HTTP 이전의 통신 😬
HTTP가 등장하기 이전의 통신은 불편한 터미널을 통해 텍스트를 주고 받는 정도였다. 지금처럼 예쁜 디자인에 역동적인 애니메이션의 웹 페이지는 상상조차 할 수 없었다.
1989년, HTTP의 등장
Hyper Text Transfer Protocol. WWW 상에서 HTML 문서같은 리소스들의 교환을 위한 프로토콜.
HTTP의 등장으로 터미널을 통한 딱딱한 텍스트 교환을 벗어나, HTML같이 멋진 문서를 주고 받을 수 있게 되었다. 시각적으로 크게 변화하였고, 전달하는 정보량 또한 훨씬 증가하게 되었다.
HTTP의 핵심은 사용자는 URL을 통해 원하는 페이지를 서버에 요청, 서버는 이에 응답한다는 것이다. 즉, URL을 이동하면 사용자의 웹 브라우저는 서버에 해당 URL에 해당하는 웹페이지를 요청한다. 서버가 응답한 HTML 문서를 브라우저가 그려낸다.
🚨 HTTP의 한계
언급했던 HTTP의 핵심 중 URL을 통해 서버에 요청 부분에 집중해보자. 서버에 요청하려면 URL을 이용하는게 당연한거 아닌가? 라는 생각이 들 수 있겠지만 이전에는 지금과 상황이 달랐다. 예를 들어보자면, 회원가입 페이지가 있다.

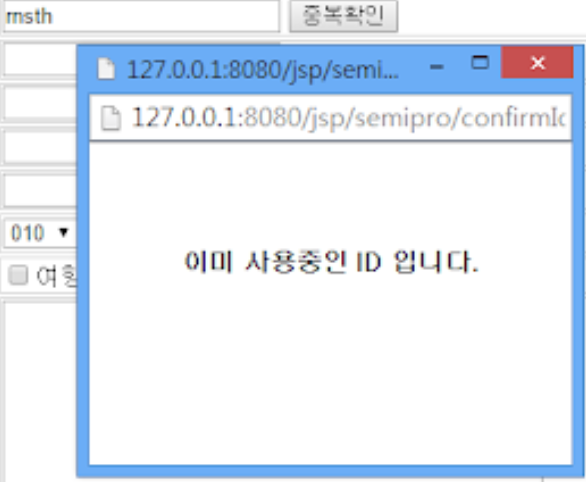
지금처럼 크롬같은 브라우저를 사용하던 시기가 아닌, 거의 모든 이들이 인터넷 익스플로러를 사용하던 시기의 웹사이트 회원가입 페이지를 떠올려보자. 아이디 중복 검사를 위해 버튼을 누르면, 항상 새로운 창이 생겼던 것이 기억이 날 것이다.
이유는 위에서 언급한 URL을 통해 서버에 요청 한다는 규약 때문이다. 사용자가 URL을 요청한다는 것은, 브라우저에서는 페이지의 이동이 발생함을 의미하는 것이다. 회원가입을 진행하다가 아이디 중복 검사를 하기 위해서 페이지가 이동되면, 돌아와서 모든 정보를 다시 입력해야할 것이다.
꼼수의 등장 🎮
Flash, ActiveX, 실버라이트 등 영상이나 플래시 게임 등을 하며 봤던 이름들이 여기서 등장한다. 플래시 게임을 하며 클릭 한 번으로 웹 페이지 이동이 한 번씩 발생했기에 아주아주 불편했다. ActiveX 같은 런타임 환경을 플러그인 형태로 제공하여 이런 불상사를 해결했었다. 하지만 근본적인 해결은 아니었기에 새로운 해결 방법이 필요했다.
구글 맵과 AJAX
구글은 2004년과 2005년에 각각 Gmail과 구글 맵을 발표한다. 여기서 화제가 된 것은 두 서비스가 플러그인이 아닌 AJAX라는 기술로 구현되었다는 것이다. 특히 지도 서비스는 필수적으로 ActiveX 같은 플러그인을 통해 구현해왔기에 큰 혁신이었다. 물론 이전에도 비슷하게 구현된 바 있었으나, 본격적으로 사용된 것은 이때부터라고 한다.
