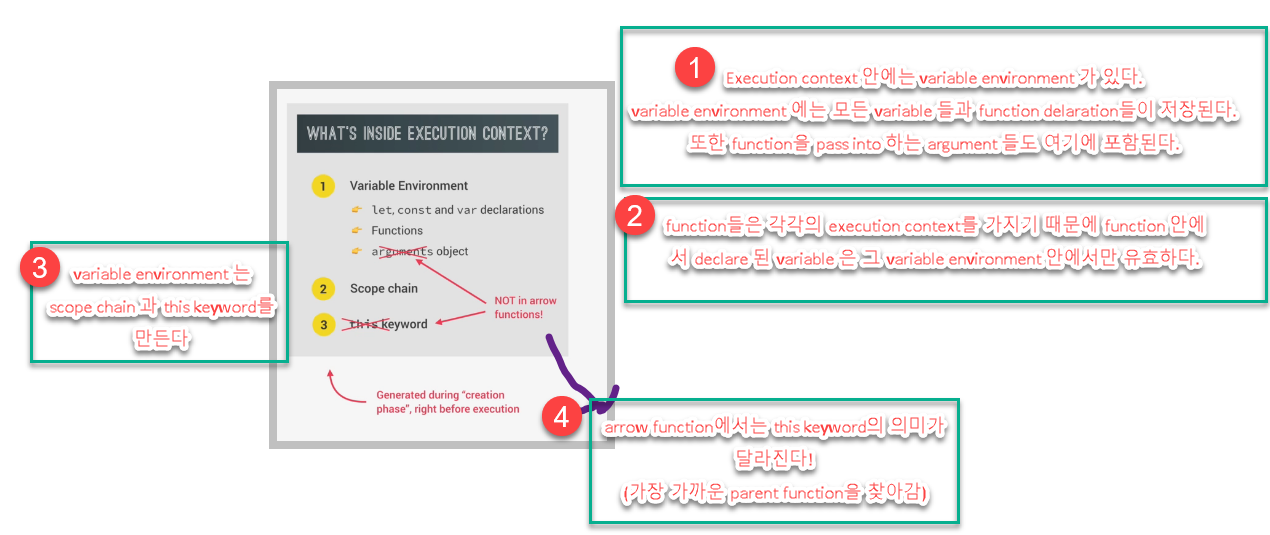
Execution Context 안에 뭐가 있길래?

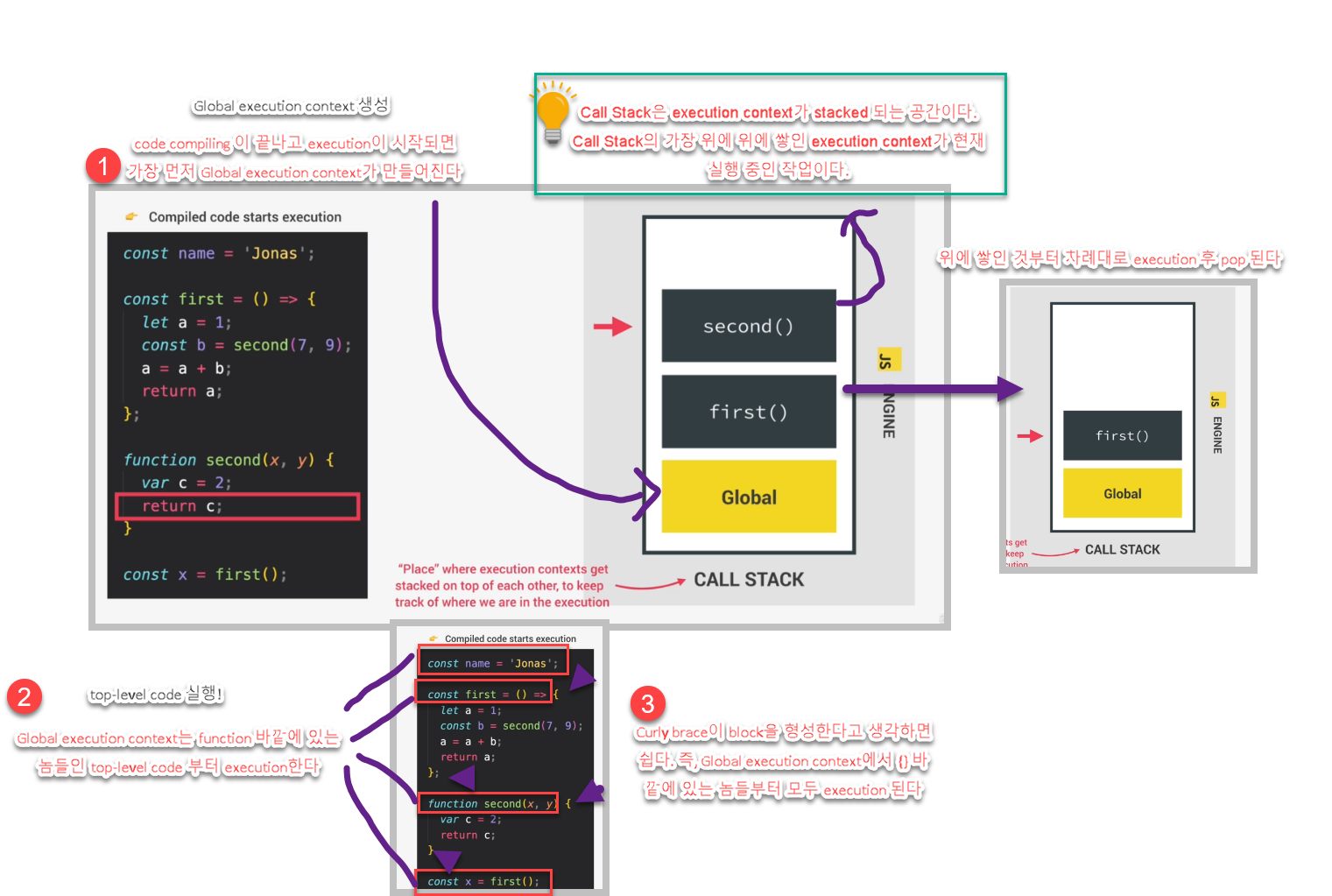
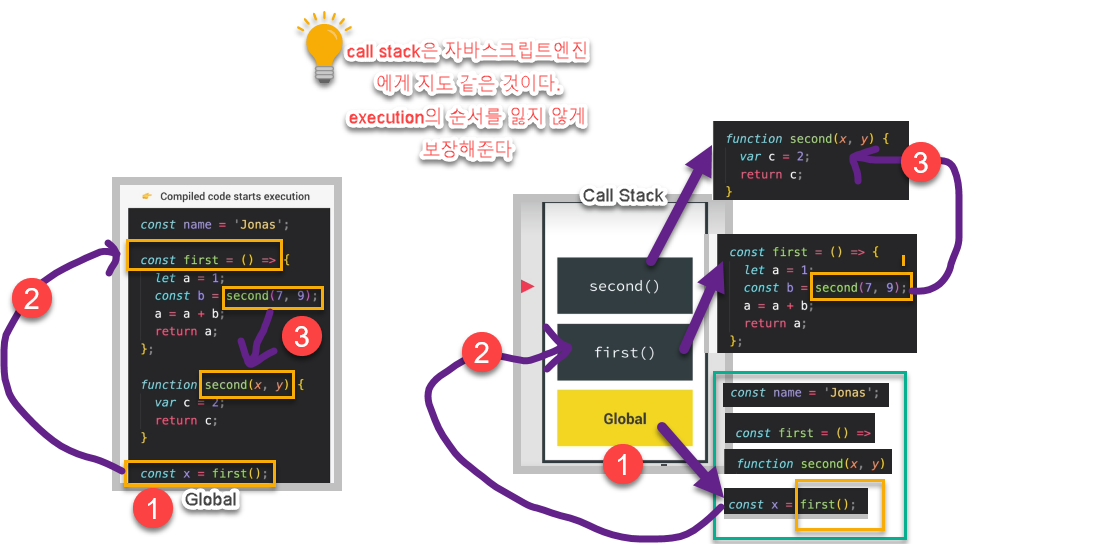
Call Stack 에 execution context가 쌓이는 과정
Global execution context

Function execution context

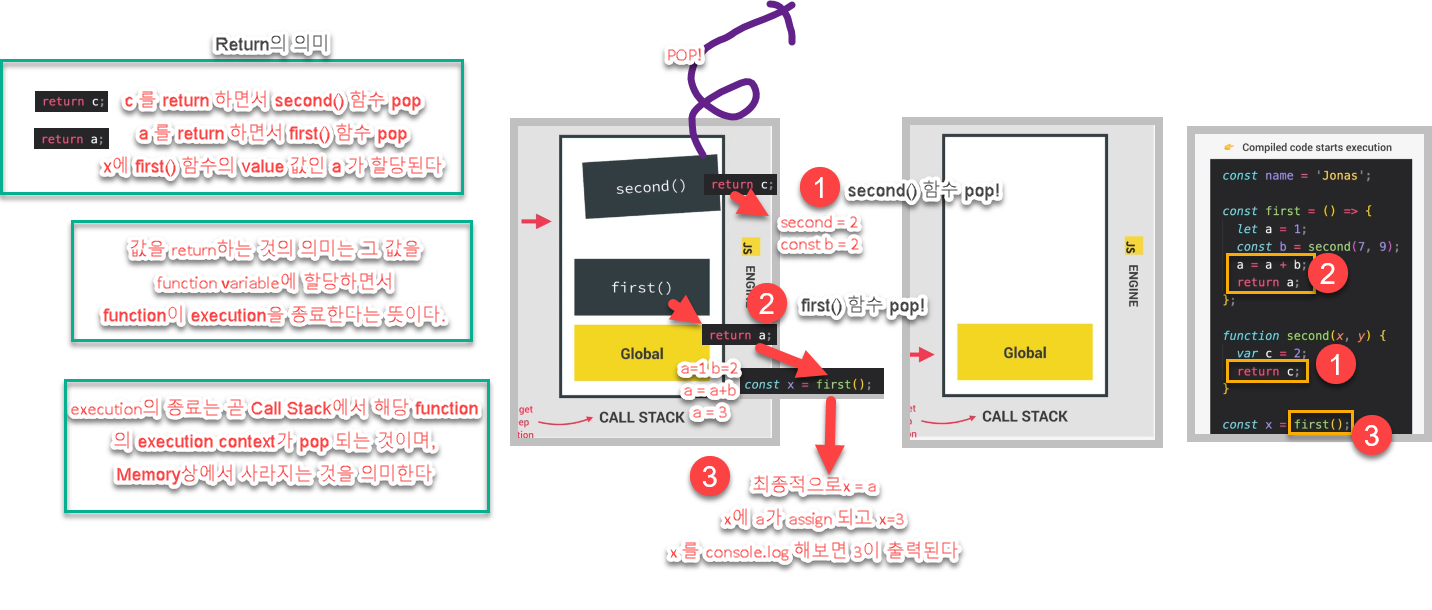
Return의 의미 = execution context 가 POP!

