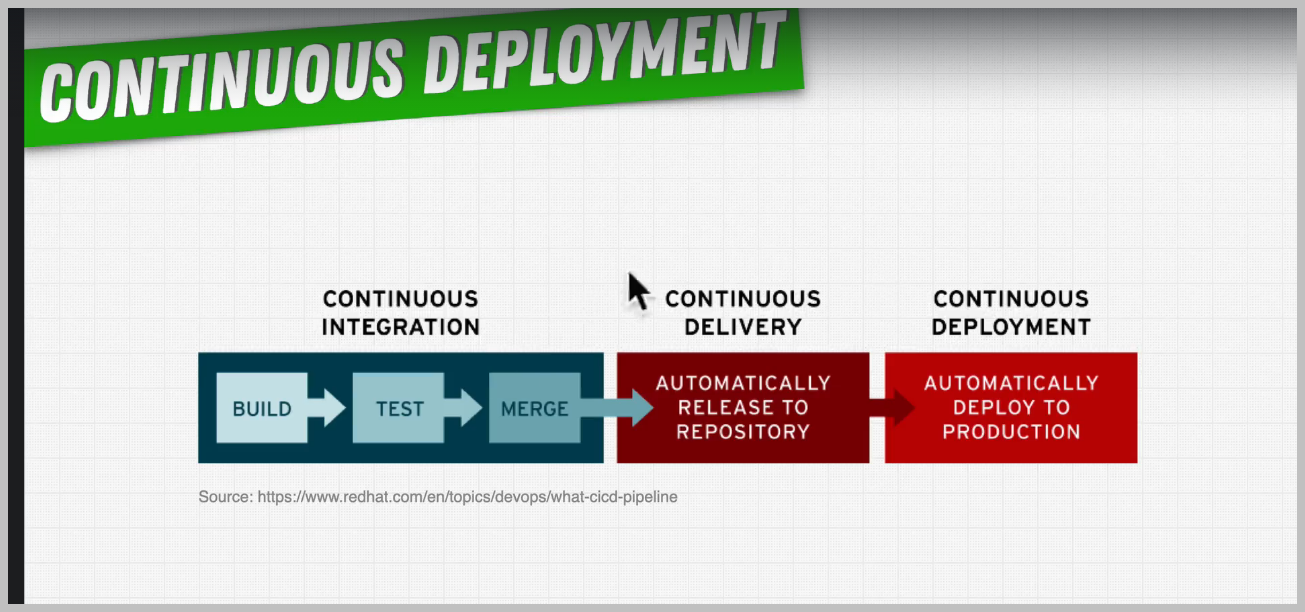
CI/CD

CI
That's CI for continuous integration and c d for continuous delivery rather than leaving all this quality
One of the main ideas behind continuous integration is frequently committing code to a shared repository.
CD
Continuous delivery is a process that builds on continuous integration.
Say we have continuous integration set up for our project, our team of developers is checking in code and our CI server is building that code.
CD(extra)
So why is continuous deployment not appropriate for every product?
Well, some products, for example, mission control systems or health care software need it to go through very careful testing and documentation and other manual processes that are very, very difficult to automate.
