개발일지
1.2021.06.28

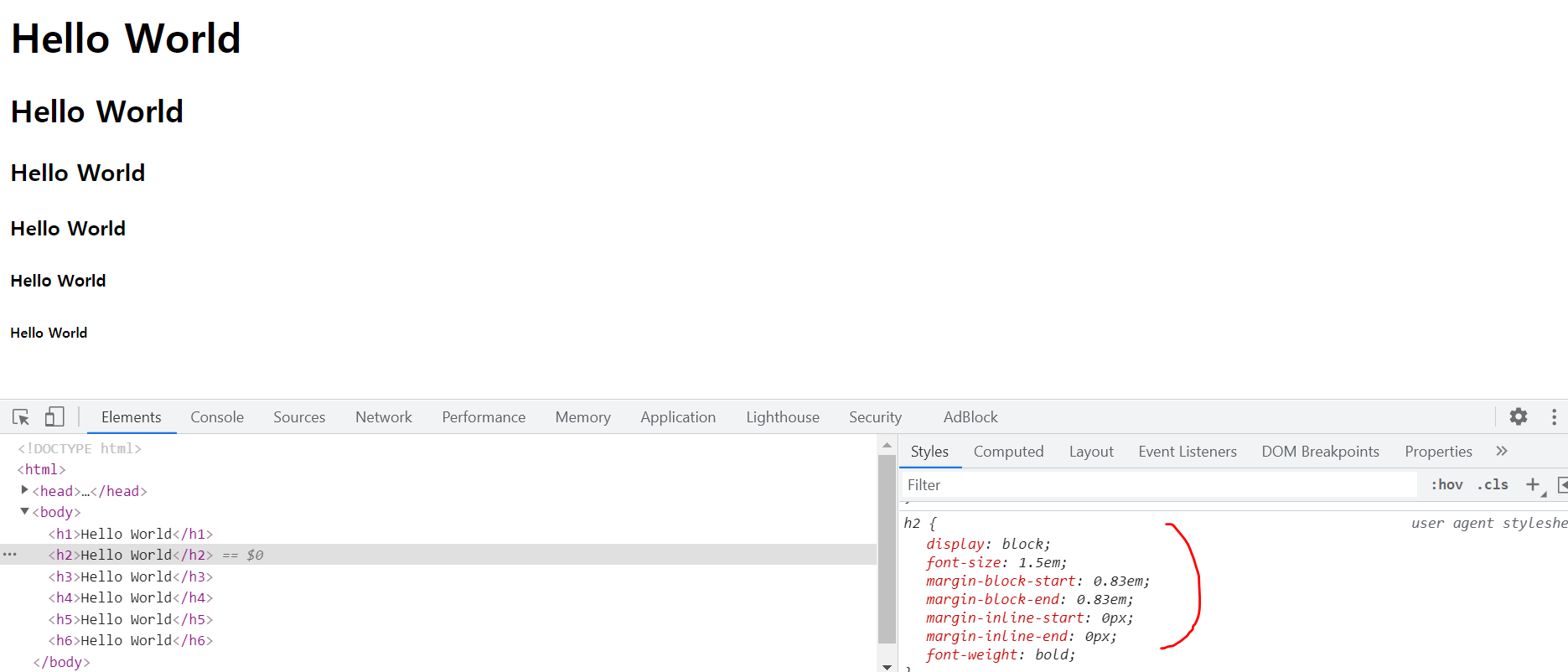
처음으로 시작해보는 개발 일지.HTML은 말로만 많이 들었지 작정하고 써본 것은 오늘이 처음이다. 강의를 들으면서 진행했다. 강사님은 개발에 대한 가장 기초적인 지식부터 잡아준 후, 개발할 때 참고하면 좋은 사이트들을 알려주셨다. 정말 아무것도 모르는 까막눈이라 막막했
2.2021.06.29

오늘은 어제 배운 개념을 곁들여서 여러 웹사이트를 따라하며 html코드 쓰는 실습을 진행했다. 어제는 개념을 배우면서 짧은 실습을 하는 느낌이었는데 오늘은 실습 위주로 하면서 개념 복습을 한 셈이다. 꾸준히 같은 내용을 계속해서 머리에 집어넣으니까 이제 좀 익숙해졌다.
3.21.06.30

오늘은 지난 2주간 배웠던 머신러닝에 대해 간단한 시험을 치르고 CSS 기초 사용법을 배웠다.html파일과 css파일 연동법html파일에 css를 직접 작성시 코드가 늘어날수록 가독성이 떨어진다. 해결방법은 html 파일과 css 파일을 따로 만들어 link태그를 이용
4.21.07.01

어제에 이은 css 기초 + 웹 호스팅 + 기존 html코드로 만들었던 것에 css를 추가한 실습을 진행했다.깃 허브 링크가상 선택자: 내가 선택한 요소에 행동과 규칙에 의해 디자인을 적용하는 방식, 속성과 속성값으로 해당 상태를 정의할 수 있다.\-행동과 관련된 디자
5.21.07.02

어려운 내용에 좀 멘붕 중인 오늘...css 주요 속성에 대해 알아보았다. css 전체 파트 중에서 가장 중요한 내용이라고 한다. 왠지 비장했던 그 말 답게 강의를 차근차근 듣기 시작했지만 대혼돈으로 끝났다.웹사이트 제작시 각 레이아웃의 구조나 공백을 빠르게 파악할 수
6.21.07.05

저번 주에 배운 margin, position과 연관되는 CSS 레이아웃에 대해 배웠다.210705 학습 코드: z축 높이에 영향을 미치는 속성형제 관계인 태그에 3차원 속성을 가진 fixed, absolute를 사용하면 레이어 겹침 현상이 발생. 이때, 해당하는 레이
7.21.07.06

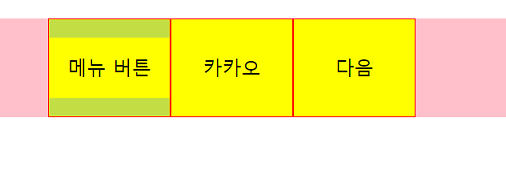
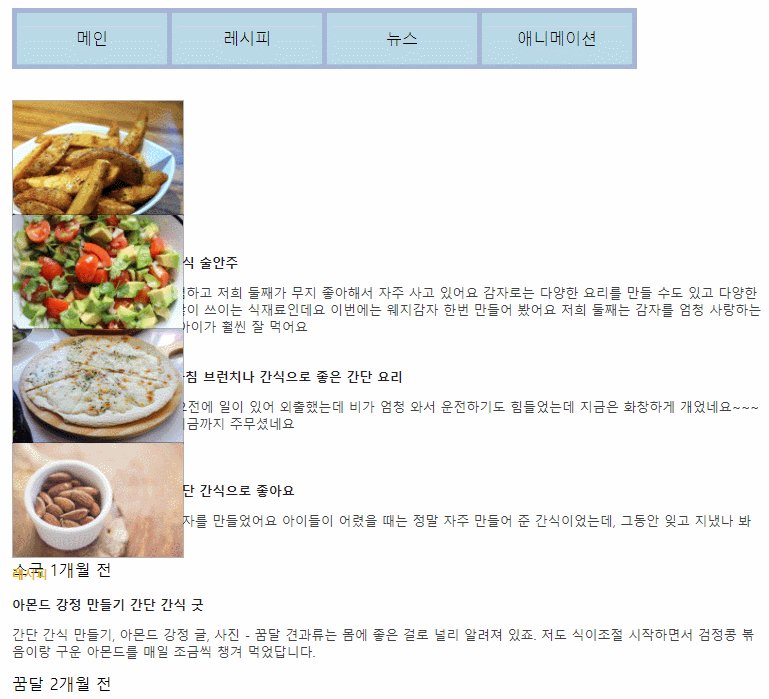
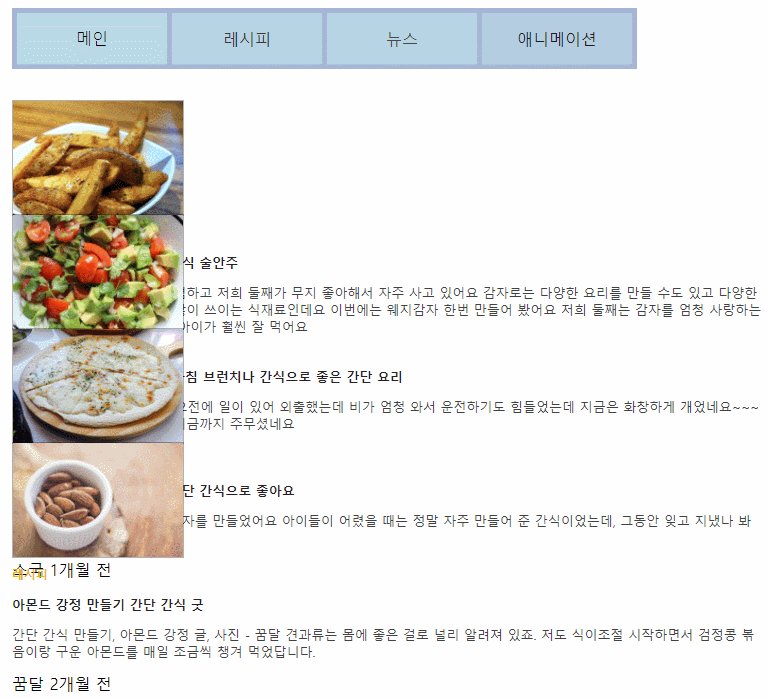
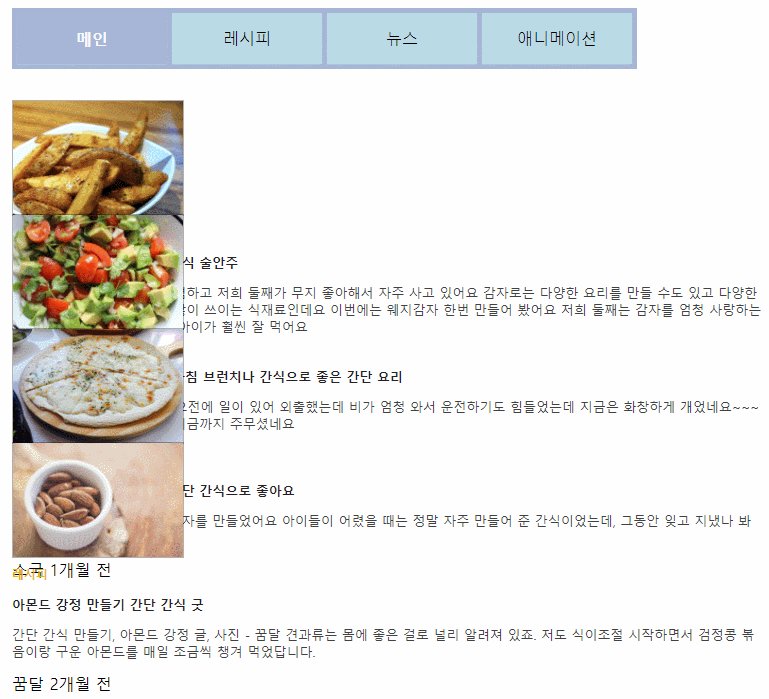
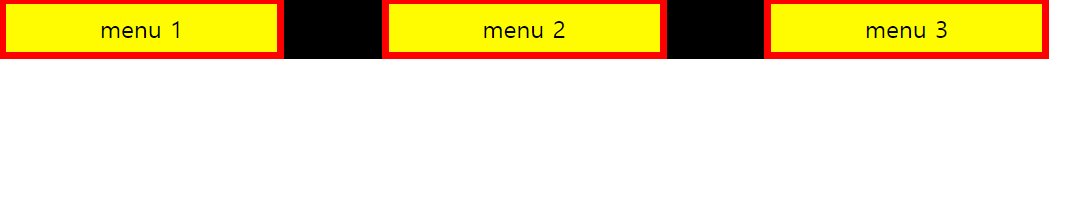
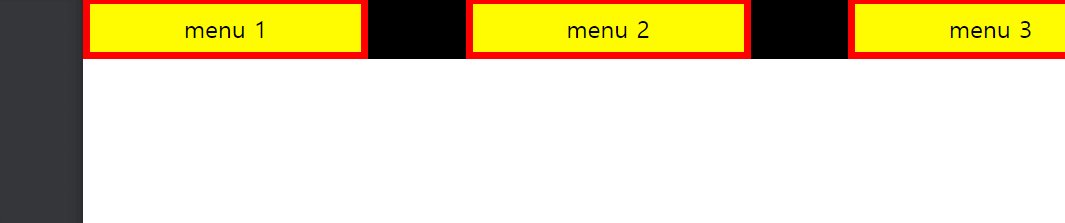
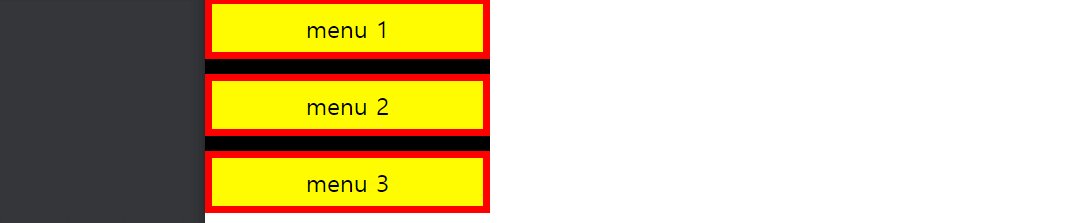
어제까지 배운 레이아웃에 영향을 미치는 CSS 속성들을 활용해 카카오, 네이버 화면을 따라해보며 실습하였다. 210706 실습 코드 깃허브여태까지 배웠던 내용을 활용하여 웹사이트를 따라해보는 총 복습 시간이었다. 크게 4가지 작업을 하였다.1\. 메뉴 버튼2\. 카카오
8.21.07.07

