서버
server란 무엇인가?
구글에 접속하면 웹 브라우저는 구글서버와 구글에 request를 보낸다. 서버는 그에 대한 응답으로 페이지를 display하기 위해서 HTML을 response로 보낼 것이다. 단순하게 서버는 사용자가 웹사이트에 요청을 보내면 그에 대한 응답을 받는 대상이다.
sever는 왜 필요한가?
Communication
서버는 웹페이지의 방문자들이 웹페이지와 잘 소통하기 위해서 필요하다. 앱은 좋은 listener가 되어야한다. 들어오는 request들을 잘 listen하고 그에 맞는 response 되돌려 보낼 수 있어야 한다.
Trusted environment

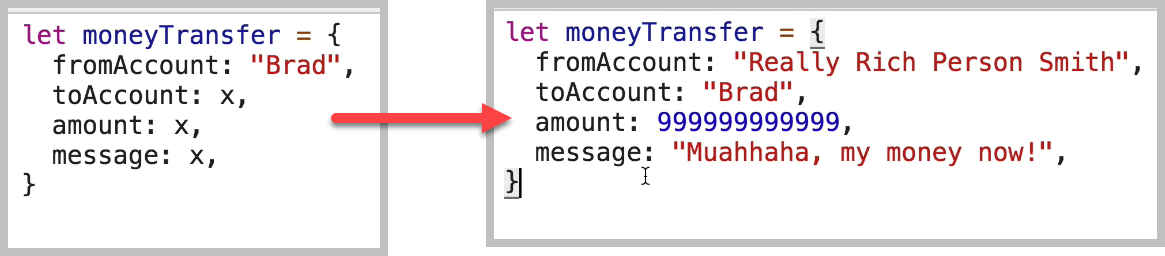
정적인 유형의 웹사이트를 좀 더 복잡하게 만들 때 서버가 필요하다. 왜냐하면 웹 브라우저로 들어오는 요청을 무조건적으로 신뢰할 수 없기 때문이다. 예를 들어서, 한 은행에서 송금을 하기 위해 은행 웹사이트를 사용한다고 가정해보자. 서버가 필요한 이유는 용자의 웹 브라우저 환경의 코드를 절대적으로 신뢰할 수 없기 때문이다. 웹 브라우저에서 사용자는 코드를 임의적으로 변경하는 것이 가능하다. 만약 악의적인 사용자가 있다면 프로그래밍으로 송금자와 송금 내역을 바꾸는 것이 가능할 것이다. 그렇기 때문에 조작할 수 없는 코드를 쓸 수 있는 신뢰할 수 있는 환경에서 코드를 만들고 클라이언트가 어떤 요청을 보냈을 때 valid한 요청인지 확인해야한다. 그러한 것들이 가능하게 만드는 장소가 바로 서버이다.
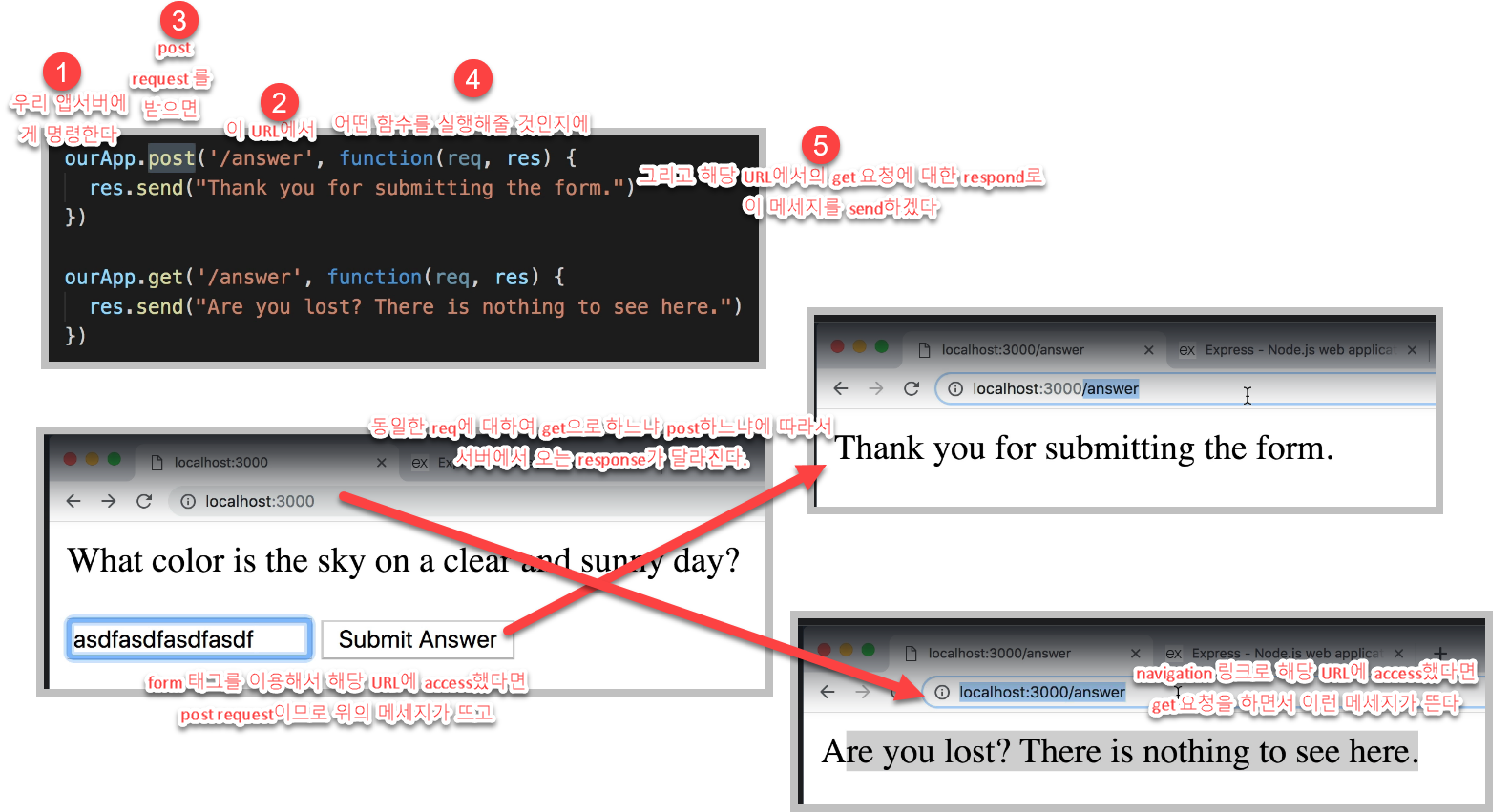
get VS. post

to-do 리스트 만들기
npm 시작
express 설치
npm install expressnpm init -y
npm init -ynodemon 설치 자동업데이트
npm install nodemon글로벌로 설치하면 문제가 많이 생겨서 로컬로 설치하고 스크립트에서 설정을 변경해준다.
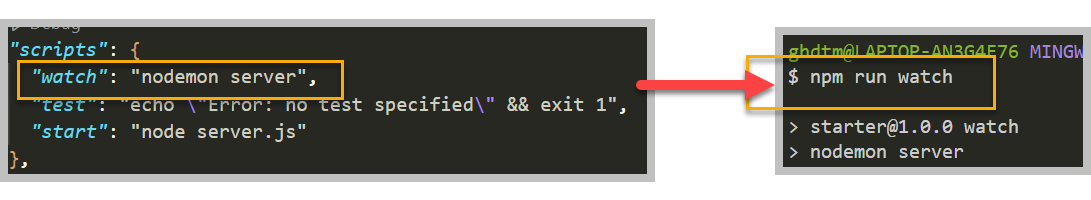
nodemon 실행

environment variables
npm install dotenvHTML 템플릿: ejs
npm install ejshashing: bcryptjs
npm install bcryptjssession
npm install express-sessionsession데이터 - 몽고DB 연결
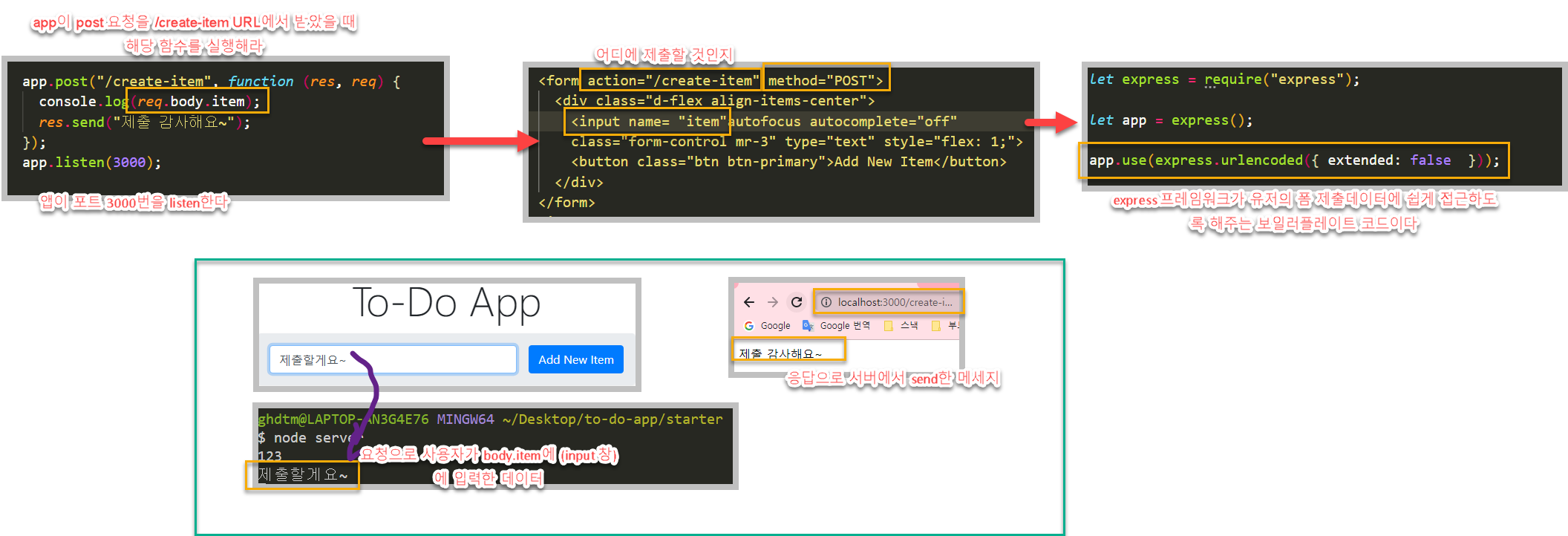
npm install connect-mongonpm install connect-flashform에 입력