AJAX는 HTTP처럼 통신 규약을 지정한 프로토콜은 아니다. HTTP를 효과적으로 사용할 수 있는 기술이다. 때문에 아까 언급한 HTTP 흐름과 유사하다.

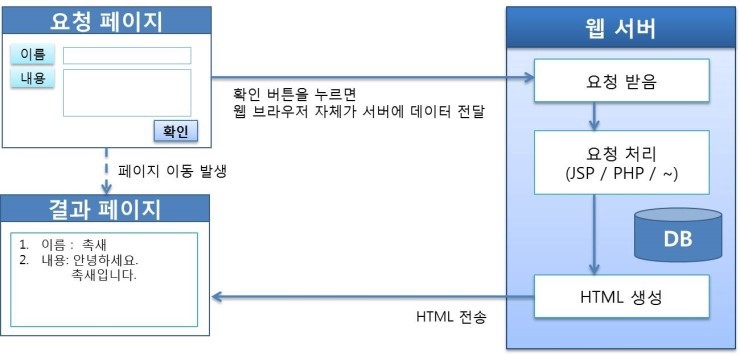
먼저 AJAX 이전의 HTTP 통신이다. 요청 페이지에서 확인 버튼을 누르면 브라우저는 서버에 데이터를 전달하고, 서버는 이를 받아 처리한 뒤 새로운 HTML 문서를 브라우저에 전달한다. 이 과정에서 페이지 이동이 발생한다.

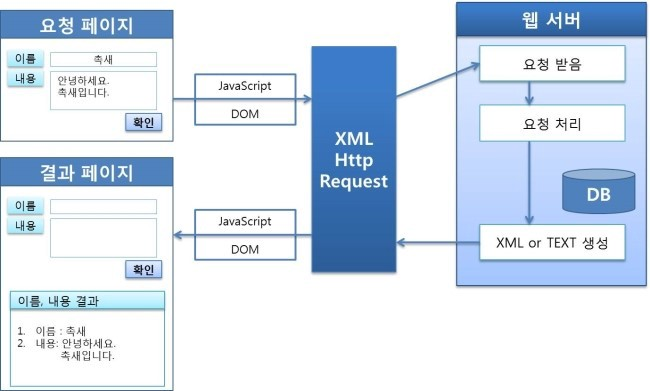
AJAX를 활용한 통신 흐름이다. 위와 동일하게 요청 페이지에서 내용을 입력한 뒤 확인 버튼을 누르면 JS는 DOM을 읽고, XMLHttpRequest 객체를 통해 서버에 이를 전달한다. 서버는 받은 요청을 처리하고 XML/JSON 등의 데이터를 다시 XMLHttpRequest 객체에 전달한다. HTML을 교체하는 것이 아닌, DOM을 수정하여 결과 페이지가 만들어진다. 다시 말해 페이지 이동이 발생하지 않고, 페이지 내부의 일부만 변화하는 것이다.
- AJAX는 HTTP를 효과적으로 사용할 수 있는 기술이다.
- HTTP는 브라우저가 서버에 요청하지만, AJAX는 XMLHttpRequest 객체가 요청한다.
- 서버는 HTML 문서가 아닌, XML/JSON 형태를 반환하기에 페이지 이동 없이 페이지 내에서 변경 가능하다.
🚨 AJAX의 한계
AJAX는 현재 사용하는 주 통신 방법인데, 무엇이 문제일까? 예를 들어보자면 채팅이 있다. 채팅은 실시간으로 나에게 온 채팅이 있는지 확인할 수 있어야 한다. 그러나 서버에서 데이터를 보내기 위해서는 클라이언트의 요청이 필수이다. 만약 이를 AJAX(HTTP)로 구현한다면, 몇 초 간격으로 서버에 요청을 보내 확인하거나, 서버에 연결된 시간을 늘리는 등의 방법이 있을 것이다. 하지만 너무 많은 요청은 과부하를 일으키며, 동시에 수많은 사용자의 접속 어려움 등 문제점이 발생하기에 클라이언트의 요청이 없음에도 서버에게 응답을 받을 수 있는 새로운 해결 방안이 필요했다.