CSS 애니메이션에 대해 배우고 여태까지 배운 속성들을 모두 적용한 실습을 했다. 평소대로면 하루는 개념 위주, 다음날은 적용하는 실습 위주로 했지만, 오늘은 개념을 배우고 모두 적용하는 실습을 함께 하느라 시간이 매우 오래 걸리고 있다.먼저 간단한 실습을 통해 애니메
9.21.07.08

오늘은 잠깐의 강의 및 혼자 복습하며 실습하는 시간을 가졌다. : 복잡하거나 빈번하게 사용되는 애니메이션 패키지를 일컫는다. 추천 사이트https://animate.style/html의 link태그에서 해당 사이트와 연결하는 법을 배웠다. link href의
10.21.07.09

제작한 웹 사이트를 모바일, 태블릿 화면에 맞게 자연스러운 변화를 줄 때 쓰는 css코드. 반응형, 적응형 웹 사이트를 만들 때 쓴다.적응형, 반응형 구조 참고 사이트적응형 웹사이트 : 브라우저 크기를 줄이면 뚝뚝 끊기며 변화, 고정값 가진 px단위반응형 웹사이트 :
11.21.07.12

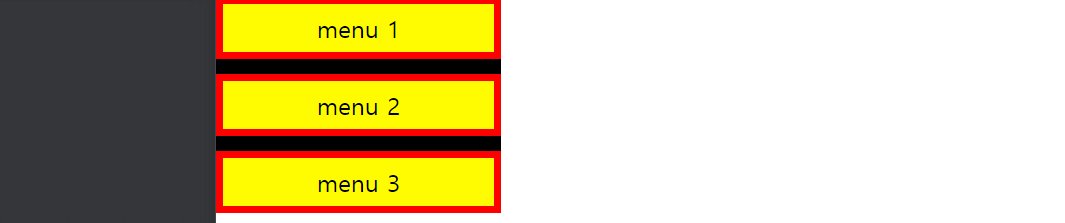
금요일에 배웠던 미디어 쿼리 개념을 응용하는 실습을 진행했다. 210712 media query 실습 코드각각 PC 버전, 모바일 버전을 만들어보았다. 창을 줄이면 모바일 버전으로 보이게 했다.메뉴 버튼https://flexbox.help/flex 이용시 위의
12.21.07.13

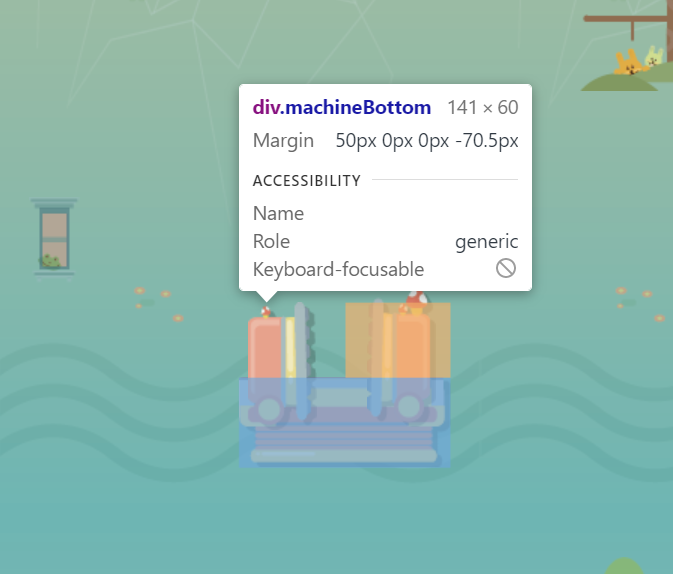
여태까지 배운 html, css를 활용하여 kidsgao 웹사이트를 따라하는 작업을 해보았다.키즈가오 웹사이트http://sisikiller.dothome.co.kr실습 위주로 진행했다. 우선 html 파일을 하나 만들고 그 안에서 pc버전, 모바일 버전을 함
13.21.07.14

오류 때문에 미칠 것 같은 하루다. 어제에 이은 키즈가오(http://sisikiller.dothome.co.kr/) 홈페이지 따라하기 실습이었다.210714 키즈가오 실습 코드학습 내용이 실습 위주라 거의 어제와 비슷했다. 그리고 어제 하나의 html 파일에
14.21.07.15

210715 키즈가오 실습 코드JS를 제외한 html, css만을 이용해 키즈가오 사이트(http://sisikiller.dothome.co.kr)를 따라하는 작업을 마쳤다.PC버전 결과물모바일 버전 결과물(모바일은 이전 결과물 포함)기존 작업의 반복인 실습이
15.21.07.16

210716 helbak 실습 코드https://helbak.com/링크 사이트의 레이아웃을 따라하는 실습을 했다. 실제 사용된 이미지를 가져오면 저작권 이슈가 발생하니까 주의해야 한다.해당 사이트는 모바일 화면을 먼저 만든 후에 미디어 쿼리로 PC버전을 만든
16.21.07.19

