스프링 프레임워크의 기본지식을 공부한지도 사흘이 지났다.
아침에 줌수업과 코딩문제를 풀고, 코드스테이츠의 콘텐츠를 학습하고, 진도가 끝나면
패스트캠퍼스에서 남궁성선생님의 스프링 강의를 보고 따라하기를 매일 반복하고 있다.
스프링을 배우는 과정은 친절하지가 않다.
학습 콘텐츠에는 여러가지 개념과 원리들이 어려운 단어들로 설명되어 있는데 여러번 읽고, 공책에 필기를 해보고, 단어들을 찾아가며 시간을 들이는 것에 비해 설명할 수 있을만큼 확실히 이해한 부분은 너무나도 작다. 원리보다 실습이 중요하다고 하지만, 나는 원리도 제대로 이해하면서 프로그래밍을 하고싶은 욕심을 버리는게 더 어렵기 때문에 계속 붙들고 있다.
돌이켜보면 네트워크를 처음 배울때에도 이런 기분이였지만 지금은 어떠한가
처음에는 포트니 패킷이니 프로토콜이니 온통 낯설었지만 지금은 데이터 계층을 이해하고 있는것 처럼 스프링도 이제 막 접했을 뿐이고 계속 접하다보면 익숙해지고 편해지고 쉬워진다고 분명하게 말할 수 있다.
그러니 이해가 되지 않더라도 반복하기로 마음먹었다.
아침에 읽고, 점심에 쓰고, 저녁에 읽고, 다음날 또 읽어보는 수 밖에 없다.
웹 애플리케이션이란
예전에는 프로그램을 사용하려면 다운로드, 설치해서 사용하는 경우가 많았다.
이런 애플리케이션들은 '네이티브 애플리케이션'이라고 부른다.
네이티브 애플리케이션은 Apple iOS, Android OS, Windows 와 같은 특정 실행환경에 종속되므로 멀티플랫폼 등의 개발비가 더 발생하고 앱스토어에 승인을 받느라 비용이 더 발생한다. 그리고 업데이트가 생길 때마다 각각의 모든 기기를 업데이트를 해야하는 큰 단점이 있다.
웹 애플리케이션은 프로그램이 웹서버에 저장되어 있기 때문에 프로그램을 설치할 필요도 없고 업데이트도 1번이면 된다. 속도가 네이티브 앱에 비해 느리고, 보안에 더 많은 신경을 써야한다는 단점이 있기에 이를 보완하는 노력은 필요할 것이다.

웹 애플리케이션의 동작 과정을 간략히 요약해보았다.
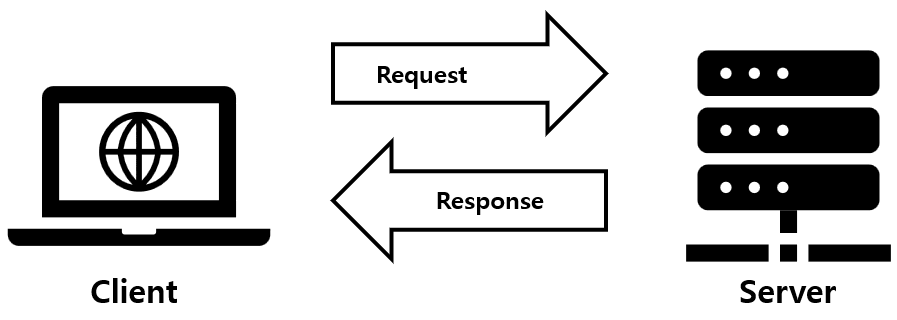
1. 프로그램의 사용자인 클라이언트는 URL을 통해 리소스를 요청한다.
2. 서버는 WAS(톰캣)으로 요청을 받아서 객체를 생성하고 요청정보를 나누어서 담은후에
@Controller의 메소드의 매개변수로 객체를 제공한다.
3. 요청에 따라 프로그램이 동작하고 실행결과를 클라이언트로 응답한다.
