Intro 🌰
리액트 앱을 만들다 보면 컴포넌트가 다른 컴포넌트에 값을 전달해야 하는 상황이 생깁니다.
컴포넌트 간에 값을 주고받는 방법을 알아보겠습니다.
Props란? 🐻❄️
리액트에서는 부모가 자식 컴포넌트에 단일 객체 형태로 값을 전달할 수 있습니다.
이 객체를 리액트에서는 Props(Properties, 속성)라고 합니다.
Props로 값 전달하기 🐡
Props는 부모만이 자식 컴포넌트에 전달할 수 있습니다
Props로 하나의 값 전달하기
// App.js 수정
// Props를 전달하려는 자식 컴포넌트 태그에서 이름={값} 형식으로 작성하면 됩니다.
import './App.css';
import Header from "./component/Header
import Footer from "./component/Footer"
import Body from "./component/Body"
function App() {
const name="이정환"
return (
<div className="App">
<Header />
<Body name={name} />
<Footer />
</div>
);
}
export default App;
// Body.js 수정
// 부모 컴퍼넌트에서 전달된 객체 props는 함수의 매개변수 형태로 저장됩니다.
// 매개변수 props의 값을 확인하기 위해 개발자 도구의 콘솔에 출력합니다.
//객체 props의 name 프로퍼티 값을 렌더링합니다.
function Body(props){
console.log(props);
return <div className="body">{props.name}</div>
}
export default Body;Props로 여러 개의 값 전달하기
// App.js 수정
import './App.css';
import Header from "./component/Header"
import Footer from "./component/Footer"
import Body from "./component/Body"
function App() {
const name="이정환"
return (
<div className="App">
<Header />
<Body name={name} location={"부천시"} />
<Footer />
</div>
);
}
export default App;
// Body.js 수정
function Body(props) {
console.log(props);
return (
<div className="body">
{props.name}은 {props.location}에 거주합니다.
</div>
);
}
export default Body;구조 분해 할당으로 여러 개의 값 사용하기
function Body({name, location}) {
console.log(name, location);
return (
<div className="body">
{name}은 {location}에 거주합니다.
</div>
);
}
export default Body;스프레드 연산자로 여러 개의 값 쉽게 전달하기
Props로 값을 하나의 객체로 만든 다음, 스프레드 연산자를 활용해 전달하면 훨씬 간결하게 코드를 작성할 수 있습니다.
import './App.css';
import Header from "./component/Header"
import Footer from "./component/Footer"
import Body from "./component/Body"
function App() {
// Body 컴포넌트에 Props로 전달할 값을 객체 BodyProps로 만듭니다.
const BodyProps = {
name: "이정환",
location: "부천시",
};
return (
<div className="App">
<Header />
//스프레드 연산자로 객체 BodyProps 각각의 프로퍼티를 Props 값으로 전달합니다.
<Body {...BodyProps} />
<Footer />
</div>
);
}
export default App;기본값 설정하기

//App.js 수정
import './App.css';
import Header from "./component/Header"
import Footer from "./component/Footer"
import Body from "./component/Body"
function App() {
const BodyProps = {
name: "이정환",
location: "부천시",
//좋아하는 음식을 담은 배열 favorlIST를 객체 BodyProps에 추가합니다.
favorList:["파스타","빵","떡볶이"],
};
return (
<div className="App">
<Header />
<Body {...BodyProps} />
<Footer />
</div>
);
}
export default App;
//Body.js 수정
//Props에서 구조 분해 할당할 값에 배열 favorList를 추가합니다.
function Body({name, location, favorList}) {
console.log(name, location, favorList);
return (
<div className="body">
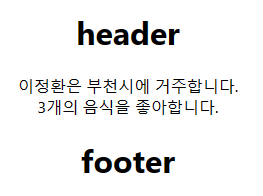
{name}은 {location}에 거주합니다.
<br/>
{favorList.length}개의 음식을 좋아합니다. //개수 출력
</div>
);
}
export default Body;Props로 컴포넌트 전달하기
Props로는 자바스크립트 값뿐만 아니라 컴포넌트도 전달할 수 있습니다.
//App.js 수정
import './App.css';
import Header from "./component/Header"
import Footer from "./component/Footer"
import Body from "./component/Body"
//App.js 내부에 새로운 컴포넌트 ChildComp를 만듭니다.
//ChildComp를 Body 컴포넌트의 자식 요소로 배칩합니다.
function ChildComp(){
return <div>child component</div>;
}
function App() {
return (
<div className="App">
<Header />
<Body>
<ChildComp />
</Body>
<Footer />
</div>
);
}
export default App;App에서 Body 컴포넌트의 자식으로 배치한 ChildComp는 children 프로퍼티로 전달되어 매개변수 children에 저장됩니다.
//Body.js 수정
function Body({children}) {
console.log(children);
return (
<div className="body">
{children}
</div>
);
}
export default Body;

글이 잘 정리되어 있네요. 감사합니다.