플렉스박스 레이아웃 플렉스 항목을 배치할때 가로나 세로중에서 하나를 주축으로 정해놓고 배치한다.
그리드 레이아웃은 그리드 항목을 배치할때 가로와 세로를 모두 사용
✅css 그리드 레이아웃 배치
🍀display 속성(그리드 컨테이너를 지정)

<style>
#wrapper{
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px;
margin: 30px;
}
.items:nth-child(2n+1){
background-color: violet;
}
.items:nth-child(2n){
background-color: aliceblue;
}
</style>
<body>
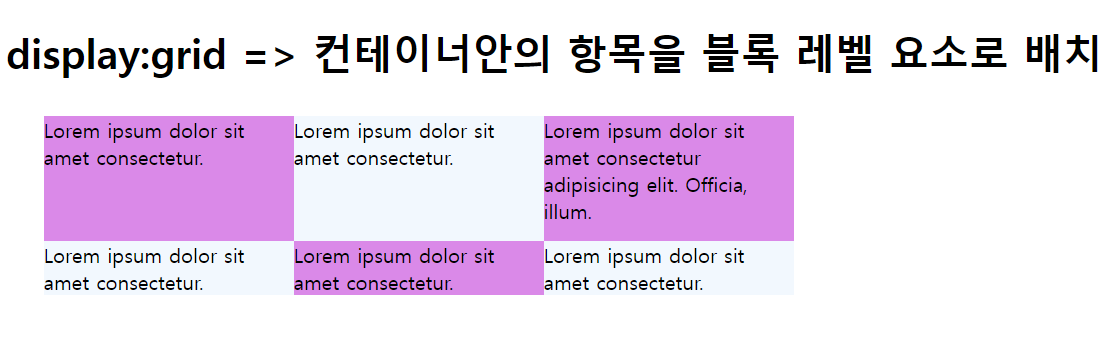
<h1>display:grid => 컨테이너안의 항목을 블록 레벨 요소로 배치</h1>
<div id="wrapper">
<div class="items"></div>
<div class="items"></div>
<div class="items"></div>
<div class="items">.</div>
<div class="items">.</div>
<div class="items"> </div>
</div>
</body>grid-template-columns:컬럼지정
grid-template-rows:줄 지정
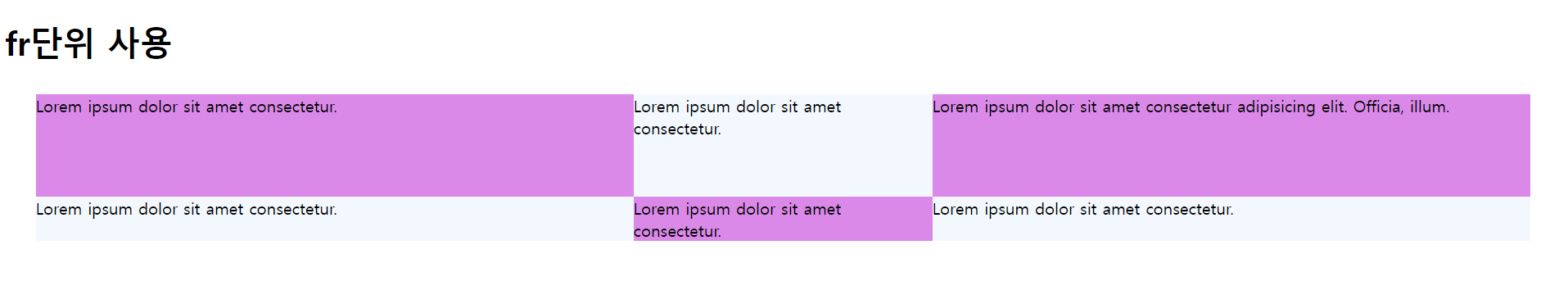
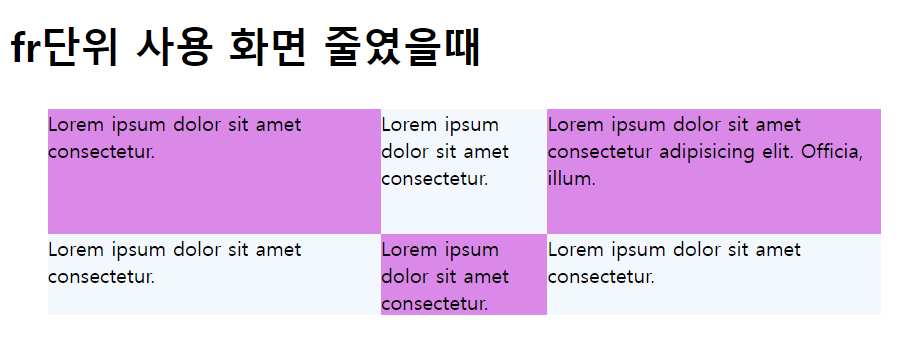
🍀상대적 크기를 지정하는 fr단위
그리드 레이아웃에서 칼럼이나 줄의 크기를 지정할때 픽셀(px)단위를 사용하면 항상 크기가 고정 되므로 반응형 웹 디자인에는 적합하지 않다.
상대적인 크기를 지정하는 fr(fraction)단위를 사용한다.


