
React.memo란? 🧐
컴포넌트가 모든 상황에서 리렌더되지 않도록 강화함으로써 서비스를 최적화하는 도구이다.
React.memo 사용법 👏
React.memo는 인수로 전달한 컴포넌트를 메모이제이션된 컴포넌트로 만들어 반환한다.
부모 컴포넌트에서 전달된 Props가 변경되지 않는 한 리렌더되지 않는다.
" 컴포넌트가 크고 복잡할수록 불필요한 렌더링을 방지하면, 브라우저의 연산량을 줄여 주어 성능 최적화에 도움이 된다. "
const memoizedComp = React.memo(Comp);이때 Comp는 메모이제이션하려는 컴포넌트를 뜻한다.
적용
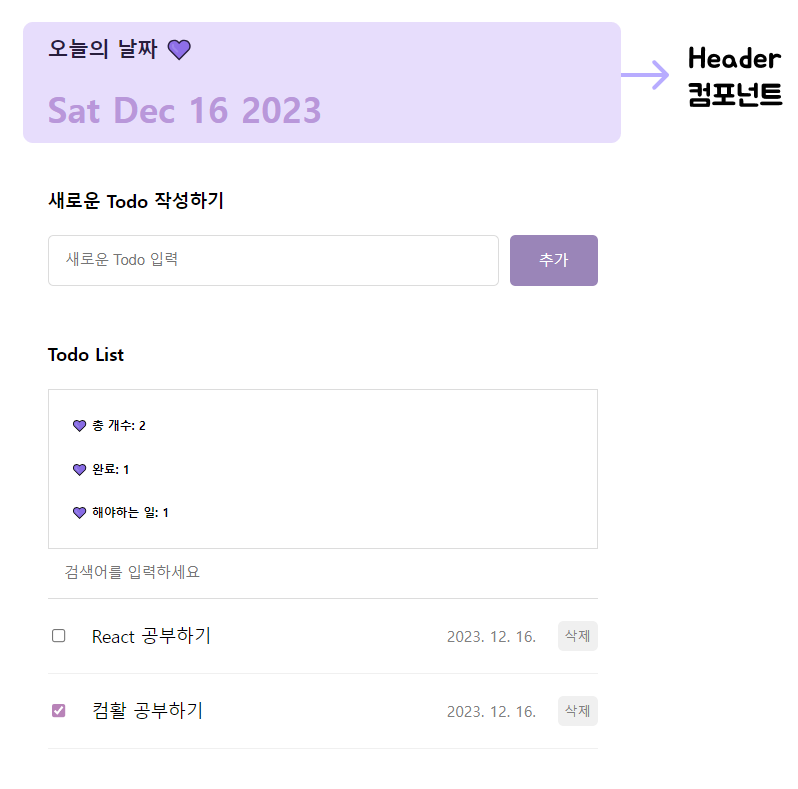
다음은 현재 진행중인 프로젝트 '할 일 관리'이다. (전체 코드는 여기)
Header 컴포넌트
Header 컴포넌트는 오늘 날짜를 표시하는 아주 단순한 기능이기 때문에 어떤 사황에서도 리렌더할 필요가 없다.
따라서 Header의 리렌더는 불필요한 렌더링이다.

import "./Header.css";
const Header = () => {
return (
<div className="Header">
<h3>오늘의 날짜 💜</h3>
<h1>{new Date().toDateString()}</h1>
</div>
);
};
export default Header;위 코드에의 export 부분을 수정해준다.
export default React.memo(Header);