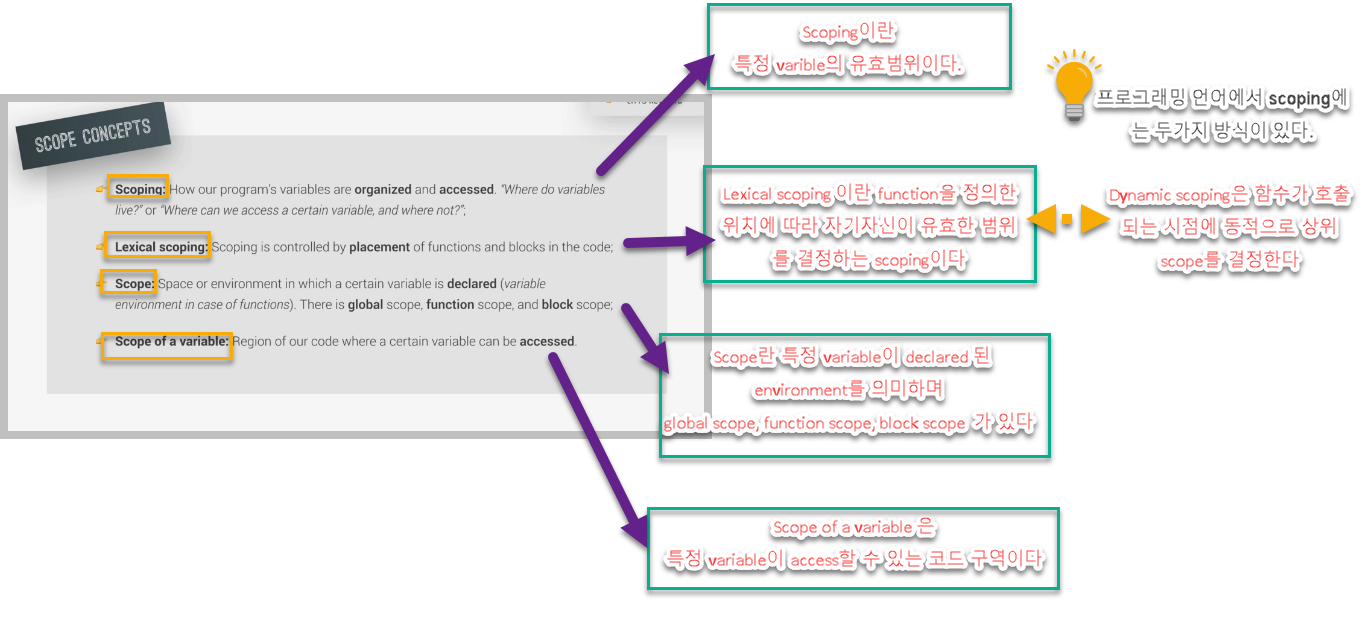
Scope(유효범위) (딥다이브 189p)

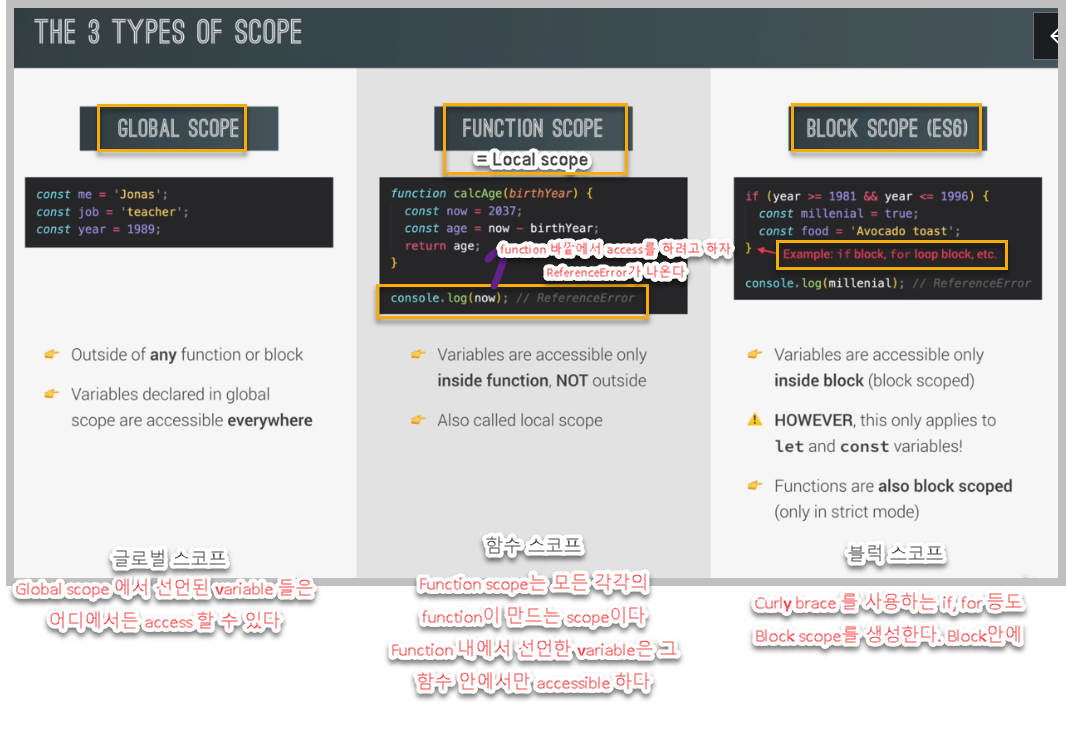
Scope 의 3가지 타입

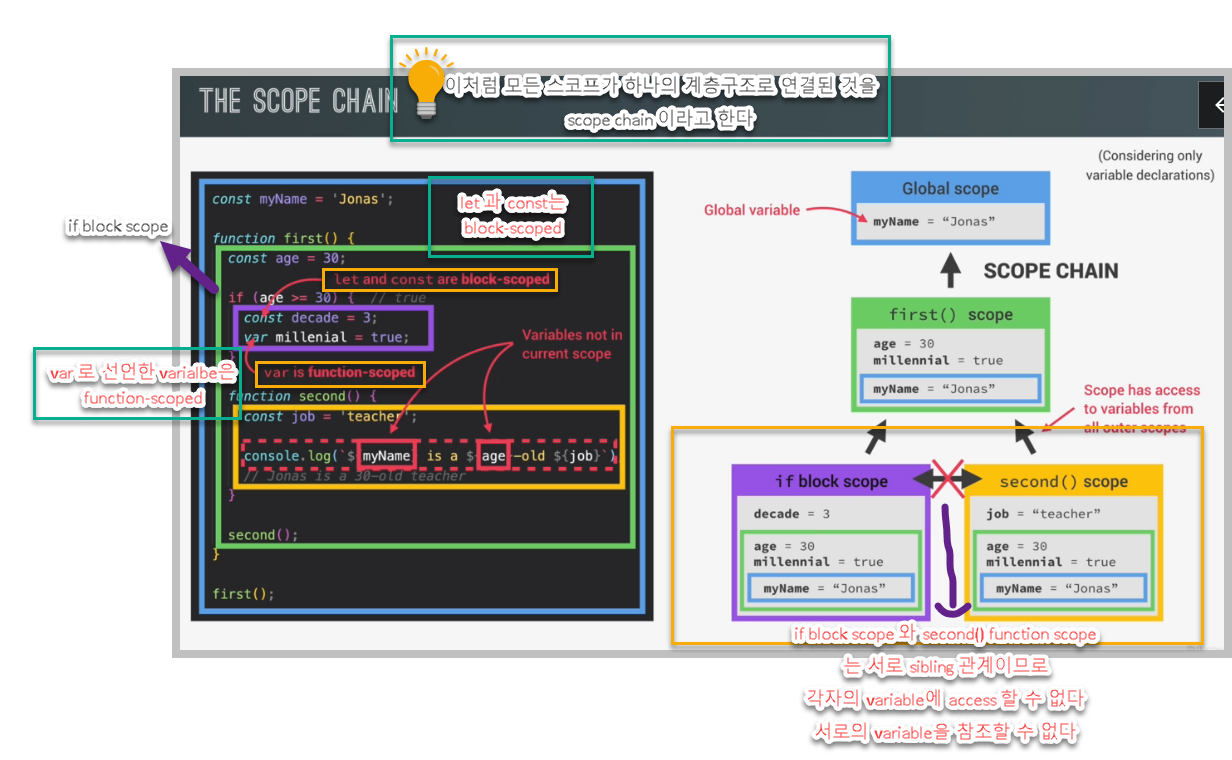
Scope chain

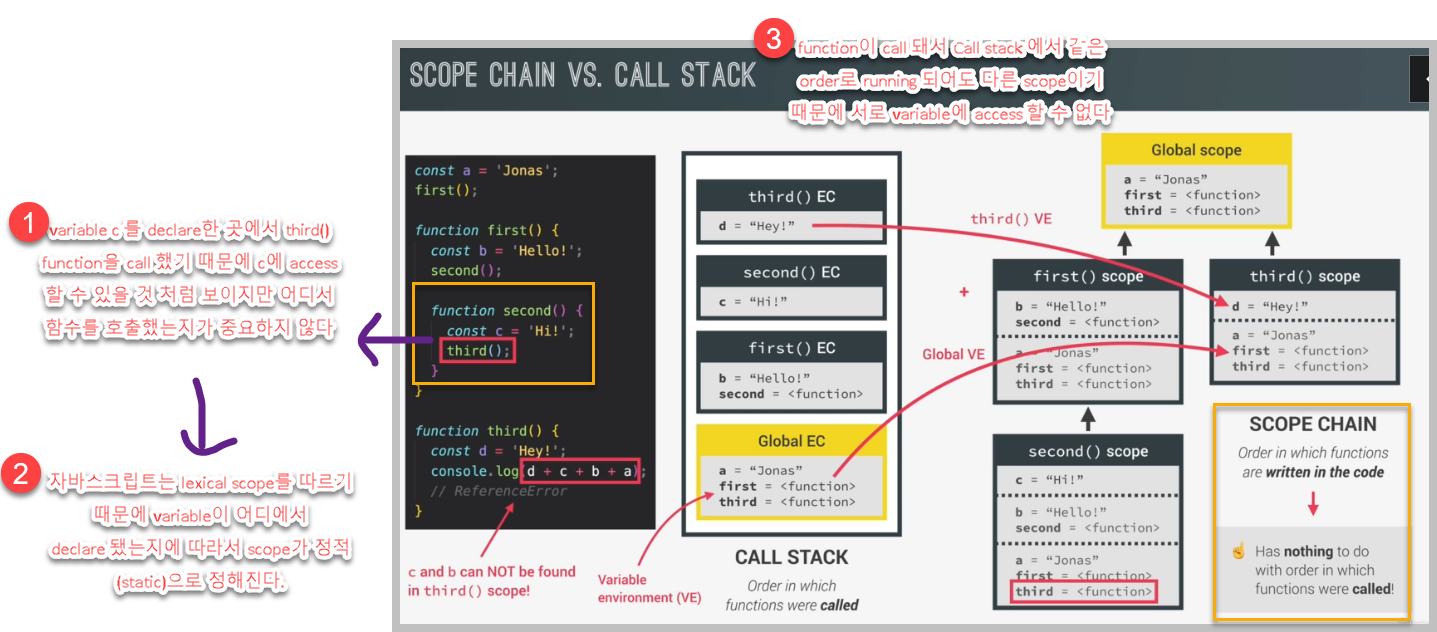
Scope chain VS. Call Stack

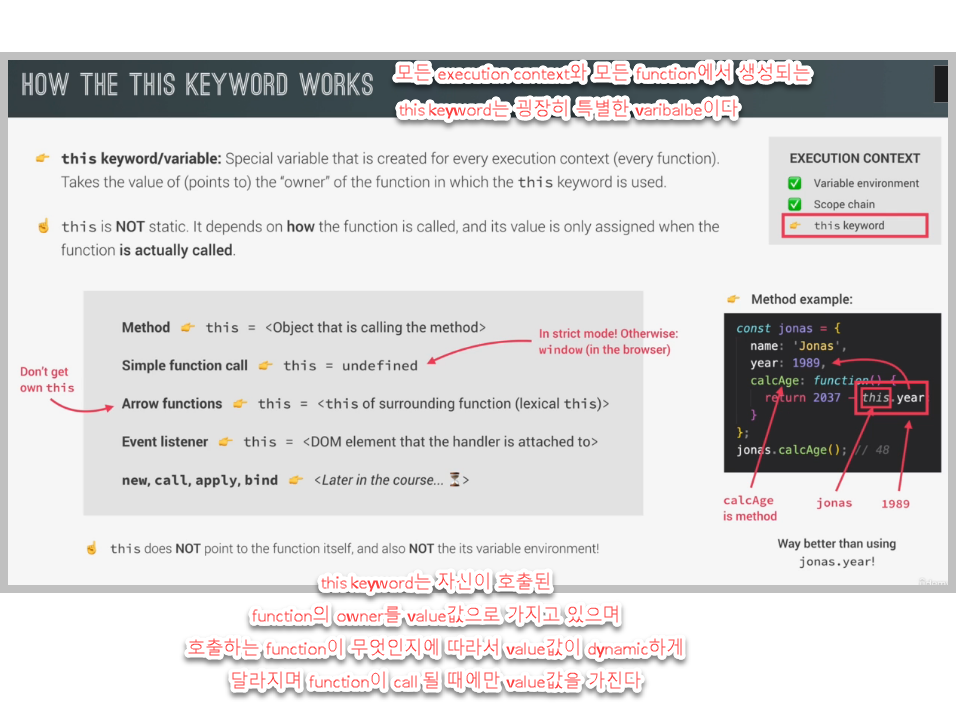
this key word(this 키워드) (딥다이브 342p, 478p - Arrow function)

