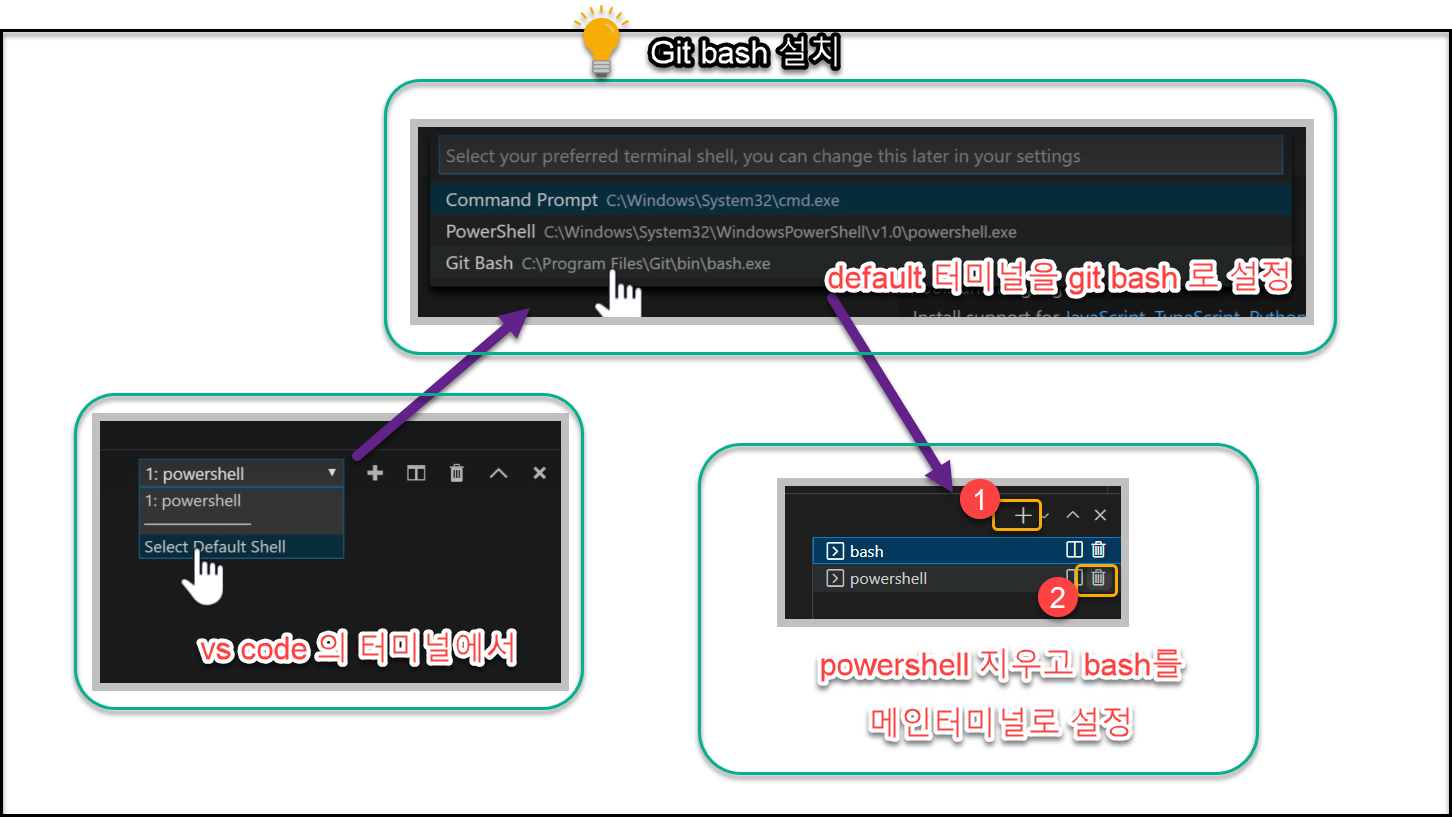
git bash 설치
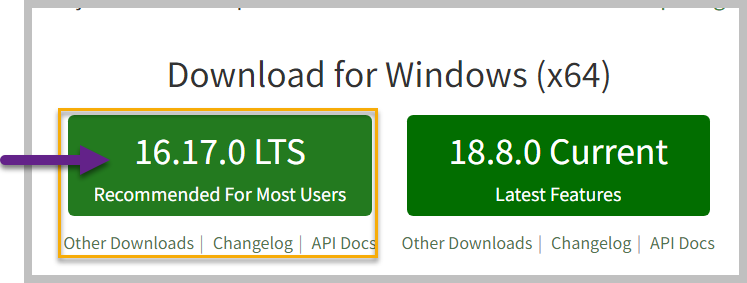
Node.js 설치
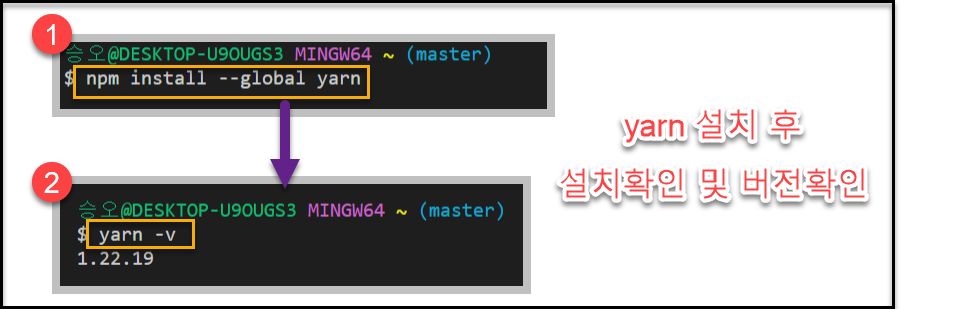
yarn 설치

터미널에
npm install --global yarn
후 vs code 재실행 (터미널 재실행해서 yarn 버전 초기화)
yann 이란?
The only thing is that I use yarn as my package manager instead of NPM.
Now yarn and NPM are pretty much the same thing.
The only thing was that there was a period of time where NPM was kind of buggy, and what Facebook did was they created yarn so that it was a more efficient package manager.
React 설치