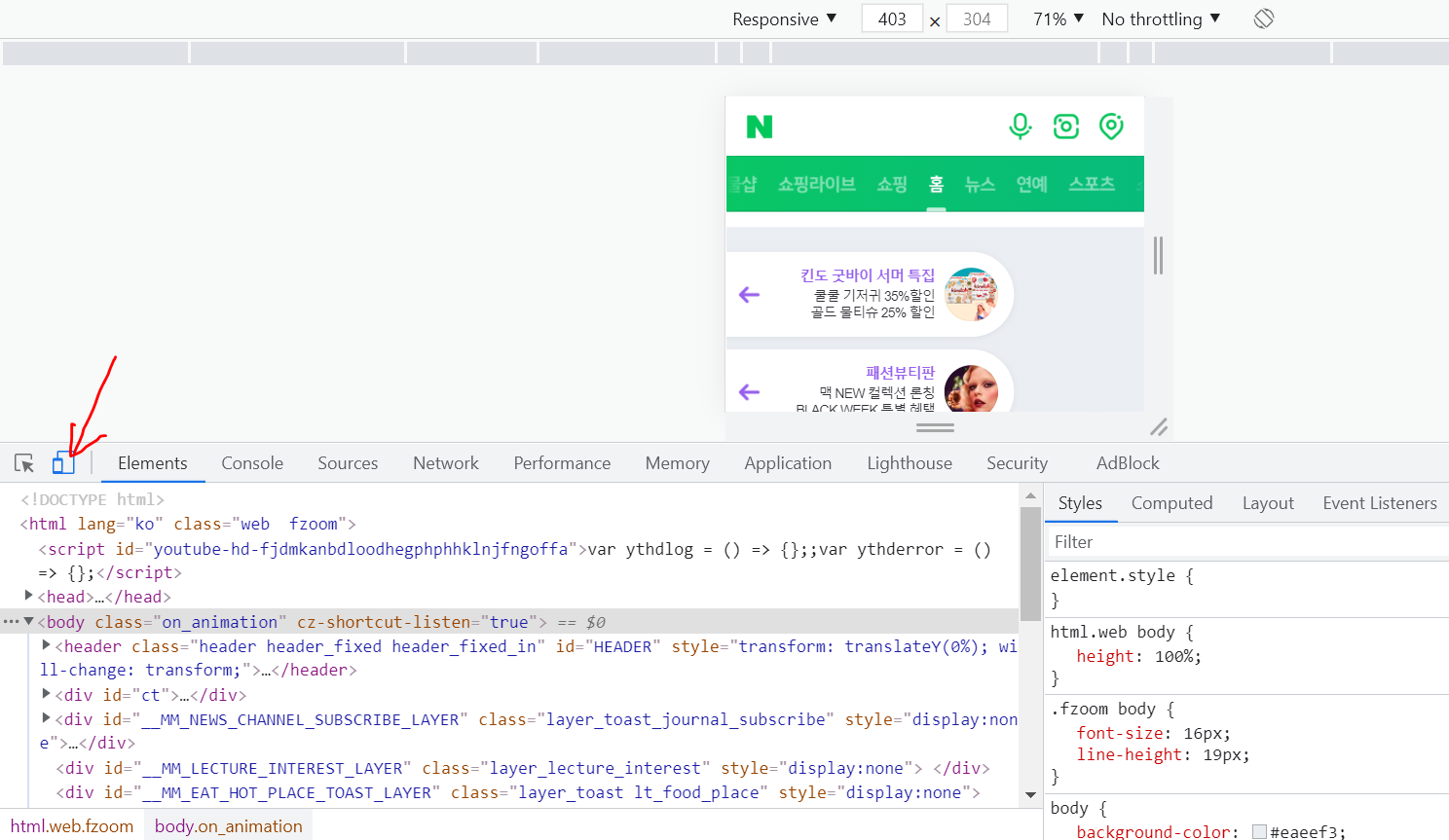
오늘은 개발자에게 유용한 크롬 확장프로그램을 알고 네이버 메인 화면을 따라하는 작업을 해봤다.https://wpastra.com/chrome-developer-extensions/링크에 작성된 프로그램 중 유용한 걸 몇 개 배웠다.Wappalyzer: 해당 웹
17.21.07.20

210720 네이버 메인 화면 실습 코드어제 완성하지 못한 네이버 메인 화면의 오른쪽 영역을 실습했다.오른쪽 영역은 로그인, 배너, 쇼핑&패션광고나 정보들로 이뤄져있다. 이 중 꾸준히 실습했던 부분과 비슷한 영역은 제외하고 만들었다.웬만한 개념들은 어제 왼쪽 영역을 작
18.21.07.21

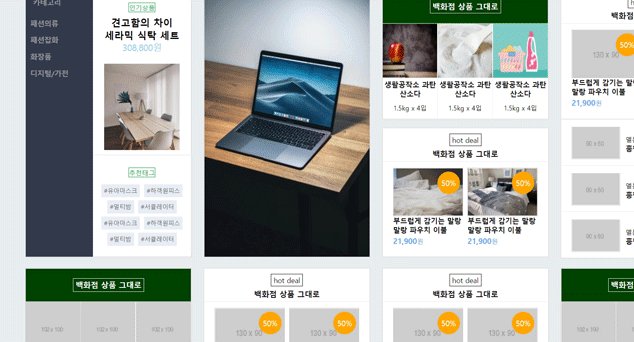
학습 내용 네이버 쇼핑 페이지 210721 네이버 쇼핑 페이지 실습 코드 오늘은 네이버 쇼핑 페이지를 따라해보았다. 상단 부분과 아래의 큰 영역들 중 2개 부분만 진행하였다. 반응형은 작업하지 않고 pc버전만 했다. 마침 어제 혼자 실습해보다 막혔던 네이버 날씨
19.21.07.22

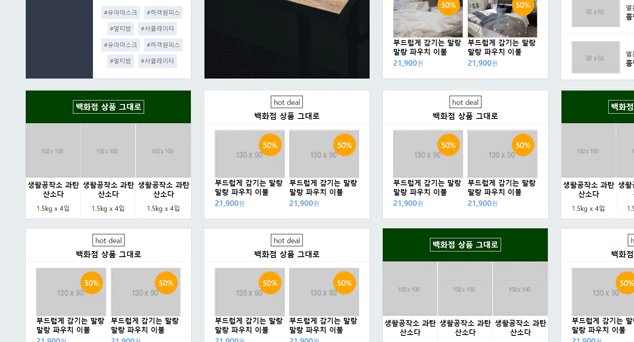
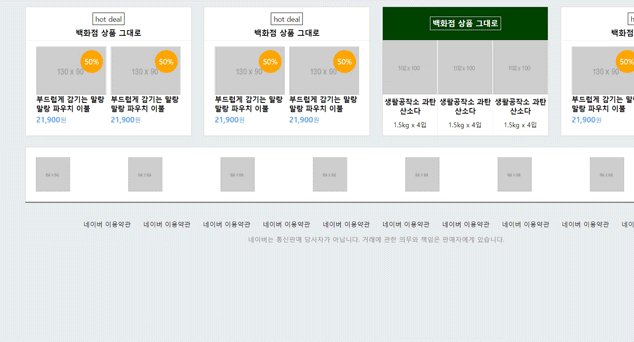
210722 네이버 쇼핑 페이지 실습 코드gif 프로그램상 한계가 있어서 결과물 오른쪽 부분이 잘렸다. 실제 결과물은 오른쪽이 다 나온다오늘은 사진에서 보이는 광고 영역 중에서 세번째 영역부터 시작했다.이 부분부터!밑의 다른 광고 영역들은 이 세번째 영역을 응용한 것이
20.21.07.23

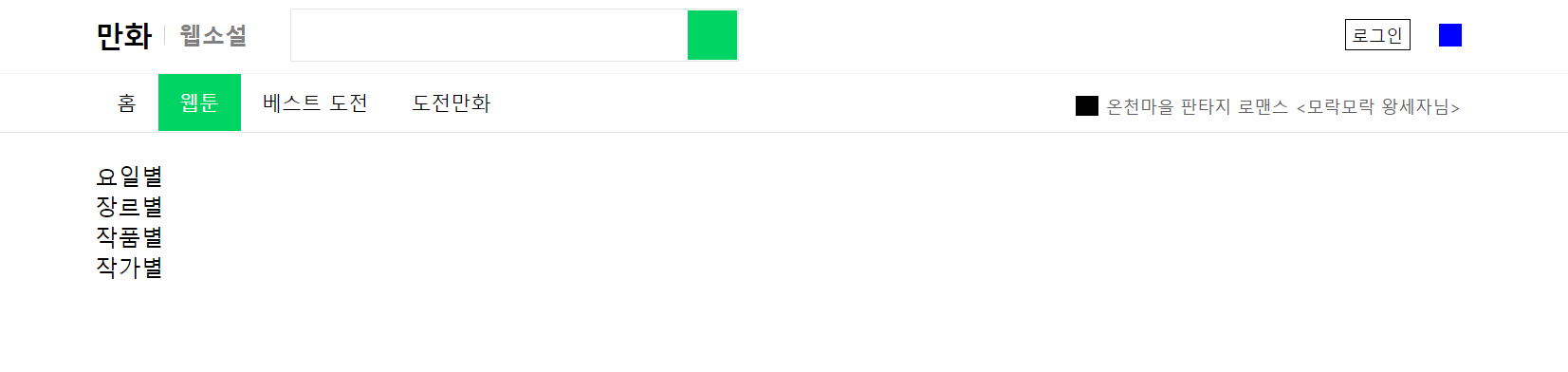
네이버 웹툰의 홈탭과 웹툰 탭 일부를 실습했다.210723 네이버 웹툰 실습 코드7월 20일에 완료했던 네이버 메인 페이지에 웹툰 탭을 만들고 해당 탭을 누르면 웹툰 페이지와 연결되도록 코드를 변경했다. 웹툰의 메인 페이지 안에서는 웹툰 메인인 홈 탭과 목록을 볼 수
21.21.07.26

지난주까지 했던 네이버 웹툰 페이지를 마무리했다.홈탭의 오른쪽 영역/하단과 웹툰 탭의 메인 영역/하단이 오늘 학습한 부분이다.210726 네이버 웹툰 실습 코드전체 코드는 깃허브에 올려두었고 여기엔 홈탭 오른쪽 영역에서 높은 난이도를 자랑하는 인기 급상승 만화 순위 부
22.21.07.27

이상하다. 그저께 글부터 자꾸 사진이 맨 위에 올라온다. 글 작성할 땐 없는데 결과물과 썸네일에만 자꾸 뜬다. 무슨 일인지 모르겠다.오늘은 네이버 블로그 페이지를 따라했다.210727 네이버 블로그 실습 코드상단과 왼쪽 영역만 만들었다.크게 header, main 영역
23.21.07.28

어제 덜한 블로그 메인 페이지 오른쪽 영역과, 챌린지 프로그램 페이지를 실습했다. 210728 네이버 블로그 실습 코드상단의 첫번째 광고 영역은 어제 만들어뒀기 때문에 로그인 영역부터 작업했다.다만 예전에 네이버 첫 화면에서 만든 로그인 영역을 조금 변형해서 만들었다.
24.21.07.29

네이버 뉴스 페이지를 실습했다.어떤 페이지를 따라할 땐 우선 페이지를 보며 전체적 도면이 어떻게 되어있나를 보고 구조를 만들고 내가 실습할 땐 완성될 모습을 생각하며 진행하자.오늘은 flex 기능조차도 따로 클래스로 만들었다. 이런 식으로 주요 레이아웃 코드들을 단순화
25.21.07.30

