Props Drilling란? 🧐
리액트에서는 컴포넌트 간에 데이터를 전달하기 위해 Props를 사용한다.
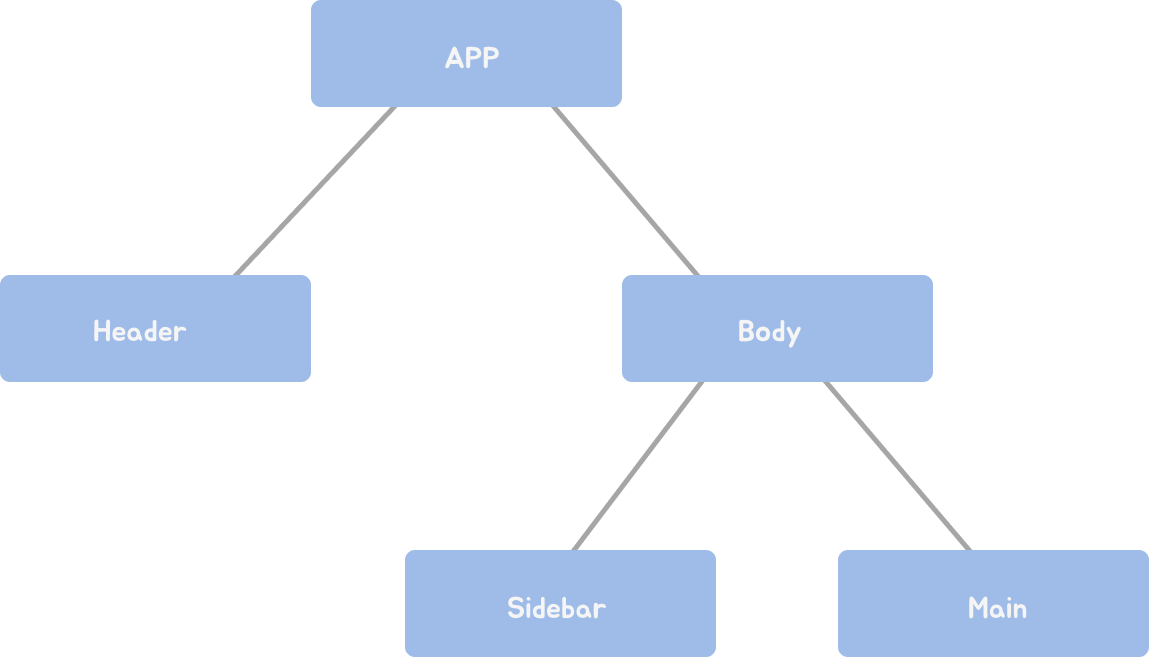
여기서 문제점은 2단계 이상 떨어져 있는 컴포넌트에 직접 데이터를 전달하는 것이 불가능하다.

App에서 Body나 Header로 데이터 전달이 가능하지만 App에서 Main이나 Sidebar에 직접적으로 데이터 전달은 불가능하다.
즉, Main이나 Sidebar에 데이터로 전달하기 위해선 Body에 데이터 전달 뒤 전달해야 한다.