grid-template-columns: 2fr 1fr 2fr;🍀최소값,최대값을 지정하는 minmax()함수
줄높이를 고정하지 않고 최소값과 최대값을 사용해서 유연하게 지정할수있다.
minimax()함수를 사용하면 줄높이를 고정하지않고 최소값과 최대값을 사용해서 유연하게 지정할수있다.
grid-template-rows: minmax(100px,auto);🍀auto-fill,auto-fit
자동으로 칼럼 개수를 조절한다.
🍀그리드 항목의 간격을 지정
grid-column-gap /칼럼 간격
grid-row-gap/줄간격
grid-gap/칼럼간격 + 줄간격
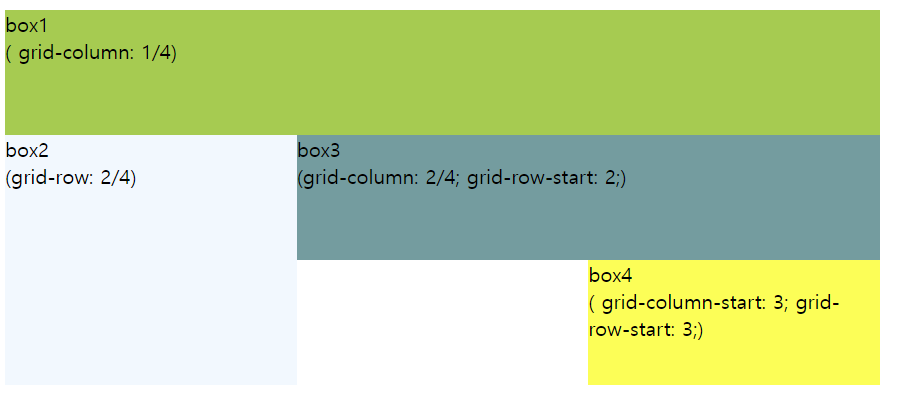
✔️그리드 라인을 이용하여 배치
그리드 레이아웃은 눈에 보이지않는 그리드 라인이 포함되어있다.
grid-column-start :칼럼 시작 라인의 번호를 지정
grid-column: 컬럼 시작 번호와 칼럼 끝 번호 사이에 슬래시를 넣어 사용
grid-row-start:줄시작 라인 번호를 지정
grid-row-end:줄 마지막 라인 번호
grid-row:줄 시작 번호와 줄 끝 번호 사이에 슬래시를 넣어 사용
<style>
#wrapper{
width: 700px;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,100px);
}
.box1{
background-color: yellowgreen;
grid-column: 1/4;
}
.box2{
background-color: aliceblue;
grid-row: 2/4;
}
.box3{
background-color: cadetblue;
grid-column: 2/4;
grid-row-start: 2;
}
.box4{
background-color: yellow;
grid-column-start: 3;
grid-row-start: 3;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>

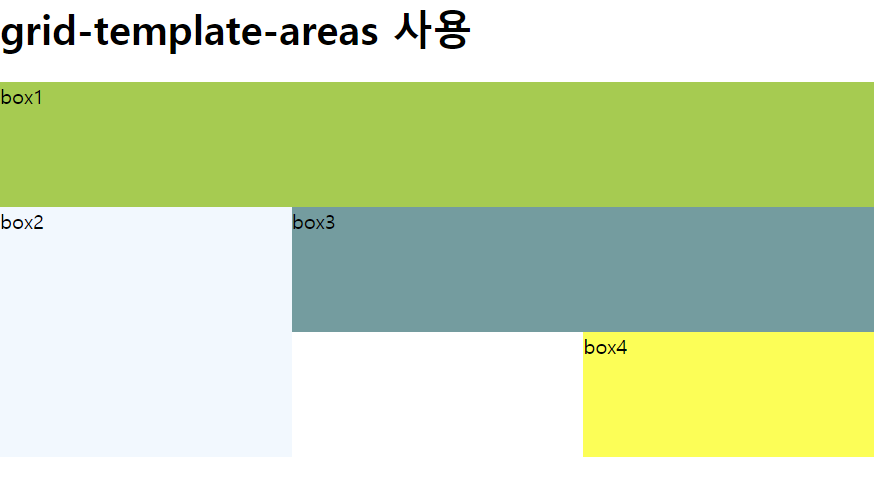
✔️템플릿 영역을 만들어 배치
1.grid-area속성을 사용해서 각 영역에 탬플릿 이름을 정해준다.
2.그리드 컨테이너 로 사용되는 요소에서 grid-template-area속성을 사용해 탬플릿 영역을 어떻게 배치 할지 지정한다.
탬플릿 영역을 비워 두려면 마침표(.) 를 넣는다.
한줄에 들어갈 탬플릿 영역을 큰 따옴표("")로 묶어 준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrapper{
width: 700px;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,100px);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4"
;
}
.box1{
background-color: yellowgreen;
grid-area: box1;
}
.box2{
background-color: aliceblue;
grid-area: box2;
}
.box3{
background-color: cadetblue;
grid-area: box3;
}
.box4{
background-color: yellow;
grid-area: box4;
}
</style>
</head>
<body>
<h1> grid-template-areas 사용 </h1>
<div id="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>
</html>🍀 ->>grid-template-areas