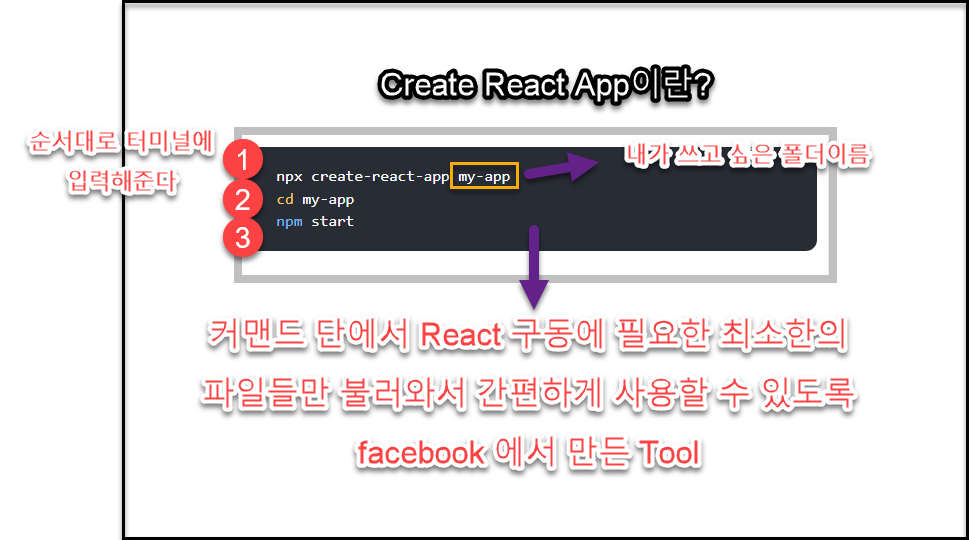
Create React app란?

https://reactjs.org/docs/create-a-new-react-app.html
Getting started with a React application might seem very complicated because there's a lot of files that we would typically have to come up with and write from scratch if we wanted to actually write out an application in React.
However, luckily for us, Facebook has actually created a tool that makes this significantly easier, and this tool is called Create React App.
Create React app is pretty much just a tool that you can run inside of your command line.
