Intro 🐭
개발자들은 리액트를 컴포넌트 기반의 UI 라이브러리라고 소개합니다.
페이지의 모든 요소를 컴포넌트 단위로 쪼개어 개발하고, 완성된 컴포넌트를 마치 레고 조립하듯이 하나로 합쳐 페이지를 구성하기 때문입니다.
실습 환경 설정하기 (❁´◡`❁)
리액트 앱 만들기
Ctrl+J를 눌러 터미널을 열고 npx create-react-app .로 새로운 리액트 앱을 생성해줍니다.
사용하지 않을 코드 삭제하기(결과)
-
src/index.js
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<App />); -
src/App.js
import './App.css'; function App() { return <div className="App"></div>; } export default App;
첫 컴포넌트 만들기 🐙
리액트 컴포넌트는 주로 자바스크립트의 클래스나 함수를 이용해 만듭니다.
1. 함수 컴포넌트 만들기 (2가지 방법)
import './App.css';
//함수 선언식을 이용해 Header1라는 이름의 컴포넌트를 App 컴포넌트 밖에서 만듭니다.
function Header1(){
return(
<header>
<h1>header1</h1>
</header>
);
}
//화살표 함수를 아용해 Header2라는 이름의 컴포넌트를 App 컴포넌트 밖에서 만듭니다.
const Header2=()=>{
return(
<header>
<h1>header2</h1>
</header>
)
}
function App() {
return <div className="App"></div>;
}
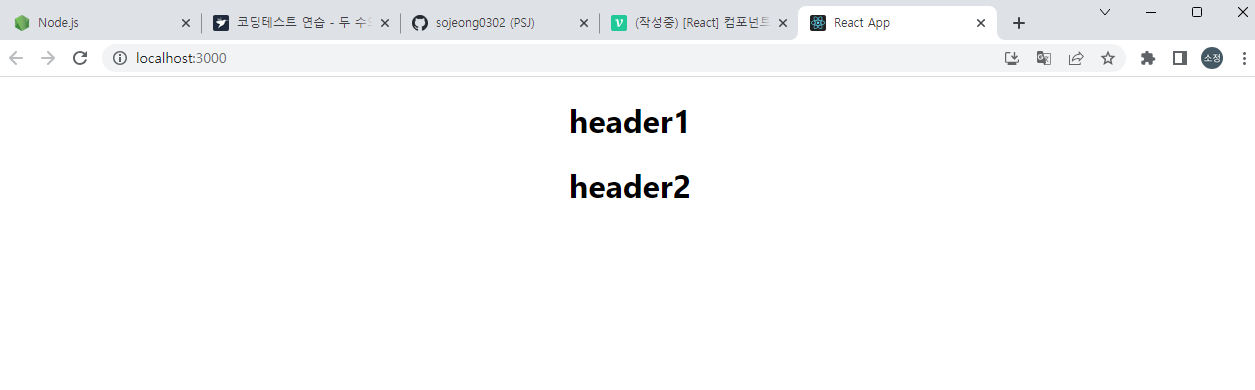
export default App;2. 컴포넌트를 페이지에 렌더링하기 (함수인 App 수정하기)
Header1, Header2처럼 App의 return 문에 포함된 컴포넌트를 자식 컴포넌트라고 합니다.
부모의 return 문에 자식을 포함하는 행위를 "자식 컴포넌트를 배치한다"라고 표현합니다.
import './App.css';
//함수 선언식을 이용해 Header1라는 이름의 컴포넌트를 App 컴포넌트 밖에서 만듭니다.
function Header1(){
return(
<header>
<h1>header1</h1>
</header>
);
}
//화살표 함수를 아용해 Header2라는 이름의 컴포넌트를 App 컴포넌트 밖에서 만듭니다.
const Header2=()=>{
return(
<header>
<h1>header2</h1>
</header>
)
}
//여기 수정해주기!!
function App() {
return <div className="App">
<Header1 />
<Header2 />
</div>;
}
export default App;

💡
주의사항
컴포넌트 함수 이름의 첫 글자는 항상 영어 대문자여야 합니다.