React.memo를 이용하면 메모이제이션 기법으로 컴포넌트가 불필요하게 리렌더되는 상황을 방지할 수 있다!
고차 컴포넌트와 횡단 관심사 😊
고차 컴포넌트(Higher Order Component, HOC)
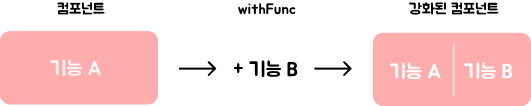
고차 컴포넌트란 컴포넌트의 기능을 다시 사용하기 위한 리액트의 고급 기술로 전달된 컴포넌트에 어떤 기능을 추가해 반환한다.
const EnhancedComp = with(Comp)
횡단 관심사(Cross-Cutting Concerns)
횡단 관심사란 크로스 커팅 관심사라고도 하며, 프로그래밍에서 비즈니스 로직과 구분되는 공통 기능을 지칭할 때 사용하는 용어이다.
다음 코드의 CompA와 CompB에서의 console.log는 횡단 관심사이다.
const CompA=()=>{
console.log("컴포넌트가 호출되었습니다.")
return <div>CompA</div>
}
const CompB =()=>{
console.log("컴포넌트가 호출되었습니다.")
return <div>CompB</div>
}여러 컴포넌트에서 횡단 관심사 코드를 작성하는 일은 중복 코드를 만드는 일이다.
고차 컴포넌트를 이용하면 횡단 관심사 코드를 함수로 분리할 수 있다.
적용해보자!!
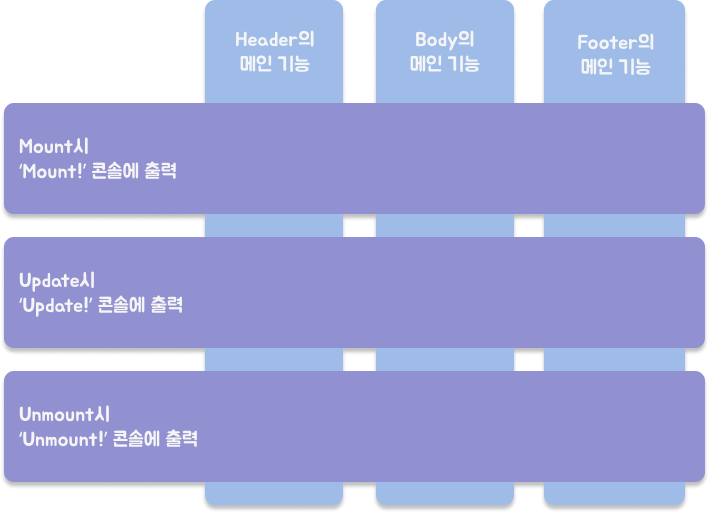
다음 그림은 각각의 컴포넌트의 메인 기능들이 중복되어 횡단 관심사의 문제가 발생한 예시이다.

이러한 문제를 해결하기 위해 우리는 고차 컴포넌트를 사용할 수 있다.
function withLifecycleLogging(WrappedComponent) {
return (props) => {
useEffect(() => {
console.log("Mount!");
return () => console.log("Unmount!");
}, []);
useEffect(() => {
console.log("Update!");
});
return <WrappedComponent {...props} />;
};
}
const LifecycleLoggingComponent = withLifecycleLogging(Comp);Comp: 래핑된 컴포넌트
LifecycleLoggingComponent: 강화된 컴포넌트
withLifecycleLogging: 고차 컴포넌트
이때 컴포넌트에 인수로 전달된 컴포넌트를 래핑된 컴포넌트라고 하며, 고차 컴포넌트가 반환하는 컴포넌트를 강화된 컴포넌트라고 한다.
💡
비즈니스 로직
해당 컴포넌트가 존재하는 핵심 기능을 표현할 때 사용한다.