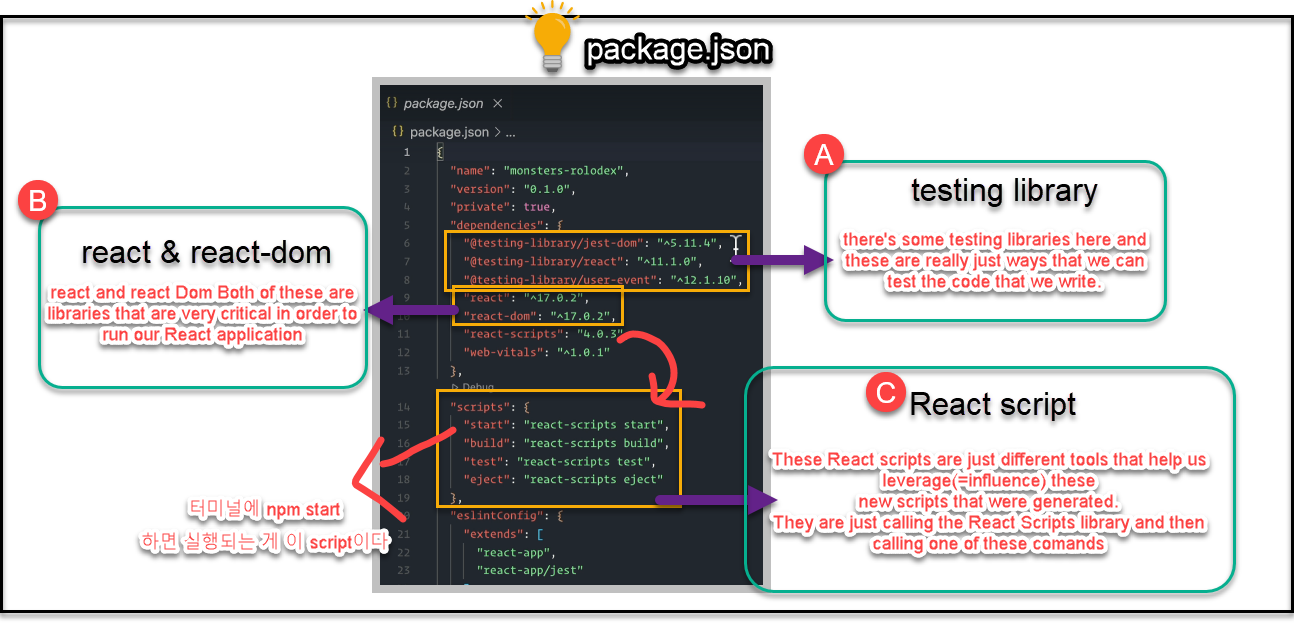
package.json

let's just focus on the package JSON file first.
JSON is a file that tells our application or tells any developer looking at the application.
What are the different libraries or packages that this project needs in order to work?
All of this was set up for us by Create React App because Create React App knows what the minimum required packages are going to be in order to run a React application.