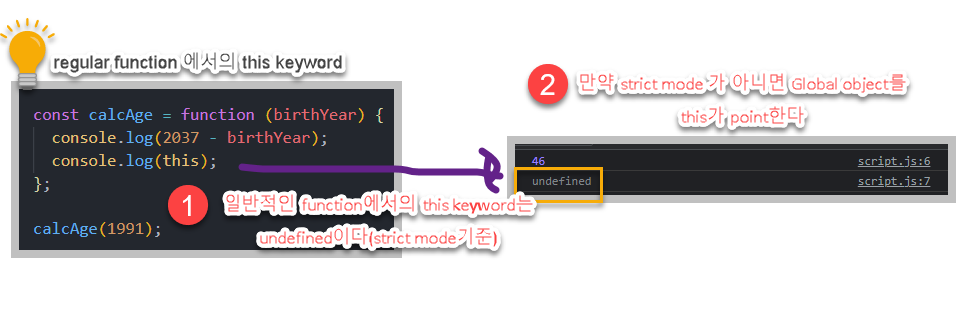
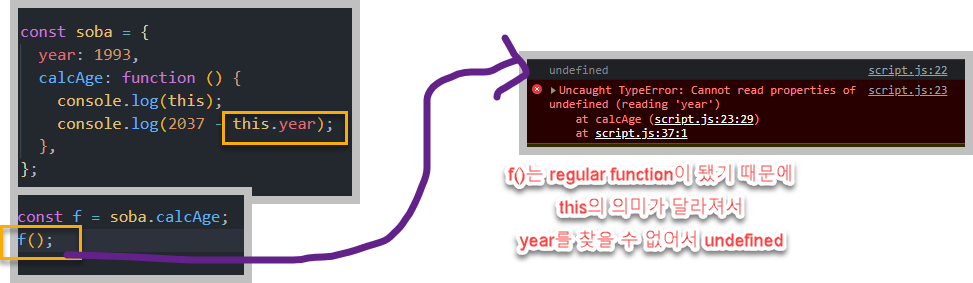
Regular function

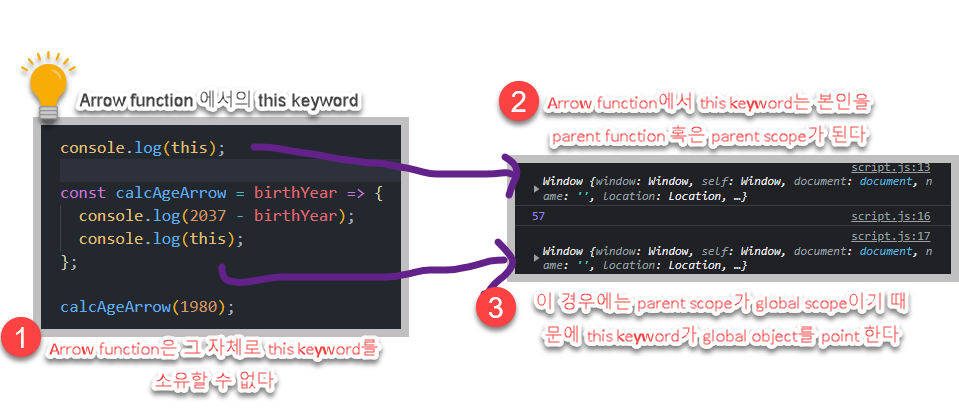
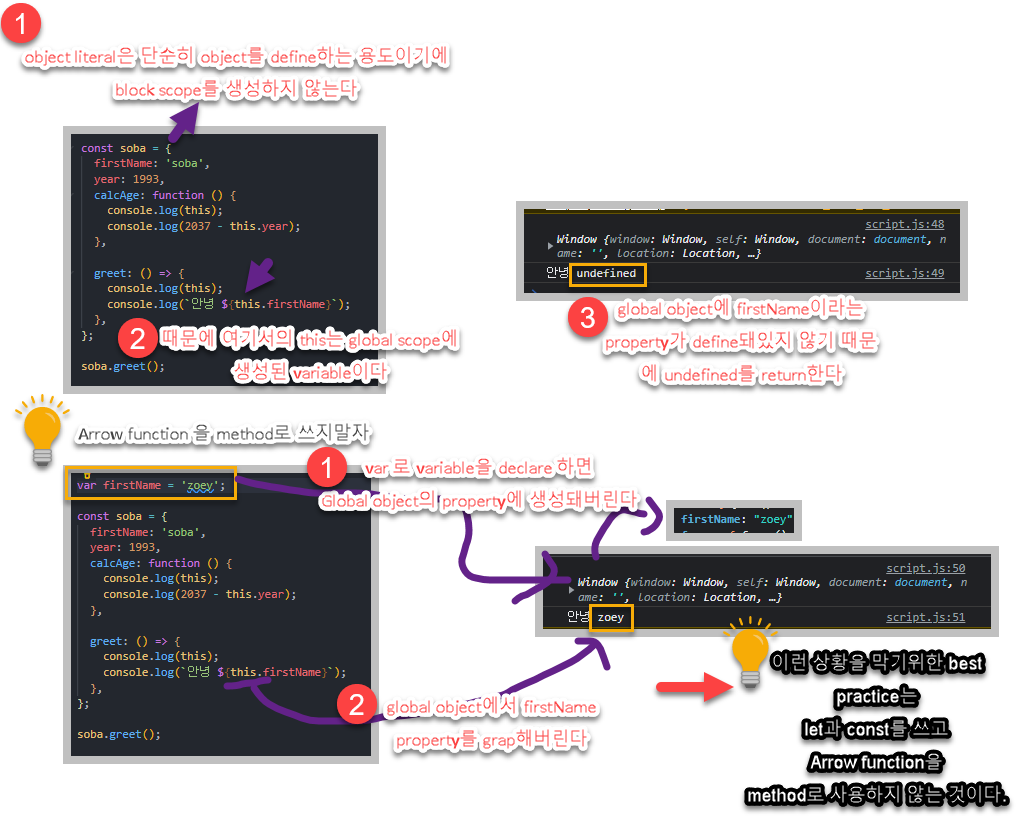
Arrow function

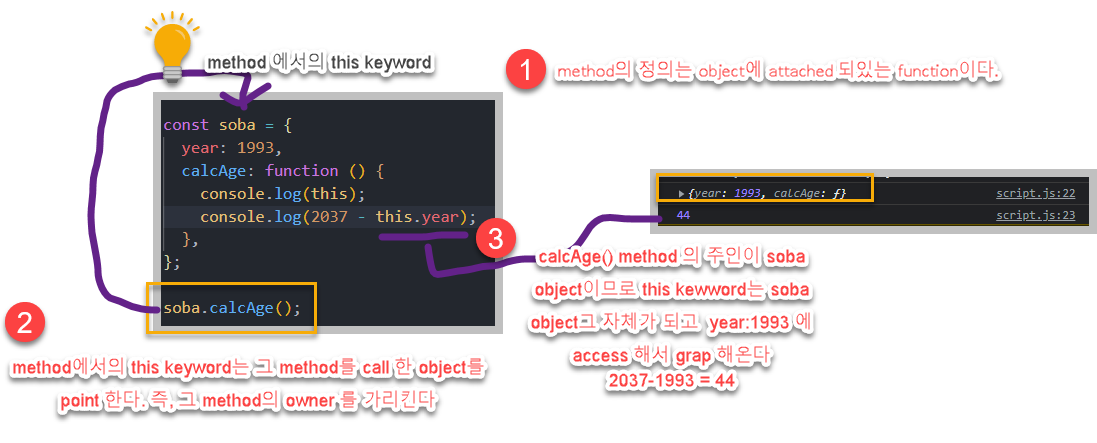
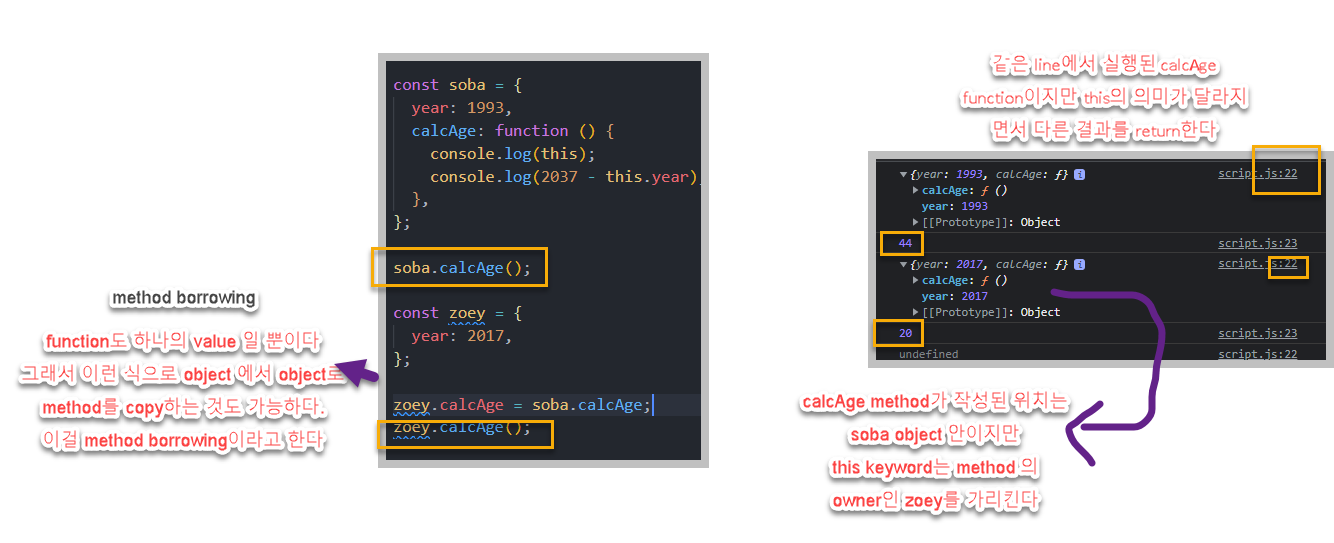
Methods



Event listener
then the this keyword will always point
to the DOM element
that the handler function is attached to.
So this will never point to the function
in which we are using it.
Also, the this keyword will never point
to the variable environment
of the function.
there are actually other ways
in which we can call a function, using the new keyword or the call apply
and bind methods,
Regular Function vs Arrow Function (딥다이브 474p)
Arrow function 주의점