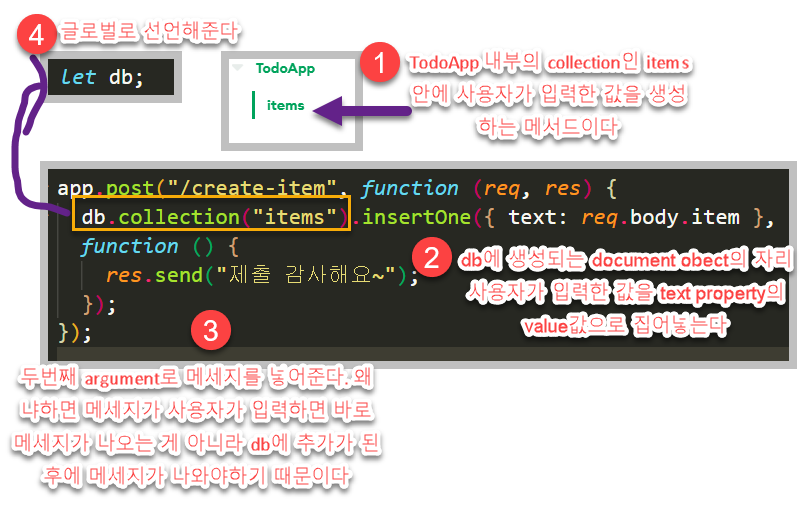
DB에 사용자 입력 저장
db.collection에 사용자 입력값 insert하기

몽고DB설치
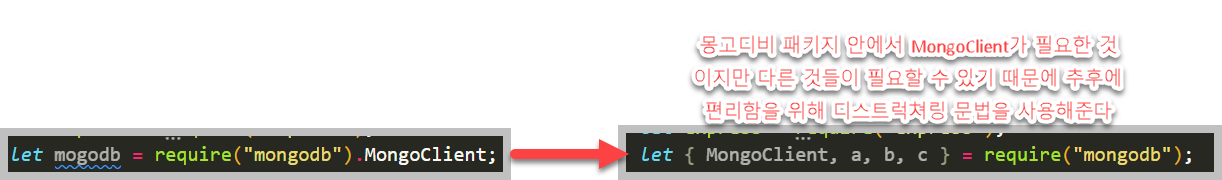
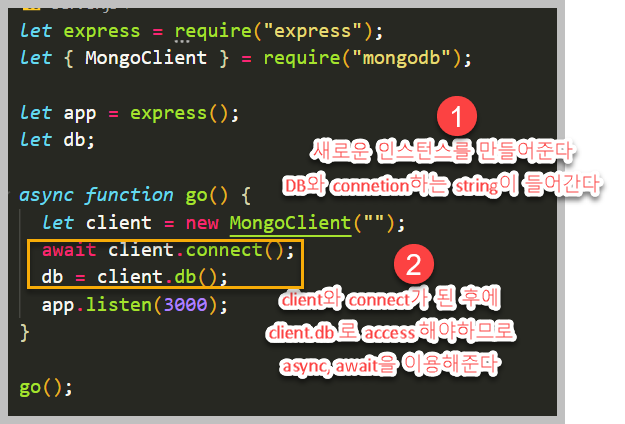
npm install mongodb몽고DB 패키지 import