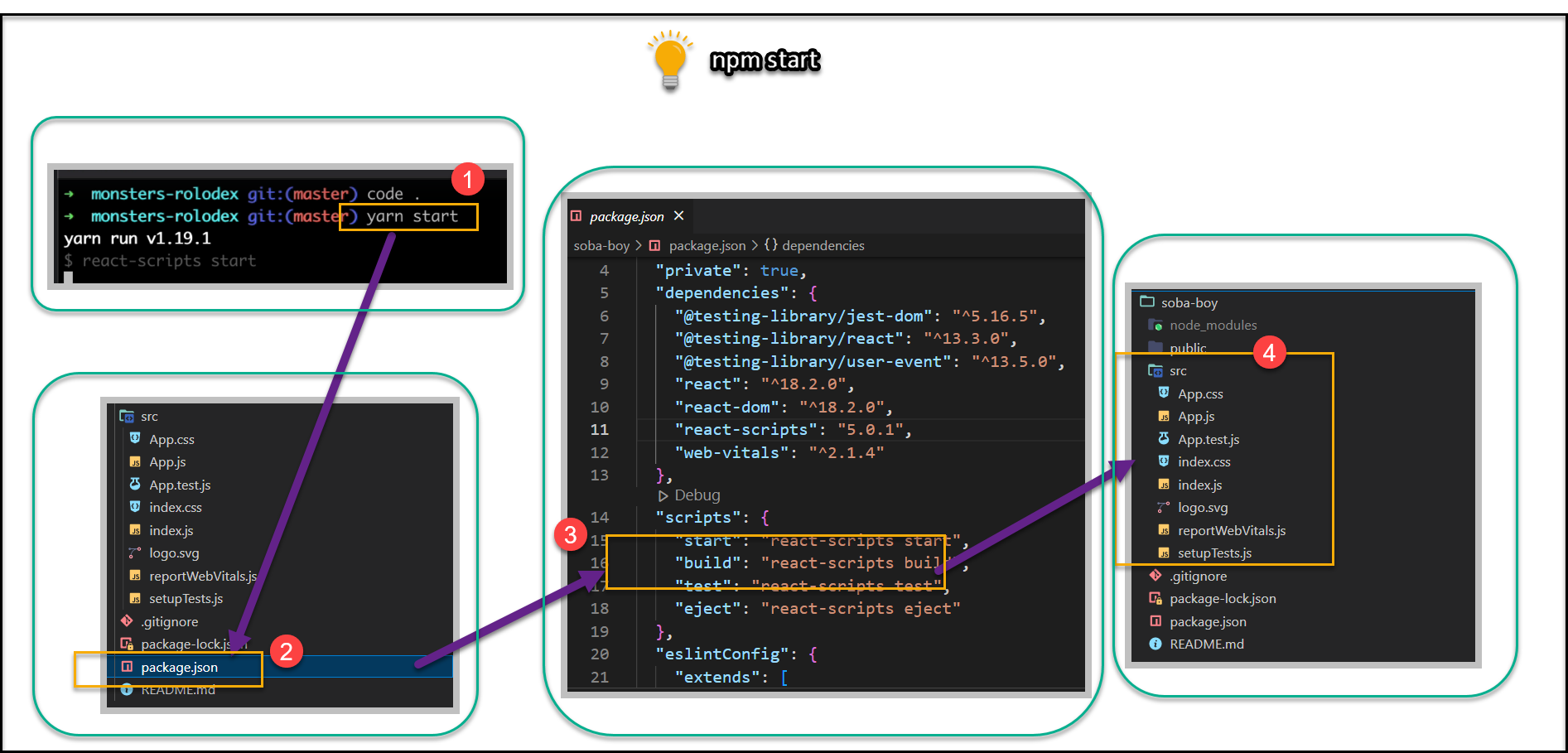
npm start

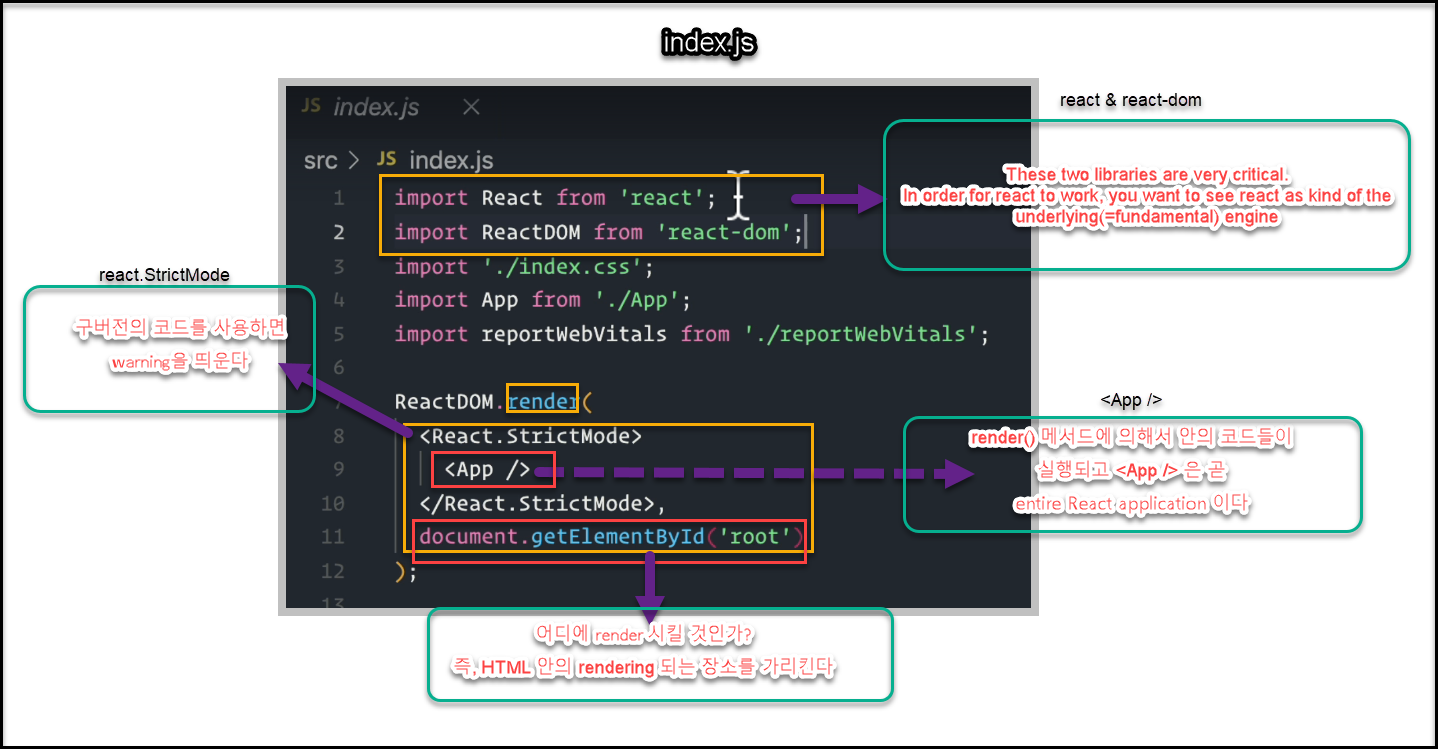
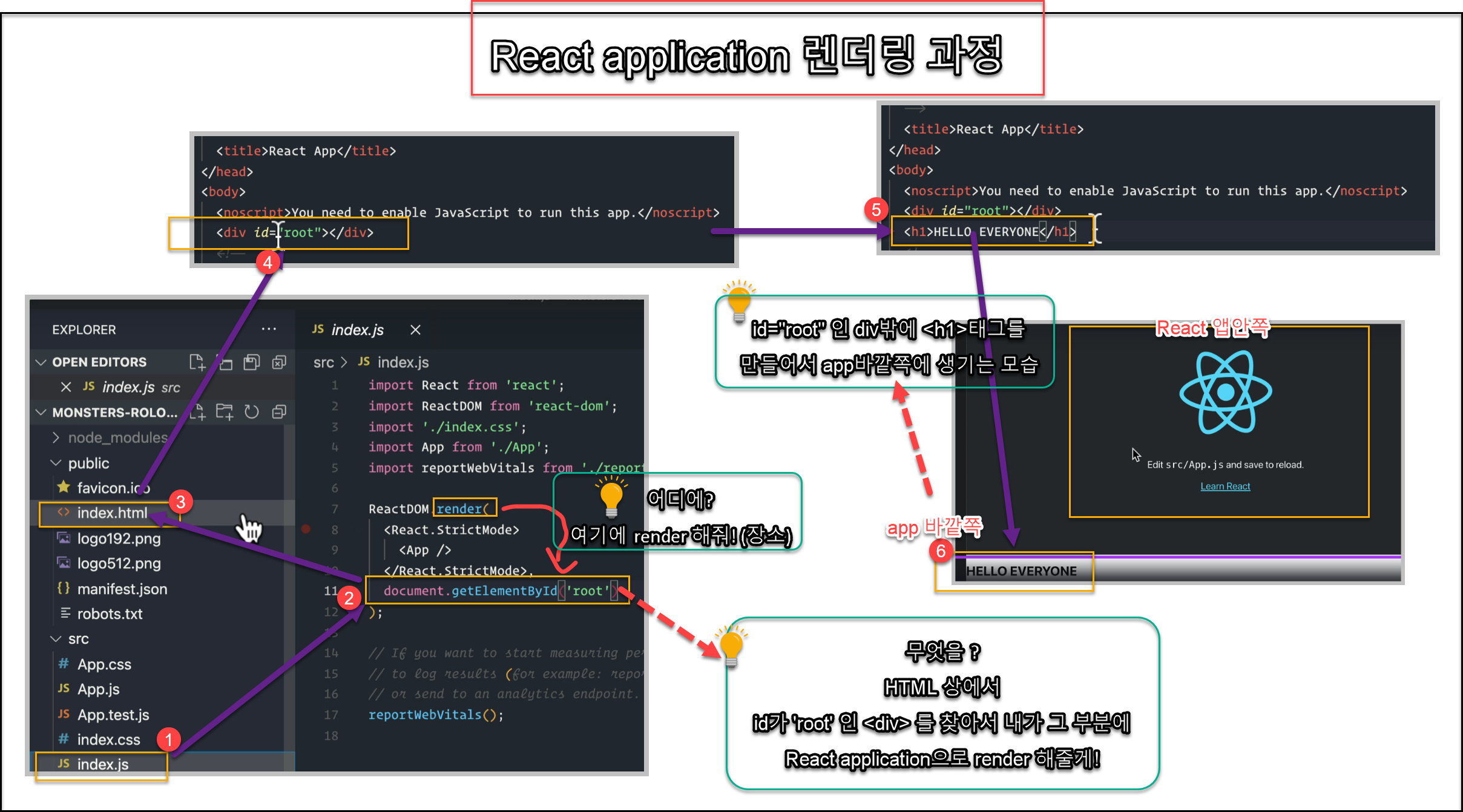
index.js
react & react-dom

Dom These two libraries are very critical.
In order for react to work, you want to see react as kind of the underlying(=fundamental) engine.
So it's the engine that actually does all of the work when it comes to how React functions as a website builder or not just a website builder, but essentially an application builder.
React is the engine that runs how these applications get built.
React Dom is specifying that that engine should be directed towards web related applications.
These two libraries combined is what actually allows us to build out all of our web application in React.
So you might be wondering, well, is there other React related libraries for building out other things?
Of course, there's React Native, which is for native mobile applications.
react-scripts start(npn start)

So right now, what I want you to understand is that when we ran script start, this is just taking our application code and pushing it directly through our local port of 3000.
So on our computer and our browser is just accessing it directly.
It doesn't have to go through our network, which is our wifi or internet connection or anything like that.
In order to get the related files, in order to run our application, it doesn't need to. It's all local on our computer.
So this is incredibly efficient and fast.
We don't even need to think about optimizing it at all.