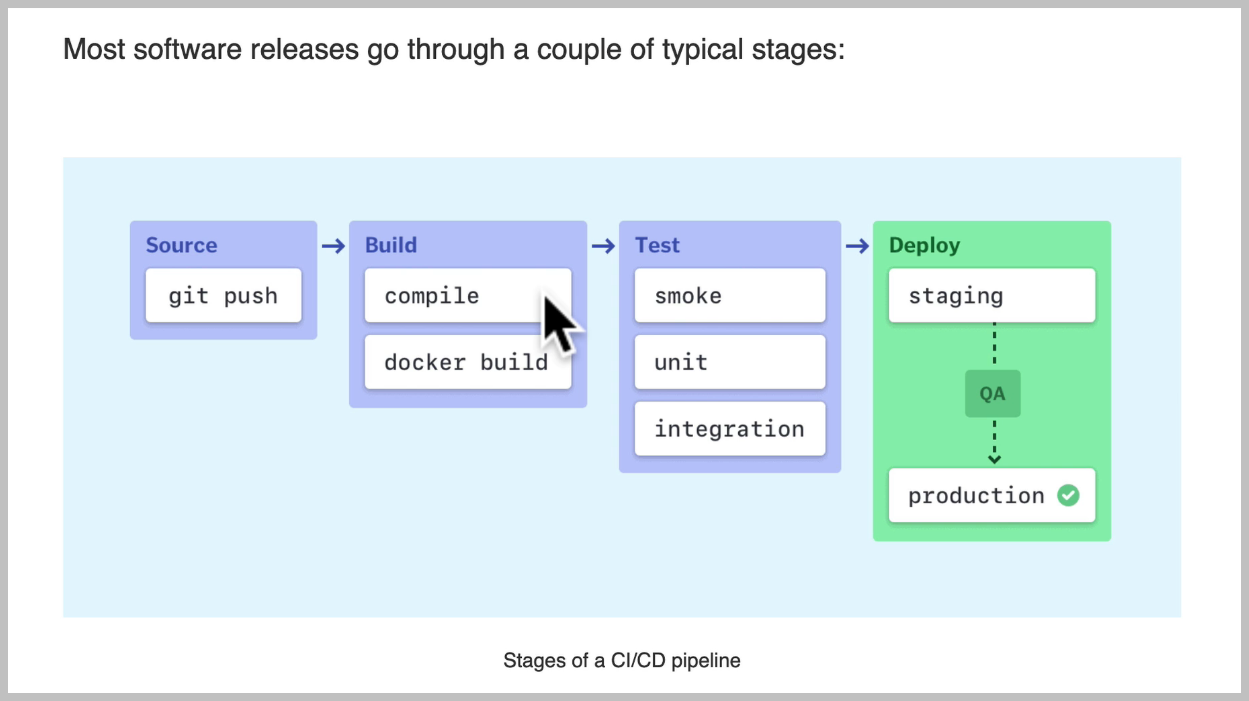
CI/CD PIPE LINE


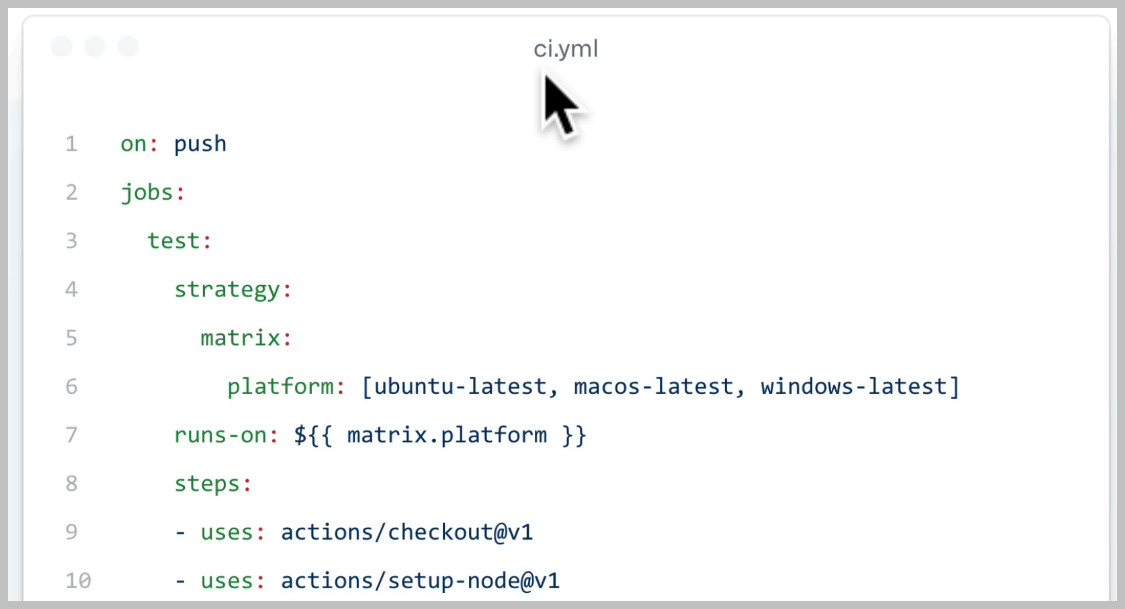
This side YAML file is what's called a workflow configuration file.
