Flex: 1차원/수평,수직중 하나의 방향으로만 레이아웃을 나눌수있다.
Grid:2차원/수평 수직을 동시에 영역을 나눌수있다.
그리드
- 디자인을 레이아웃 하는 방법론 중 하나로 텍스트,이미지와 같은 그래픽 요소를 계층 구조로 구성하는 일관된 프레임워크를 보장.
- 격자 구조를 만드는 행과 열, 모듈로 구성
- 목적: 레이아웃이 균형을 이루고 비율이 적절하게 유지되도록 한다.
그리드 레이아웃 구성하는 방법
css의 float속성을 사용 , 플렉서블박스 레이아웃 사용 css그리드 레이아웃으로 적용
✅flex속성을 이용해 grid 레이아웃 구성하기
✔️ Flex Box 속성 종류 ✔️
justify-content :주축방향 정렬
align-items:교차축 방향의 정렬
align-self:교차축에있는 개별 항목의 정렬
align-content:교차축에서 여러줄로 표시된 항목의 정렬
Flex 컨테이너에 적용하는 display속성
flex:컨테이너 안의 플렉스 항목을 블록 레벨 요소로 배치
가로 방향으로 배치된다.
inline-flex:컨테이너 안의 플렉스 항목을 인라인 레벨 요소로 배치.
inline-block처럼 동작한다.
flex box layout
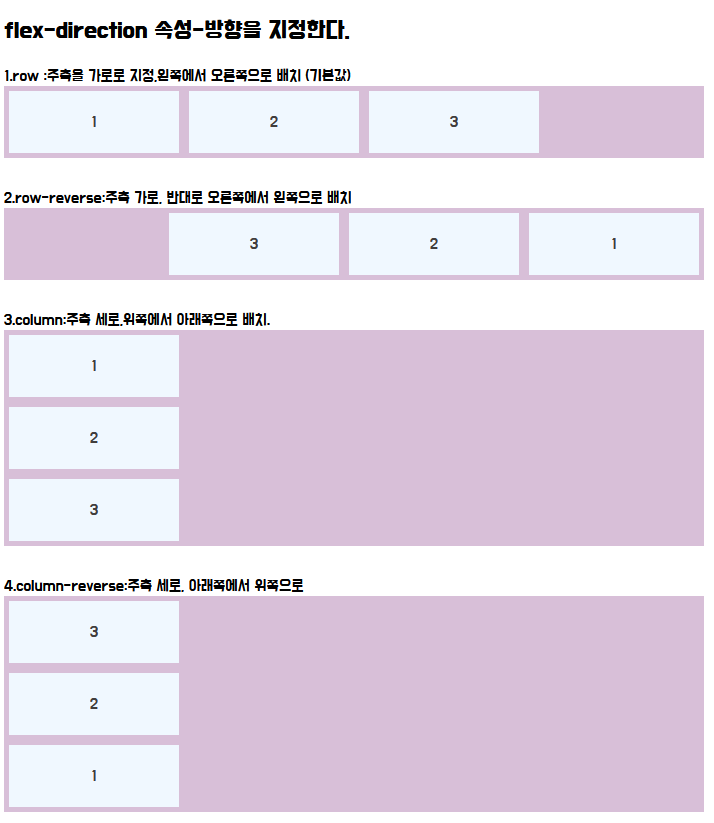
☘️1)flex-direction(배치방향)
.container{
width: 700px;
display: flex;
background-color: thistle;
