리액트 앱에는 어떻게 접속하는 걸까? 😺
방법
Create React App으로 만든 리액트 앱에는 웹 서버가 내장되어 있습니다.
즉, npm run start 명령을 실행하면 브라우저가 리액트 앱에 접속하도록 앱에 내장된 웹 서버가 동작합니다.
localhost:3000의 의미
localhost:3000이라는 주소는 어떤 의미일까요?
localhost란 본인 컴퓨터의 주소를 가리킵니다.
콜론(:)과 함께 나오는 3000은 포트(port) 번호입니다.
포트 번호는 컴퓨터에서 실행되고 있는 서버를 구분하는 번호입니다.
리액트 앱의 동작 원리 상세 보기

문장의 의미
리액트의 로고 하단에 있는 문장은 src 폴더의 App.js를 수정하고 저장하여 다시 로드하라는 뜻입니다.
수정 전
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
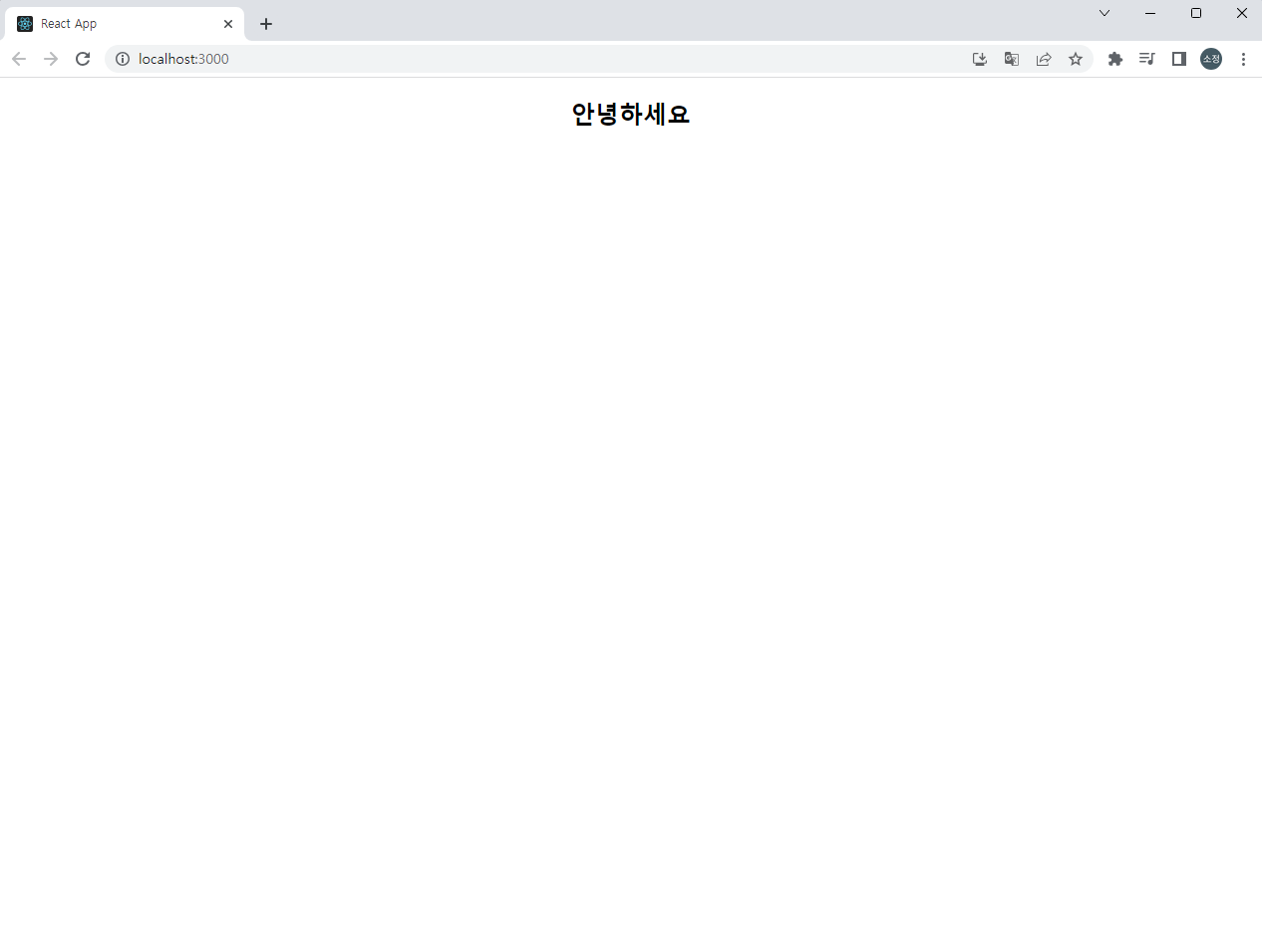
수정 후
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
안녕하세요
</div>
);
}
export default App;

원리
-
사용자가 리액트 앱에 대한 서비스를 요청하려면, 리액트 앱 서버는 우선 웹 페이지 파일인 public 폴더의 index.html을 보냅니다.
-
개발자 도구 [Element] 탭에서 태그에 작성된 script 태그를 확인합니다.
다음과 같이 bundle.js 파일을 불러와 실행합니다.<script defer src="/static/js/bundle.js"></script> -
bundle.js는 src 폴더에 있는 index.js와 이 파일이 불러온 모듈을 하나로 묶어 놓은 파일입니다.
따라서 index.js에 어떤 내용이 있는지 파악해야 리액트 앱의 동작을 제대로 이해할 수 있습니다. -
index.js 코드 이해하기
