Postman 귀찮다

분명히 인수테스트도 전부 통과했고... 통합테스트도 다 돌아갔는데 막상 배포하니 기대한 결과가 나오지 않습니다. 부랴부랴 Postman 켜서 보내서 확인하려니 인증도 해야하고... 인가도 해야하고 너무 귀찮습니다. 소스 코드로 쉽게 작성하고 공유하고 실행하는 방법 없을까요?
HTTP Client
대안으로 Jetbrains에서 제공하는 HTTP Client를 사용하기로 했습니다. .http 파일을 만들고, 문법에 맞게 작성하여 실행하기만 하면 됩니다. HTTP Client의 장점은 다음과 같습니다.
- 쉽고 빠르게 IDE에서 작성, 수정하고 요청할 수 있습니다.
- 변수, javascript 실행 등 스크립팅으로 유연하게 활용할 수 있습니다.
- 파일로 관리하므로 팀원끼리 공유, 버전 관리가 용이합니다.
- 응답값을 테스트할 수 있다.
그럼 이제 실제로 만들어봅시다.
.http 파일 작성

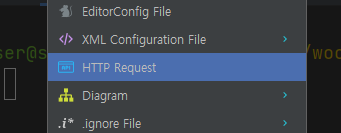
jetbrains의 IDE에서 HTTP Request파일을 만들면 됩니다. 확장자는 .http입니다.
Request 실행

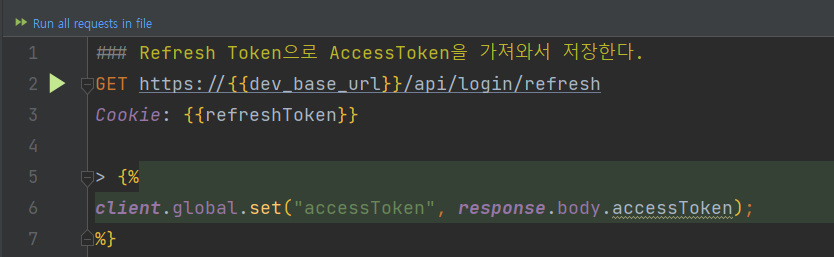
예시로 작성된 스크립트입니다. Http 스펙을 안다면 설명하지 않아도 명확하게 알 수 있을 정도로 쉽습니다.

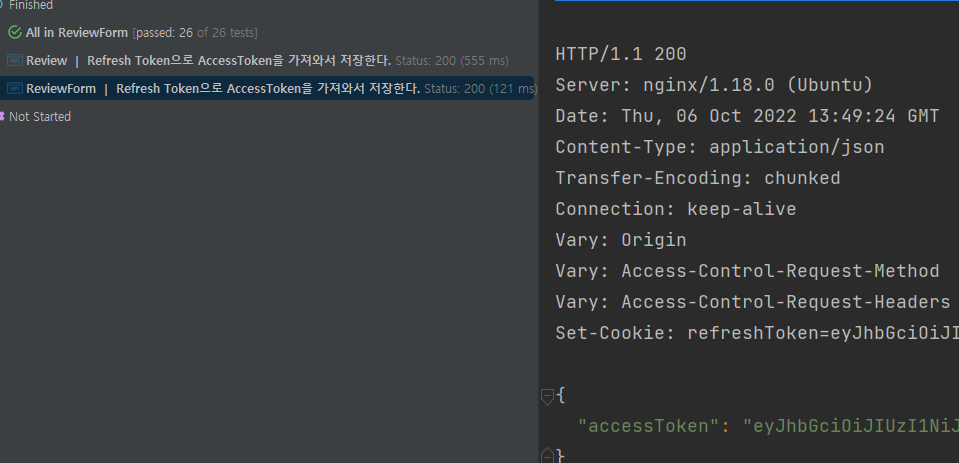
각 API 별로 요청할 수 있습니다.

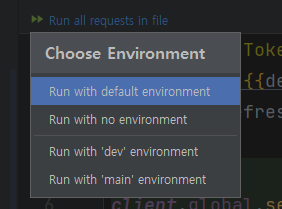
파일 전체의 API 요청을 순차적으로 실행할 수 있습니다.

요청 결과는 즉시 확인할 수 있습니다.