It contains the steps that are going to be performed by our continuous integration server.
github action


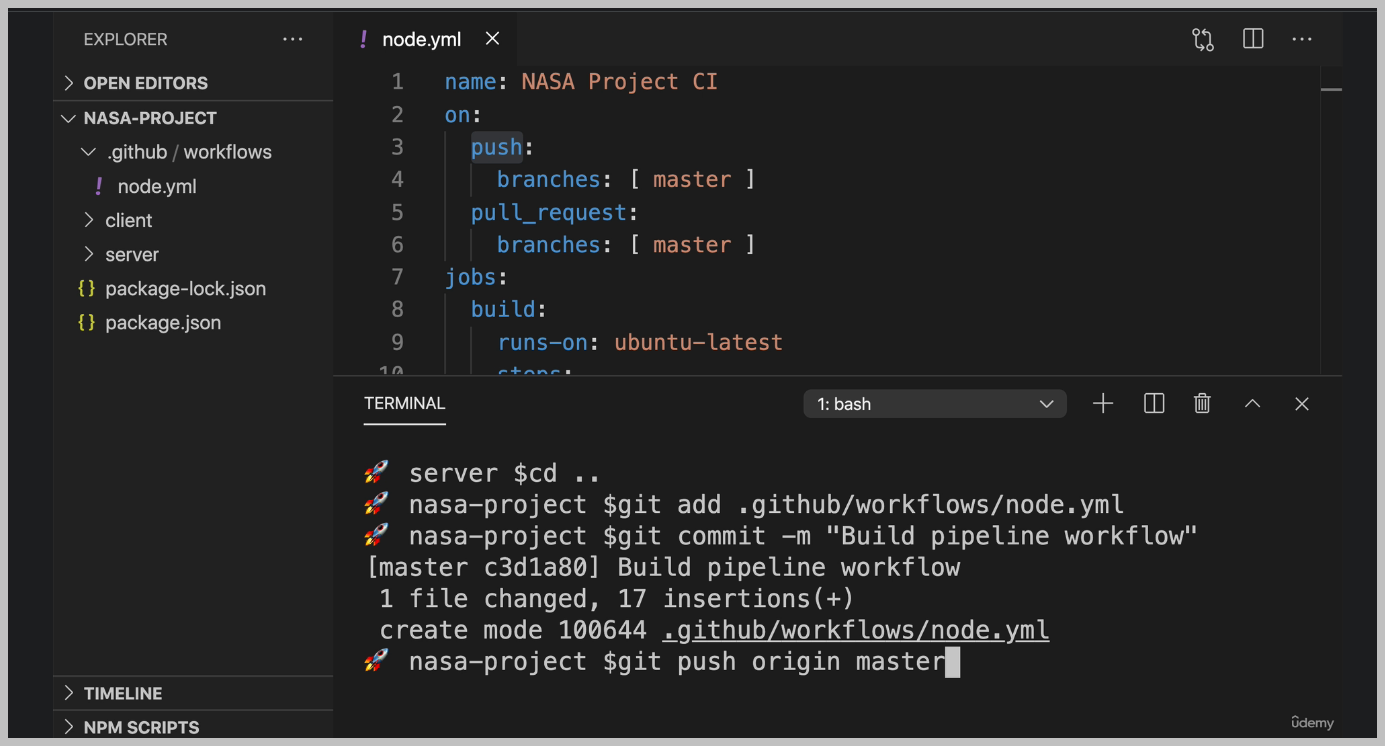
The first thing we want to do is control when this workflow will run, using this on property where we can define the different triggers that will cause this workflow to run for our case.