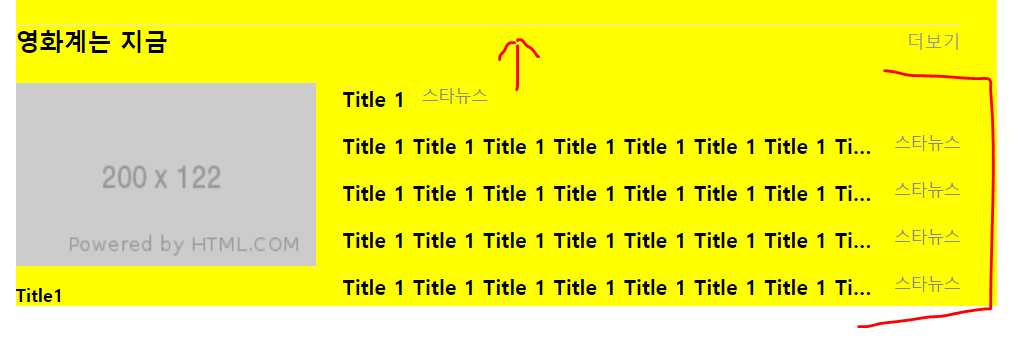
학습내용 어제 덜한 뉴스 메인 페이지 오른쪽 영역을 마무리했다. 뉴스 메인 페이지 오른쪽 영역 여기서 좀 복잡했던 부분이 바로 이 부분이다. 보다시피 실제 페이지에선 여러 효과가 들어가있으나 그런 부분은 제외하고 레이아웃만 실습했다. 어려운 내용 해결 방법
26.21.08.01

네이버 연예 뉴스 페이지 오른쪽 영역의 섹션들을 이어서 만들었다.▶ a태그 안에 a태그가 들어갈 수 없다. 문법적으로 틀린 표현. a태그의 범위를 인지하지 못하는 오류가 난다. 글자를 넣을 때 사용되는 태그를 연달아 기입하면 안 된다.실습을 진행하면서 반복되는 부분은
27.21.08.02

box-shadow generator 사이트https://cssgenerator.org/box-shadow-css-generator.html설정 순서대로 x축, y축, 블러(퍼질 정도), 블러, 컬러, 투명도, 안밖을 조절할 수 있다.코드에 있는 프리픽스도 참
28.21.08.03

네이버 e-sport 페이지를 실습했다.스크롤을 내려도 고정된 영역이다. position: fixed;를 사용했다. 3차원이 된 것이다. 대신 이 뒤에 오는 main 영역은 2차원이라서 형제 지간 레이어 겹침 현상 때문에 main에는 padding-top을 사용해야 h
29.21.08.04

오른쪽 영역의 오브젝트들은 서로 달라서 복붙보다는 각각 따로 만들어줘야 했다.border-radius: inherit; 이렇게 속성값이 inherit이라고 표시됐다면 부모 요소에게서 상속을 받았단 얘기다.어제 왼쪽 영역에서 많이 본 영상을 수업에서 건너뛰어서 혼자 만들
30.21.08.05

letter-spacing: -8px; : 자간, 글자 간 좌우 간격을 의미(위아래 아님)왼쪽 영역 가장 상단의 컨텐츠 도면이다. 처음에 audio-slide-wrap에 audio-flex-between이라는 flex 클래스를 적용했다. 근데 img와 txt-wrap이
31.21.08.06

트위치 페이지를 실습 했다. 해외 사이트라 최신 기술이 많이 사용된 편이라고 한다. 그리고 코드를 많이 숨겨둬서 따라하기 쉽지 않았다.한동안 네이버 여러 페이지 실습을 했는데, 하나의 css파일로 하느라 오랜만에 초기화 작업을 하니까 몇 개는 까먹은 게 보였다. 다시
32.21.08.07

트위치 페이지를 마무리했다..느낀 점
33.21.08.08

: 기존의 html 태그가 갖고 있는 모든 css를 완전히 초기화.여태까지 페이지를 만들 때마다 css 초기화 작업을 했었다. 근데 그 초기화 작업을 미리 작성해둔 코드가 바로 reset css.https://meyerweb.com/eric/tools/css/
34.21.08.09

유튜브 전체적인 틀을 짜고 상단부를 실습했다. 유튜브는 트위치와 유사한 레이아웃이다. 상단과 왼쪽 내비 고정, 왼쪽 내비와 오른쪽 영역은 따로 스크롤바, 다만 오른쪽 영역 스크롤바가 상단부까지 이어진다.새 페이지를 만들면서 다시 css 초기화 작업을 해준다.또한 bod
35.21.08.10

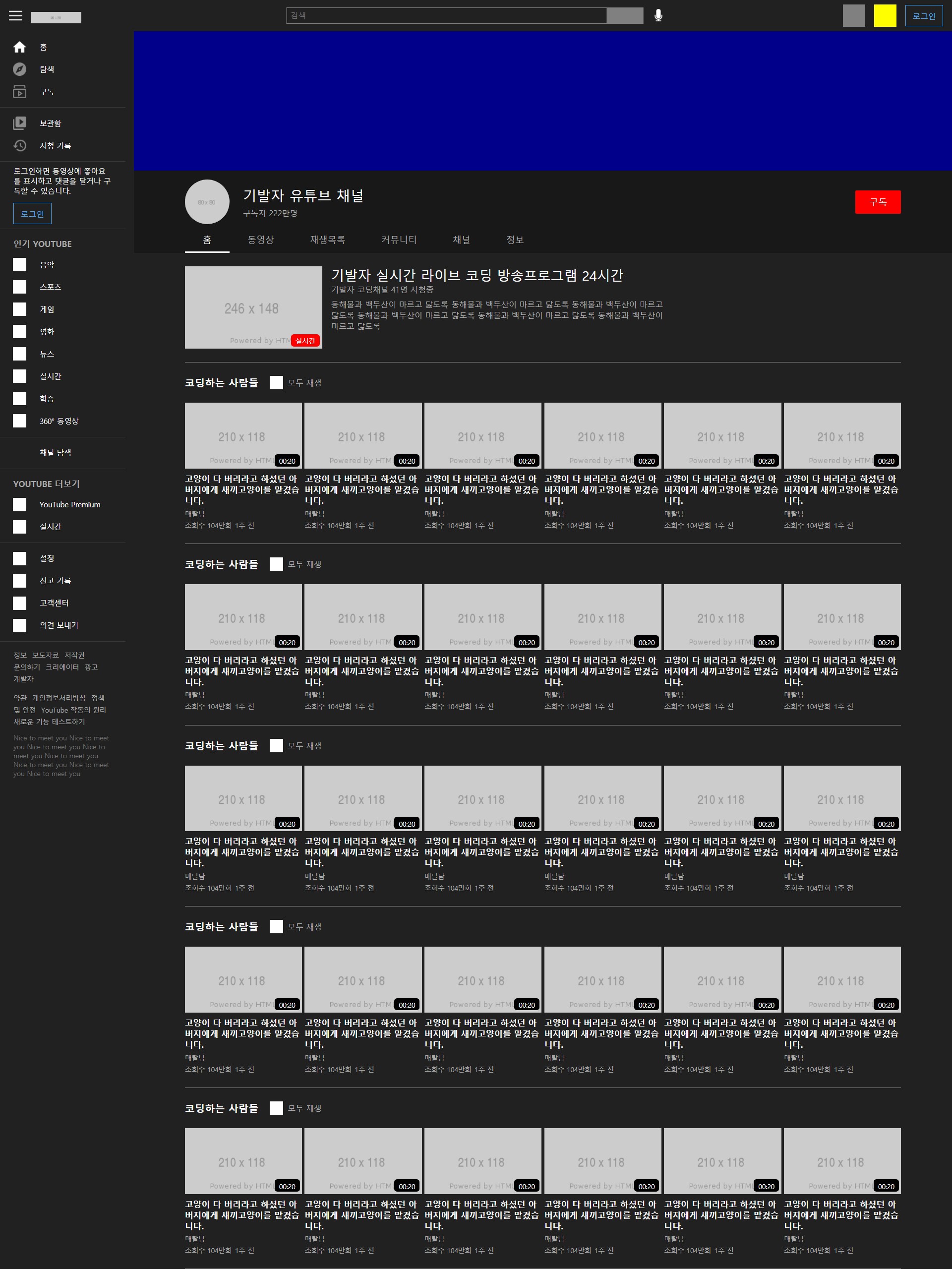
유튜브 채널 페이지를 실습했다.210810 유튜브 채널, 탐색 페이지 실습 코드유튜브 메인 페이지의 컨텐츠는 브라우저 크기를 줄였을 때 줄어든다. 하지만 채널 페이지는 메인 페이지와 디자인은 동일하지만 크기가 고정되어있고 브라우저 크기대로 줄지 않는다.채널 페이지의 상
36.21.08.11

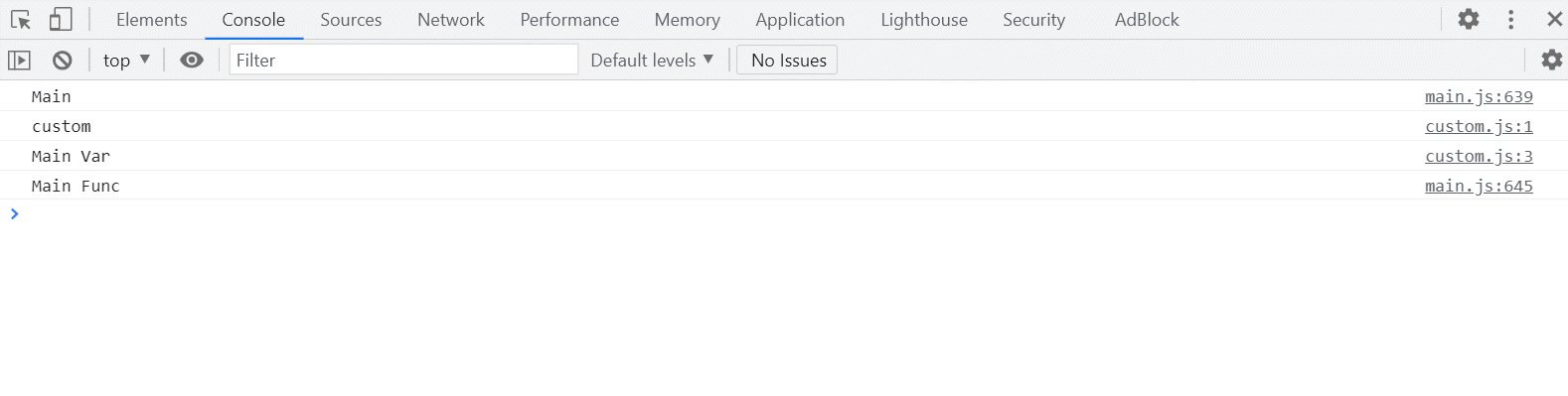
학습내용 자바 스크립트 데이터 타입 중에서 참조타입부터 공부했다. 참조 타입 - 함수 (function) : js에서 굉장히 중요하고 자주 쓰는 데이터 타입, 기능 만들 때 거의 빠지지 않기 때문에 반드시 제대로 익혀둬야 한다. 임의의 숫자 2개를 전달받아서 덧셈
37.21.08.12