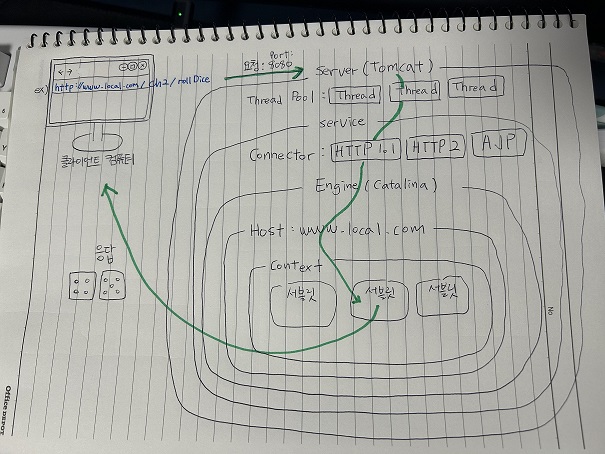
서버(톰캣)에서 동작과정을 좀 더 자세히 살펴보자면

1. Server에는 Thread Pool이 Thread를 여러개 만들어 두다가 요청을 받으면 작업을 하지 않고 있던 쓰레드 중 하나가 요청을 받아서 서비스로 전달한다. 쓰레드를 미리 만들어두어야 시간을 단축할 수 있기 때문에 요청이 오기전에 미리 쓰레드를 만들어 둔 것 이다.
2. 서비스는 프로토콜을 확인하고 알맞은 커넥터가 요청을 받는다.
3. request(요청), response(응답) 2개의 객체를 생성하고 request객체에 요청정보를 담아서 -> 엔진 -> 호스트 -> 컨텍스트 -> 서블릿으로 차례로 전달한다.
4. 서블릿의 @Controller의 메인메소드가 호출되고 매개변수로 request객체가 담긴다.
5. 프로그램이 실행되고 실행결과를 response 객체를 통하여 처리하여 응답한다.
새로고침을 누를때마다 랜덤으로 주사위 2개의 사진이 보이는 화면을 만들어보았는데