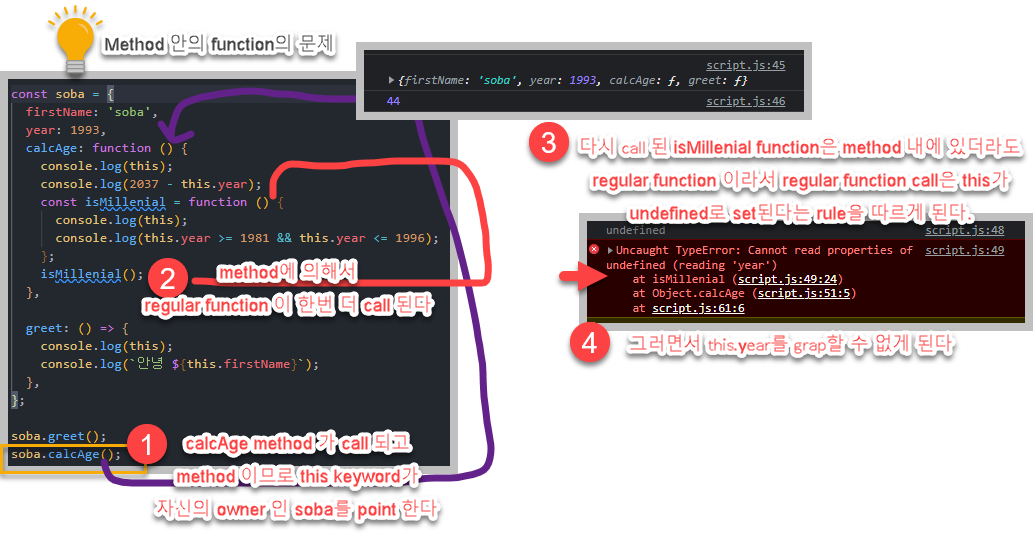
Method 안의 regular function this의 문제점

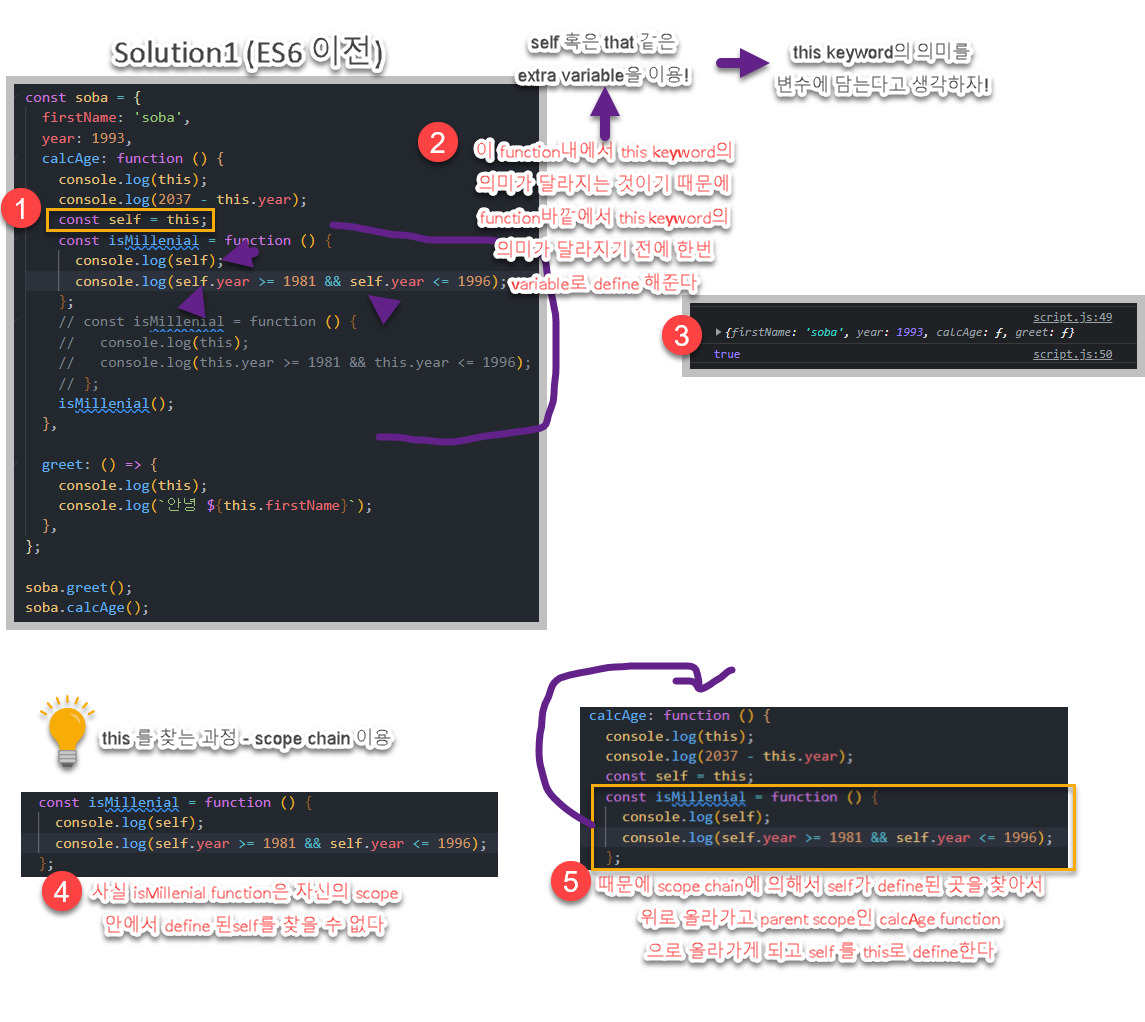
솔루션1 (ES6 이전 - this keyword를 변수에 담기)

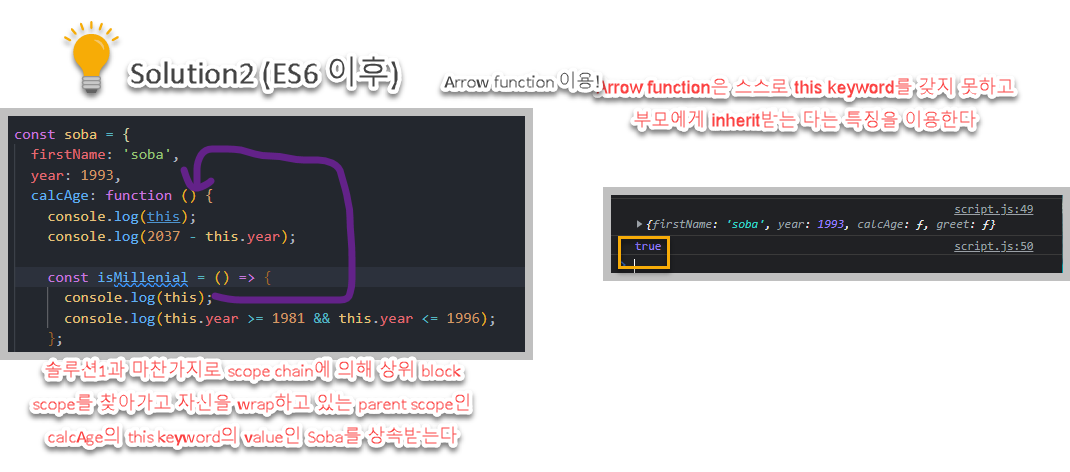
솔루션2 (ES6 이후 - Arrow function이용)

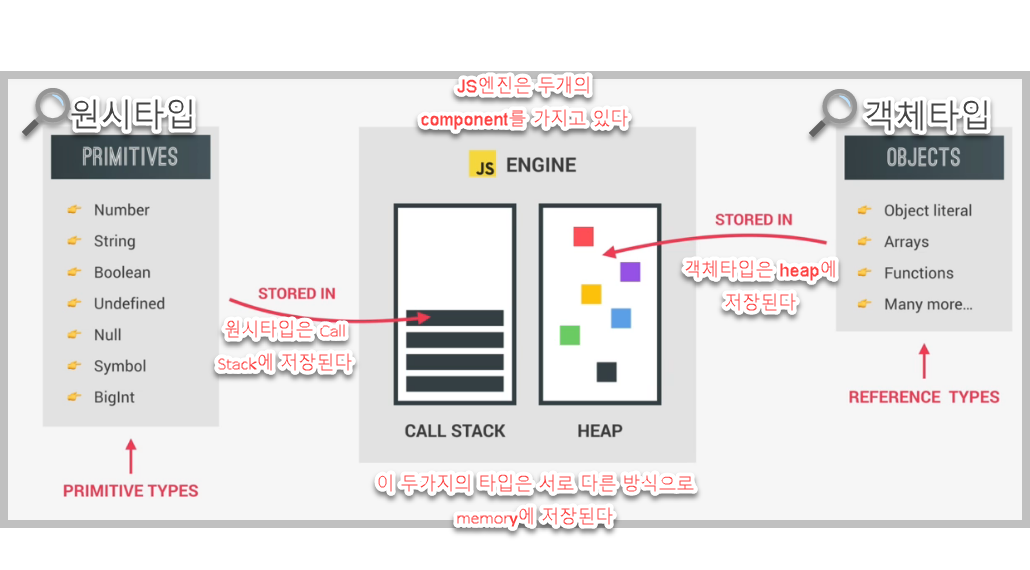
primitive type vs Object type(원시타입 vs 객체타입) (딥다이브 p137)
원시타입과 객체타입의 차이