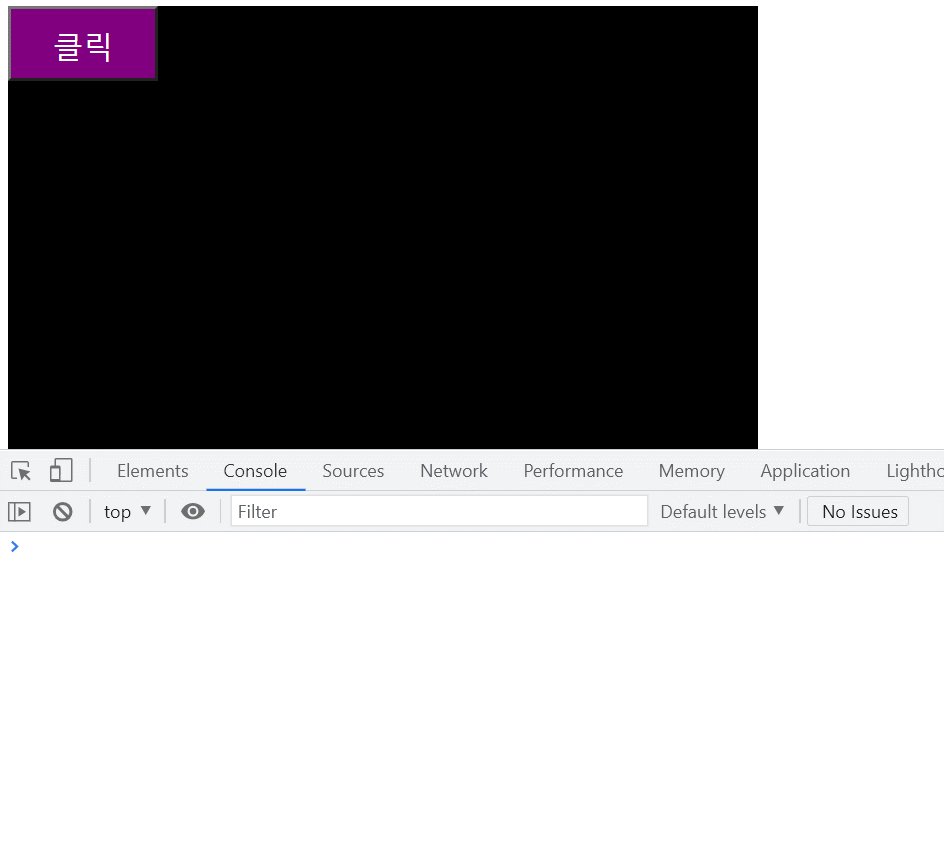
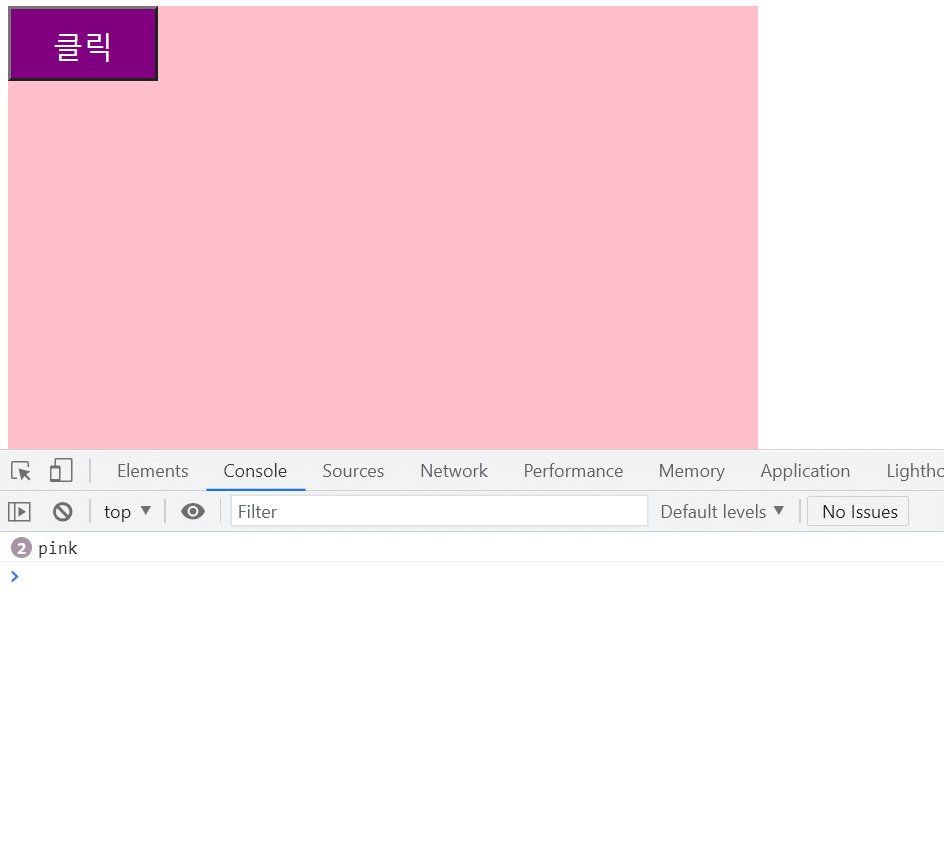
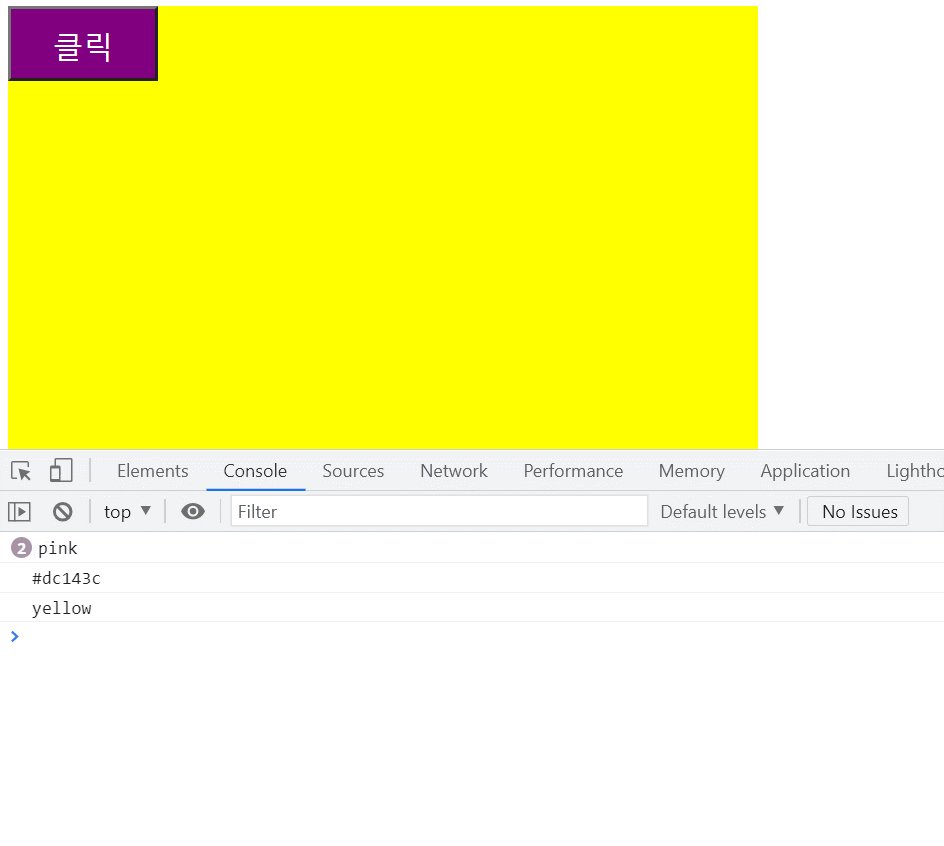
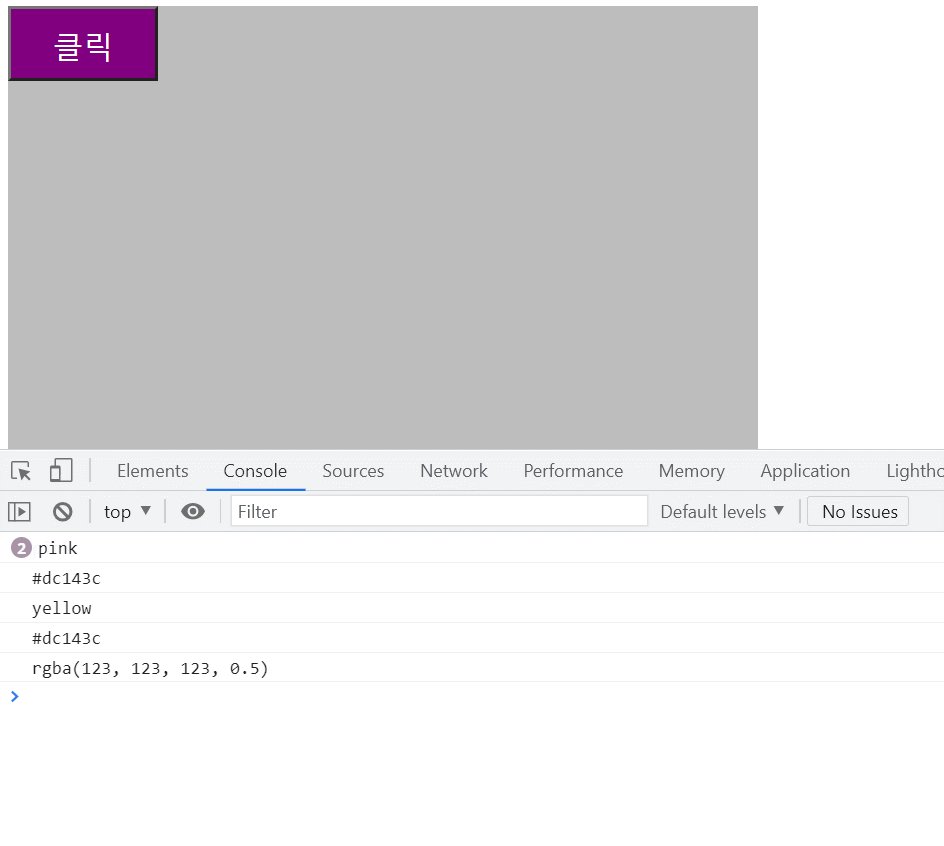
어제에 이어서 버튼을 클릭시 배경색이 랜덤하게 바뀌는 기능을 실습했다.배경색이 랜덤하게 바뀌는 기능을 만들려면 1 ~ 6 숫자를 랜덤하게 가져오는 게임을 이해해야 한다.js에는 console.log처럼 미리 만들어진 객체가 있다.객체들 중에는 각각의 역할을 담당하는 객
38.21.08.13