Context란? 🧐
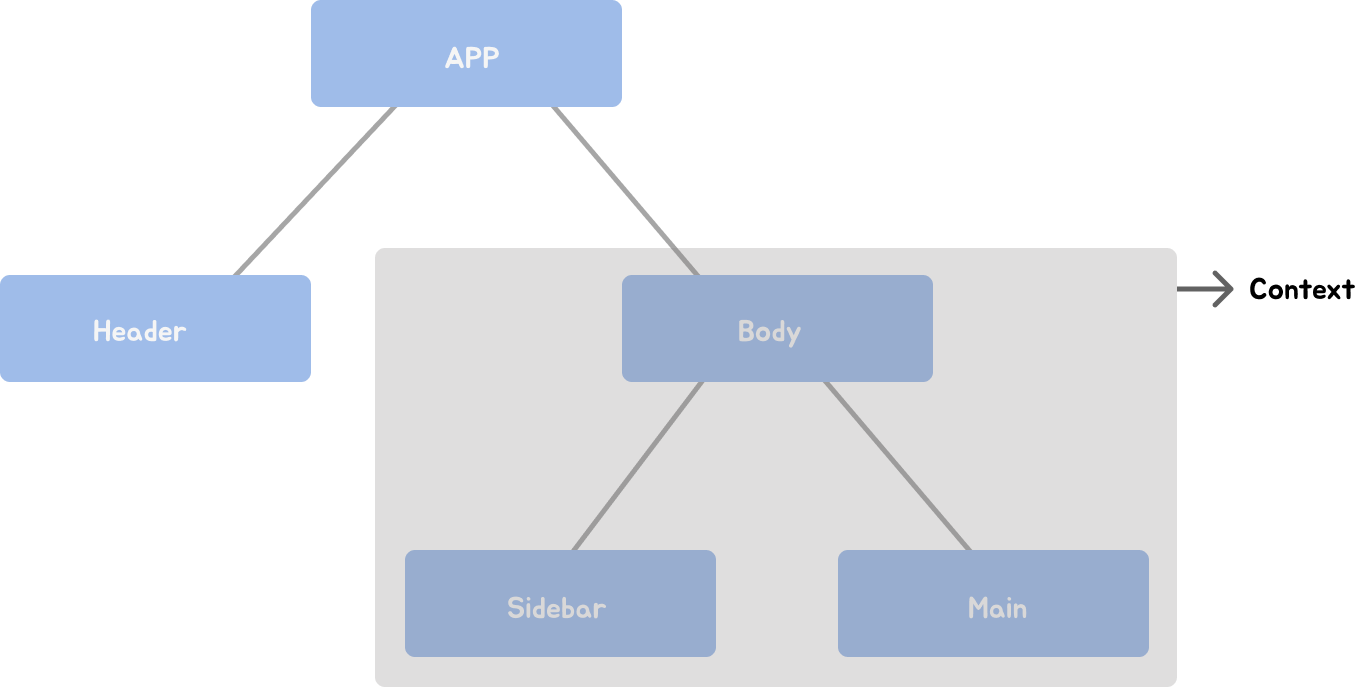
리액트 컴포넌트 트리 전체를 대상으로 데이터를 공급하는 기능이다.

ContextAPI 👏
ContextAPI는 Context를 만들고 다루는 리액트 기능이다.
Context 만들기
React.createContext를 이용하면 새로운 Context를 만들 수 있다.
import React from "react";
const MyContext = React.createContext(defaultValue);- react 라이브러리의 React 객체를 불러와야 한다.
- createContext 메서드를 호출해 새로운 Context를 만든다.
데이터 공급하기
데이터를 공급하려면 Context.Provider 기능을 사용해야 한다.
Context.Provider는 Context 객체에 기본으로 포함된 컴포넌트이다.
