✅block 요소
h1,p,ul,li,table,blockquote,pre,div,form,header,nav
한줄에 하나씩 배치된다.
✅inline 요소
a,img,strong,em,br,inout,span
한줄안에 차례대로 배치된다.
~~
display로 속성변경이 가능하다.
display:
inline;
display:block;
display:none; //없는것으로 간주됨
display:hidden; //화면에서 감춰짐
✔️요소 위치 정하기
✅positioning
정적위치설정(ststic positioning):
정상적인 흐름에 따른 배치이다.
요소의 위치는 top,bottom,left,right속성의 영향을 받지않는다.
상대위치설정(relative positioning):
정상적인 위치가 기준점이 된다.
정상적인 위치 기준으로 이동
절대위치설정(absolute positioning):
전체 페이지를 기준으로 배치하는방법(페이지 시작위치에서 위치 이동 시작)
컨테이너의 원점이 기준점이 된다.
고정위치설정(fixed positioning):
브라우저 윈도우의 원점이 기준점이된다.
(스크롤 하여도 같은 위치에 고정이되어있다.)
✅float속성
하나의 콘텐츠 주위로 다른콘텐츠가 물처럼 흘러가는 스타일
왼쪽이나 오른쪽으로만 배치될수잇다.(위 아래 불가능)
예시)
float left적용시 !

float 속성없애는법
<style> clear :both;<style>
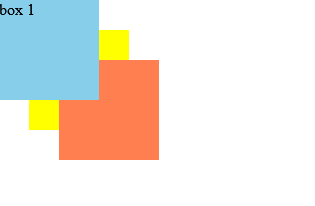
✅z-index
요소의 스택순서 (요소가 다른요소의 앞에 위치하느냐 뒤에 위치하느냐)
양수 혹은 음수의 스택순서를 가질수있다.
<style> #box1{ position: absolute; top: 0px; left: 0px; width: 100px;height: 100px; background-color: skyblue; z-index: 2; } #box2{ position: absolute; top: 30px; left: 30px; width: 100px;height: 100px; background-color: yellow; z-index: -5; } #box3{ position: absolute; top: 60px; left: 60px; width: 100px;height: 100px; background-color: coral; } </style> </head> <body> <div id="box1"> box 1</div> <div id="box2"> box 2</div> <div id="box3"> box 3</div> </body> </html>

✅overflow속성
hidden:부모영역을 벗어나는 부분을 보이지 않게 한다.scroll:부모영역을 벗어나는 부분을 스크롤 할수있도록 한다.auto: 자동으로 스크롤바가 나타난다.

