Express란 무엇인가?

- Express를 node.js의 프레임워크이며 높은 수준의 Abstraction을 가능하게 해준다.
- Express는 매우 강력한 기능들을 포함하고 있다. 복잡한 routing, request 및 response를 쉽게 처리할 수 있으며 middleware, server-side랜더링을 포함하고 있다.
- 복잡한 routing 같은 코드를 반복할 필요없이 템플릿을 이용해서 빠르게 node.js 애플리케이션을 개발할 수 있게 해준다.
- 흔히 사용하는 소프트웨어 아키텍쳐 패턴 중 하나인 MVC 아키텍처로 애플리케이션을 구현하는 것을 매우 쉽게 해준다.
Postman: API 테스팅 도구
postman
postman은 API테스트를 할 수 있는 도구이다. 브라우저와 비슷한데 html을 렌더링 하지 않으면서 모든 종류의 request와 response 테스트할 수 있습니다.
Setting Express & Basic Routing
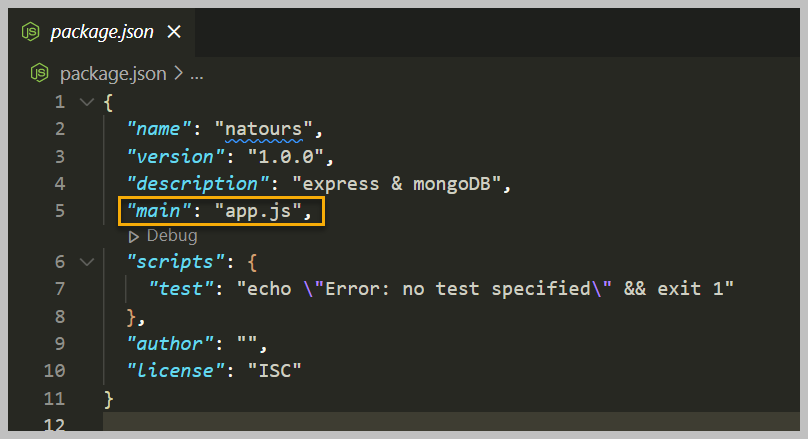
package.json 파일 생성

일반적으로 새 프로젝트에서 가장 먼저 하는 일 package.json 파일을 생성하는 것입니다. 터미널을 엽니다.
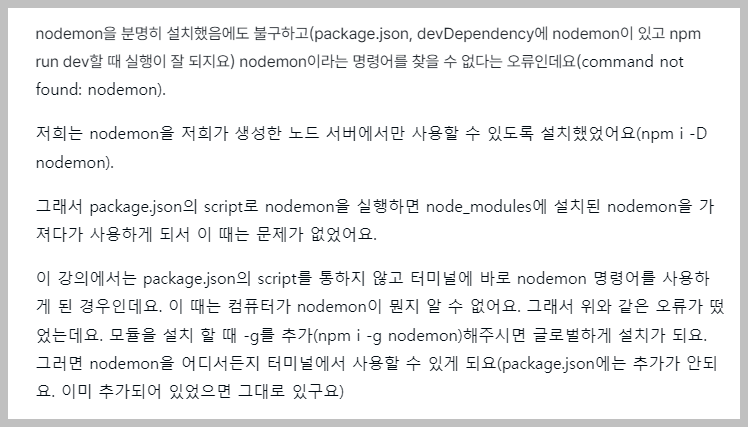
npm init 명령어를 입력해줍니다.노드몬 설치
npm install -g nodemon
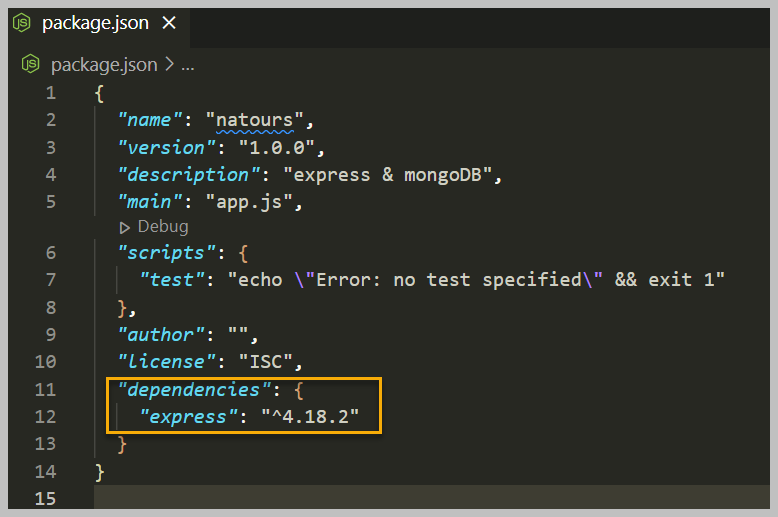
Express 설치

이제 Express를 설치할 차례입니다.
npm i express
express를 import 해준 후에 app 변수에 할당해준다.
require함수로 express를 불러온 값을 app에 할당해주는 것은 일종의 컨벤션이다. 이렇게 함으로써 app 변수에는 여러가지 메서드들이 추가된다.
가장 먼저 사용하는 메서드가 app.listen 이다. server를 시작해준다.
We paste in the port and a callback function.
that will be called as soon as
the server starts listening.
Now what we need to do next is to define route.
And once more, we actually already
kind of defined routes before
Remember that routing means basically
to determine how an application responds