: 논리 구조를 만든다. 영어 단어 그대로 '만약 ~ 한다면 ~해라'if(조건작성) { }소괄호 안의 조건이 참일 경우 중괄호 안의 구문이 실행된다. if(true) { } 소괄호 안에 true라고 적어도 중괄호 부분 실행.. 소괄호 안에서 true/false만 인
39.21.08.14

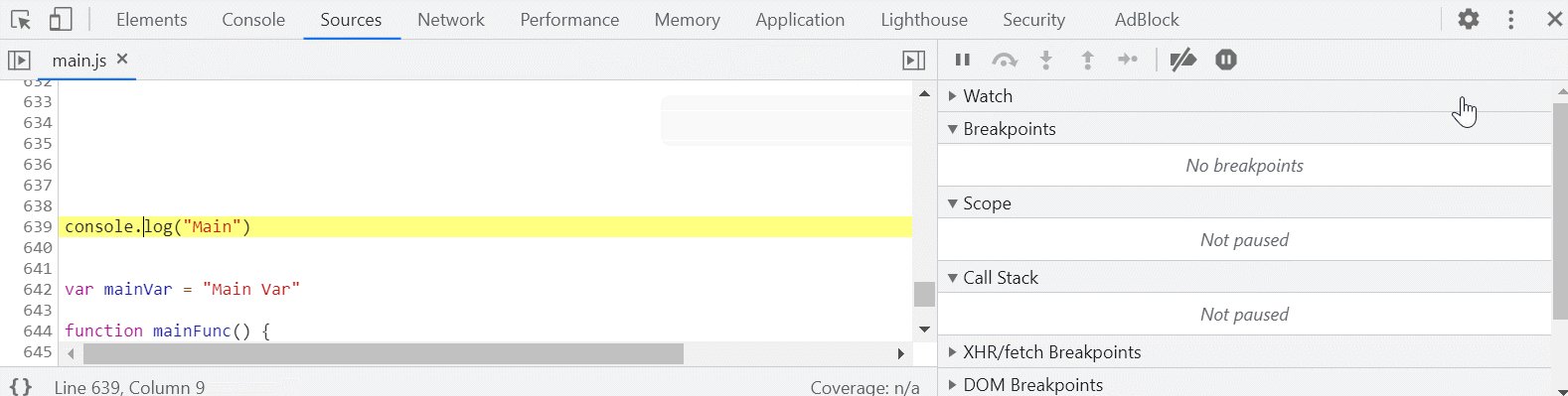
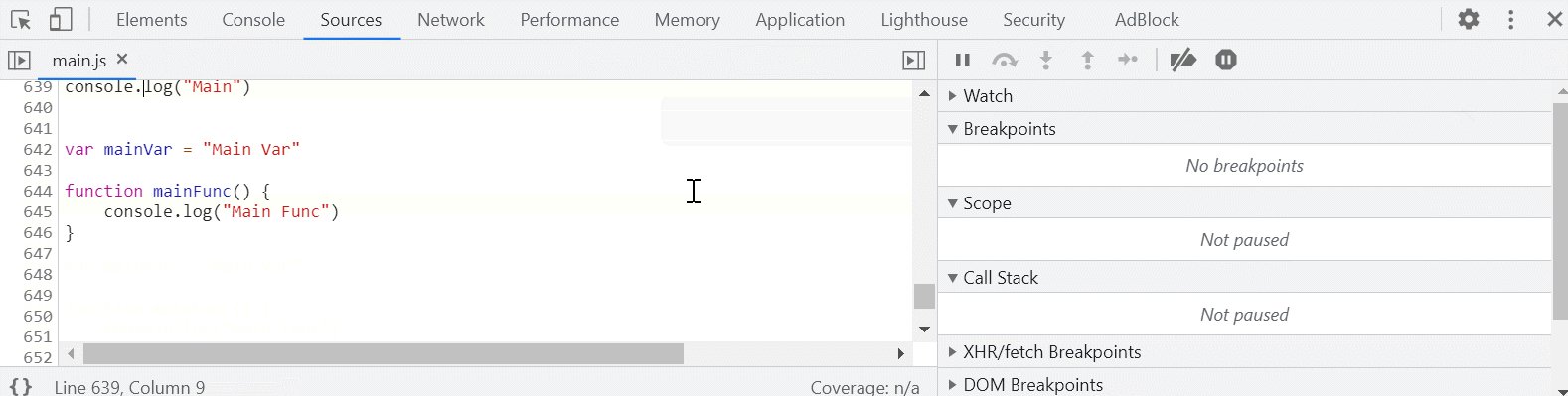
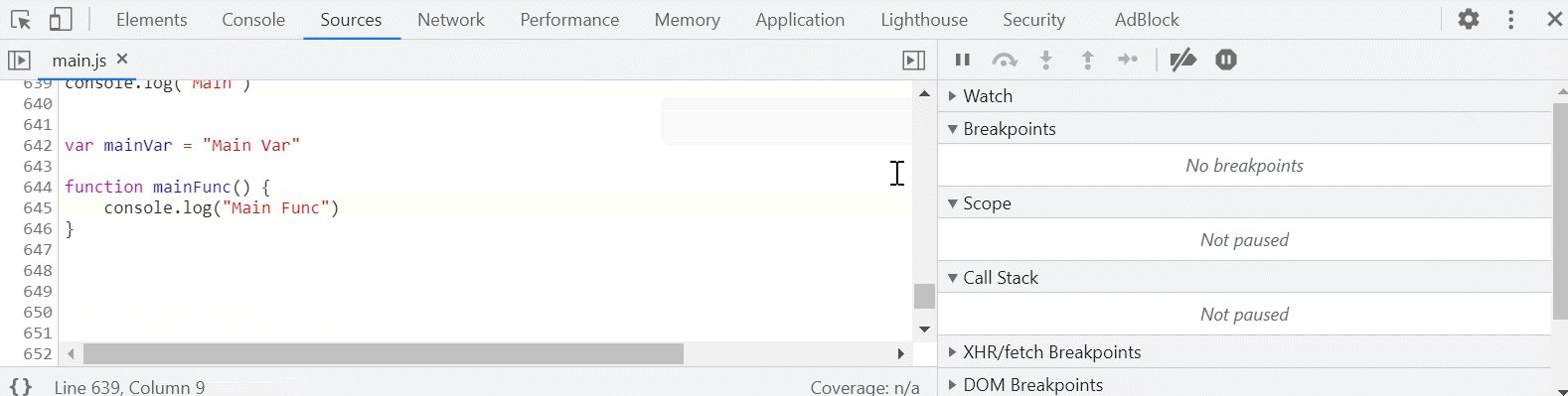
학습 내용 호이스팅 : 크게 두가지로 변수 호이스팅과 함수 호이스팅이란 개념이 있다. 호이스팅은 말그대로 끌어올린다는 개념이 들어있다. 변수를 끌어올리고 함수를 끌어올리는게 무슨 개념인지는 코드를 통해 알아봤다. 변수 호이스팅 a라는 변수가 만들어지기 전에 a를
40.21.08.17

네이버 모바일 메인화면을 제작했다. pc버전으로 하던걸 모바일 버전으로 하는 것 뿐인데 좀 까다로웠다.210817 네이버 모바일 실습 코드www.naver.com이 아닌 m.naver.com처럼(서로 다른 url 주소) 앞에 www 대신 m이 붙은 사이트는 모바일 페이
41.21.08.18

먼저 새 진도를 나가다 혼란스러울 것 같아서 오전은 복습부터 했다. 지난번 자바스크립트 내용인 if 조건문~호이스팅을 다시 봤다. 덕분에 if조건문, 전역/지역 변수, 스코프 내용을 좀 더 이해했다. 그리고 오후부터는 자바스크립트 반복문에 대해 배웠다.사용 조건 : 일
42.21.08.19

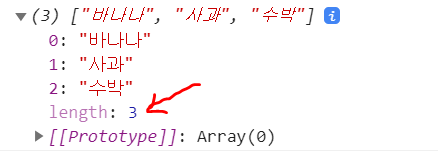
어제 배운 내용이 혼란스러워서 한번 쭉 복습을 하고 문자열과 배열에서 활용가능한 property와 method를 학습했다. 그후엔 배운 내용을 바탕으로 실습을 했다.이전에 데이터 타입을 스타 종족에 비유한 적이 있다. 종족마다 고유의 스킬이 있다고 했음.여기서도 for
43.21.08.20

이제까지 배운 자바스크립트 내용을 활용하는 실습을 해봤다. 어제에 이은 실습이고 배운 실습 내용을 반복적으로 연습해줘야한다.210820 자바스크립트 실습 코드객체 안에 인용 문구를 넣고 화면에 문구를 랜덤하게 출력하는 기능을 만든다.html 도면버튼을 클릭했을 때 어떤
44.21.08.23

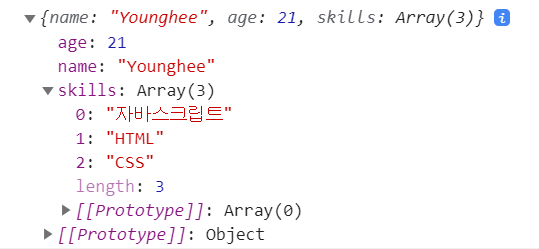
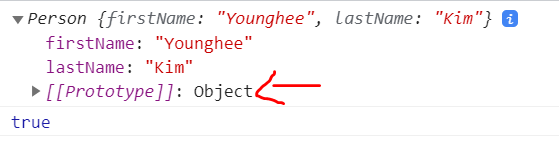
생성자 함수와 프로토타입 객체, constructor, this와 that, 템플릿 리터럴에 대해 배웠다.객체 지향 프로그래밍(OOP - Object Oriented Programming)과 밀접한 연관이 있다. 객체 지향 프로그래밍은 코딩을 작성하는 스타일 중 하나다
45.21.08.24

