캐싱이란?😊
웹사이트 로딩 시간을 줄이는 것은 중요하다. 이와 같이 웹을 최적화할 수 있는 방법에는 여러 가지가 있는데 그 중 하나가 바로 캐싱이다.
캐싱은 파일 복사본을 캐시같은 곳에 저장하여 보다 빠르게 액세스 할 수 있도록 하는 프로세스이다.
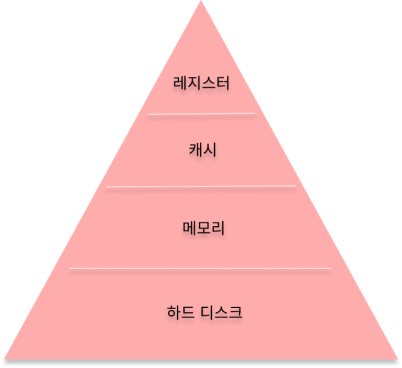
메모리 계층 구조(Memory hierarchy)
메모리를 필요에 따라 여러가지 종류로 나눈 것이다.
레지스터와 캐시는 CPU 내부에 존재하기 때문에 빠르게 접근 가능하다.
메모리는 CPU 외부에 존재하기 때문에 비교적 느리게 접근한다.
하드 디스크는 CPU가 직접적으로 접근이 불가능하다.

웹 캐시😊
클라이언트는 서버로부터 HTTP 요청을 통해 필요한 데이터(HTML, CSS, JS, 이미지 등)를 불러온다. 기본적으로는 웹 사이트가 실행될 때마다 필요한 데이터를 불어오지만 어떠한 요소가 고정적으로 들어가 있는 경우 부담을 줄여볼 순 없는걸까?
브라우저 캐시😊
웹 캐시의 일종으로 이전에 한 번 불러왔던 데이터고, 거의 바뀔 일이 없는 데이터라면 캐싱을 적용할 수 있다. 이때 적용하는 캐시를 브라우저 캐시(Browser Cache)라고 한다.
-
ETag
HTTP 헤더의 ETag는 특정 버전의 리소스를 식별한다. 웹 서버가 내용을 확인하고 변하지 않았으면, ETag가 동일한 값을 그대로 가지고 있게 되어 웹 서버로 전체 요청을 보내지 않기 때문에 효율족으로 캐시를 관리할 수 있다.
만약 해당 요청의 리소스가 변경되었다면 새로운 ETag가 생성된다. -
Cache-Control
클라이언트 요청 및 서버 응답에서 브라우저의 캐싱 동작을 정의하는 매개변수 집합을 포함하는 HTTP 캐시 헤더이다. 클라이언트가 서버에 요청하면 브라우저는 더 빠른 액세스와 짧은 대기 시간을 위해 리소스 사본을 캐시하거나 저장할 수 있다.
💡
-
캐시
CPU에서 가장 빠는 레지스터와 메모리 사이에 캐시라는 것이 존재한다.
디크스 혹은 메모리에서 읽어온 데이터를 빠르게 저장하는 용도이다. -
프로세스
컴퓨터에서 실행중인 프로그램