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <App /> </React.StrictMode> ); // If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals reportWebVitals();import App frm './App';index.js에서는 import 문으로 App.js에 있는 App 컴포넌트를 포함해 여러 개의 모듈을 불러옵니다.
const root = ReactDOM.createRoot(document.getElementById('root'));에서 ReactDOM.createRoot는 인수로 전달한 요소를 리액트 앱의 루트로 만들어 반환하는 메서드이며 인수로 document.getElementById('root')를 전달하는데, 돔에서 id가 'root'인 요소를 찾아 반환합니다.
변수 root에는 현재 리액트의 루트가 저장되어 있고, render 메서드가 수행되면 정달된 리액트 컴포넌트가 돔에 추가되어 페이지에 나타나기 때문에 결론적으로 App 컴포넌트를 돔 루트에 추가하게 되어 페이지에 App 컴포넌트에서 정의한 HTML 요소가 표시됩니다.
요약 👌
- localhost:3000으로 접속을 요청하면 public 폴더의 index.html을 반환합니다.
- index.html은 src 폴더의 index.js와 해당 파일이 가져오는 자바스크립트 파일을 한데 묶어 놓은 bundle.js를 불러옵니다.
script태그에서 자동으로 추가합니다.
- bundle.js가 실행되어 index.js에서 작성한 코드가 실행됩니다.
- index.js는 ReactDOM.createRoot 메서드로 돔에서 리액트 앱의 루트가 될 요소를 지정합니다.
- render 메서드를 사용해 돔의 루트 아래에 자식 컴포넌트를 추가합니다.
결과적으로 App 컴포넌트가 렌더링됩니다.
💡
브라우저
인터넷을 통해 웹 페이지를 검색하고 표시하는 소프트웨어입니다.
웹 서버
브라우저의 요청에 따라 필요한 웹 페이지를 보내주는 컴퓨터입니다.
예를 들어 네이버 웹 서버는 사람들이 접속할 수 있는 naver.com이라는 주소를 갖고 있습니다.
렌더링
웹 개발에서 컴퓨터 프로그램이나 스크립트를 사용하여 웹 페이지의 구성 요소를 표시하는 것을 의미합니다.