MongoClient 연결

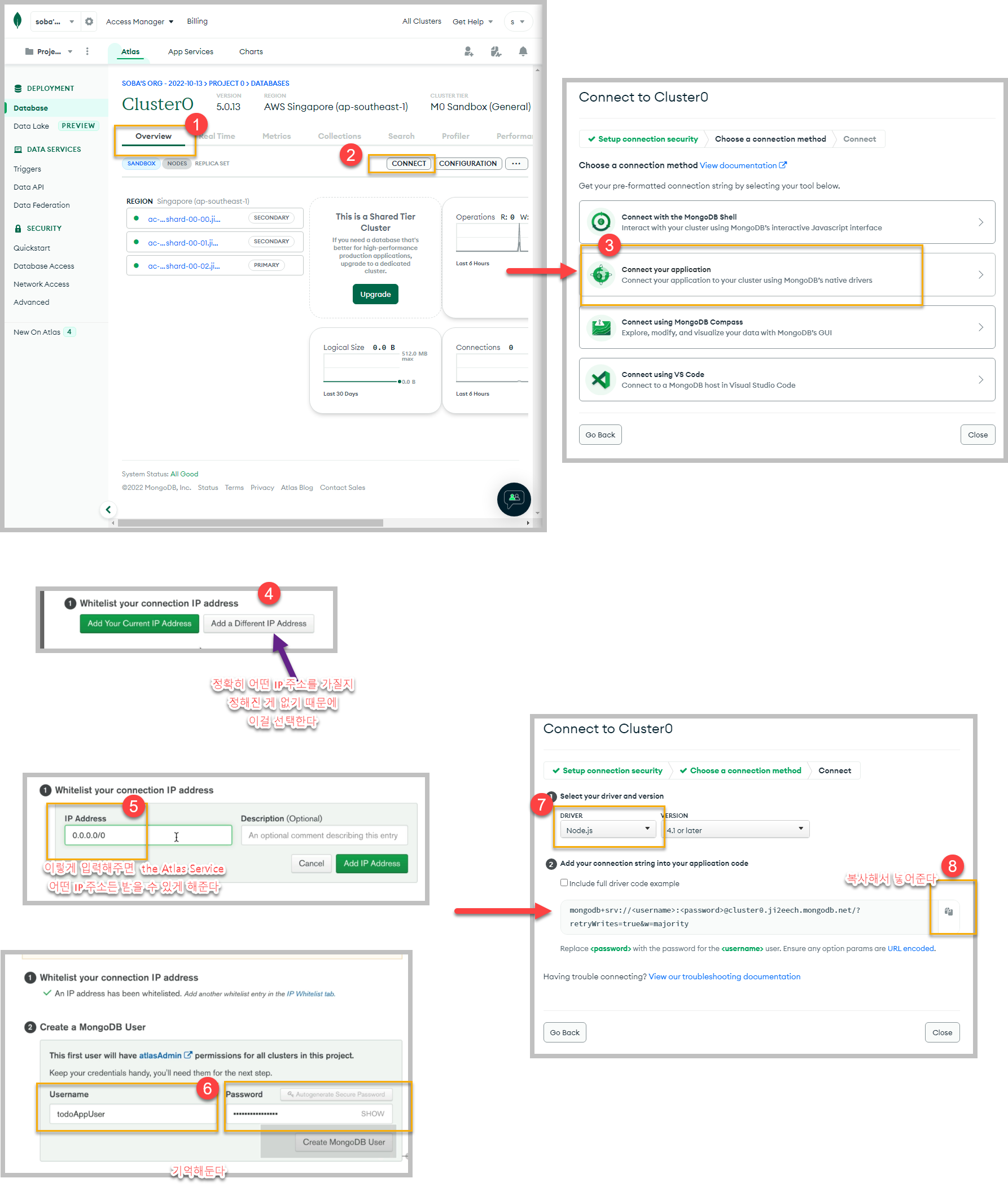
MongoDB Atlas account

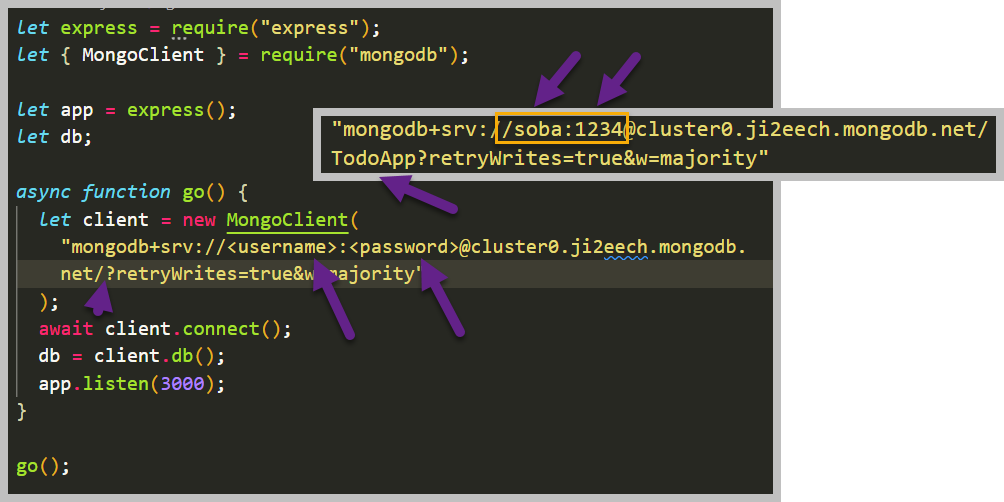
DB connect string 넣어주기

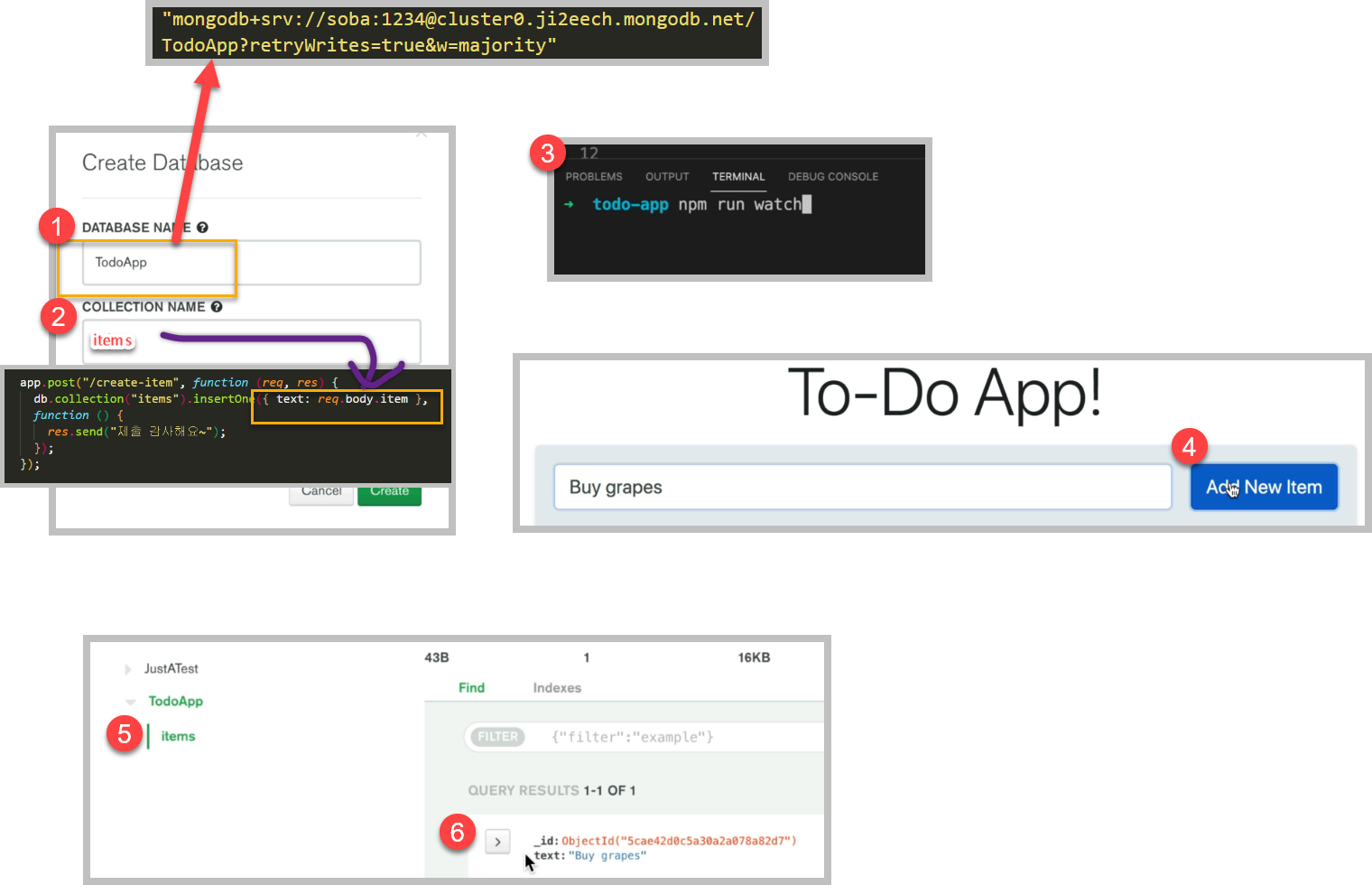
DB에 추가하기

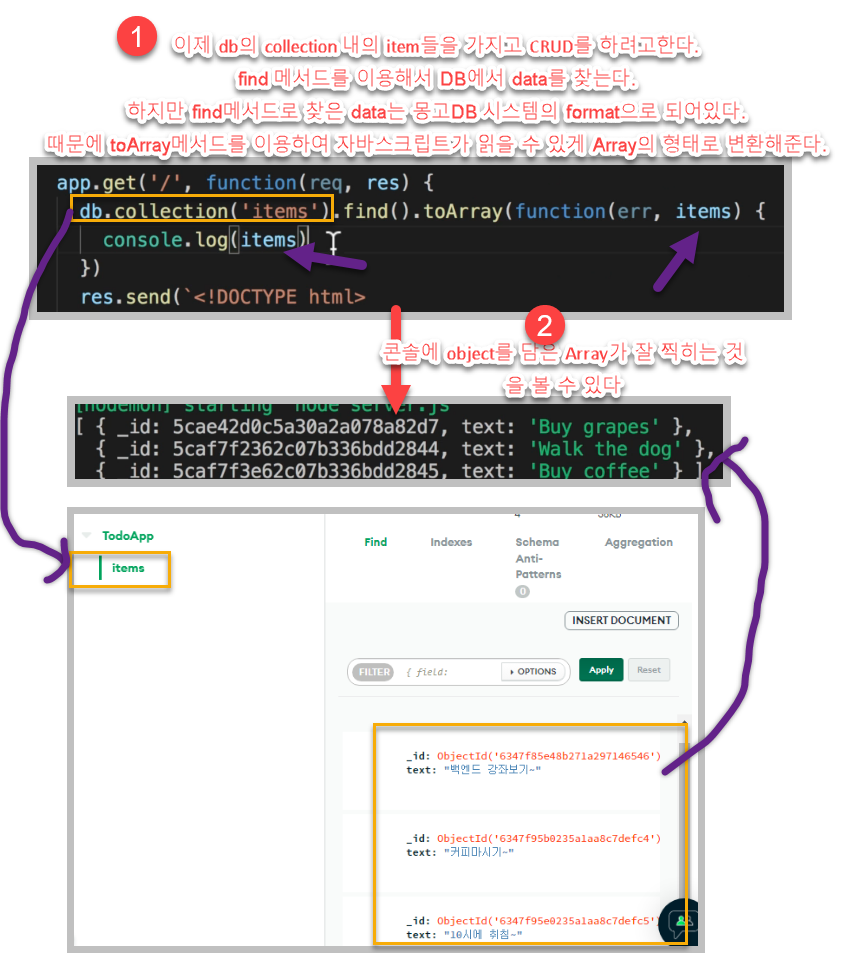
Reading Data from DB
DB에 생성한 item을 바로 reading해서 todolist에 업데이트 하려고 한다

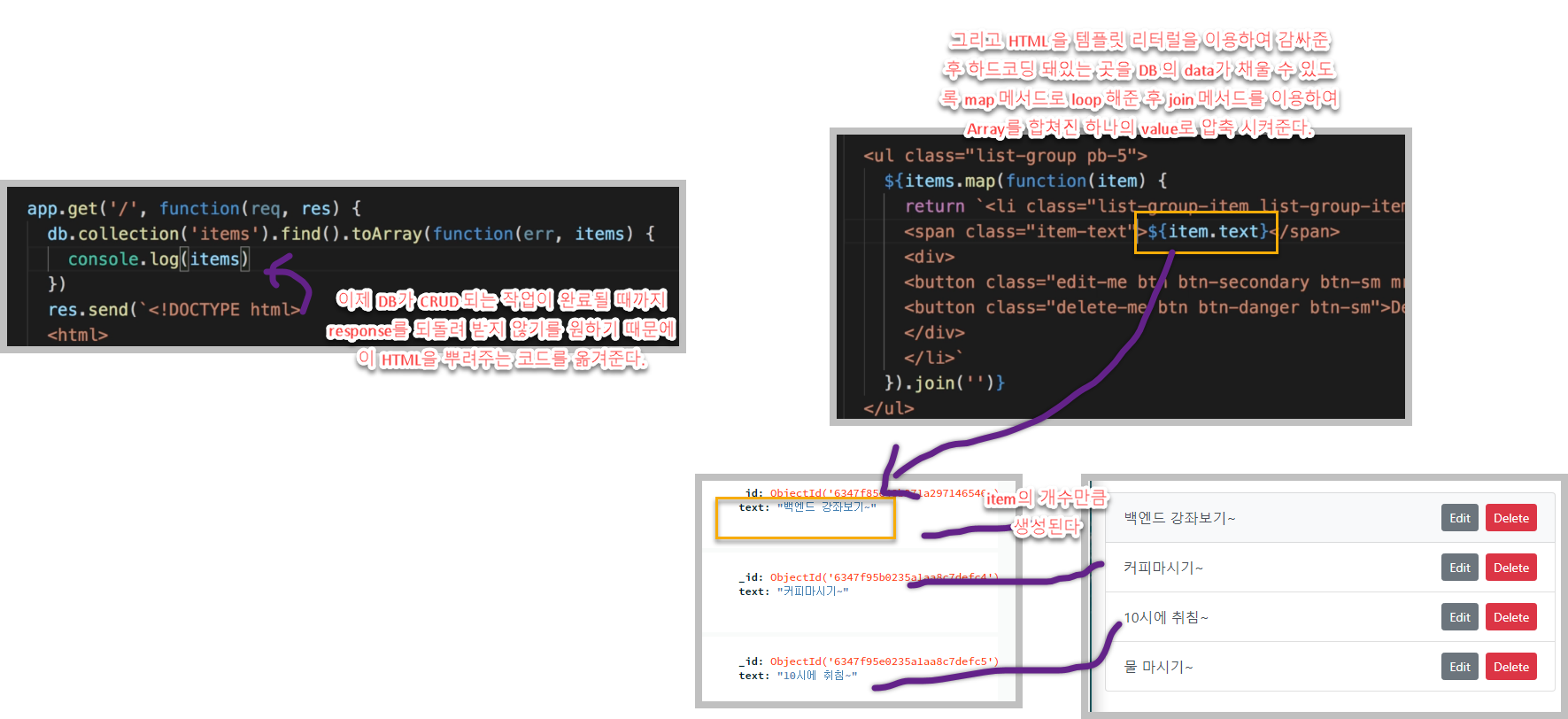
map으로 DB의 items의 data를 HTML에 loop over 해주기

