폰트 다운 😎
-
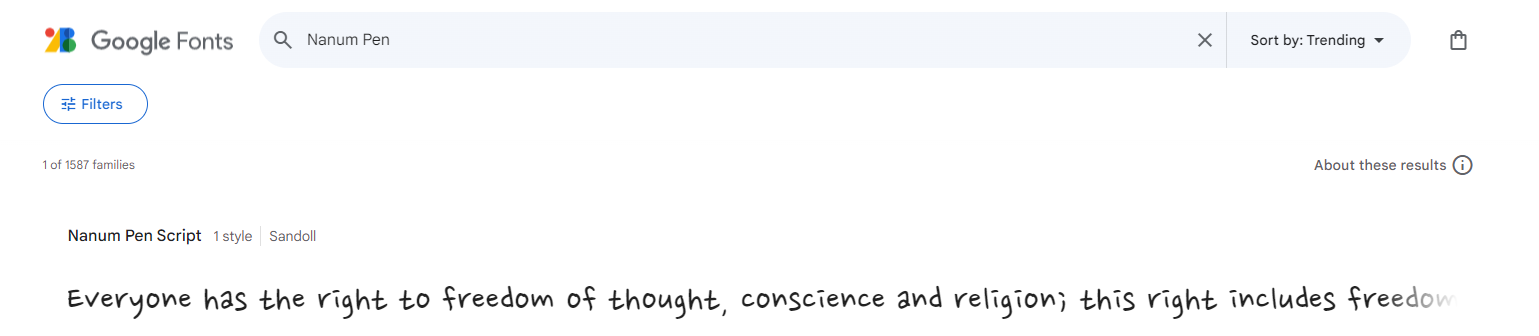
Google Fonts에 접속해서 마음에 드는 폰트를 찾는다.

-
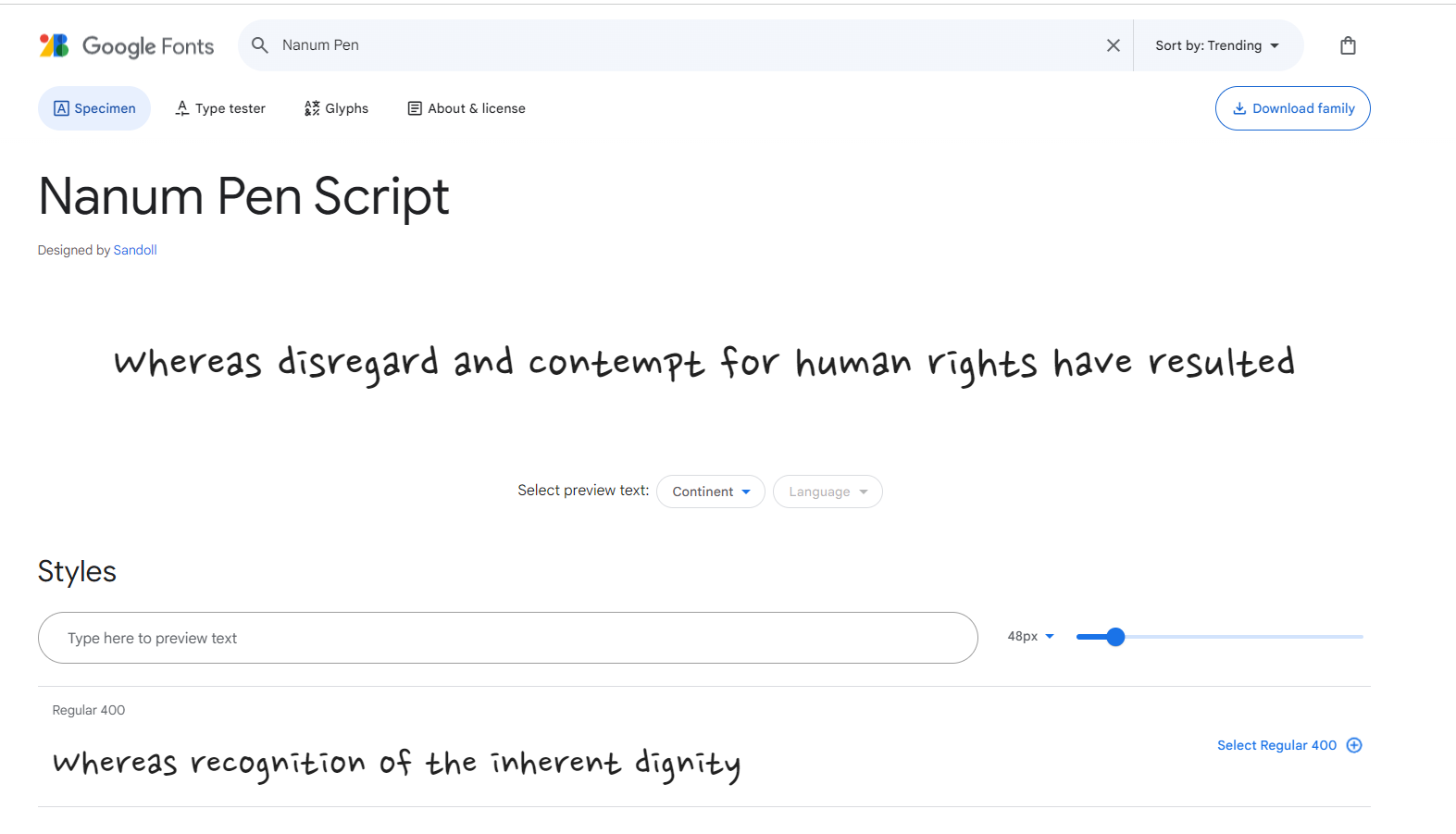
클릭하면 다음과 같이 나오는데 오른쪽 하단에 있는 SelectRegular 400을 클릭해준다.

-
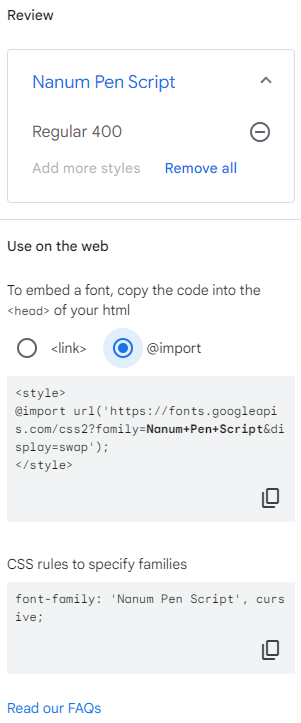
@import를 선택해주면 아래 style 태그에 있는 코드를 복사해준다.

@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap");적용 📚
css 내부에 붙여넣기
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap");
body {
font-family: "Nanum Pen Script";
}
잘 적용되었는지 확인

import "./App.css";
function App() {
return (
<div className="App">
<h1>폰트 적용 확인</h1>
</div>
);
}
export default App;