Response 결과도 파일로 저장되어 확인할 수 있습니다.
이제 사용 방법을 자세히 알아봅시다.
환경 변수 활용

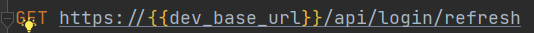
저기 {{}}에 둘러쌓인 무언가를 볼 수 있습니다. 이는 요청시 파일 전역으로 쓰이는 변수나, 환경 변수에서 불러온 변수가 대입됩니다. 먼저 환경 변수를 설정해봅시다.

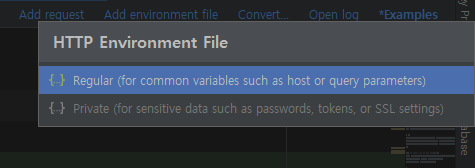
IDE에서 Add environment file로 생성하거나,

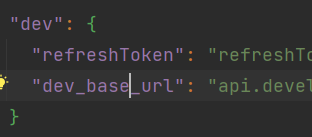
이런 형식으로 파일을 생성해주면 됩니다.

Json 형식으로 작성할 수 있는데, 최상단은

이처럼 실행할 때 고를 수 있는 환경의 이름이 되고, 이 하위에 있는 변수들을 파일 내에서
{{}}형식으로 불러올 수 있습니다. 예시에는 refreshToken과 dev_base_url을 활용하였습니다.
전역 변수 활용

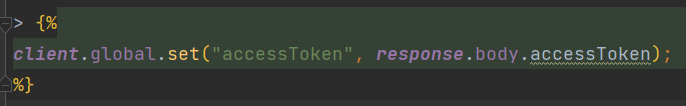
http response의 헤더나 바디의 값을 저장하여 인가 등 다른 request에 적용할 필요가 있는 경우, 전역 변수로 지정할 수 있습니다.
> {%
// 이 안에서 HTTP Client 스크립트를 작성할 수 있습니다.
%}client.global.set(변수 이름, response.body.json 필드 이름)불러올 때는 환경 변수와 같이 {{변수 이름}}형식으로 불러올 수 있습니다.
Request Header 지정하기

Request Header 지정이 필요한 경우 위 예시와 같이 header name: value 형식으로 지정할 수 있습니다. 이 예시에서는 위에서 전역 변수로 지정한 {{accessToken}}을 활용하여 Authorization에 넣어 인가 처리를 해주었습니다.
Request Body에 넣기

Content-Type을 적절히 지정해주면 Body에 원하는 형식으로 데이터를 넣어 요청할 수 있습니다.
쉽다!
이정도면 알면 누구나 쉽게 API 요청을 보낼 수 있습니다. 참 쉽죠?

테스트까지?

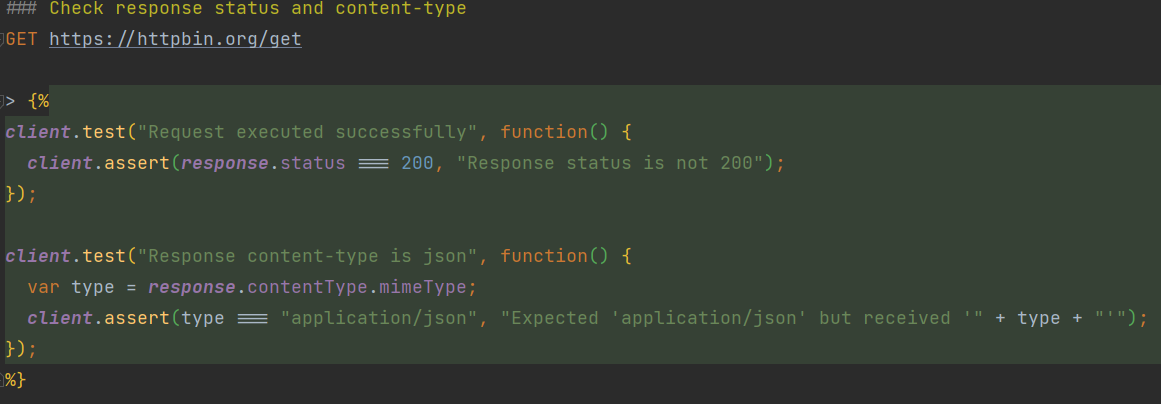
HTTP Client로 위와 같이 테스트를 작성할 수 있습니다. 하지만 프로젝트 내에서 적절한 인수테스트를 작성하는 게 더 효율적이라고 생각하기 때문에 큰 효용을 느끼지는 못하겠네요.
참고
HTTP Client
Exploring the HTTP request syntax
IntelliJ의 .http를 사용해 Postman 대체하기
IntelliJ의 Http Client 사용하기