Intro 🎉
이벤트랑 웹 페이지에서 일어나는 사용자의 행위입니다.
버튼 클릭, 페이지 스크롤, 새로고침 등이 이런 행위에 해당합니다.
리액트에서는 어떻게 이벤트를 처리할까요?
이벤트 핸들링과 이벤트 핸들러 🫶
이벤트 핸들링은 이벤트가 발생하면 특정 코드가 동작하도록 만드는 작업입니다.
다음은 리액트를 사용하지 않고 HTML과 자바스크립트만으로 이벤트 핸들링을 하는 예입니다.
<!DOCTYPE html>
<html>
<head>
<title>이벤트</title>
<script>
function handleOnClick() {
alert("button clicked!");
}
</script>
</head>
<body>
<button onclick="handleOnClick()">
Click Me!
</button>
</body>
</html>
리액트의 이벤트 핸들링 (❁´◡`❁)
//Body.js 수정
function Body() {
//함수 handleOnClick 선언
function handleOnClick(){
alert("버튼을 클릭하셨군요!");
}
return(
<div className="body">
//버튼 생성
<button onClick={handleOnClick}>클릭하세요</button>
</div>
);
}
export default Body;

이벤트 객체 사용하기 🫶
리액트에서는 이벤트가 발생하면 이벤트 핸들러에게 이벤트 객체를 매개변수로 전달합니다.
function Body() {
function handleOnClick(e){
console.log(e);
console.log(e.target.name);
}
return(
<div className="body">
<button name="A버튼" onClick={handleOnClick}>
A버튼
</button>
<button name="B버튼" onClick={handleOnClick}>
B버튼
</button>
</div>
);
}
export default Body;-
버튼 이벤트 핸들러 handleOnClick을 생성합니다.
이 함수는 이벤트 객체(e)를 매개변수에 저장하고, 해당 객체의 target.name 프로퍼티 값을 콘솔에 출력합니다. -
버튼 A, B를 생성합니다.
-
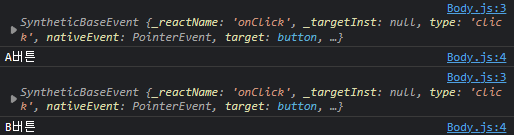
A 버튼을 클릭하면 e.target에는 A 버튼이 저장되고, B 버튼을 클릭하면 e.target에는 B 버튼이 저장됩니다.
-
다음과 같이 출력됩니다.