And what it will do for you is it will scaffold(=stage) out a React project, a very barebones(very basic) React project, and scaffolding just means that it will set up all of the necessary files and folders and then link them appropriately so that you can get started with a React application.
Create React App이란?
커맨드 단에서 React 구동에 필요한 최소로 파일들만 불러와서 간편하게 사용할 수 있도록 facebook 에서 만든 Tool
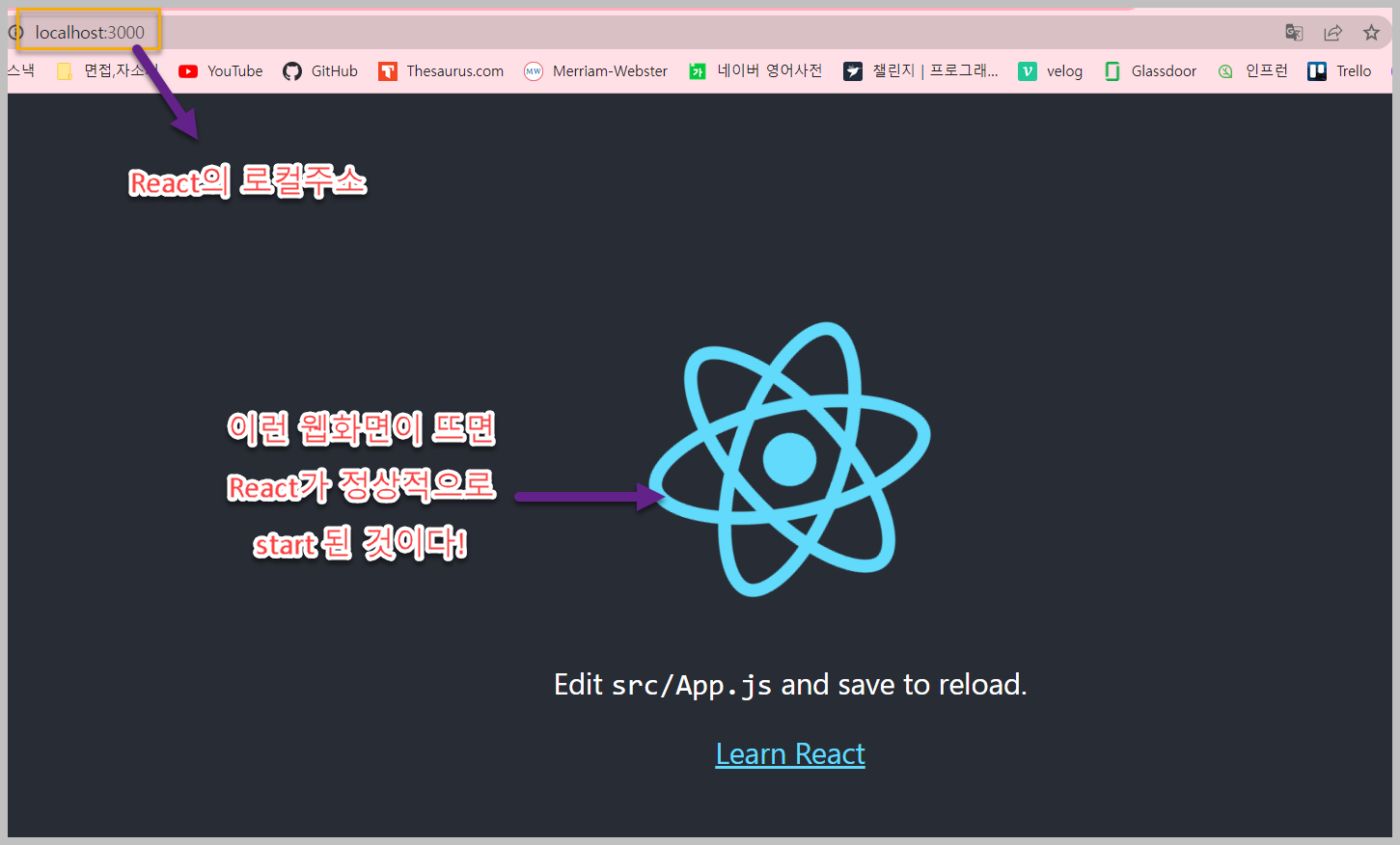
React 실행완료!