margin-bottom: 30px;
}
.box{
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color:aliceblue;
}
#opt1{flex-direction: row;}
#opt2{flex-direction: row-reverse;}
#opt3{flex-direction: column;}
#opt4{flex-direction: column-reverse;}
row:주축을 가로지정 , 왼쪽에서 오른쪽으로 배치 (기본값)
row-reverse: 주축을 가로로 지정, 오른쪽에서 왼쪽
column:주축을 세로지정,위쪽에서 아래쪽으로
column-reverse:주축을 세로지정, 아래쪽->위쪽
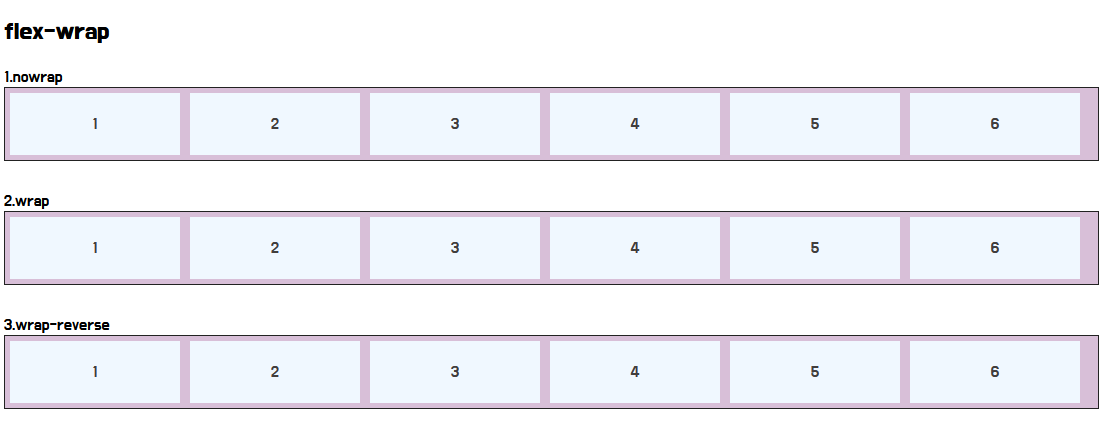
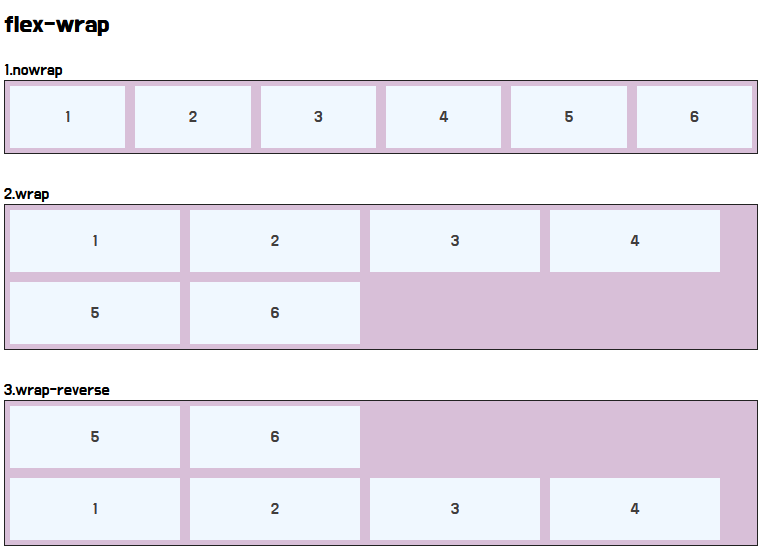
☘️2)flex-wrap속성(줄넘김)
줄넘김 처리 설정
컨테이너에 공간이없을때 적용하는 방법이다.
.container{
display: flex;
background-color: thistle;
border: 1px solid #222;
margin-bottom: 30px;
}
.box{
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color:aliceblue;
}
#opt1{flex-wrap: nowrap;}