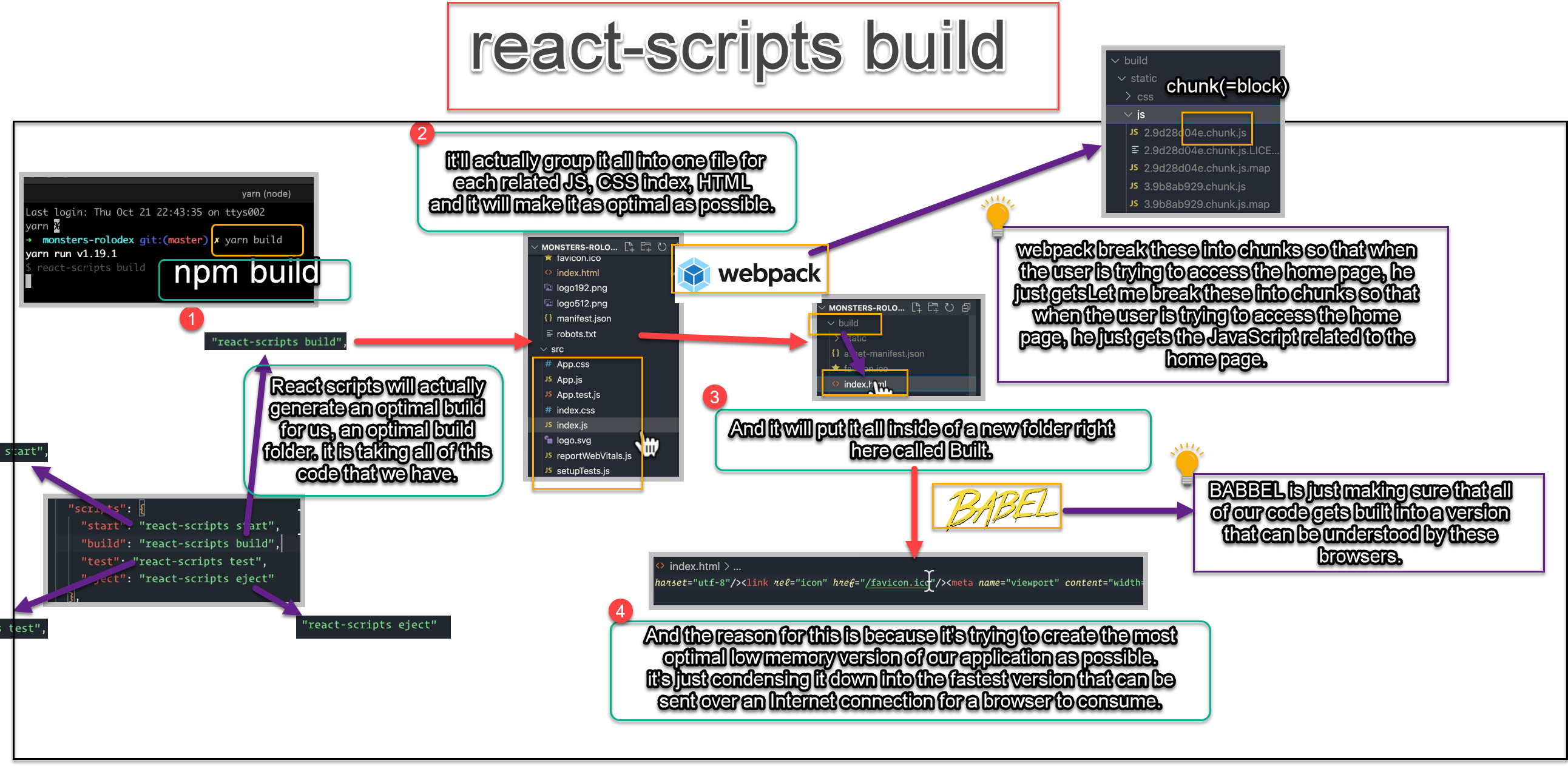
react-scripts build(npm build)

But when we're actually hosting our application live somewhere so that anybody can access our website, they need to leverage(=forced) their Internet connection.
And as we know, Internet connection varies and it can be very slow.
So what needs to happen is our code needs to be much more optimized so that it's as small and efficiently served as possible.
And that's really what this build step does.
react-scripts test
react-scripts eject
So essentially what build is doing is it's leveraging Babel and Webpack in order for it to properly optimize for these browsers, as well as for the speed so that we send down all the appropriate chunks when the user needs them.
webpack
Is it saying, Oh, your JavaScript is really big?
I'm going to make sure that I optimize it and break it into the self-contained portions of it so that tet me break these into chunks so that when the user is trying to access the home page, he just gets the JavaScript related to the home page.
So Webpack is essentially modularized(=harmonize) our code and module(=unit) being a chunk(=block).