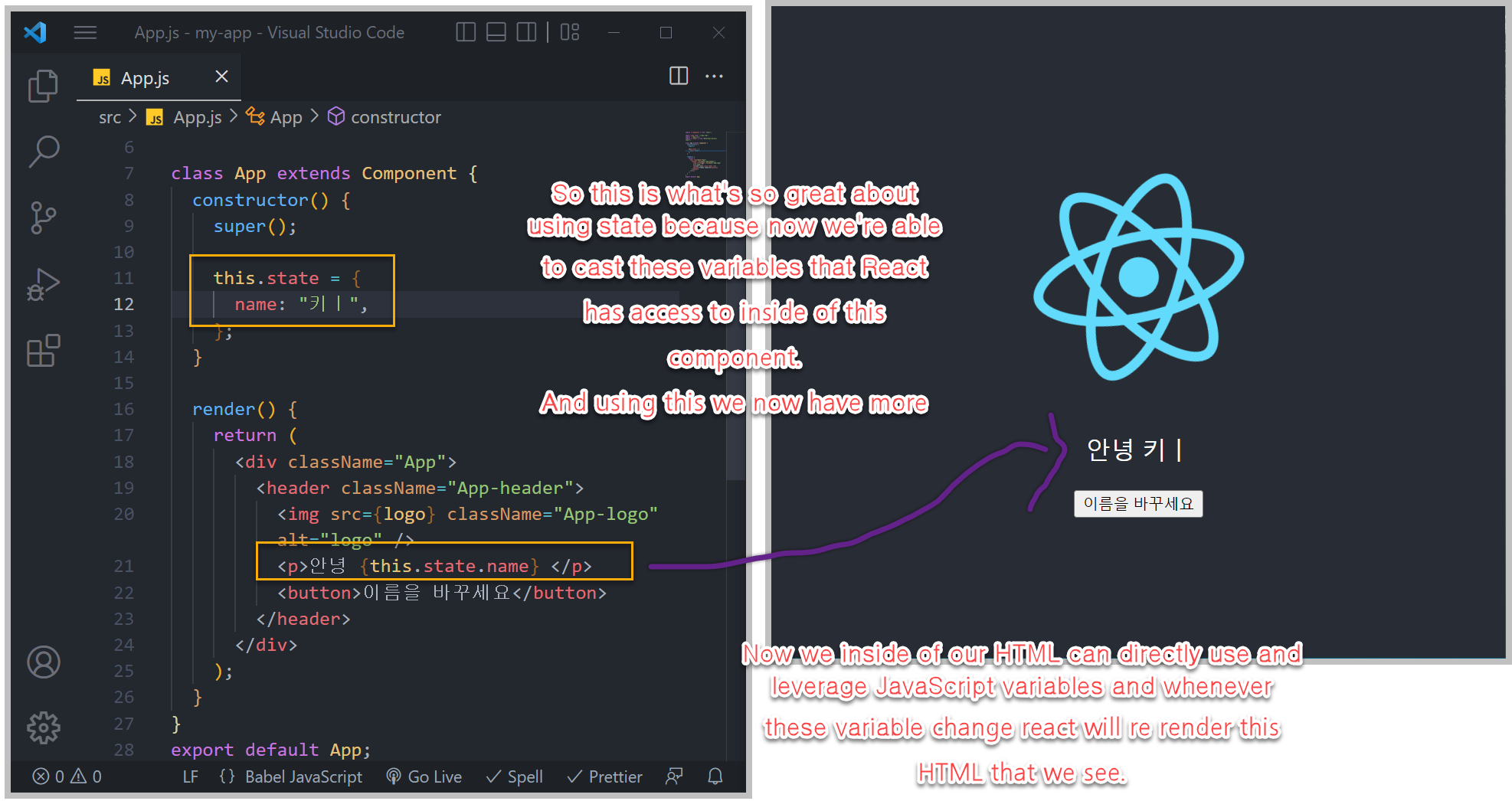
So this is what's so great about using state because now we're able to cast these variables that React