#opt2{flex-wrap: wrap;}
#opt3{flex-wrap: wrap-reverse;}
페이지크기를 줄였을때.

nowrap플렉스 항목을 한줄에 표시한다. 줄바꿈하지않고 삐져나간다.(기본값)
wrap 플렉스 항목을 여러줄에 표시한다.줄바꿈한다.
wrap-reverse 플렉스 항목을 여러줄에표시, 시작점과 끝점이 바뀐다.
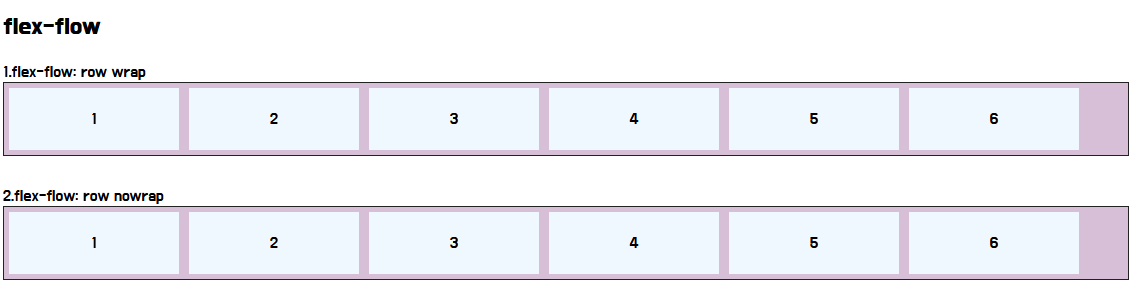
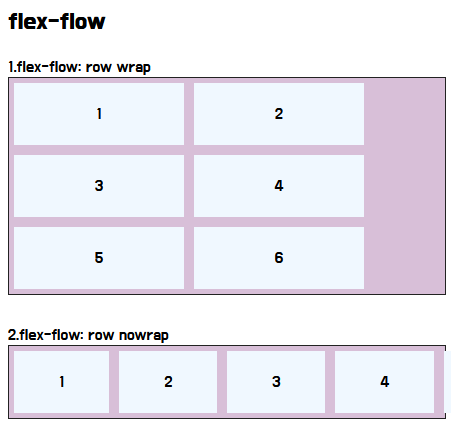
☘️3)flex-flow속성(배치방향+줄바꿈)
.container{
display: flex;
background-color: thistle;
border: 1px solid #222;
margin-bottom: 30px;
}
.box{
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color:aliceblue;
}
#opt1{flex-flow: row wrap;}
#opt2{flex-flow: row nowrap;}

flex-direction :row 속성과 flex-wrap :wrap속성을 한꺼번에 지정, 플렉스 항목의 배치 방향을 결정하거나 줄을 바꾼다. 기본값은 row nowrap
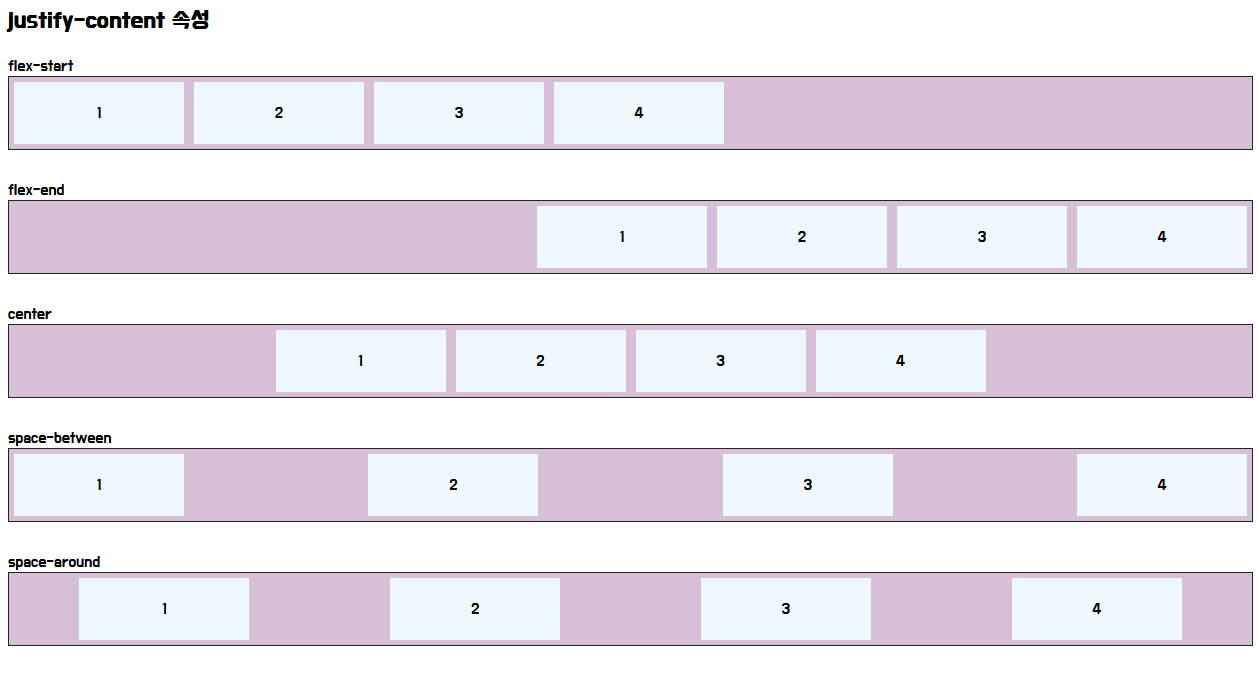
☘️4)justify-content속성(주축 정렬방법 지정)
주축에서 플렉스 항목간의 정렬 방법을 지정한다.