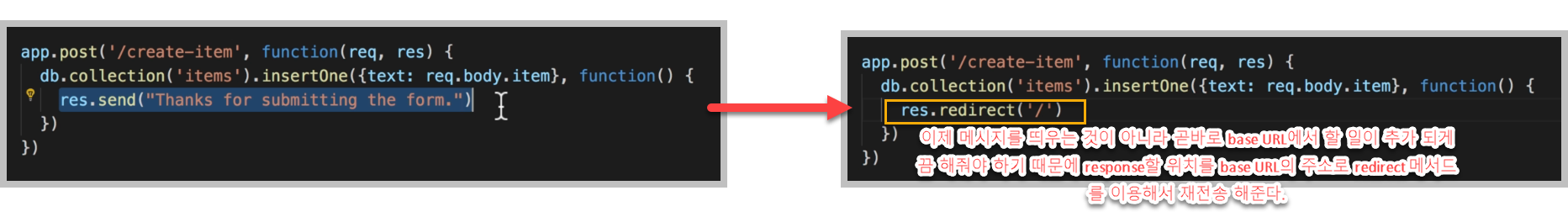
response를 redirect하기


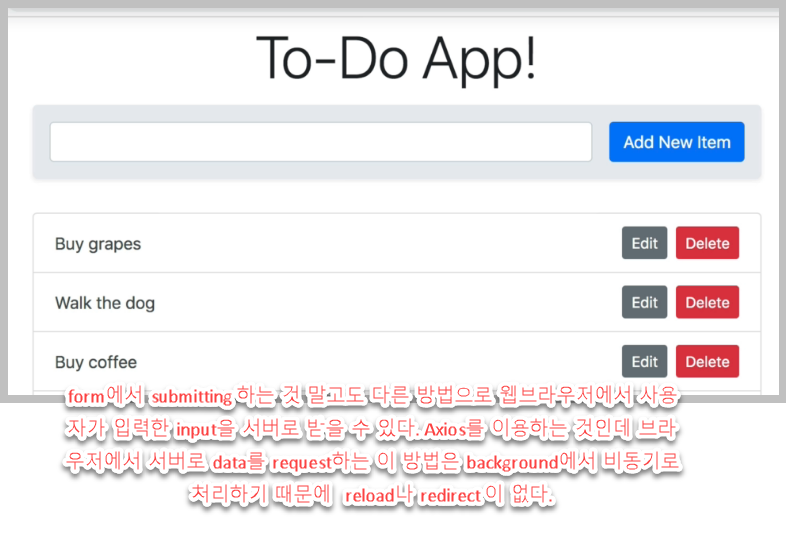
브라우저 코드를 node 서버로 비동기 request 보내기
Overview

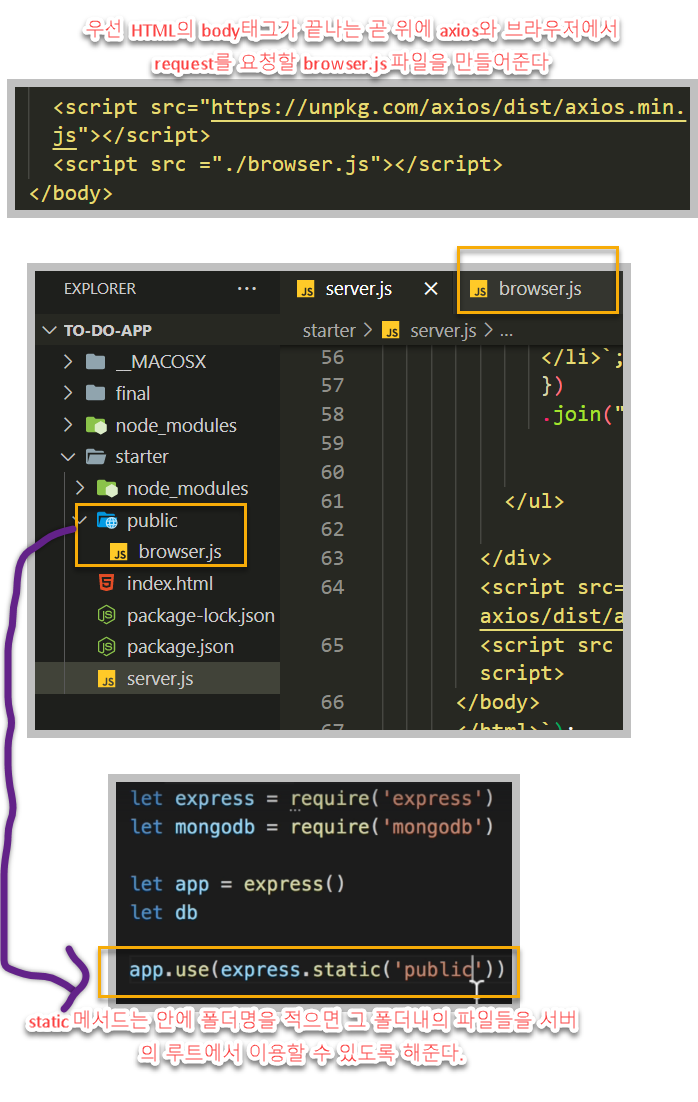
app.use(express.static()): 폴더를 서버의 루트로 이용하기
https://github.com/axios/axios