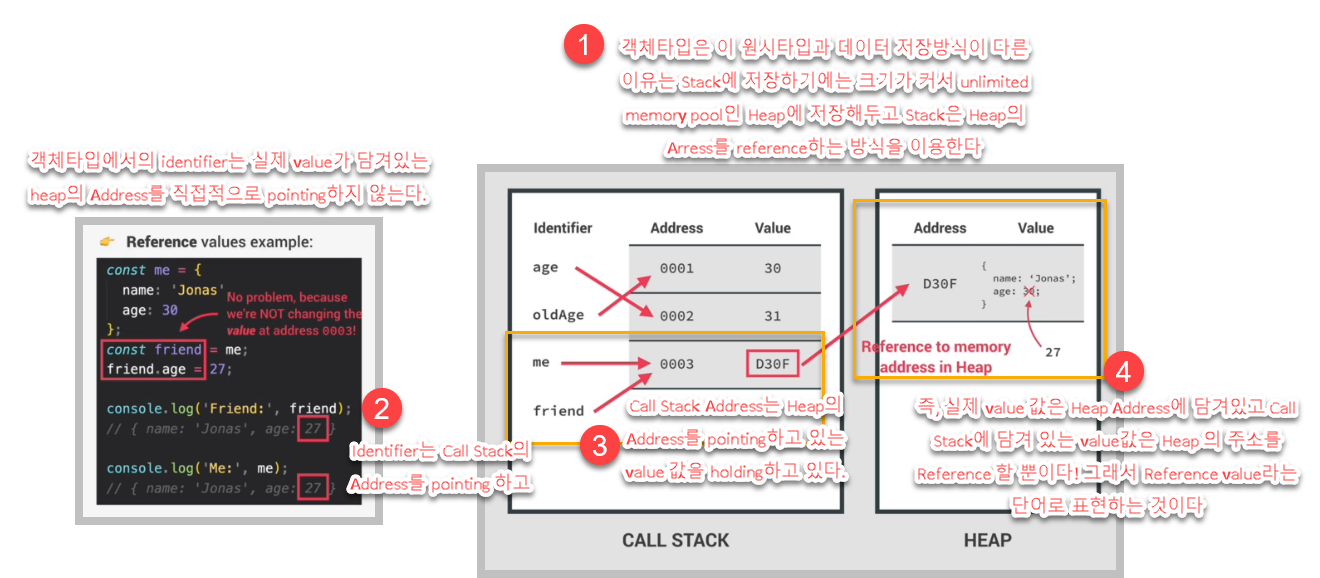
Call Stack에 저장 VS. HEAP에 저장

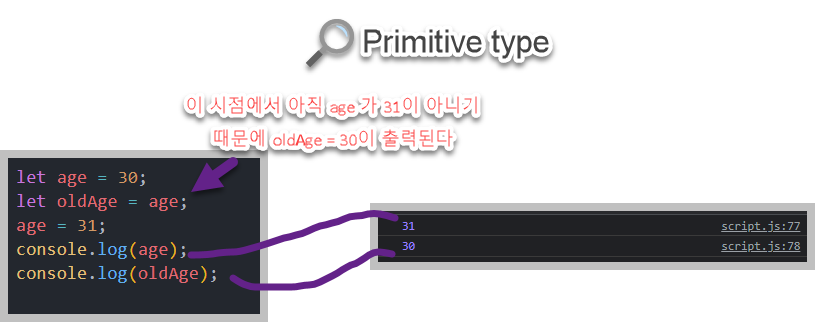
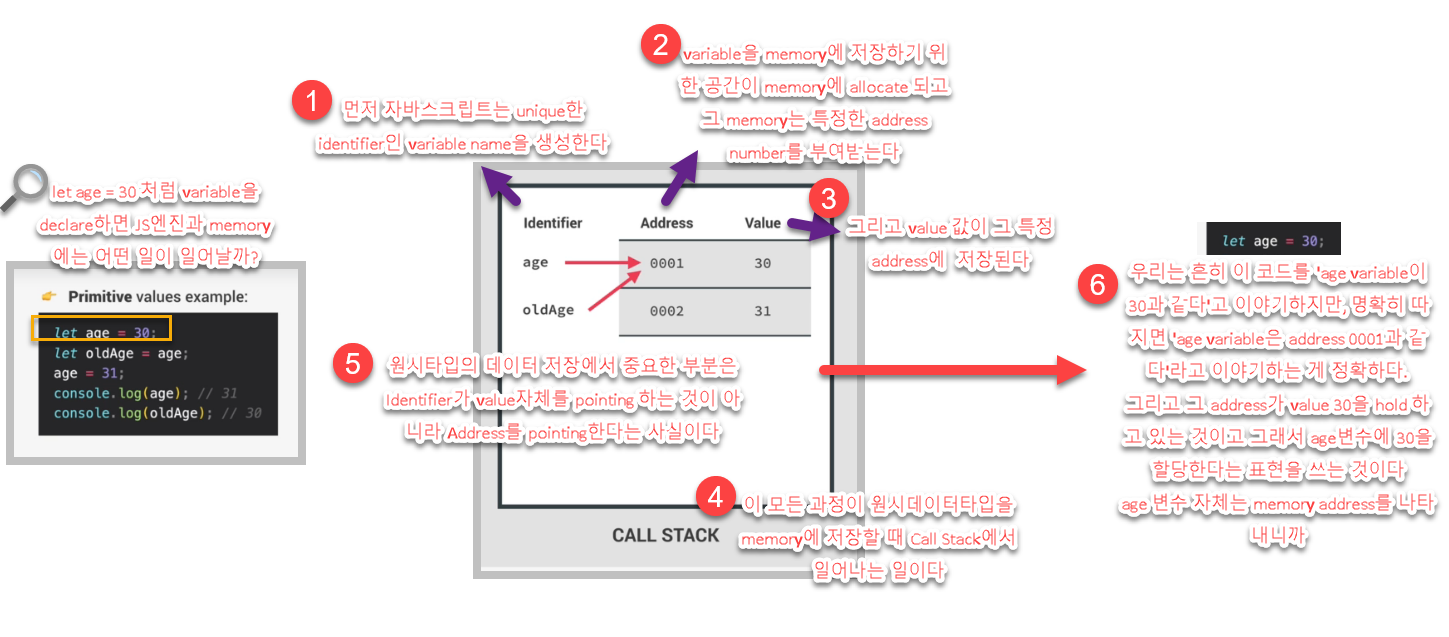
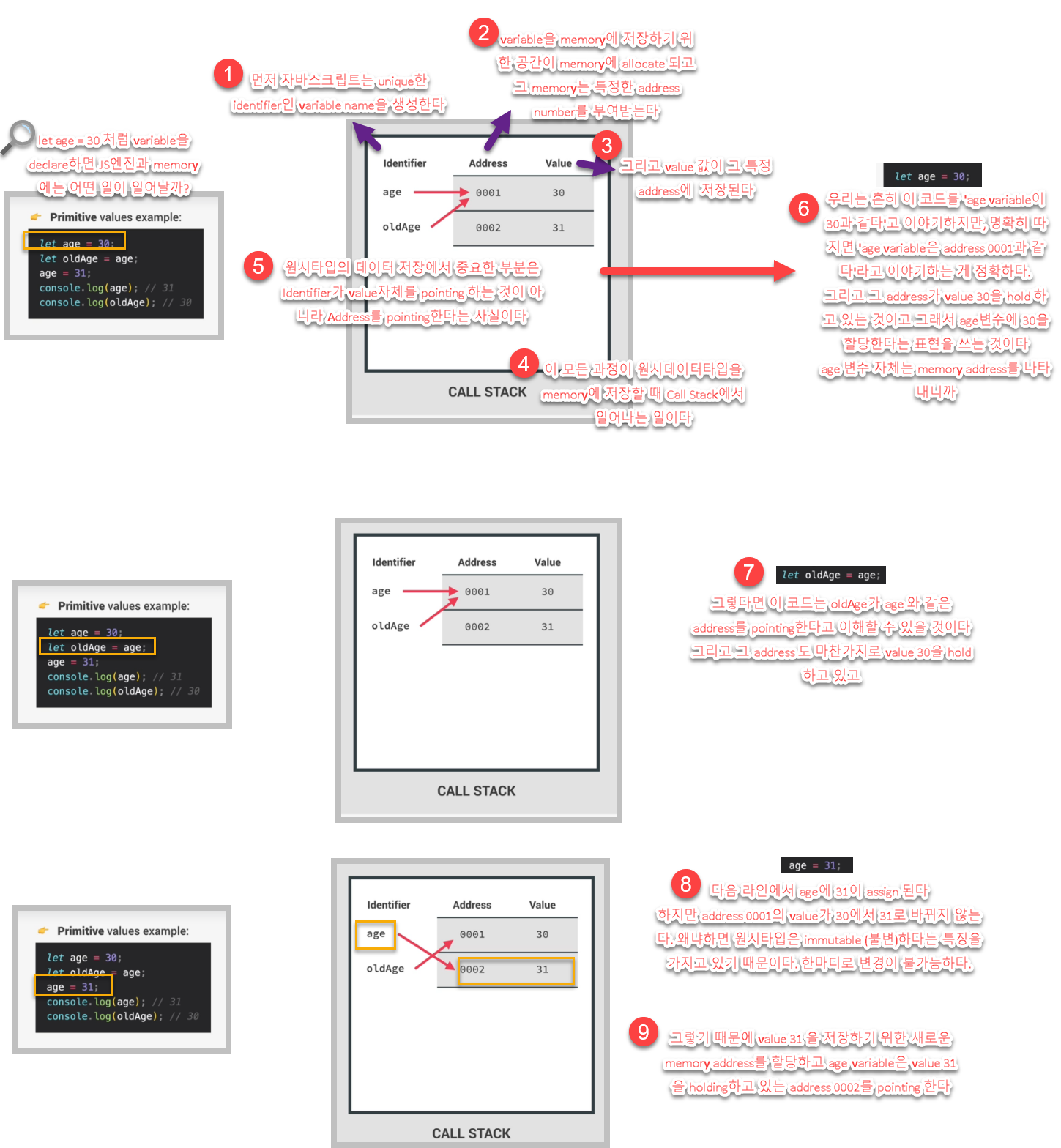
원시타입 데이터의 할당과정
let age = 30;

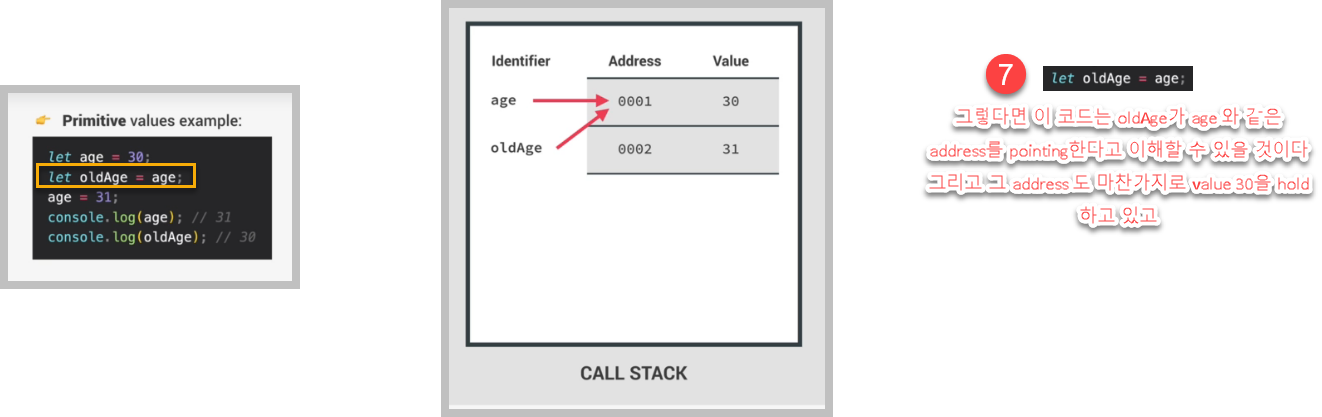
let oldAge = age;

age = 31;

