리액트의 탄생
리액트는 복잡한 웹 서비스를 쉽고 빠르게 개발할 수 있는 Node.js의 라이브러리 가운데 하나입니다.
페이스북 개발팀은 서비스의 변화가 많고 사용자와 상호작용이 원활한 대규모 웹 애플리케이션을 쉽게 구축할 수 있는 기술이 필요했고, 이를 만든 것이 리액트입니다.
리액트는 변화가 자주 일어나는 대규모 애플리케이션을 구축할 때 필요한 여러 기능을 구비하고 있습니다.
컴포넌트 기반의 유연성
중복 코드
리액트는 유연성이 있기 때문에 새로운 기능을 추가하거나 기능을 업그레이드할 때 코드를 많이 수정하지 않아도 됩니다.
같은 header 코드가 있다면? 그 코드가 100개가 된다면? 저희는 header 1개를 고칠때마다 100개의 코드를 수정해야합니다.
이처럼 코드의 중복은 유연성을 크게 해칩니다.
그렇다면 리액트는?
리액트는 모듈화를 이용해 중복 코드를 제거합니다.
여러 페이지에서 공통으로 사용하는 코드를 '컴포넌트' 단위의 모듈로 만들어 놓고 필요할 때 호출해 사용합니다.
예시를 들어보겠습니다.
// MyHeader.js파일입니다.
function MyHeader() {
return (
<header>
<h1>퇴근하고싶다.</h1>
</header>
);
} <!DOCTYPE html>
<html>
<body>
<!-- MyHeader.js에서 불러온 header 요소 -->
<MyHeader />
</body>
</html>공통으로 들어가는 header 요소를 function MyHeader()로 정의해준 뒤에 html 파일에서 넣고자하는 부분에 을 삽입해줍니다.
이처럼 HTML 요소를 반환하는 함수를 리액트에서는 '컴포넌트'라고 합니다.
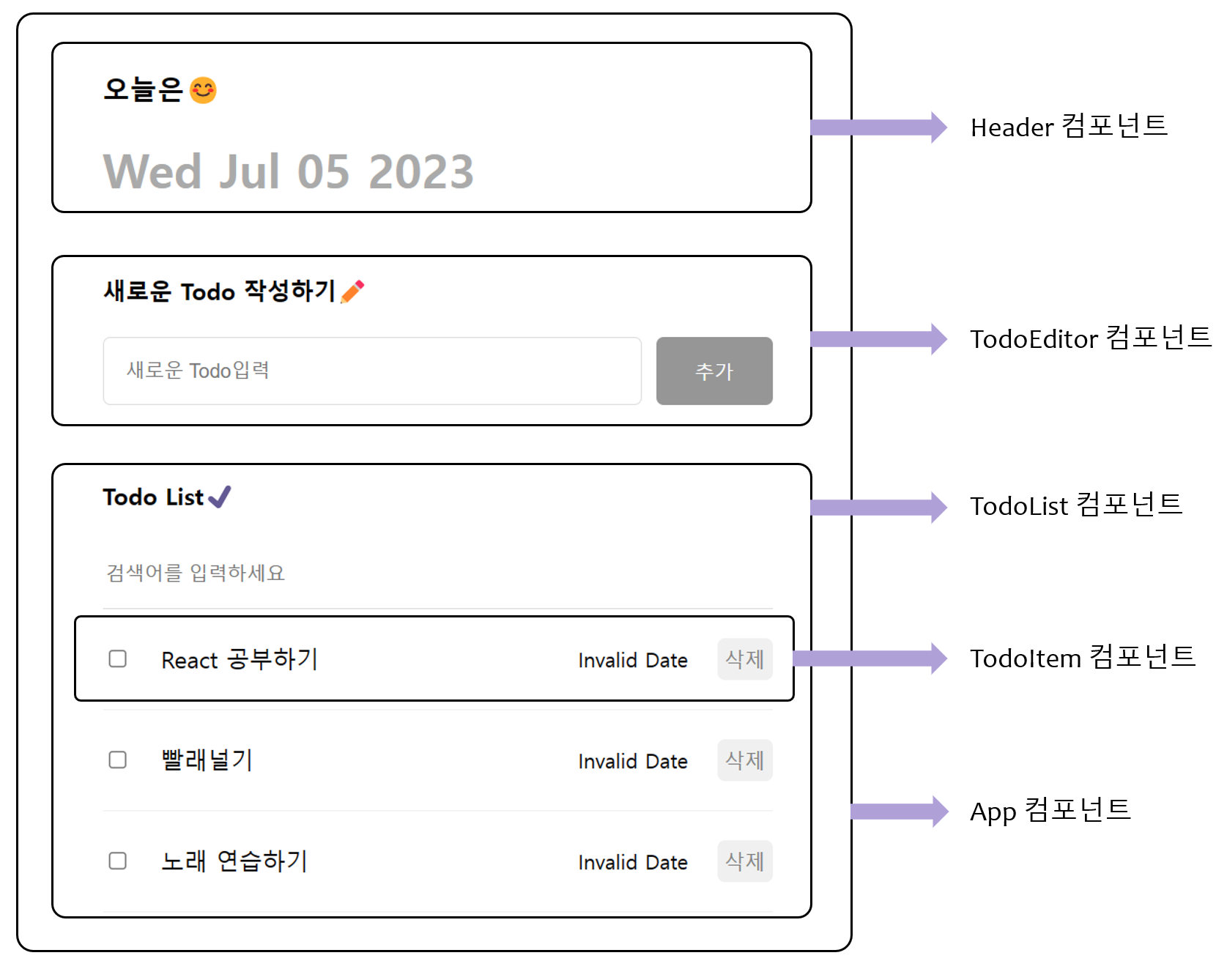
다음 사진은 제가 현재 진행하고 있는 프로젝트 TodoList입니다.
사진처럼 어떠한 페이지를 구현하고자할 때 최대한 컴포넌트 단위로 끊어서 생각하는 것이 좋습니다.