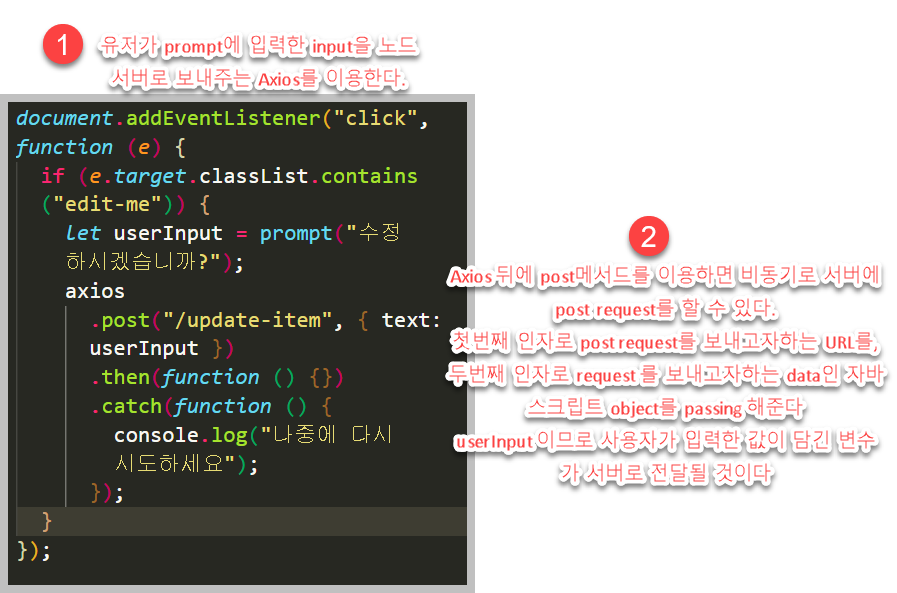
Axios

서버에서 post request 받기

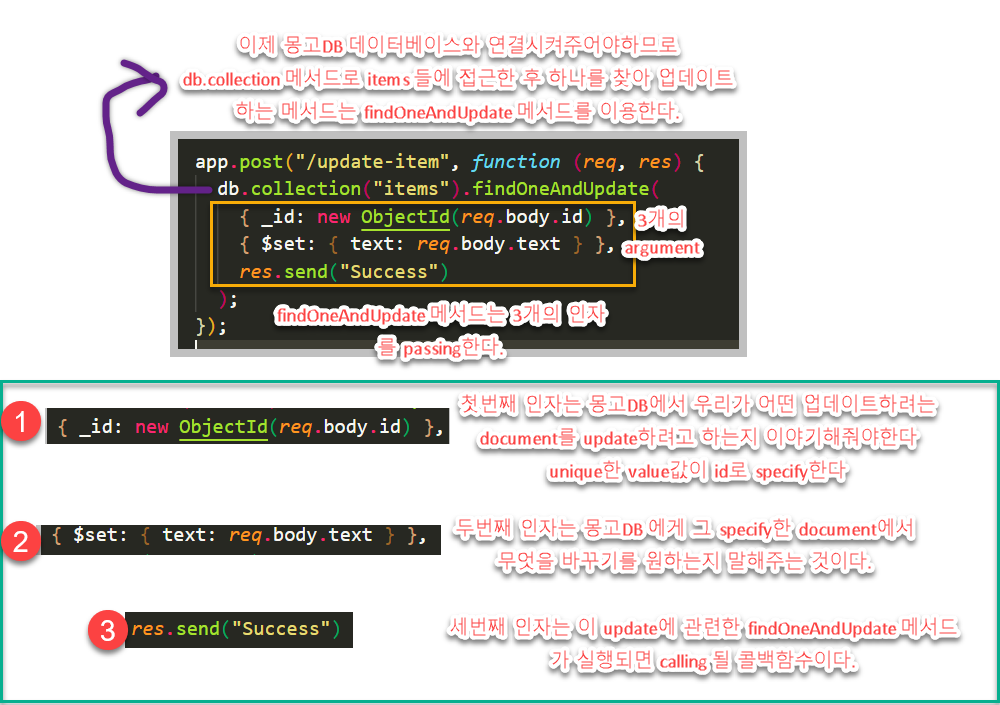
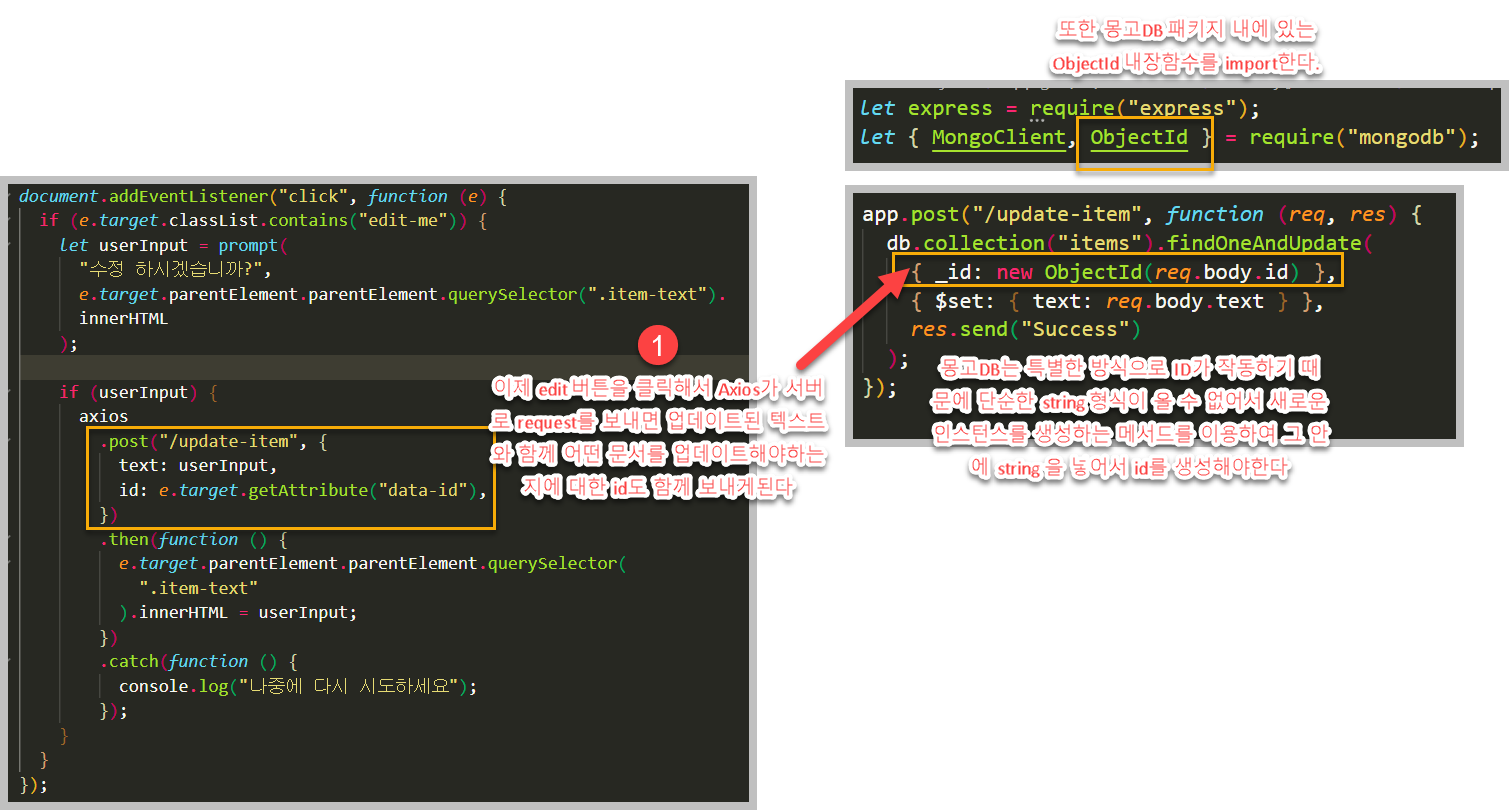
DB와 데이터 연동해서 데이터 Update 하기
Update하기: findOneAndUpdate()

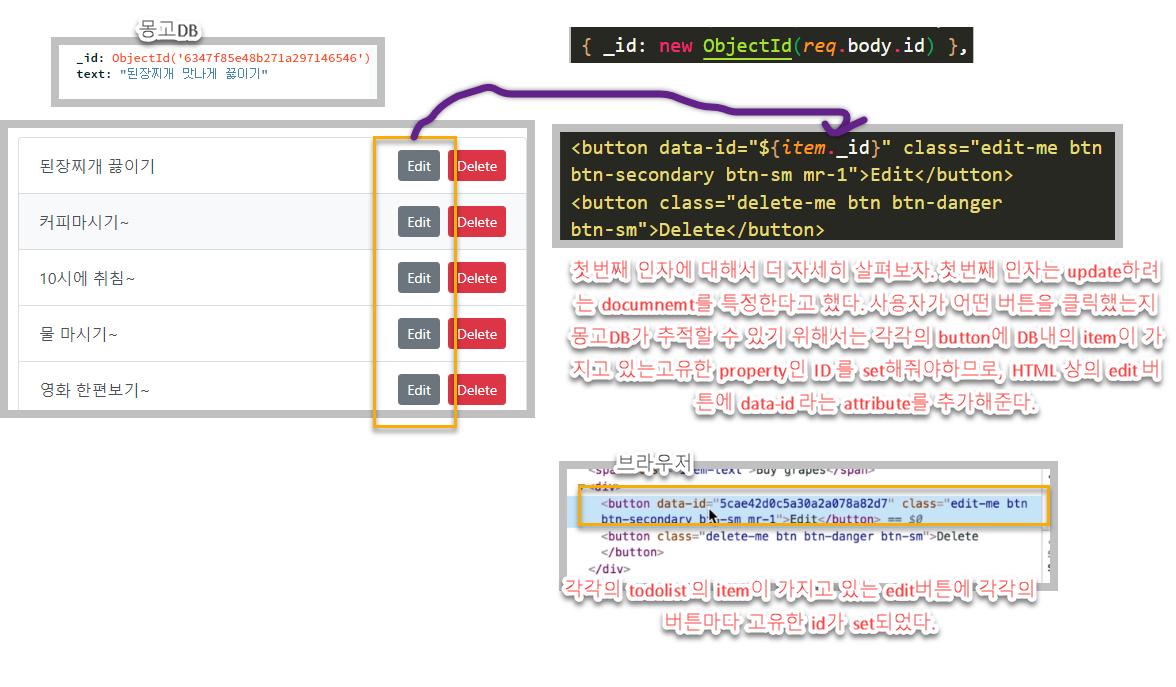
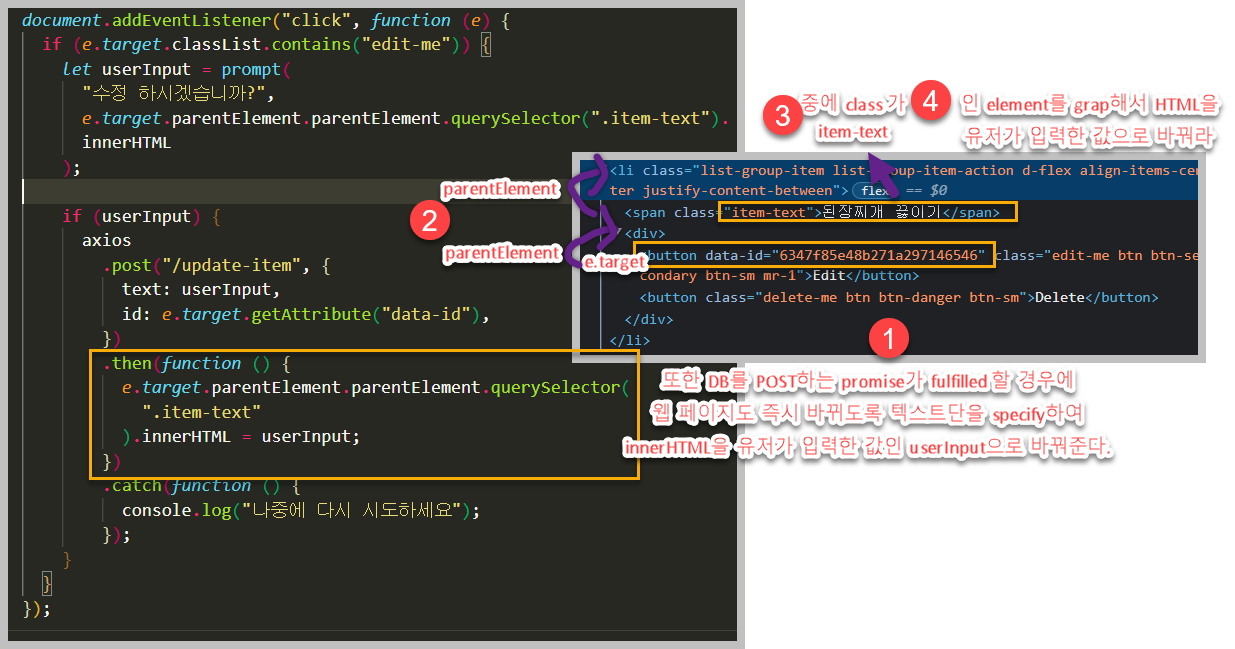
HTML에 각각의 버튼을 특정할 id attribute 추가하기

