의미적요소
아이디와클래스이름을 추출해 이것을 표준 태그로 만들었다.
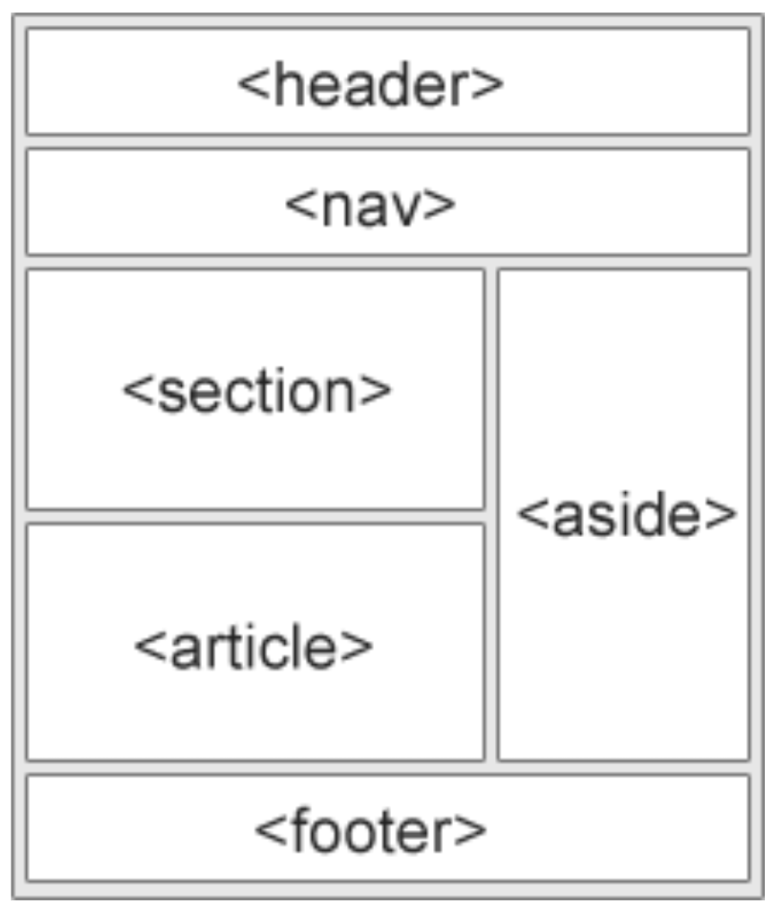
header와 footer는 문서의 머리말과꼬리말
nav는 네비게이션 링크나 메뉴바등을 생성하는데 사용
section,article 문서의 내용을 그룹핑하는데 사용
aside 는 보조적인 내용을 표시하는데 사용 ex)연관된링크로 이루어진 사이드바

<style> body{ background-color: beige; font-family: Georgia, 'Times New Roman', Times, serif; margin: 0px; } header{ background-color: lightpink; color: #000000; margin: 0px; text-align: center; } h1{ margin: 0px; } section#main{ display: table-cell; background-color: yellowgreen; padding: 15px; } nav{ display: table-cell; background-color: lightcyan; padding: 15px; } footer{ background-color: burlywood; color: aliceblue; text-align: center; padding: 10px; margin: 0px 0px 0px 0px; font-size: 90%; } </style>
<body> <header> <h1>My Blog Page</h1> </header> <nav> <h1>Links</h1> <ul> <li><a href="#">W3C</a></li> <li><a href="#">Mojilla</a></li> <li><a href="#">HTML Dogs</a></li> </ul> <figure> <img src="img/back1.jpg" width="85px" height="85px"> <figcaption>홍길동</figcaption> </figure> </nav> <section id="main"> <article> <h1>semantic tags</h1> <p>시멘틱 요소는 브라우저에게 요소의 의미나 목적을 명확하게 알려주는 요소이다.</p> </article> <article> <h1>div와 span</h1> <p>div는 "devide"의 약자로서 페이지를 논리적인 섹션으로 분리하는데 사용되는 태그이다. span요소는 인라인 요소로서 텍스트를 위한 컨테이너로 사용할수있다. </p> </article> </section> <footer> Copyright (c) 2022</footer>

display:table -cell;
-> 테이블의 셀처럼 배치한다.