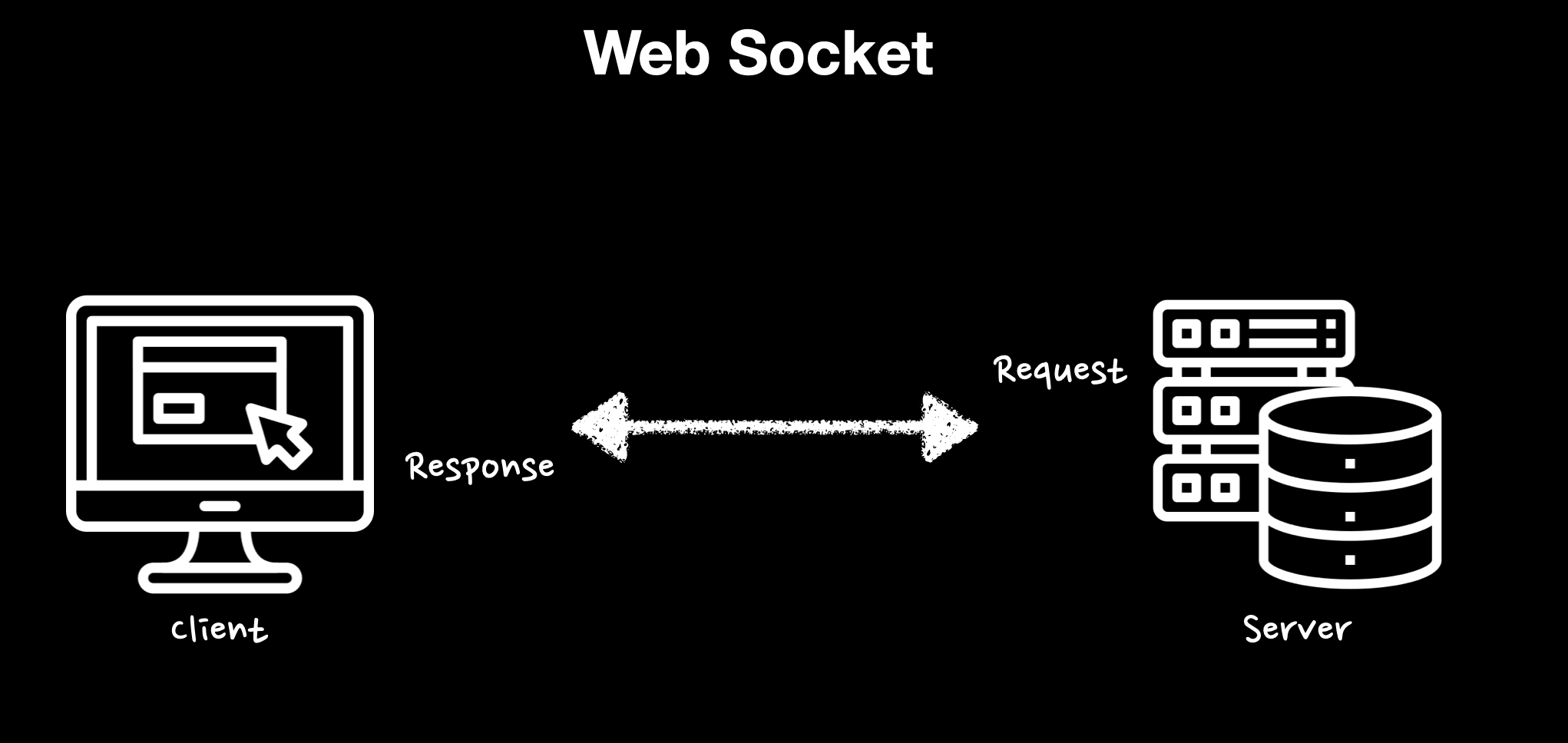
WebSocket의 등장 🚀

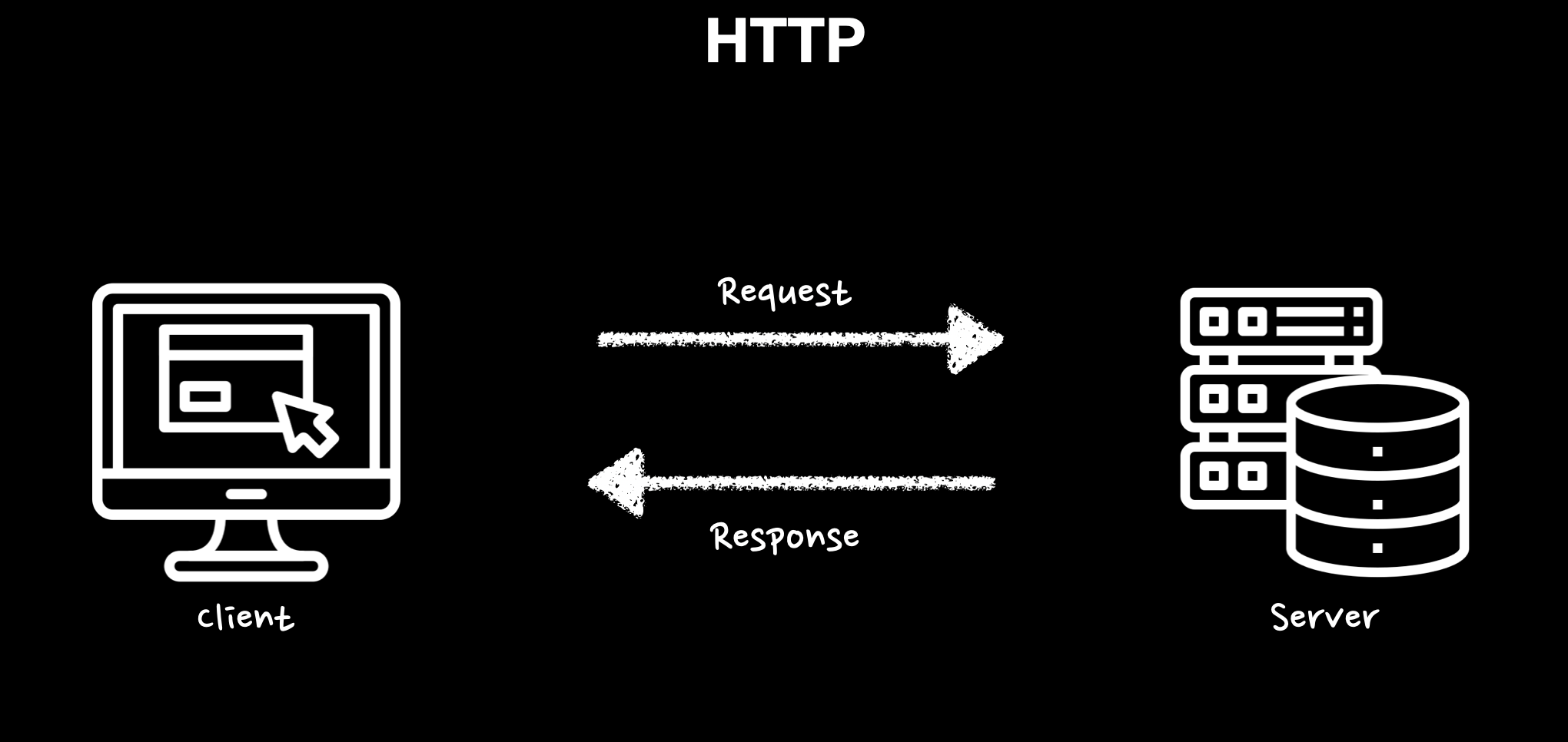
앞서 살펴본 HTTP(AJAX)는 이러한 구조를 가지고 있다. 클라이언트의 리퀘스트가 발생해 서버가 이를 수신하고 해당 요청을 처리한 뒤, 결과를 다시 클라이언트에 반환하며 연결은 끊어지게 된다.

웹소켓은 이와 조금 다르다. 클라이언트는 요청을 하고, 서버는 응답을 하는 구조는 변하지 않으나, 통신의 흐름이 클라이언트에 의해 결정되었다면, 웹소켓은 양방향 소통이 가능하다. 클라이언트의 요청이 없이도 서버는 언제든 응답을 할 수 있고 응답이 발생한 이후에도 지속적으로 연결을 유지하는 연결 지향형 특성을 갖는다.
- 지속적으로 연결을 유지하며, 연결 지향형이다.
- 클라이언트의 요청없이도 서버가 응답 가능한 양방향 통신 프로토콜이다.
- 접속 확립에는 HTTP가 사용되며, 이후에는 WebSocket이 독자적으로 사용된다.
웹소켓은 채팅처럼 실시간으로 양방향 데이터 통신이 필요하거나, 많은 수의 동시 접속자를 수용해야할 때 사용된다.