.container{
display: flex;
background-color: thistle;
border: 1px solid #222;
margin-bottom: 30px;
}
.box{
padding: 5px 45px;
margin: 5px;
width: 80px;
background-color:aliceblue;
}
#opt1{justify-content: flex-start;}
#opt2{justify-content: flex-end;}
#opt3{justify-content: center;}
#opt4{justify-content: space-between;}
#opt5{justify-content: space-around;}
flex-start:주축의 시작점에 맞춰 배치
flex-end:주축의 끝점에 맞춰 배치
center:주축의 중앙에 맞춰 배치
space-between:첫번째 항목과 끝 항목을 주축의 시작점과 끝점에 배치한후 나머지 항목은 그사이에 같은 간격으로 배치
space-around:모든 항목을 주축에 같은 간격으로 배치
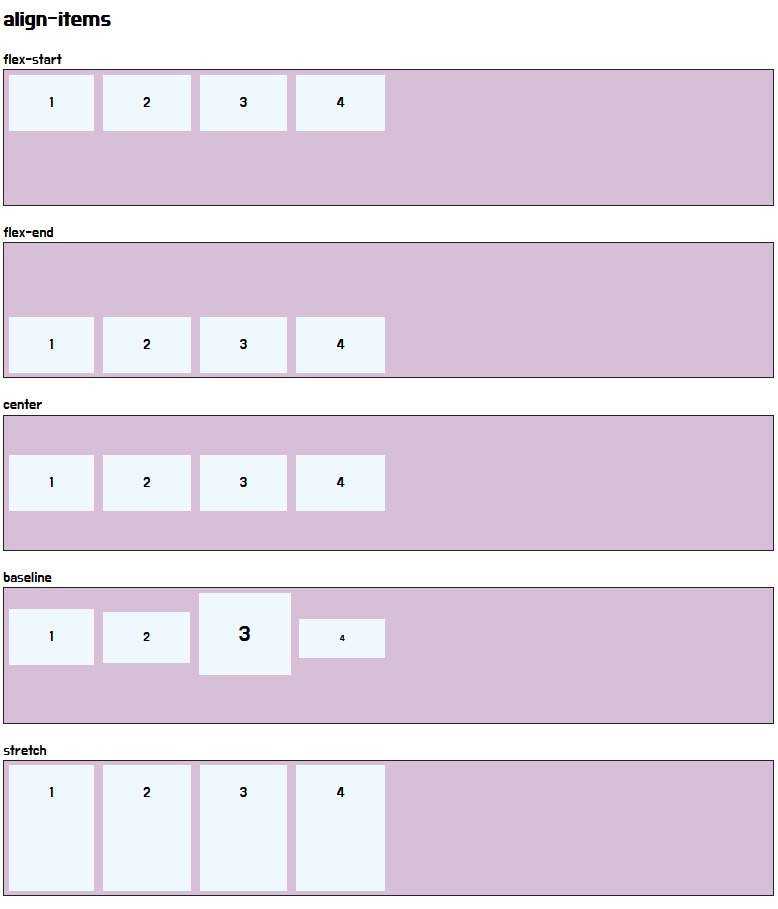
☘️5)alingn-items(교차축,수직축 정렬방법 지정)
.container{
width: 100%;
height: 150px;
display: flex;
background-color: thistle;
border: 1px solid #222;
margin-bottom: 20px;
}
.box{
padding: 5px 45px;
margin: 5px;
background-color:aliceblue;
}
#opt1{align-items: flex-start;}
#opt2{align-items: flex-end;}
#opt3{align-items: center;}
#opt4{align-items: baseline;}
#opt5{align-items: stretch;} baseline
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p style="font-size:14px;">2</p></div>
<div class="box"><p style="font-size:25px;">3</p></div>
<div class="box"><p style="font-size: 10px;">4</p></div>
</div>

교차축을 기준으로 플렉스 항목 간의 정렬 방법을 지정한다.,
flex-start:교차축의 시작점에 맞춰 배치
flex-end:교차축의 끝점에 맞춰 배치
center:교차축의 중앙에 맞춰 배치
baseline:교차축의 문자 기준선에 맞춰 배치
stretch:플렉스 항목을 늘려 교차축에 가득차게 배치
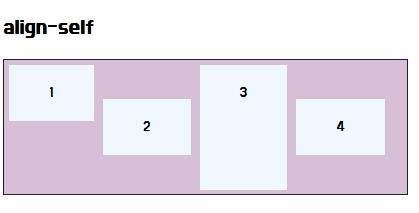
☘️5-1)align-self(특정항목만 정렬방법 지정)

align-items의 아이템 버전 교차축 방향 정렬 특정항목에 아이디를 부여후 align-items의 속성을 사용 하면 된다 (설정을 상속 받는다.)
<style>
.container{
width: 450px;
height: 150px;
background-color: thistle;
border: 1px solid #222;
margin-bottom: 20px;
display: flex; /* 플랙스 컨테이너 지정*/
align-items: center; /*교차축의 중앙에 배치*/
}
.box{
padding: 5px 45px;
margin: 5px;
background-color:aliceblue;
}
#box1{ align-self: flex-start;}
#box3{align-self: stretch;}
</style>
</head>
<body>
<h2>align-self</h2>
<div class="container">
<div class="box" id="box1"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box" id="box3"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>☘️5-2)align-content(여러줄일때 교차축 정렬방법 지정)
flex-wrap: wrap이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 사용.
flex-start:교차축의 시작점에 맞춰 배치
flex-end:교차축의 끝점에 맞춰 배치
center:교차축의 중앙에 맞춰 배치
spce-between:첫번째 항목과 끝 항목을 교차축의 시작점과 끝점에 맞춰 맞추고 ,나머지 항목을 그 사이에 같은 간격으로 배치
space-around:모든항목을 교차축에 같은 간격으로 배치
stretch:플렉스 항목을 늘려서 교차축에 가득 차게 배치