But if we're using GitHub pull request flow, where we ask the main repository to merge in some changes that we've made instead of pushing them directly onto the master branch, well, to catch those pull requests, we can add another trigger the pull underscore request trigger that also runs when there's
Well, a workflow like our Nassr Project CI workflow that we're defining is made up of one or more of
Now, build and deploy would run sequentially, build first and then deploy.
But for now, let's remove this deploy step and focus on building first on each job We can specify which platform this job should run on.

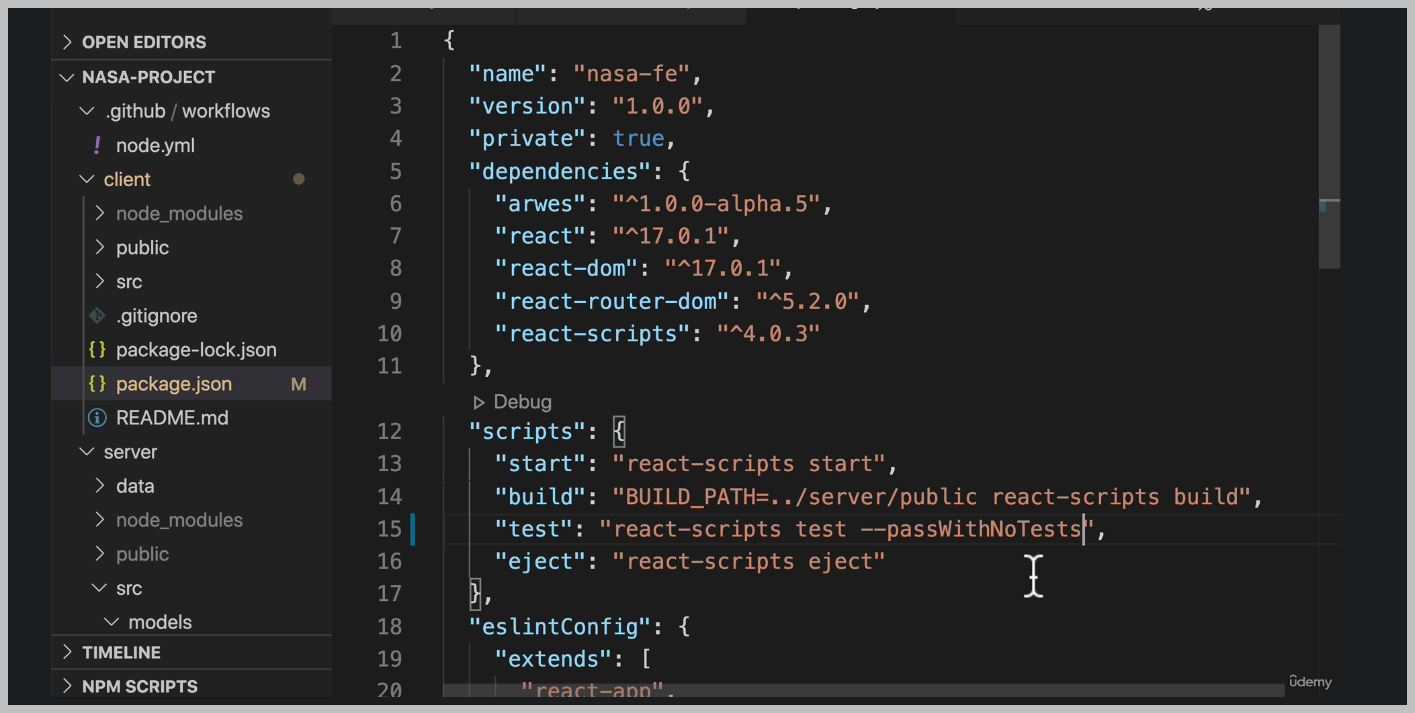
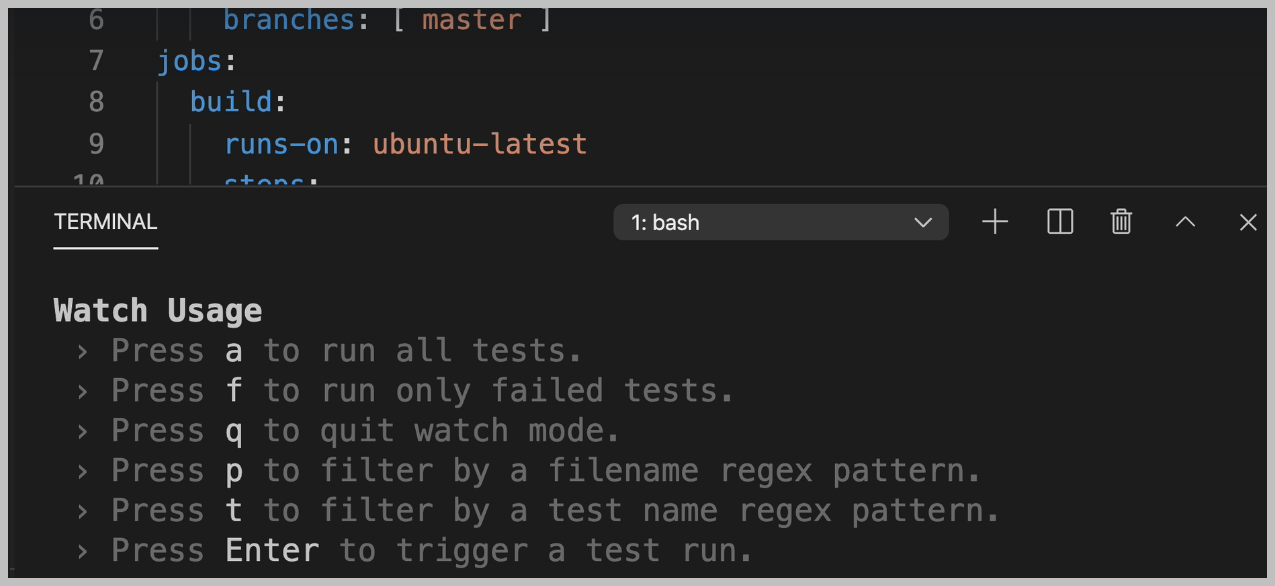
Our test script from Create React app here will be run in watch mode here, at least by default, which means it won't quit unless I type in queue into the terminal with my keyboard.
If I said specifically this, I variable to true the Create React app test script will know that we're running any continuous integration environment and will disable watch mode. This is a built in feature of the Create React app test script, the one that we use to test our clients project, but we could put any different kind of variable here.

