변수
- 변수: 이름이 붙은 값, 상황에 따라 변할 수 있는 값
- 선언: let myname;
- 할당: myname = 'Steve';
→ let myname = 'Steve';
타입
- 타입(typeof): 숫자, 문자열, 불리언, 배열, 객체, undefined, 함수
함수
- 함수 선언식:
function myFunction(input) {
}- 함수 표현식:
let myFunction = function(input) {
}- 매개변수(parameter): 입력값, 함수 실행 시 입력에 따라 바뀔 수 있는 변수 (input)
조건문
- 6가지 falsy값: false, null, undefined, 0, NaN, ' '
문자열
- String method는 Immutable
- str[i]: read-only
- str +(.concat) 다른 타입 = str
- str.length
- str.indexOf → 찾고자하는게 없으면 -1
- str.includes → T/F
- str.split → 배열
- csv(comma separated value) → csv.split('\n')
- str.substring → 음수는 0취급
- str.slice
- str.toLowerCase, toUpperCase
- str.trim
- str.match
- str.replace
- 탭문자: \t
- 캐리지 리턴: \r
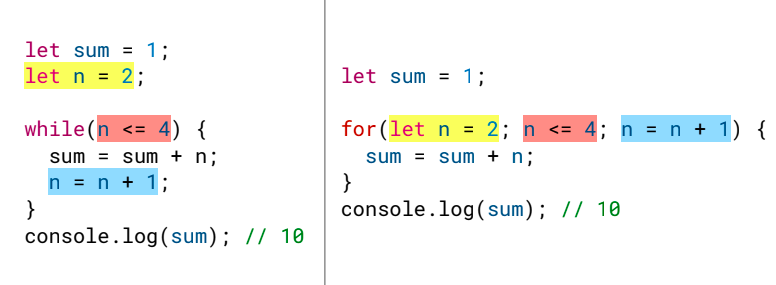
반복문


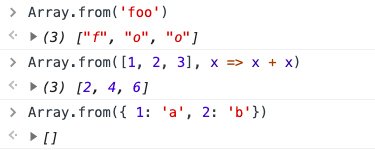
배열
- 순서(index)가 있는 값(element),
- arr.length
- arr.push: 뒤 추가
- arr.pop: 뒤 삭제
- arr.unshift: 앞 추가
- arr.shift: 앞 삭제
- Array.isArray(): typeof [ ] → 'object' 이기 때문에
- console.table(arr)
- arr.indexOf → 없을 땐 -1
- arr.includes → T/F
- arr.splice(start, deleteCount): 시작 인덱스, 제거할 요소의 수
- str.split(separator, limit): str → arr

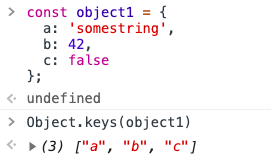
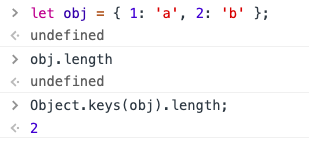
객체
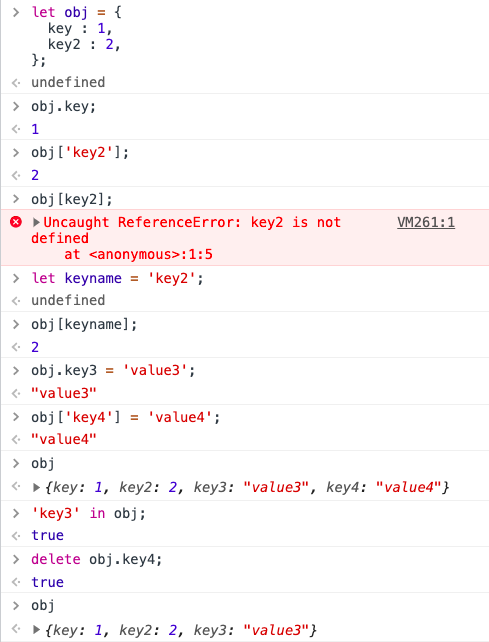
let obj = {
key : 'value',
key2 : 'value2',
};- obj.key → value
dot notation은 정해진 key가 있을 때만,
-
obj[ 'key2' ] → value2
( obj[ key2 ] → key값이 아닌 변수로 취급해서 ReferenceError,
let keyname = 'key2' 해준 뒤, obj[ keyname ]은 가능 )
key값이 변수일 때는 braket notation -
obj['key3'] = value3 → 추가
-
obj.key4 = [value4, value4-1] → 추가
-
delete obj.key3 → 삭제
-
'key4' in obj → 조회
-
key === property