이미지 준비 😎
넣고싶은 이미지를 알맞은 경로에 넣어준다.

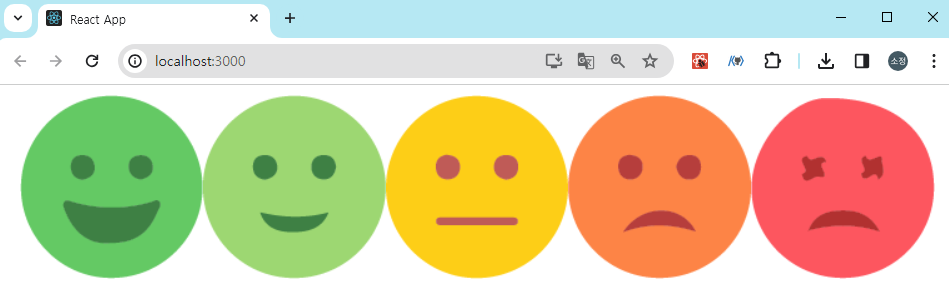
적용 👏

import "./App.css";
import emotion1 from "./img/emotion1.png";
import emotion2 from "./img/emotion2.png";
import emotion3 from "./img/emotion3.png";
import emotion4 from "./img/emotion4.png";
import emotion5 from "./img/emotion5.png";
function App() {
return (
<div className="App">
<img alt="감정1" src={emotion1} />
<img alt="감정2" src={emotion2} />
<img alt="감정3" src={emotion3} />
<img alt="감정4" src={emotion4} />
<img alt="감정5" src={emotion5} />
</div>
);
}
export default App;