몽고DB id update: ObjectID 메서드(몽고DB 패키지)

브라우저도 즉시 update 되도록 해주기

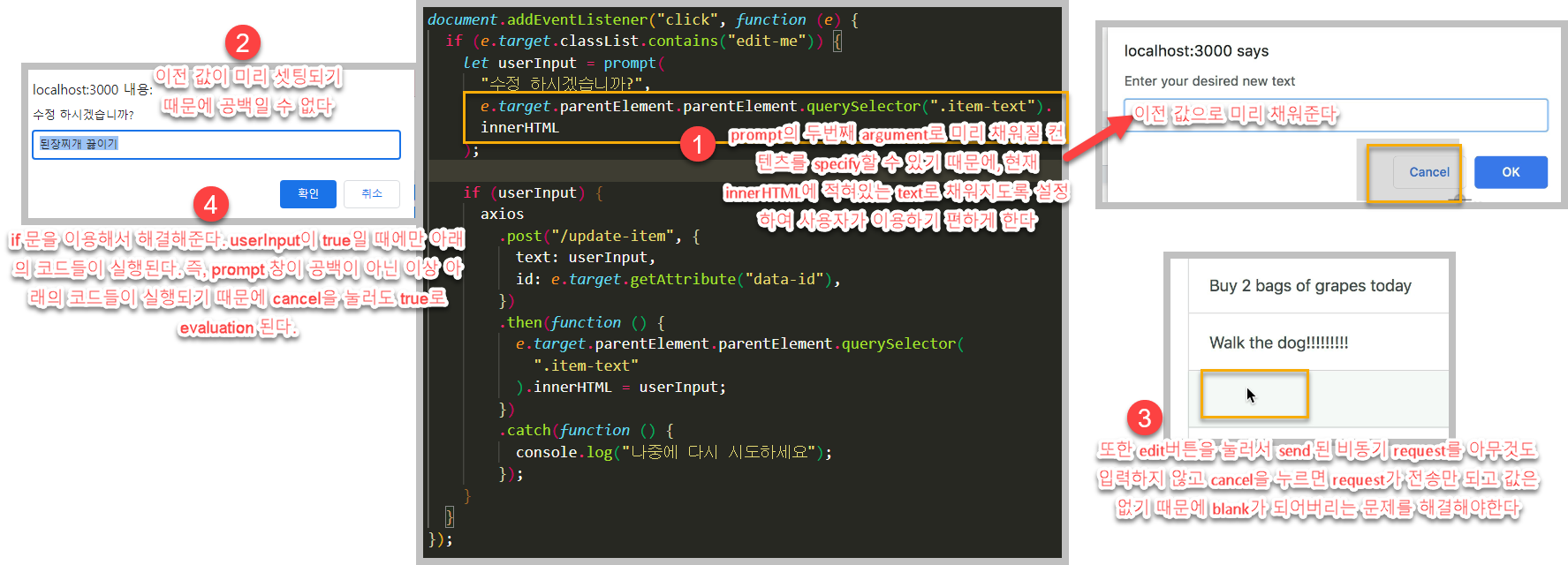
UX 개선하기 (이전 텍스트 디폴트 셋팅, 만약 cancel을 누를 때)

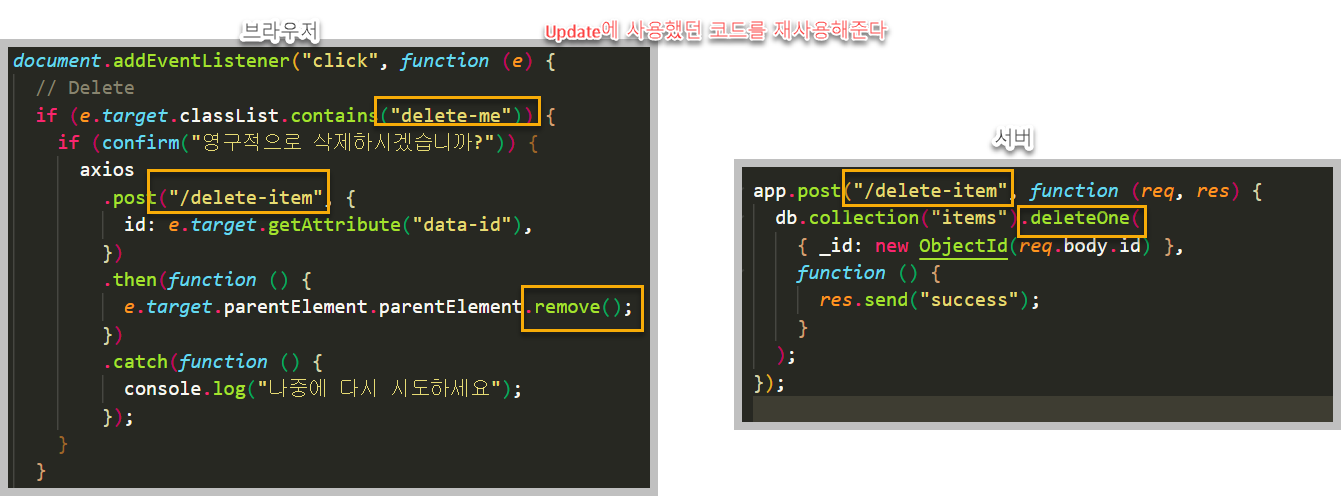
DB item 지우기

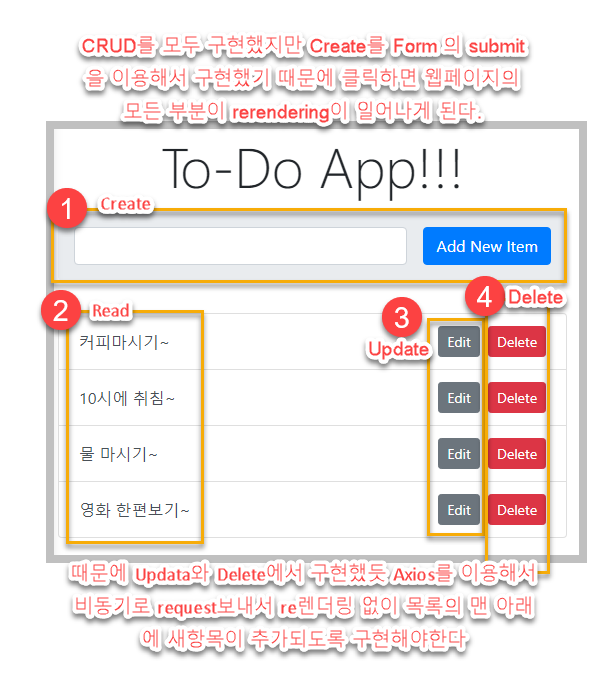
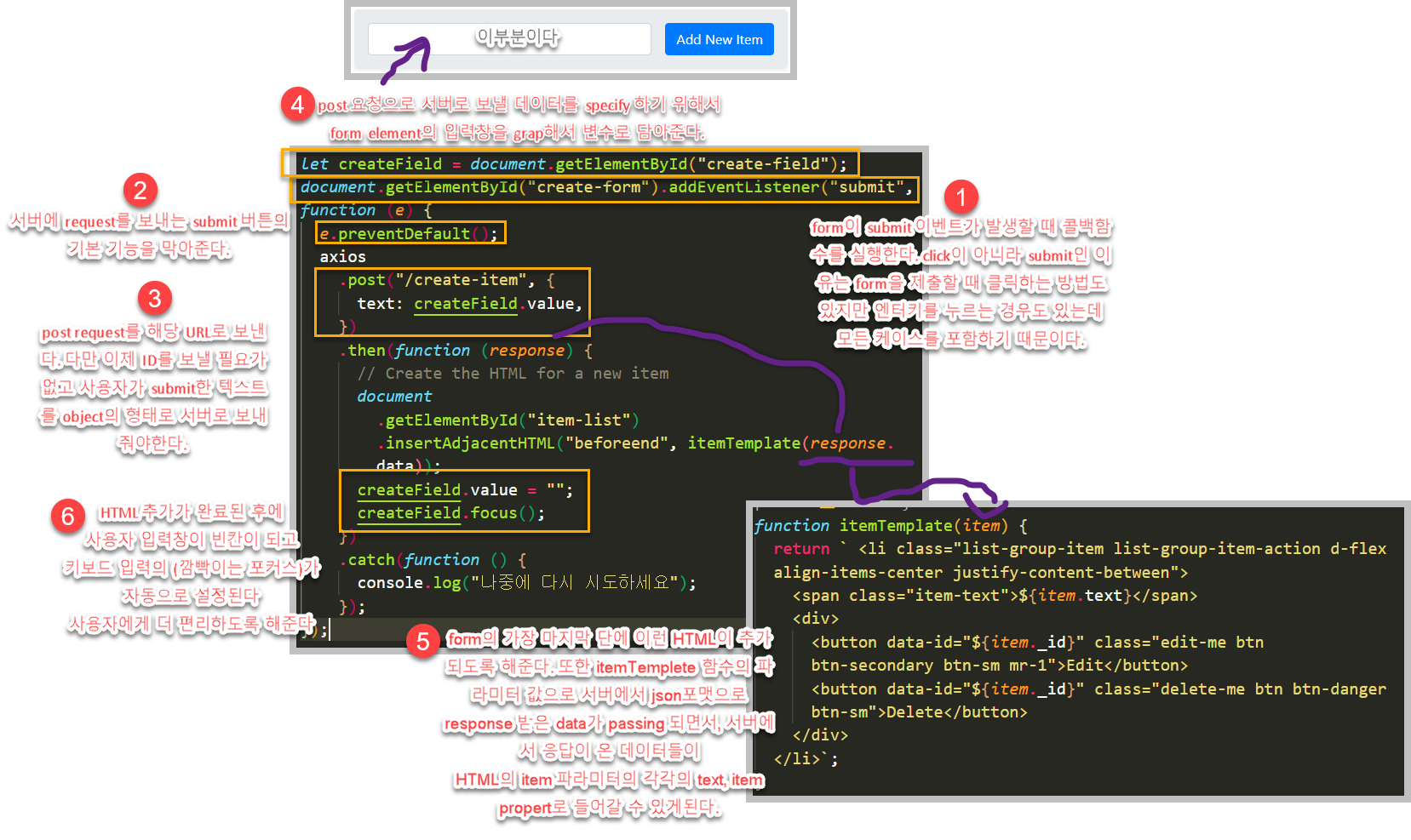
Create도 Axios로 구현하기