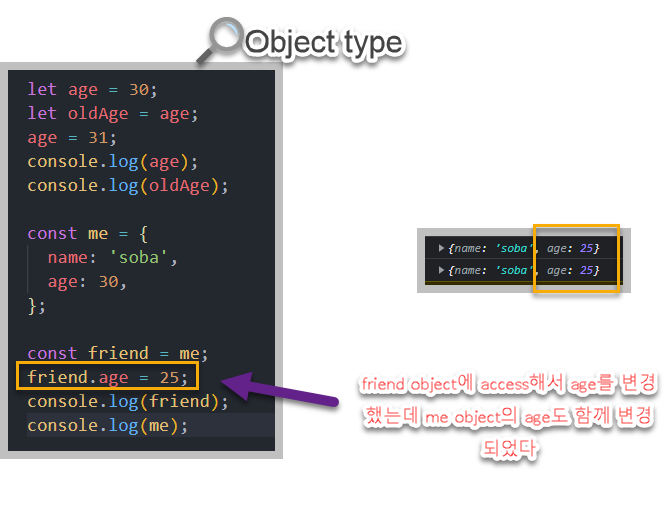
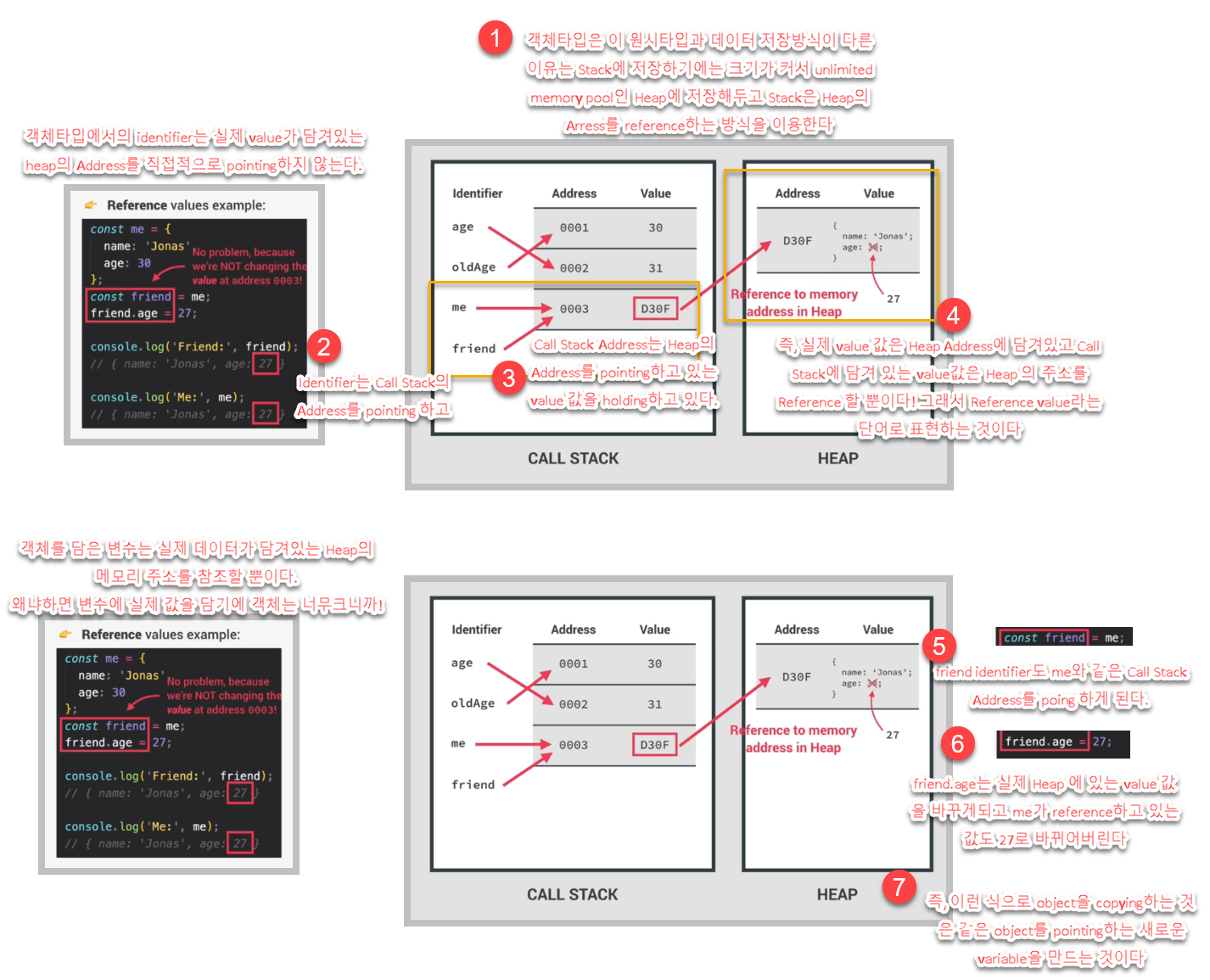
객체타입 데이터의 할당과정
왜 Reference value라고 표현하는가?

Object copying

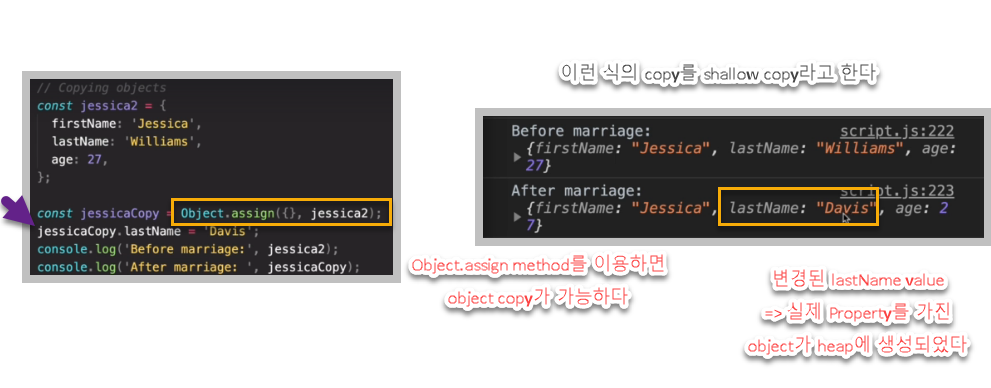
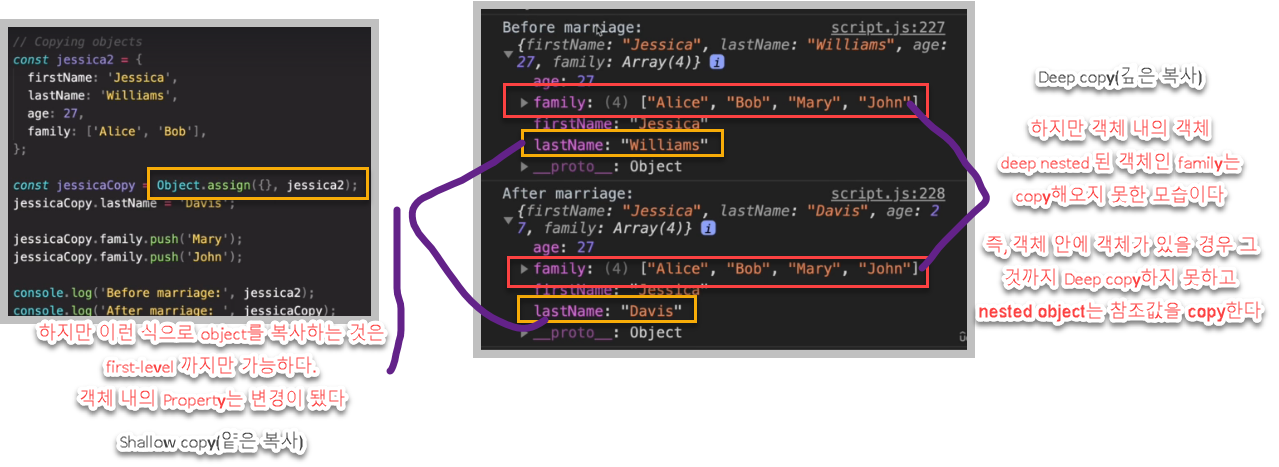
Shallow copy(얕은 복사) (p150)

Deep copy(깊은 복사)

보충 설명
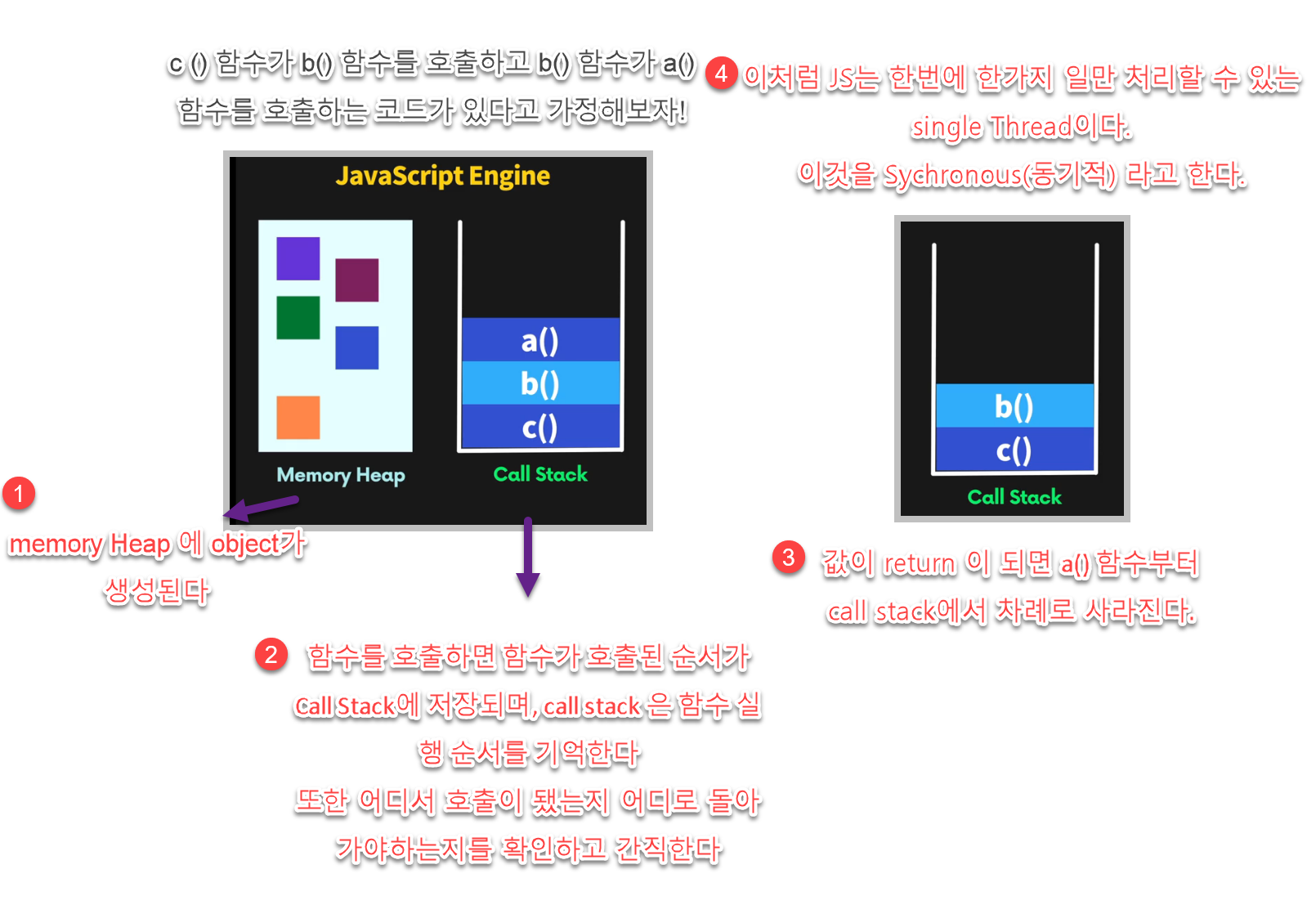
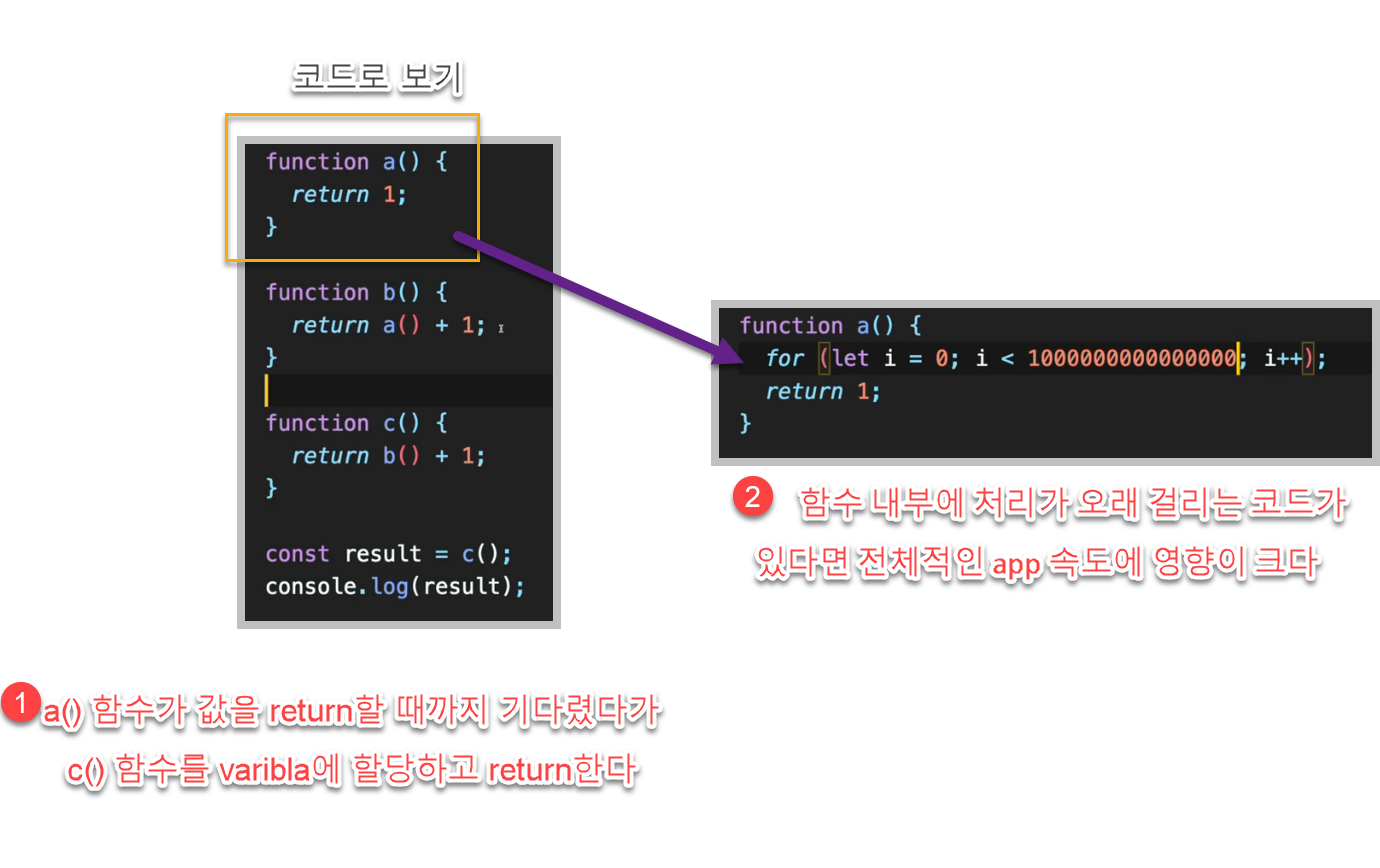
Call Stack (콜스택)