import React from "react";
const MyContext = React.createContext(defaultValue);
function App() {
const data = "data";
return (
<div>
<Header />
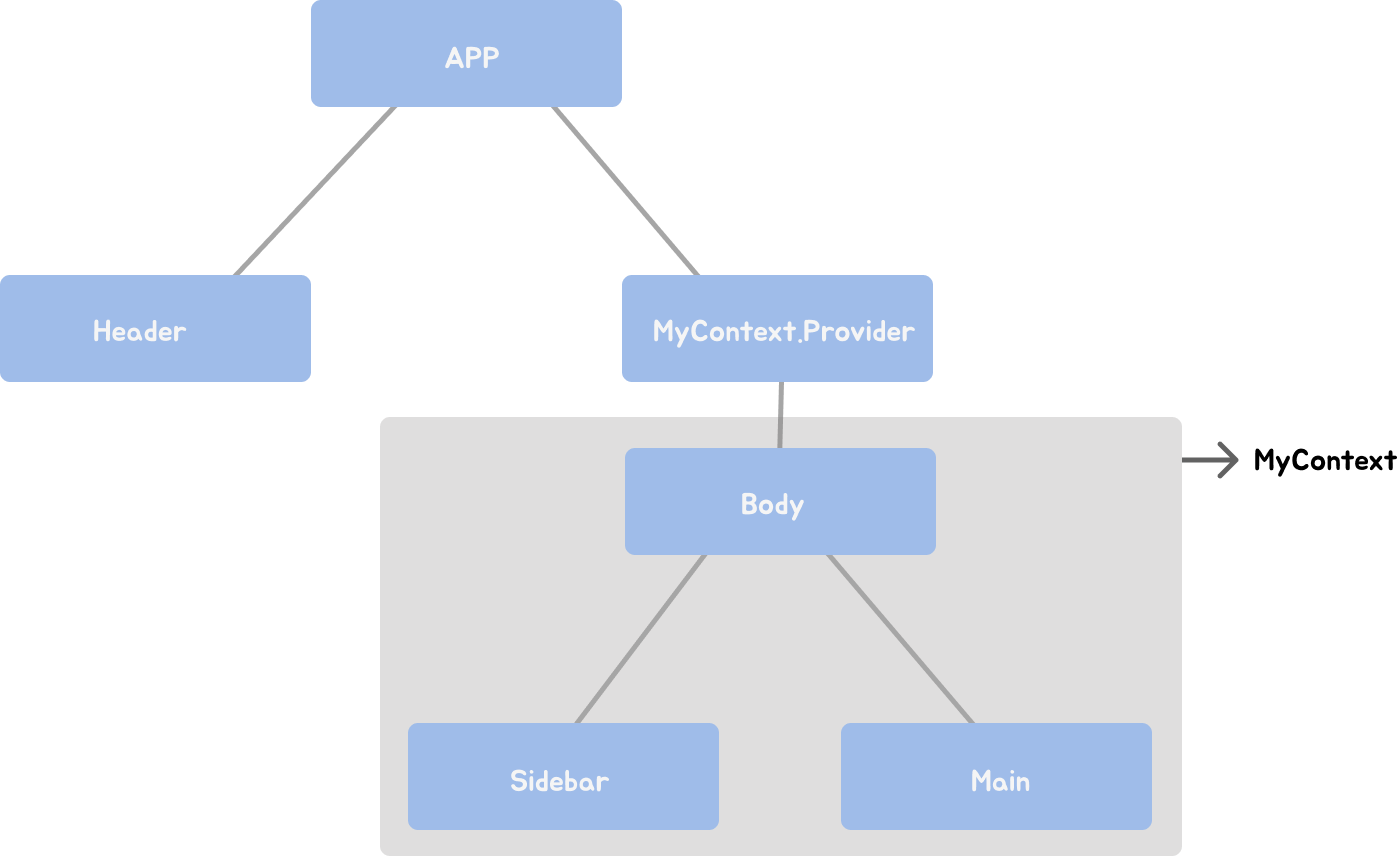
<MyContext.Provider value={data}>
<Body />
</MyContext.Provider>
</div>
);
}
export default App;
MyContext.Provider를 App 컴포넌트의 자식으로 배치하고 나머지를 MyContext로 묶는다.
데이터 사용하기
useContext는 특정 Context가 공급하는 데이터를 불러오는 리액트 훅이다.
useContext를 호출하고 인수로 값을 공급할 Context를 전달한다.
함수 useContext는 해당 Context가 공급하는 값을 반환한다.
import React, { useContext } from "react";
const MyContext = React.createContext(defaultValue);
function App() {
const data = "data";
return (
<div>
<Header />
<MyContext.Provider value={data}>
<Body />
</MyContext.Provider>
</div>
);
}
function Main() {
const data = useContext(MyContext);
}
export default App;