But not just that we can run our tests and in fact, the entire build job in different environments by setting this strategy option.
And specifically by setting different variables on this matrix option inside of strategy. So say we wanted to make sure that our code works not just on version 16 of Node, but also on version create to build jobs that run in parallel, which each run through all of these steps in our workflow.

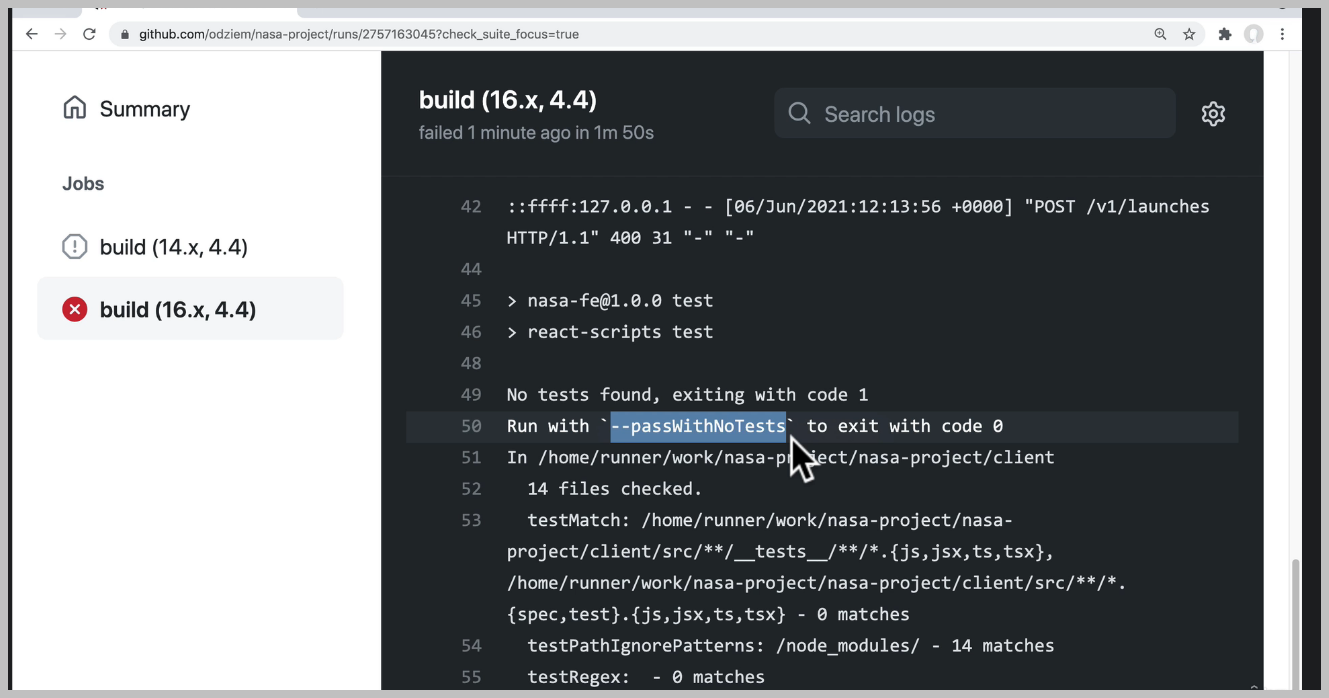
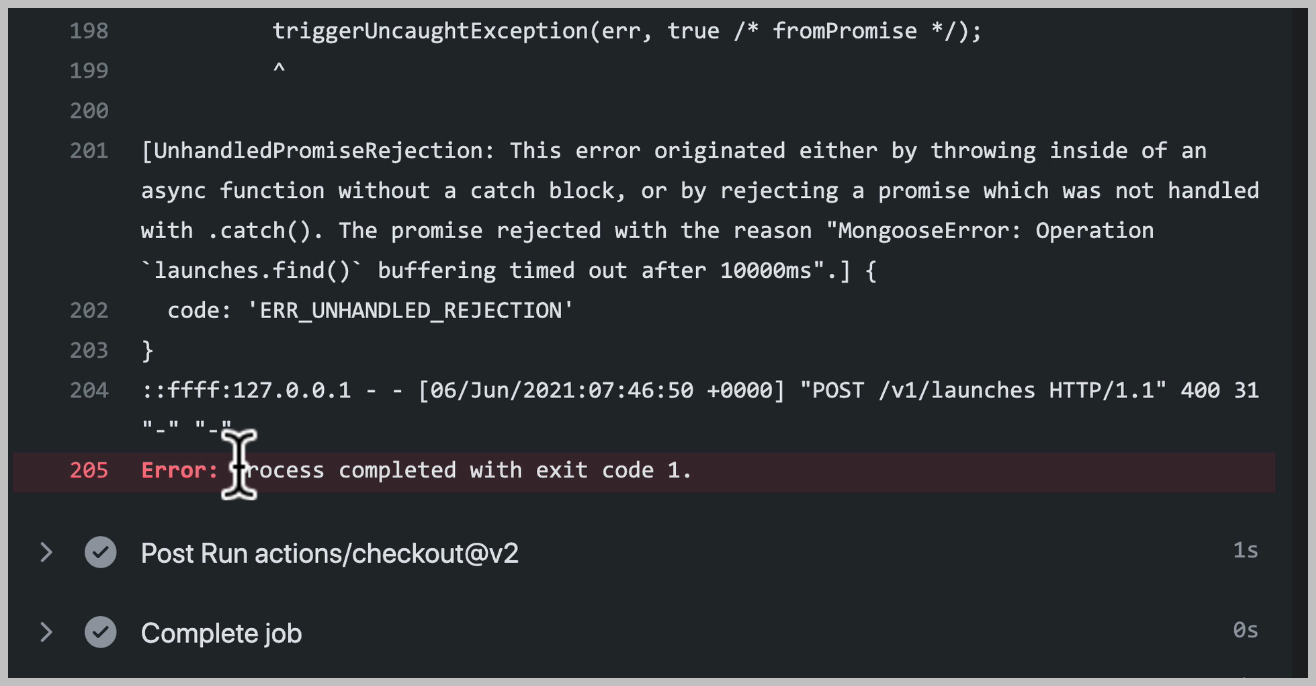
Where we can see that the process completed with exit code one, where exit code one on Mac and Linux systems usually means something went wrong.
