쉽고 간단한 업데이트🦔
-
업데이트란?
업데이트란 웹 페이지의 정보를 교체하는 일입니다.
업데이트의 좋은 예로 인스타그램의 '좋아요' 기능이 있습니다.
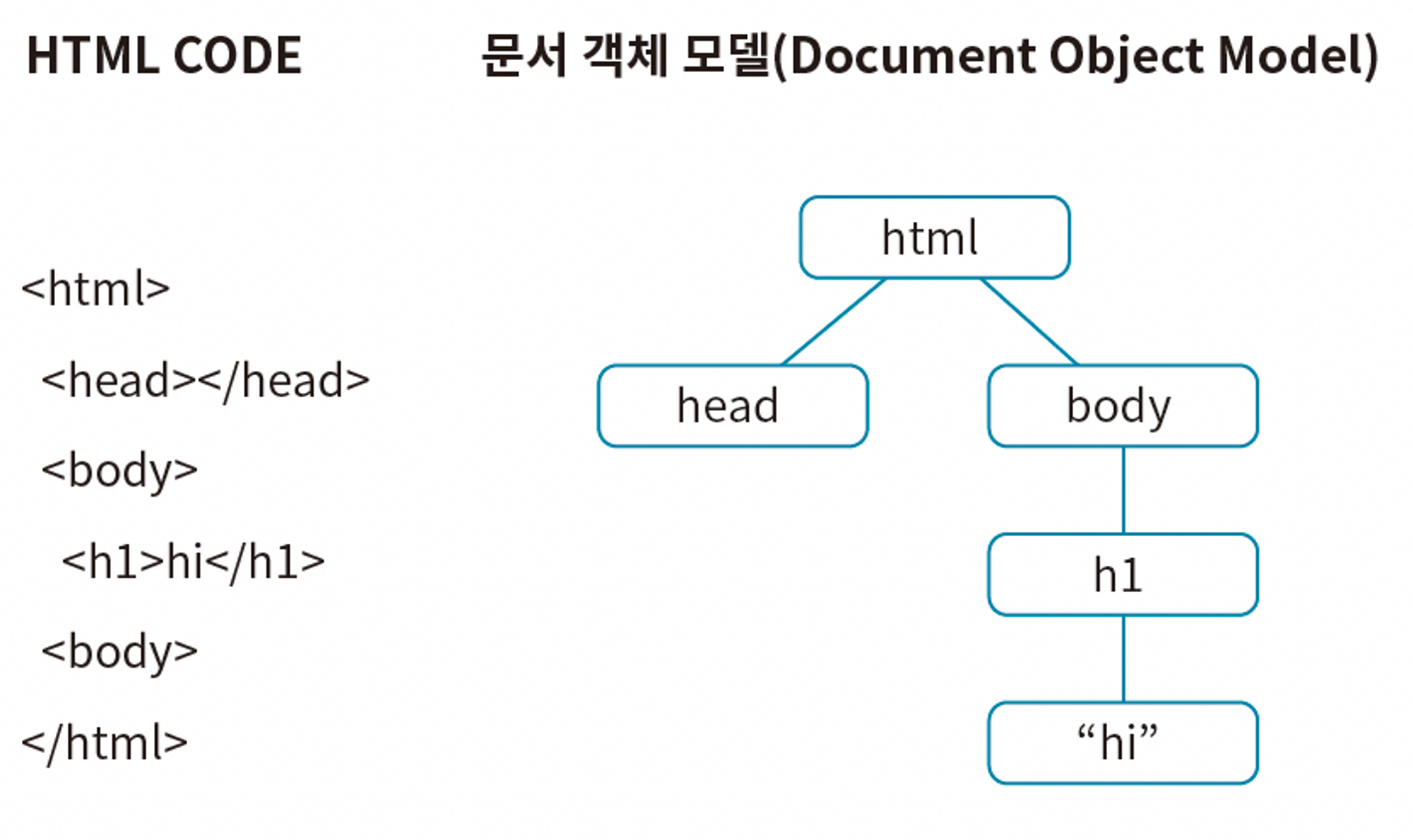
웹에서 페이지를 업데이트하려면 문서 객체 모델(Document Object Model, DOM)을 조작해야 합니다.
문서 객체 모델은 줄여서 돔(Dom)이라고 부릅니다.
돔은 HTML 코드를 트리 형태로 변환한 구성물입니다.
돔은 웹 브라우저가 직접 생성하며, HTML 코드를 렌더링하기 위해 만듭니다.
-
렌더링(Rendering)이란?
브라우저가 웹은 3가지 언어 HTM, CSS, 자바스크립트를 해석해 페이지의 요소를 실제로 그려내는 과정입니다.

-
돔에 접근해서 요소 수정
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<script>
function onClickButton() {
const h1Elm = document.getElementById("h1");
h1Elm.innerText = "반가워요!";
}
</script>
</head>
<body>
<h1 id="h1">안녕하세요!</h1>
<button onclick="onClickButton()">인사말 바꾸기</button>
</body>
</html>- const h1Elm = document.getElementById("h1");
id = h1인 요소를 찾는 메서드입니다.
하나씩 살펴볼까요?
h1Elm이라는 이름의 상수를 선언과 동시에 초기화를 해주었습니다.
document 객체는 돔인데 웹 페이지의 요소에 접근하고 조작하는 다양한 메서드와 속성을 제공합니다.
getElementById()는 document객체의 메서드입니다.
- h1Elm.innerText = "반가워요!";
innerText는 속성으로, 해당 요소(h1)의 텍스트 내용을 나타냅니다.
- < button >인사말 바꾸기< /button >
onclick는 HTML에서 제공하는 이벤트 속성(attribute) 중 하나입니다.
이벤트 속성은 특정 이벤트가 발생했을 때 실행할 JavaScript 코드를 정의하는 데 사용됩니다.
이 코드에선 JavaScript 코드인 onClickButton() 불러옵니다.
빠른 업데이트
빠른 업데이트는 웹 서비스의 성능을 좌우하는 중요한 요소입니다.
리액트는 빠른 업데이트를 제공합니다.
💡
객체와 메소드
객체(Object)는 속성과 동작을 가진 개체입니다.
실제 세계의 사물이나 개념을 프로그래밍에서 표현하기 위한 것입니다.
객체는 데이터와 해당 데이터를 조작하는 메소드를 포함할 수 있습니다. 예를 들어, 자동차는 객체일 수 있으며, 색상, 속도와 같은 속성과 주행, 정지와 같은 동작을 가질 수 있습니다.
메소드(Method)는 객체에 속한 함수입니다.
객체의 특정 동작을 나타내며, 해당 객체에 대해 호출될 수 있습니다.
메소드는 객체에 저장된 데이터에 접근하여 처리하거나, 객체 자체의 동작을 수행할 수 있습니다.
자동차 객체의 예시에서 시동이라는 메소드는 자동차를 가동시키는 역할을 할 수 있습니다.