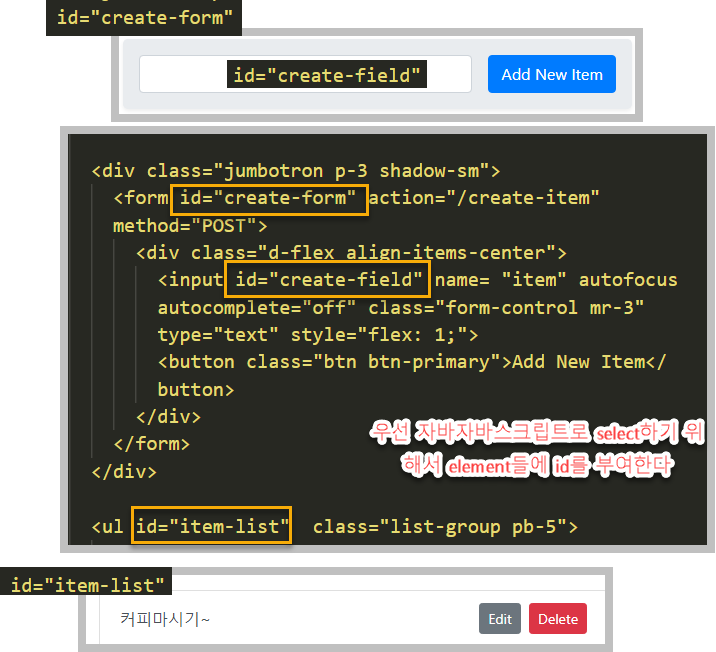
HTML element에 ID 부여하기

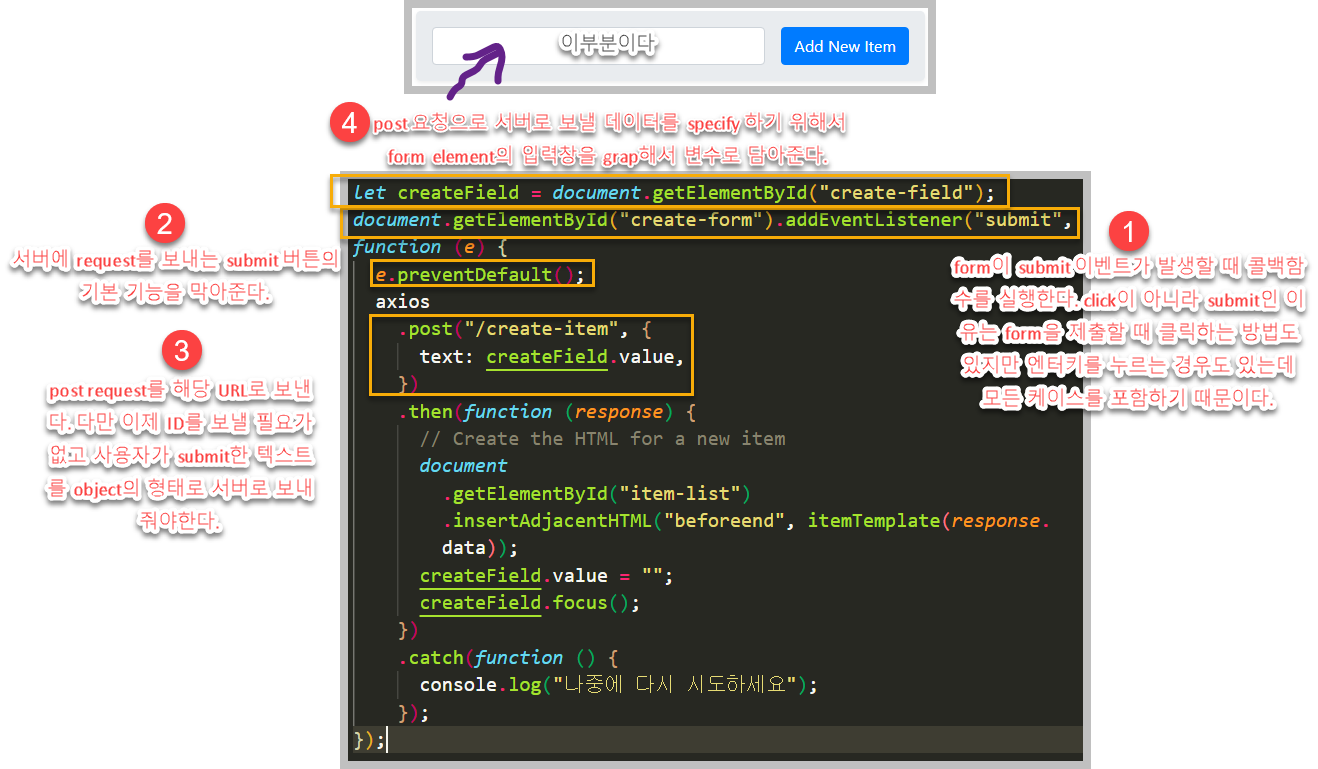
브라우저에서 사용자 입력값 post요청 보내기

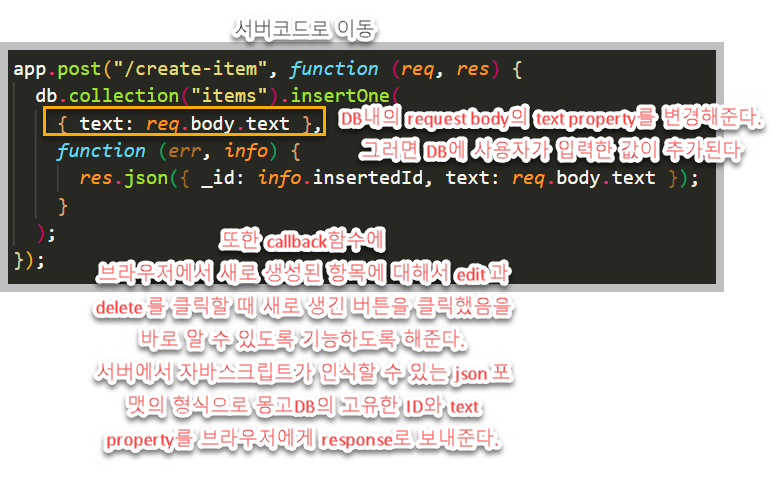
DB에 사용자 입력값 추가

브라우저가 새로 create 된 항목의 ID를 바로 알 수 있도록 서버에서 response 보내주기

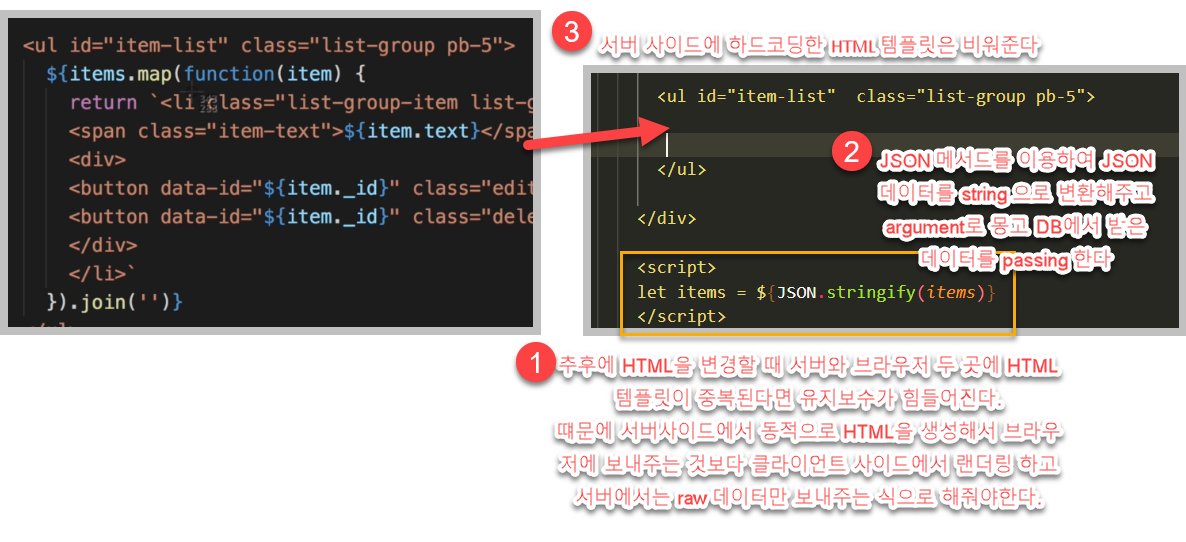