예제 코드

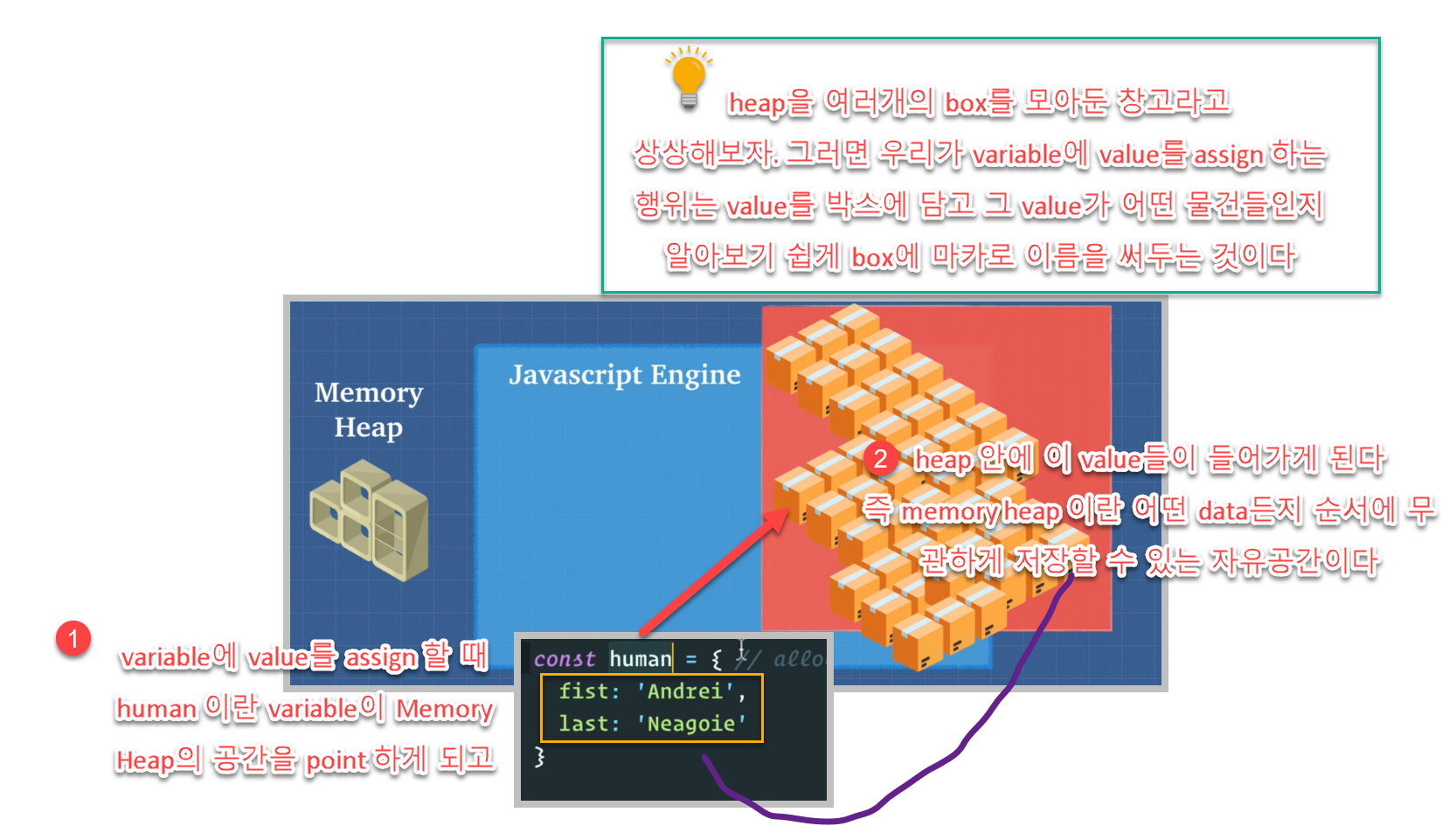
Memory Heap(메모리 힙)

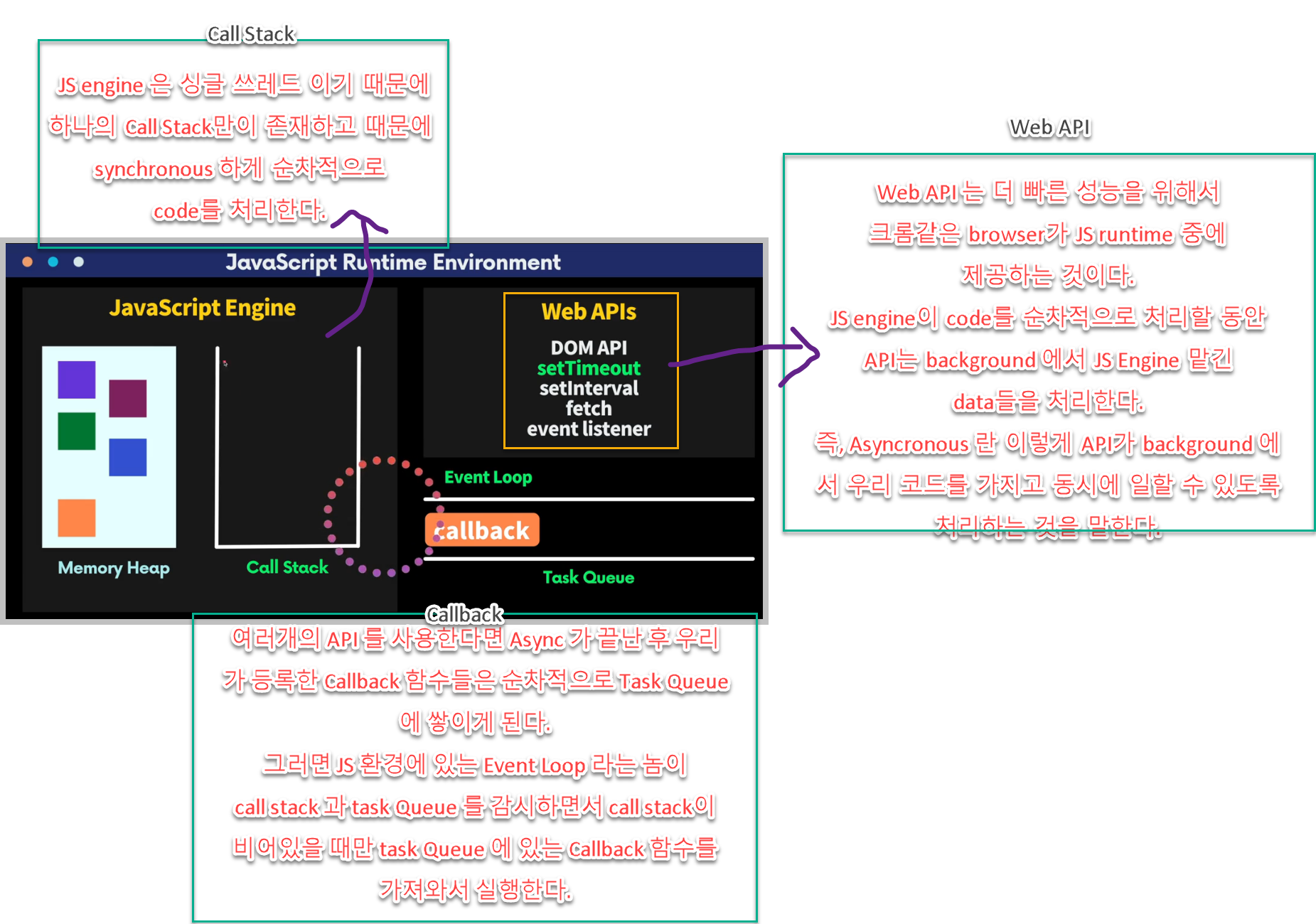
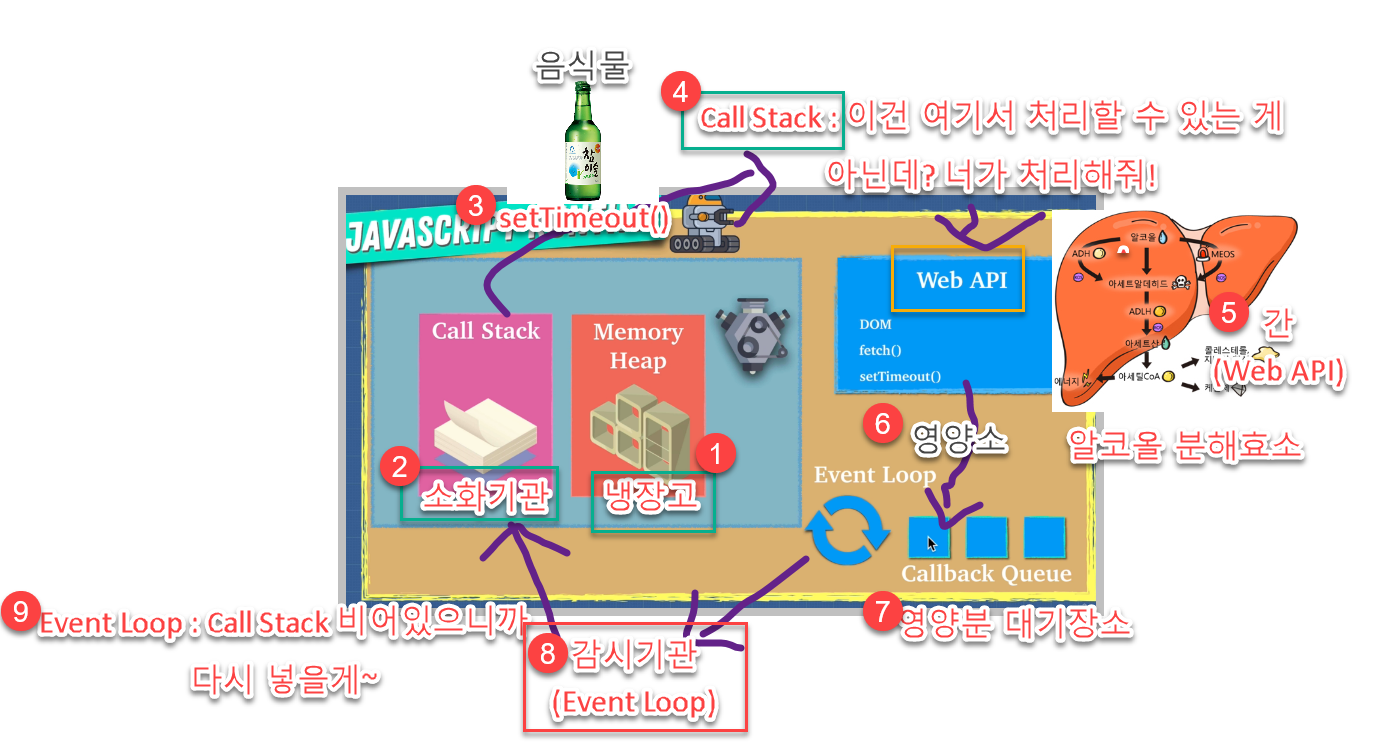
Call Stack & Web API & Callback