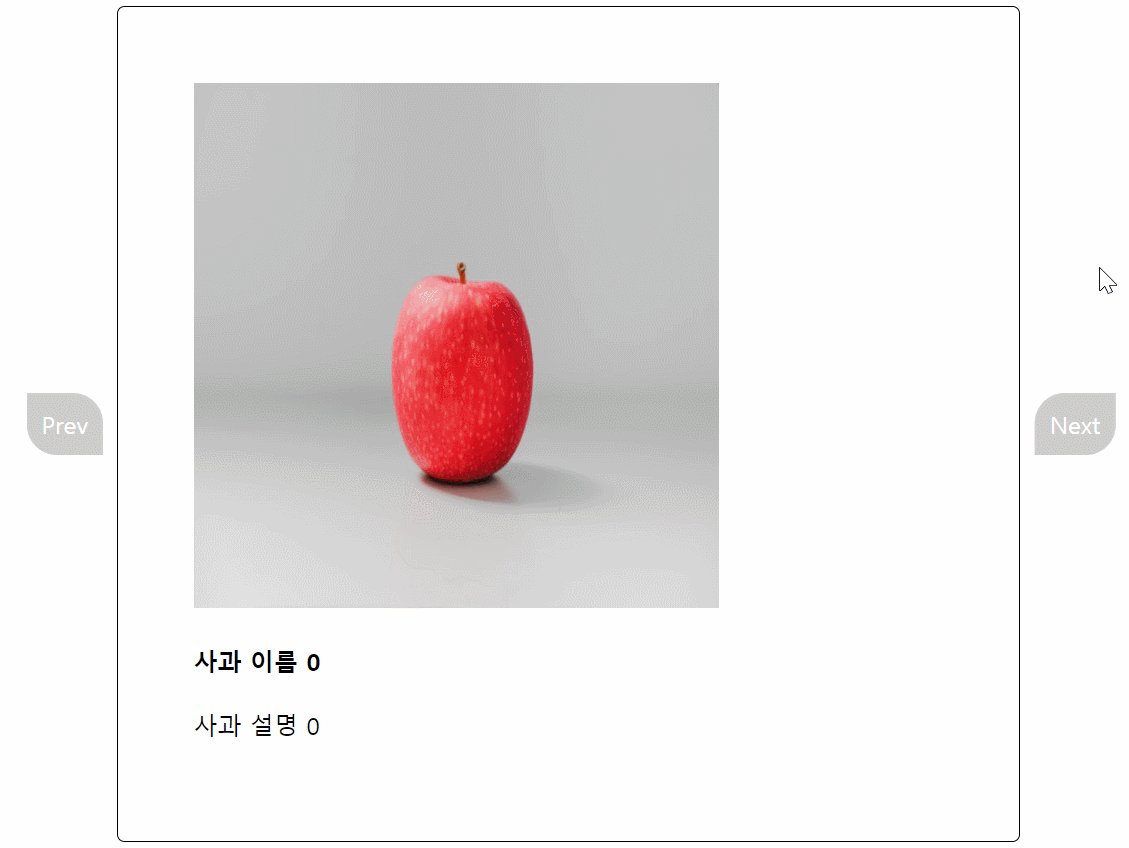
이전에 했던 이미지 슬라이드 효과에서 변형했다.배열 안에 들어가는 데이터를 생성자 함수로 삽입하는 작업createCustomer 함수를 호출할 때 각 인수를 매개변수에 할당시킨 다음에 함수 안에다가 생성자 함수를 활용해서 맨 위에 만든 배열 안의 데이터를 삽입할 것이다
46.21.08.25

큰 일을 해내는 유일한 방법은 아주 작은 일의 반복이다크게 3가지 방법인데 첫번째만 기억해도 된다.\- style: 적용하고자하는 영역.style.css속성 = "css속성값"내가 알고 있는 css속성을 프로퍼티로 입력css는 하이픈(케밥케이스) 사용이 가능하지만 js
47.21.08.26

상단 내비 색상 변경에다가 크로스 브라우징을 고려한 제작법을 배웠다.스크롤을 움직였을 때 따로 만들어둔 클래스가 생기면서 상단 고정 내비게이션의 색깔과 폰트 색상이 변경되는 효과, 다시 최상단에 스크롤이 닿으면 원래 색으로 돌아온다.html 도면을 만들때 스크롤이 생길
48.21.08.27

제이쿼리 실습과 플러그인에 대해 배웠다.210827 제이쿼리 실습 & 플러그인 사용법 코드제이쿼리와 this개념을 활용한 여러기능을 구현한다.클릭했을 때 내가 선택한 영역만 색이 변한다. on 클래스를 추가했다 빼면서 이뤄진다.위는 html 도면이고 아래는 css다.
49.21.08.28

