✅반응형 웹 디자인 (responsive web design, RWD)
- 하나의 웹사이트에서 pc,스마트폰,태블릿pc등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법.
- 웹사이트를 pc용과 모바일용으로 각각 별개로 제작하지않는다.
- 반대말은 디바이스별로 별도의 웹사이트를 제작하는 적응형 웹 이다.
미디어 쿼리 적용법
☘️1.<link>
<head>태그 안에 위치,media 속성안 조건에 만족할때 해당 css파일을 불러온다.
<link herf ="styleseet" type="text/css" herf="screen.css" media ="screen"/>
//미디어 타입이 screen이면 screen.css를 부른다는뜻
<link herf ="styleseet" type="text/css" herf="print.css" media ="print"/>
//미디어 타입이 print이면 print.css를 부른다는뜻☘️2.<style>
<style> 태그안에서 media 속성안 조건에 만족할때 스타일을 적용 시킨다.
<style type ="text/css" media="screen and (min-width:512px) and (max-width:1024px)"> ☘️3.<style>-@import
style 태그안에서 @import시용하여 뒷부분의 미디어 쿼리를 만족할때 해당 css파일을 불러온다.
<style>
@import url("small.css") screen and (max-device-width:480px);
</style>☘️4.css파일
style태그안에서 직접 미디어쿼리를 작성하여 만족할때 해당스타일을 적용
@media screen and (max-device-width:480px){
float:none;
} //미디어 타입이 screen이고 최대넒이가 480픽셀이면
float : none;
-예시1 레이아웃
예시
<head>
<style>
* {margin: 0; padding: 0;}
body{background-color: #f3e5f5;}
.wrap{width: 1200px; margin: 0 auto;}
.header{width: 100%; height: 100px; background-color: #9675cd;}
.aside{float: left; width: 30%; height: 900px; background-color: yellowgreen;}
.article1{ float: left; width: 70%; height: 300px; background-color: rgb(59, 59, 248);}
.article2{ float: left; width: 70%; height: 300px; background-color: rgb(118, 118, 255);}
.article3{ float: left; width: 70%; height: 300px; background-color: rgb(8, 8, 105);}
footer{clear: both; width: 100%; height: 100px; background-color: rgb(21, 110, 212);}
/*화면 넒이 0~1200px*/
@media (max-width:1240px){
#wrap{width: 100%;}
.article1{height: 450px;}
.article2{height: 450px;}
.article3{width: 100%;}
}
/*화면 넒이 0~480px*/
@media (max-width:480px){
.article1{width: 100%;}
.article2{width: 100%;}
}
</style>
</head>
<body>
<div class="wrap">
<header class="header"></header>
<aside class="aside"></aside>
<section class="article1"></section>
<section class="article2"></section>
<section class="article3"></section>
<footer></footer>
</body>
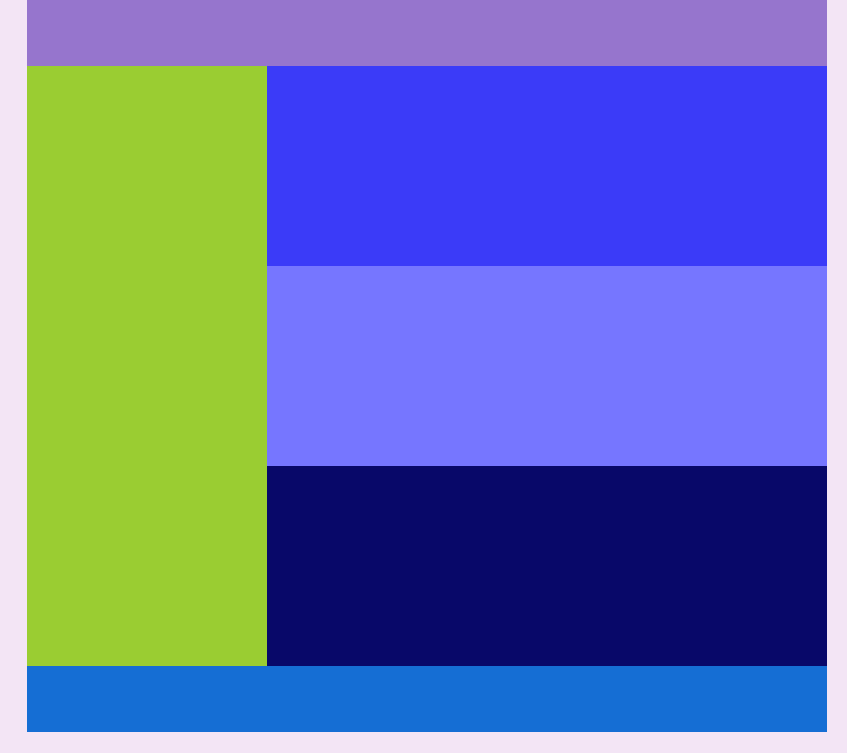
</html>화면 넒이가 1200px일때

화면넒이가 480일때 float 설정이 none으로 바껴 일렬로 바뀐걸 볼수있다.

- 예시 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{ background-color: rebeccapurple; color: aliceblue;}
h1::before{content: '1.'}
h1::after{content: ' : 기본'}
/*화면 넒이가 0~1280px데스크탑*/
@media (max-width:1280px){
body{background-color: brown;}
h1::before{content: '2.'}
h1::after{content: ' : 1025px~1280px'}
}
/*화면 넒이가 0~1024px데스크탑*/
@media (max-width:1024px){
body{background-color: rgb(40, 88, 190);}
h1::before{content: '3.'}
h1::after{content: ' : 961px~1024px'}
}
/*화면 넒이가 0~960px노트북*/
@media (max-width:960px){
body{background-color: rgb(41, 28, 155);}
h1::before{content: '4.'}
h1::after{content: ' : 769px~960px'}
}
/*화면 넒이가 0~768px 타블렛*/
@media (max-width:768px){
body{background-color: #4a148c;}
h1::before{content: '5.'}
h1::after{content: ' : 577px~768px'}
}
/*화면 넒이가 0~576 :모바일*/
@media (max-width:576px){
body{background-color: #004d40;}
h1::before{content: '6.'}
h1::after{content: ' : 0px~576px'}
}
</style>
</head>
<body>
<h1>미디어쿼리</h1>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</body>
</html>기본브라우저 설정

화면 넒이가 0~1280px데스크탑

화면 넒이가 0~1024px데스크탑

화면 넒이가 0~960px노트북

화면 넒이가 0~768px 타블렛

화면 넒이가 0~576px 모바일