Whereas exit code zero would mean that things complete successfully and scrolling up.
CI를 DB와 연동하기

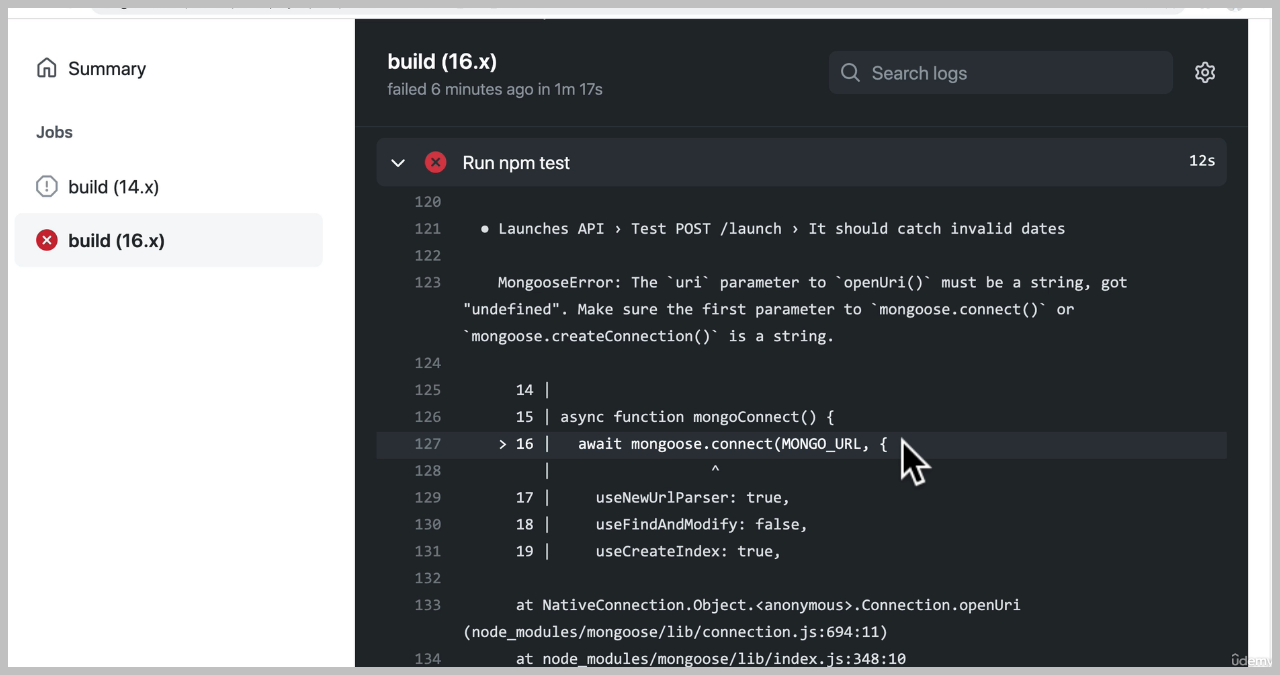
But is instead coming from this dot ENV file.
That's not part of our great repository that was on purpose. There's no ENV file, and in fact, there's no Mongo database set up for these tests.
But there's a problem when you mako a database, you're testing less of your actual code.
Client test 패스