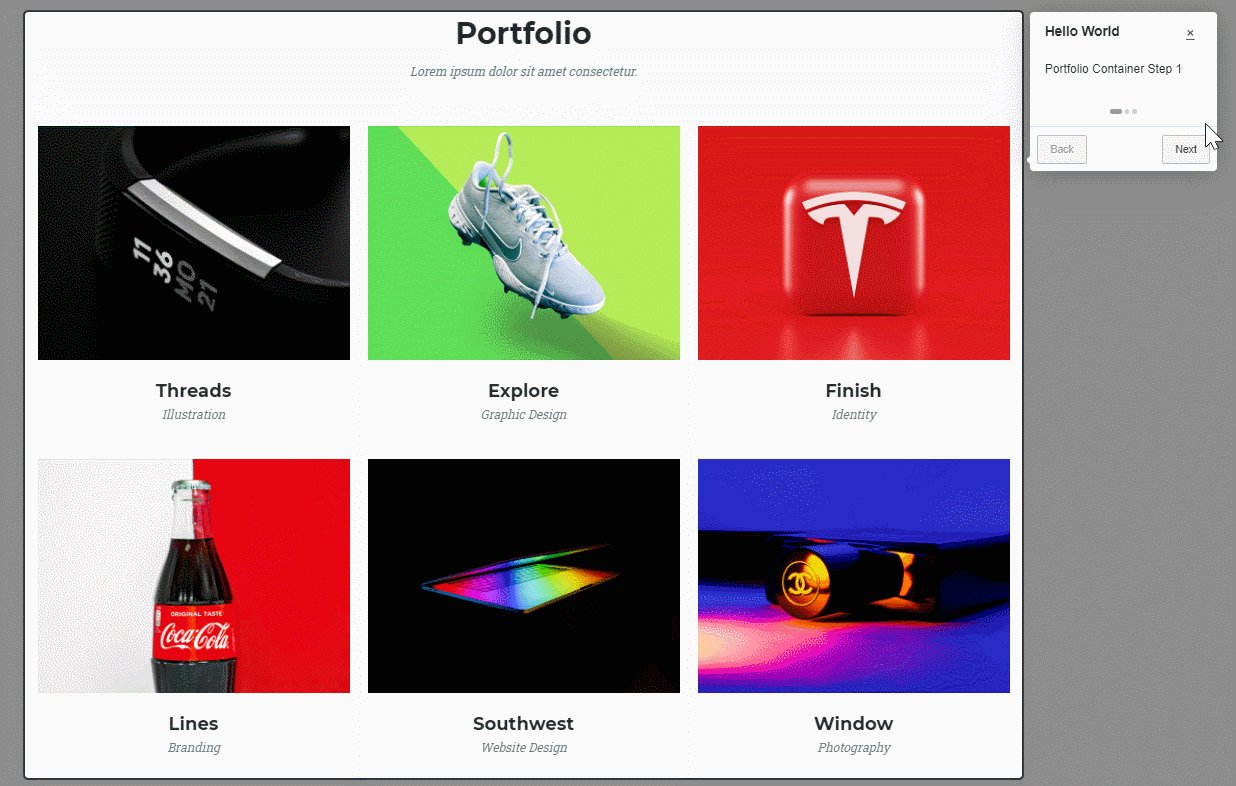
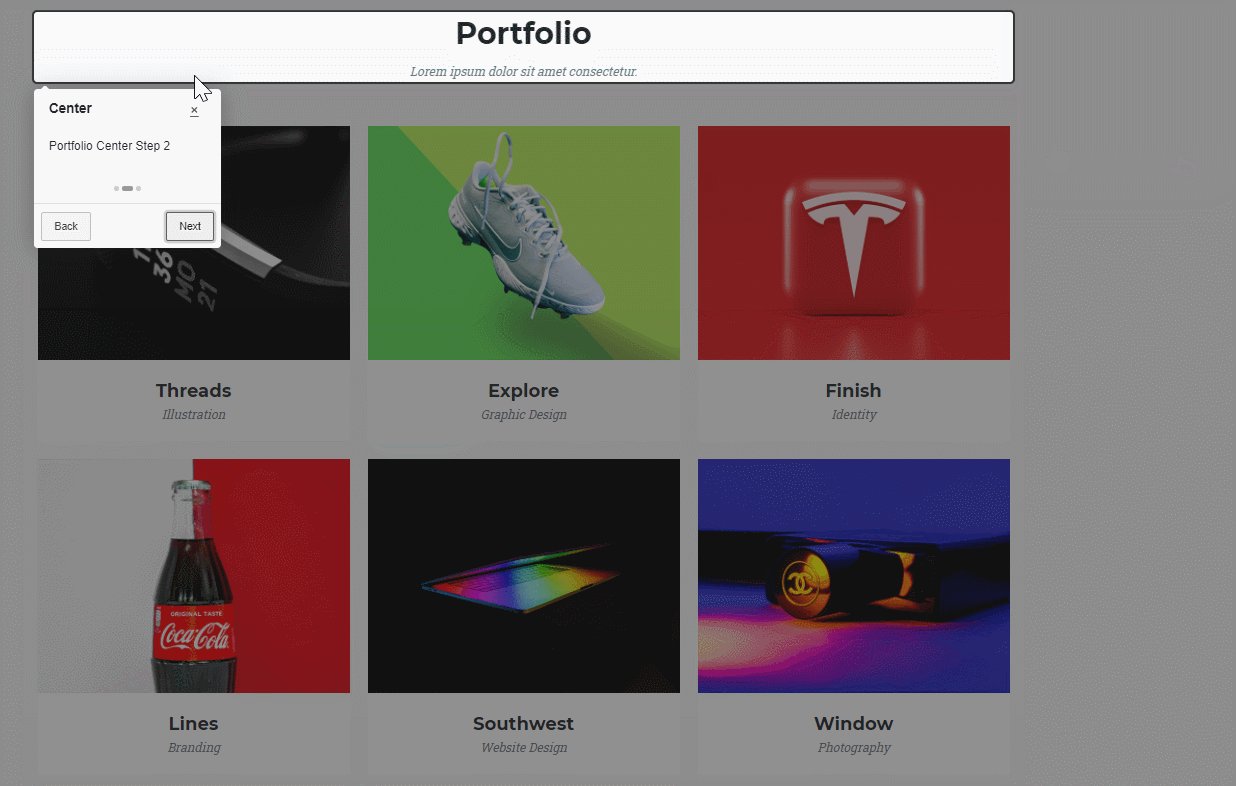
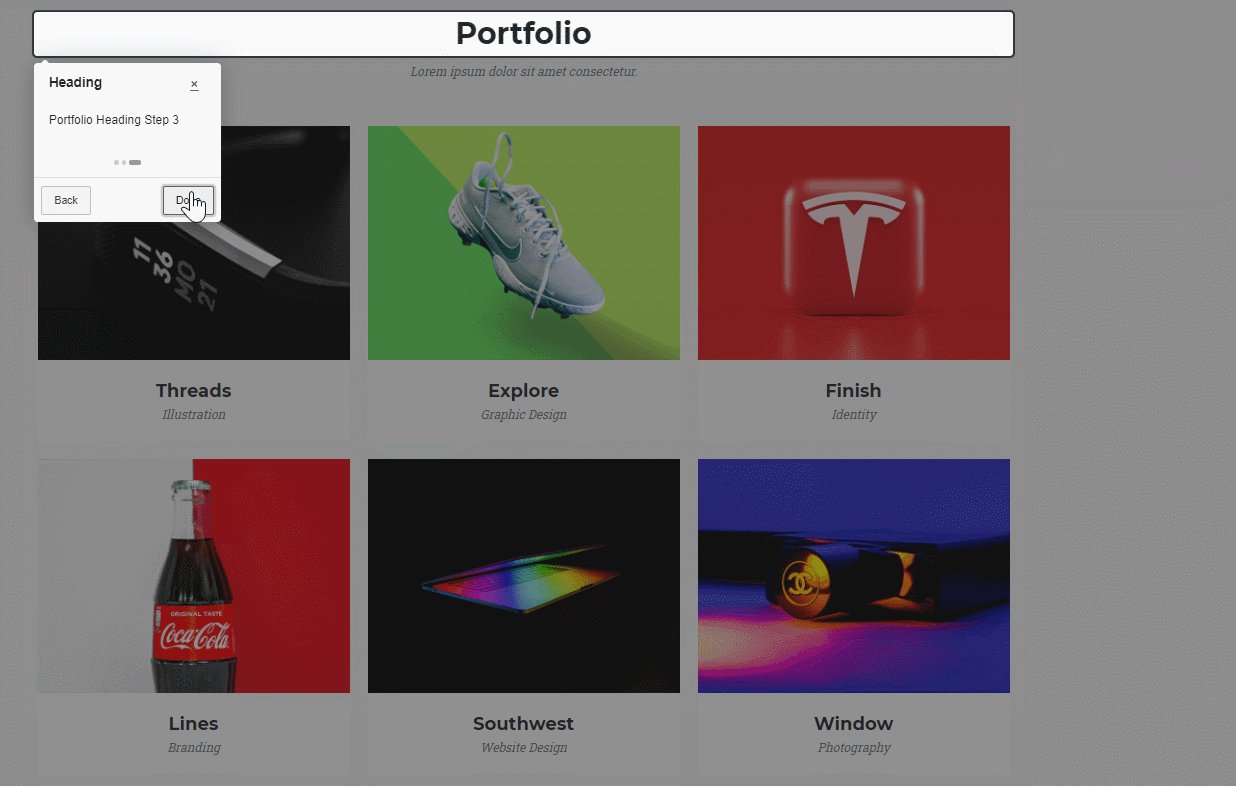
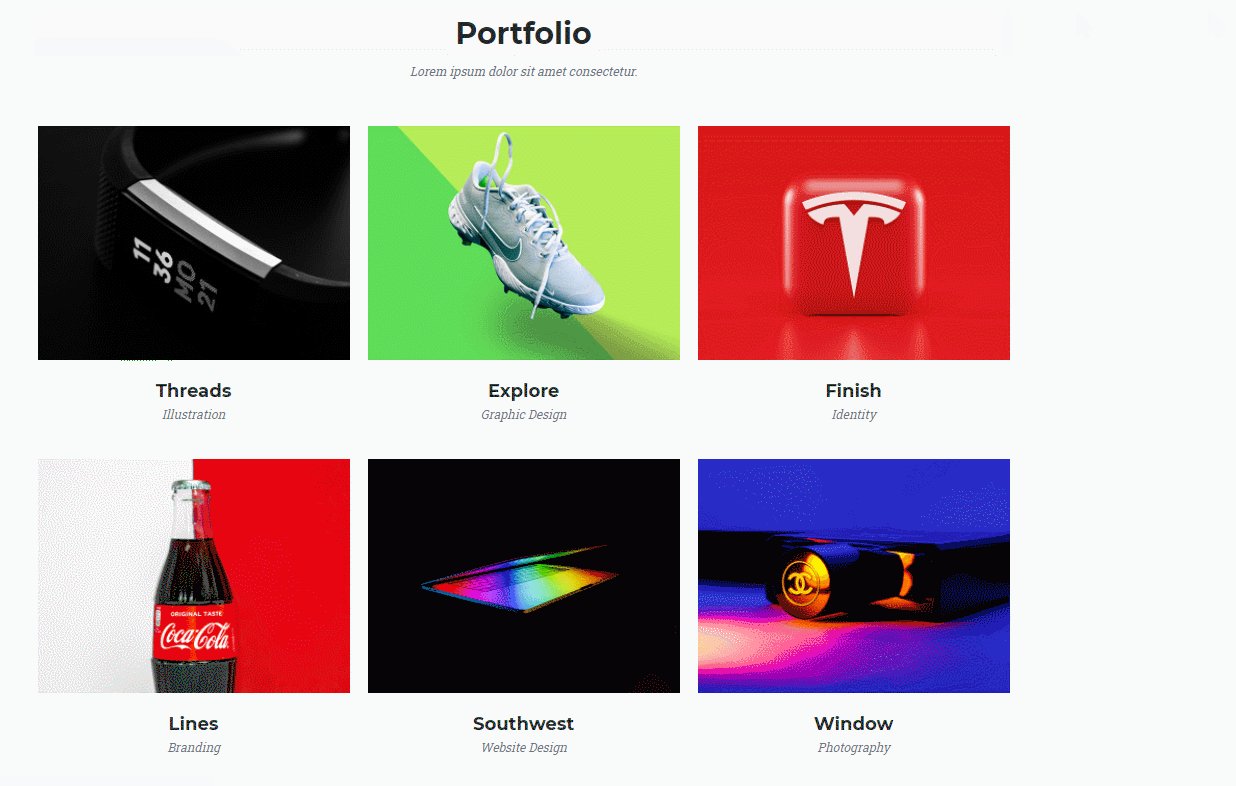
온보딩 기능을 만들 때 활용, 기본적으론 무료이나 상업용은 유료. 플러그인보다는 라이브러리에 가깝다.\- 온보딩(onboarding)내가 어떤 서비스를 만들었을 때 서비를 처음 이용하는 사용자에게 서비스 이용 방법을 알려줘야한다. 그런 방법을 서비스 내에 녹여서 사용자
50.21.08.29

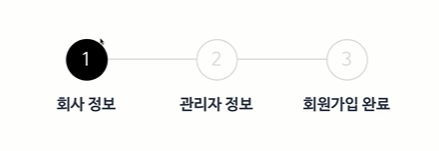
라이브러리 중에서 Intro js와 GreenSock에서 쓰이는 기본적인 메서드를 공부했다.기본적으로 실무에서 많이 쓰이는 설정법은 어제 배웠고 오늘은 특수환경에서 쓸 수 있는 메서드에 대해 알아봤다.각 단계별로 이동됐음을 인지하기 위한 메서드다.모든 진행 과정을 마치
51.21.08.30

자바 스크립트 강의를 처음부터 다시 들었다. 조금 반복될 수도 있지만 이전 내용을 이해하기 쉽게, 까먹거나 놓친 설명을 추가로 적는다.자바 스크립트 소개, 변수와 데이터 타입, 버튼을 클릭하면 색이 바뀌는 실습을 복습했다.자바스크립트 코어는 한글이 자음, 모음, 초성,
52.21.08.31

오늘은 if조건문, 변수와 스코프, 호이스팅, 자주 사용되는 객체와 메서드, 반복문을 복습했다. 까먹거나 놓친 설명을 추가로 적는다.(자세한 개념은 8월 13일, 14일, 18일 일지에) 또한 오늘은 월말 평가 시험을 쳤다. 한달이 참 빨리 끝났다.어제 개념을 다시 보
53.21.09.01

오전 시작 시간에 컴퓨터가 먹통이 돼서 작동을 제대로 안했다. 그 문제 때문에 오전 1시간 정도는 날려서 많은 양을 복습하진 못했다.어제 들었던 반복문을 살짝 다시 복습하고 forEach부터 다시 쭉 들었다. 그리고 반복문을 활용한 실습 부분도 복습했다. 외운다고 했지
54.21.09.02

생성자함수(클래스)와 프로토타입, \_\_proto\_\_, constructor 내용은 8월 23일 일지에 있다. 어려운 내용이라 그냥 암기를 하라고 했다. 저번에 암기한 내용이 복습하면서 이상하게 좀 꼬여서 다시 잘 봐야겠다. 잊어버리고 놓치거나 헷갈리는 부분만들
55.21.09.03

오전에는 어제까지 복습했던 내용을 다시 복습했다.복습을 한번 한 상태에서 또 복습을 하니까 수업 때 들은 설명이 쭉 지나갔다.그리고 오후부터 자바스크립트 기초적인 적용을 혼자 해보고 싶어서 sk그룹 사이트의 소개 페이지(https://www.sk.co.kr/k
56.21.09.09

9월 6일부터 팀별 과제로 인해 일지 작성은 하지 않아도 된다는 말을 들었다. 하지만 6일부터 업체와의 조율을 하느라 대부분을 자습을 했다. 어제까지 쭉 js 강의를 복습하거나 sk 사이트를 고쳤고 오늘은 따로 일지를 작성해본다.오늘은 저번에 만들던 sk 그룹 사이트를