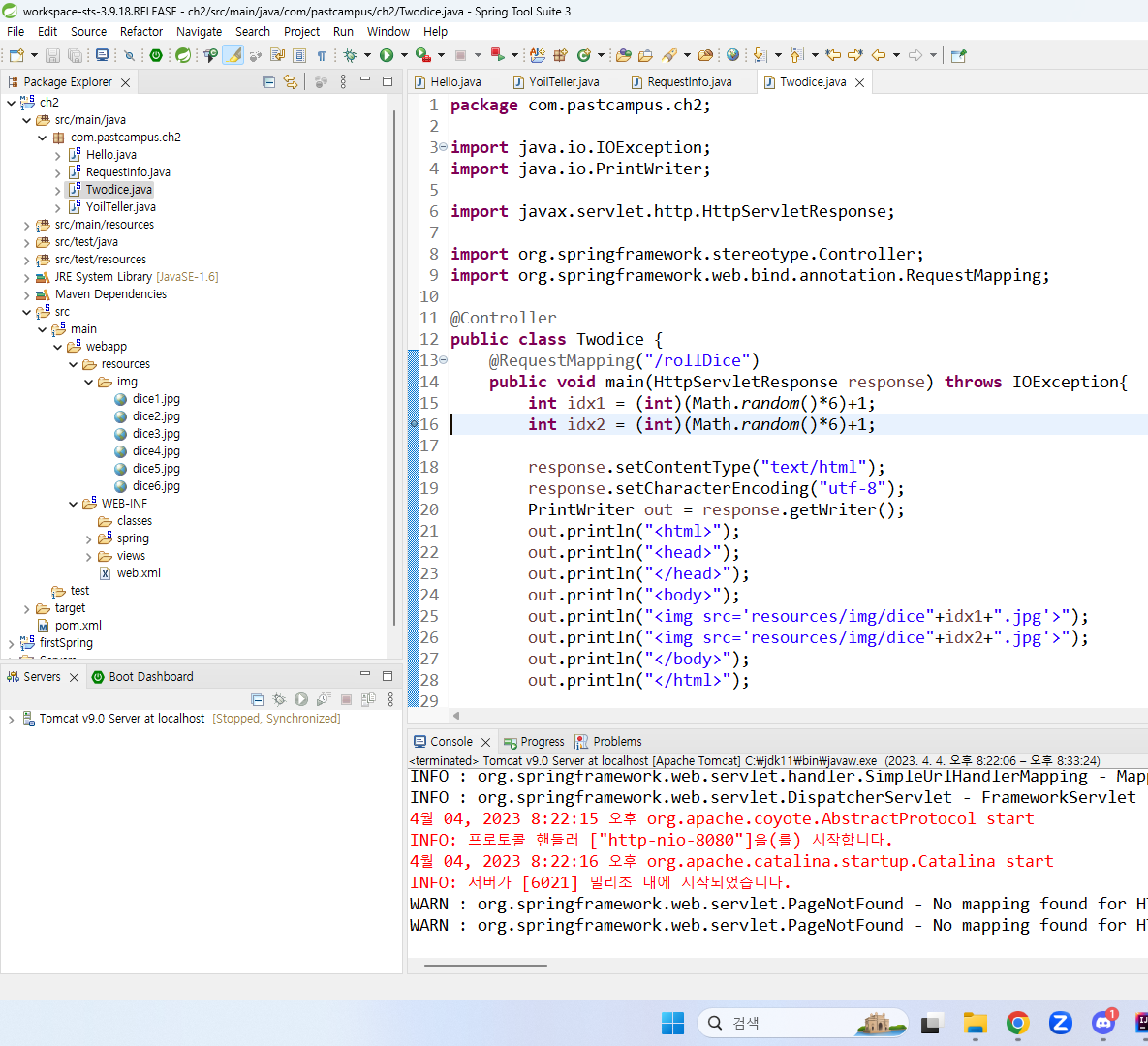
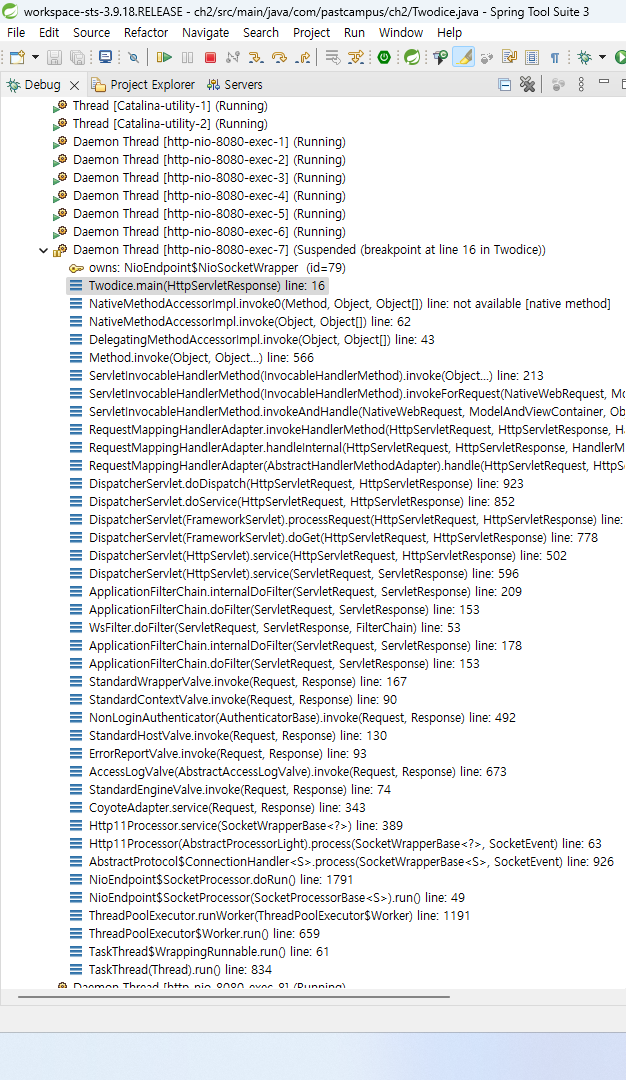
서버 디거그를 이용해서 톰캣 내부의 실행 과정을 살펴볼 수 있다.



하단에서부터 차례대로 디버거가 된 상태이다.
ThreadPool -> Http11 Pocessor -> CoyoteAdapter.service(Request,Response)로 객체가 생성되고, 위로 전달되고 상단에는 Servlet과 main()를 확인 할 수 있었다.
내가만든 스프링레거시프로젝트가 하나의context가 되고, 내가만든 class가 하나의 서블릿이 된 것을 보니 이해가 되기 시작하는 것 같다.
웹으로 코드의 결과를 확인하고, 디버거를 통해서 실행순서를 살펴보니 웹서버라는 것이 가깝게 느껴지고 실감이 났다. 별것아닌 주사위 프로그램이였음에도 무척 재미있었고 스스로가 기특했다. 아직 dispatcher서블릿이나 빈스코프처럼 확실하게 모르는 것도 잔뜩 남아있지만 앞으로 실습을 하면서 하나씩 알아가면 되니까 조급해 하지 않고 지금처럼 즐겨보자.