클라이언트 사이드 렌더링
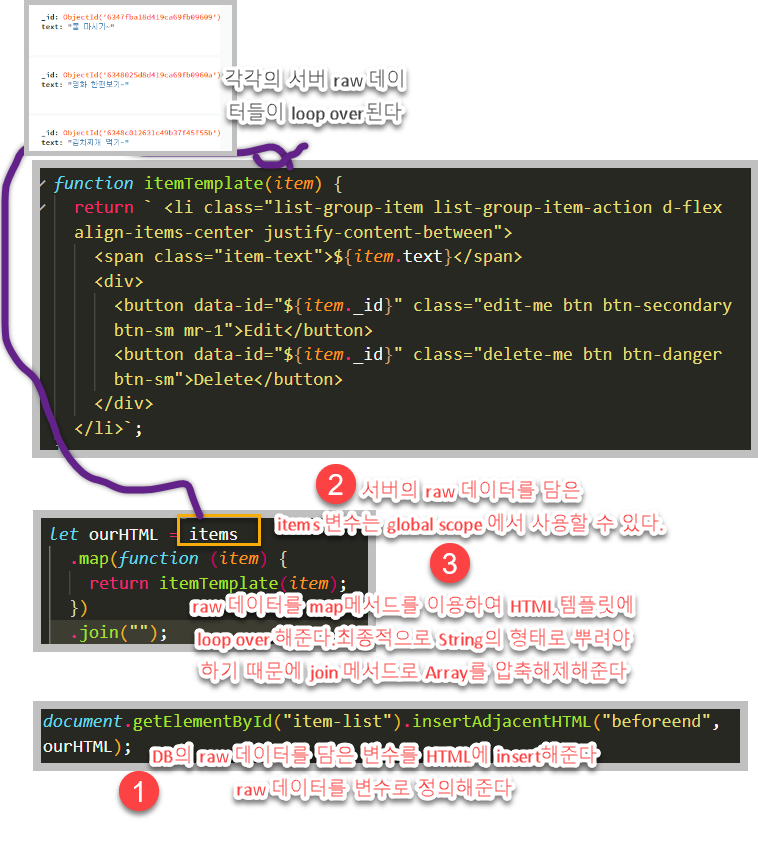
중복된 HTML 코드를 제거하기 위해서 서버데이터 raw 데이터로 만들기

서버의 raw데이터 HTML에 뿌려주기

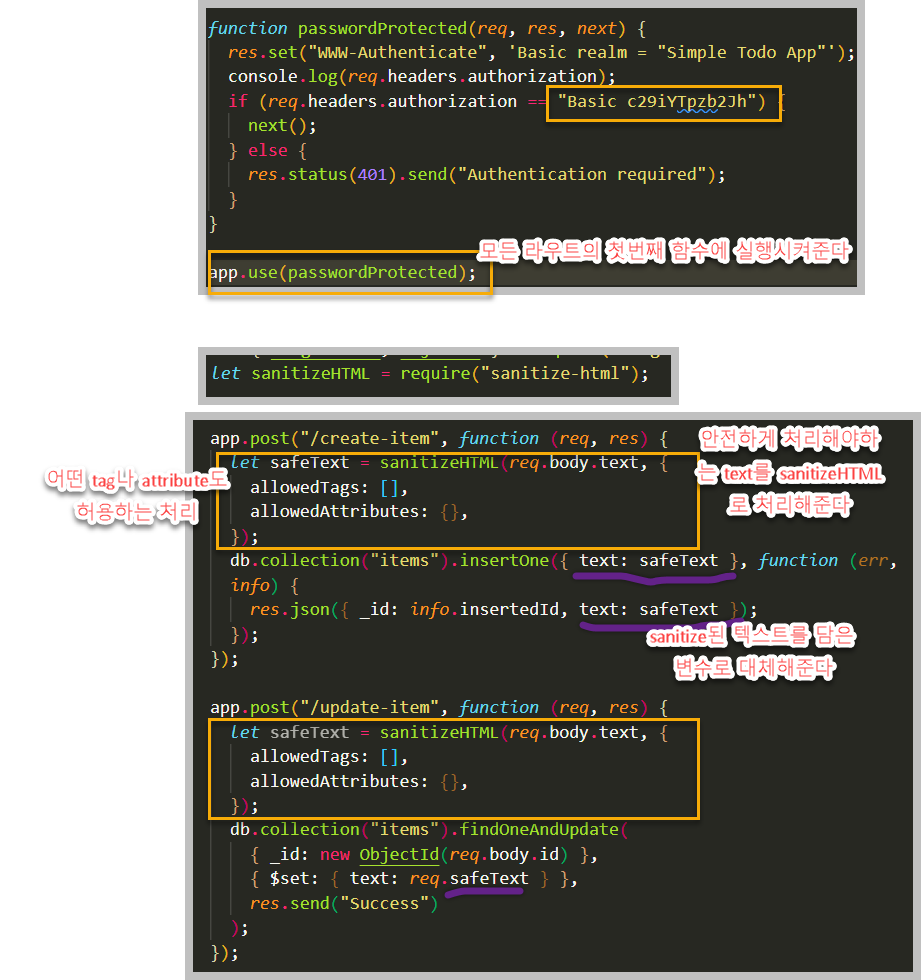
Security(보안)
password & sanitizeHTML

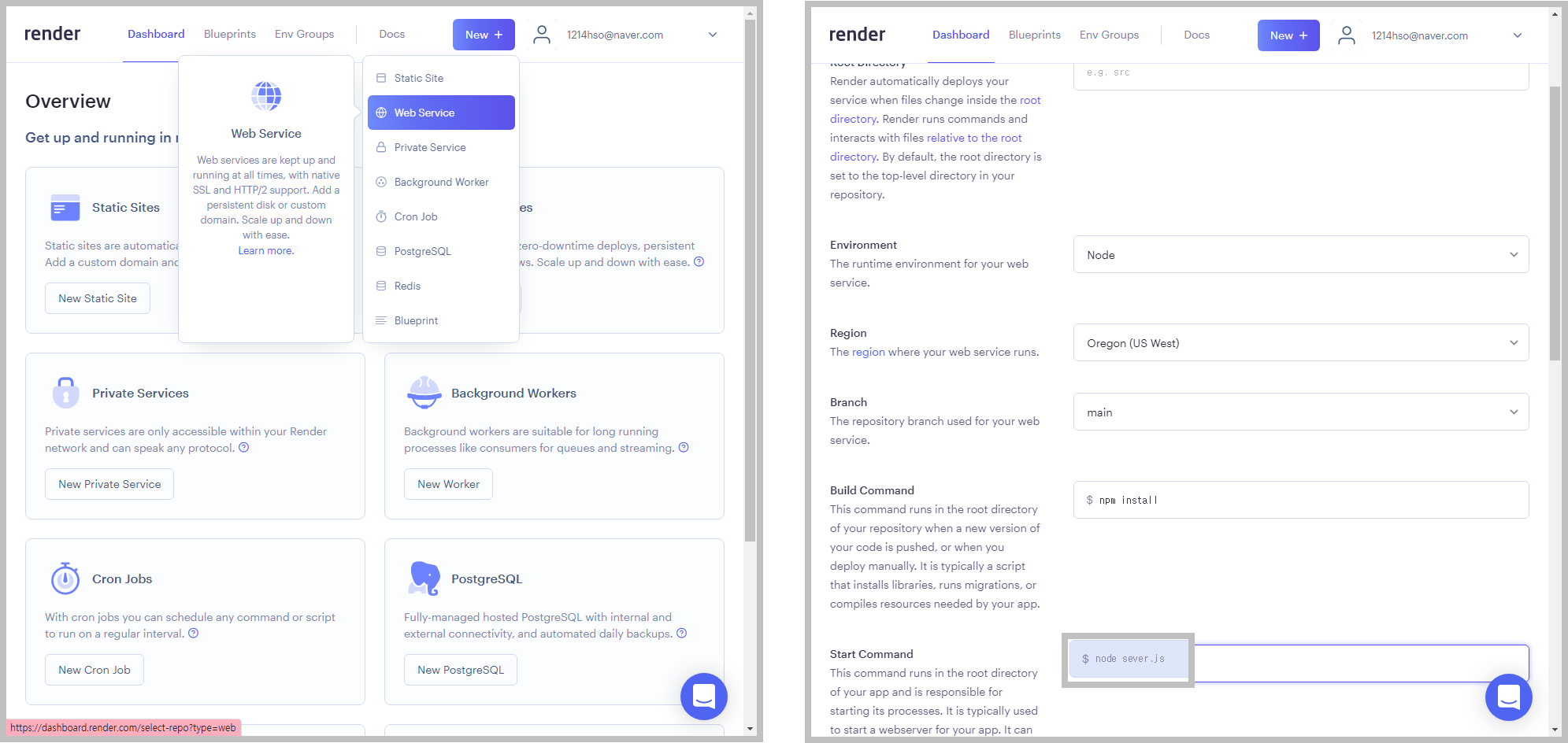
npm install sanitize-htmlDeployment
validation