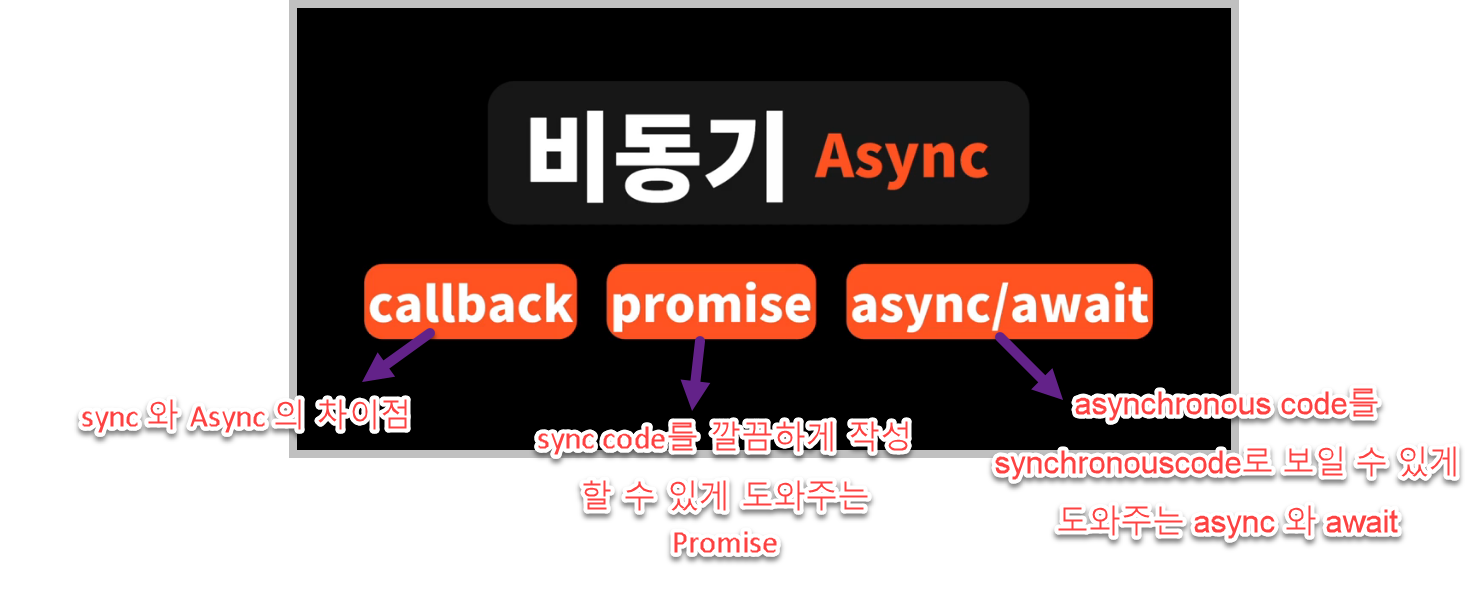
Asynchronous(비동기) (딥다이브 809p)

Asychronous code (비동기 처리과정)

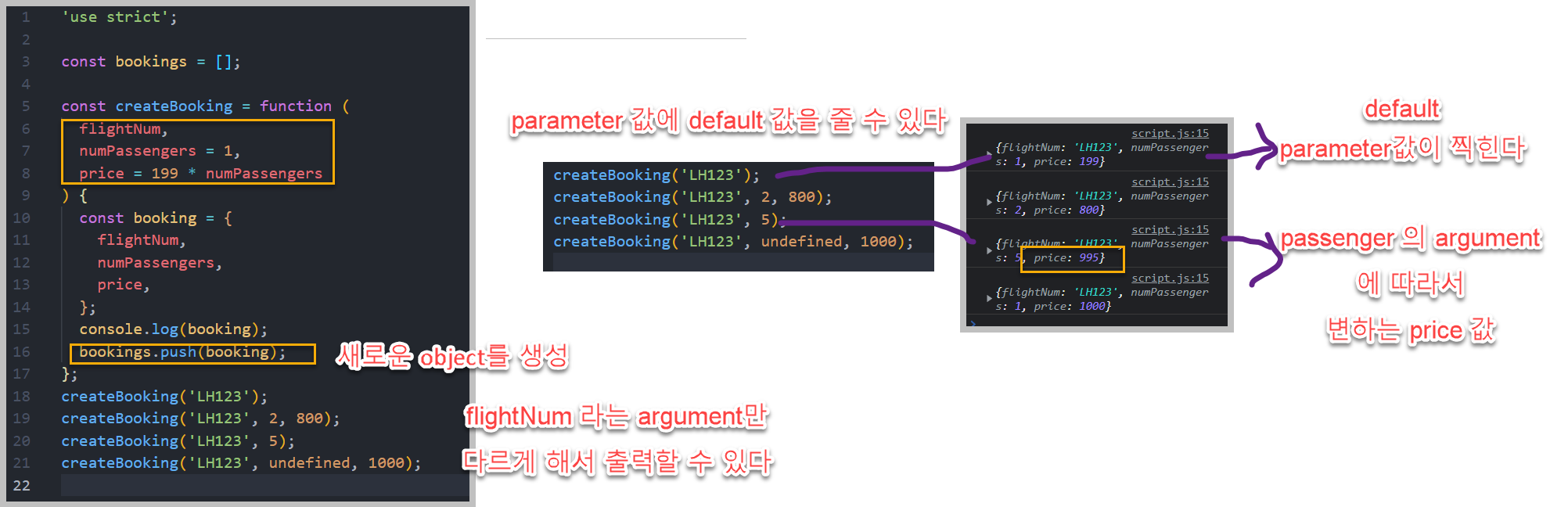
Default parameter(매개변수 기본값) (딥다이브 490p)

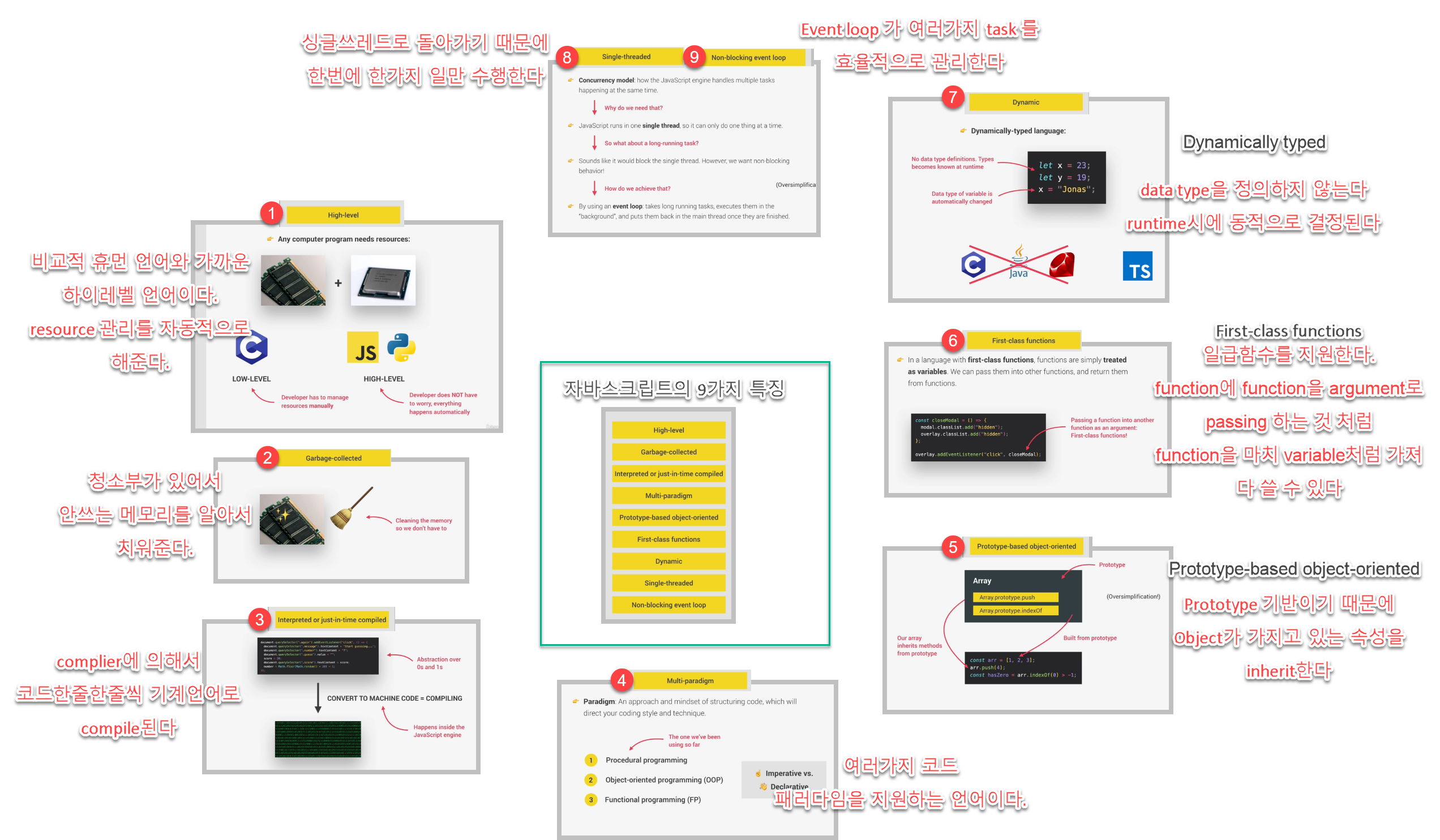
Java Script의 9가지 특징

Promise( 딥다이브 842P)
Promise 는 전통적인 callback 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있는 장점이 있다.
callback 패턴은 callback hell 로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한번에 처리하는 데도 한계가 있다.