구글 계정을 통한 로그인을 진행해보자!
시나리오는 다음과 같다.
본 포스팅은 구글 서버하고만 통신을 한다.
만약 구글 로그인을 통해 백엔드 서버와 로그인을 진행하는 경우라면 마지막에 작성되어있는 로그인 플로우를 확인하면 된다.
구글 로그인을 통해 응답 받은 데이터 중 다음의 데이터가 존재한다.
accessToken(구글에서 발행한 토큰)
email
name
profileImage
...제공 데이터는 더 많고 세부적이지만 위 4개의 데이터만 사용할 예정이다.
글의 중간부분에서 구글에서 응답해주는 전체 데이터를 볼 수 있다.
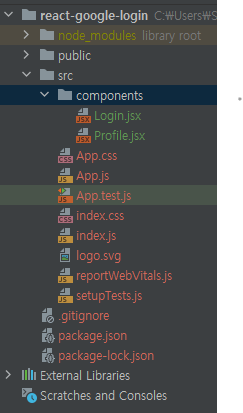
프로젝트 구성
프로젝트는 기본적인 npx create-react-app명령어를 통해 간단하게 생성한다.
이후 src/components 디렉토리에 총 2개 Login.jsx, Profile.jsx 컴포넌트를 작성하여 사용 할 것이다.
빠르게 위 명령어를 통해 프로젝트를 생성하고 위 2개의 파일만 생성하자.

간단하게 App.js에서 isLogin 상태를 통해 어떤 컴포넌트를 보여줄지 분기를 타는 방식으로 진행할 예정이다.
컴포넌트 작성
우선, 컴포넌트 작성에 앞서 구글 로그인을 진행하기 위해 구글 API 클라이언트 ID를 발급받아야 한다.
다음의 포스팅을 참고하여 발급받는다.
(발급하면서 작성하는 웹 주소는 http://localhost:3000 즉, 현재 사용하는 주소와 포트를 작성해야한다.)
구글 API 클라이언트ID 발급받기
Login.jsx
구글 로그인 아이콘을 보여줄 컴포넌트를 작성해보자.
Login 컴포넌트에서는 다음의 작업을 진행한다.
- GoogleLogin 라이브러리를 통해 로그인을 요청한다.
- 응답 받은 정보를 통해 웹의 로그인 상태를 변경한다.
- 부모 컴포넌트로부터 setUserInfo, setIsLoading 상태 변경 함수를 전달받아 로그인 상태를 변경한다.
import GoogleLogin from "react-google-login";
import {useCallback} from "react";
export const Login = ({setUserInfo, setIsLogin}) => {
const googleLogin = useCallback((response) => {
const userInfo = {
profileImg: response.profileObj.imageUrl,
email: response.profileObj.email,
name: response.profileObj.name
}
setUserInfo(userInfo);
setIsLogin(true);
}, [])
return (
<GoogleLogin
clientId=구글에서 발급받은 CliendId
buttonText="Login"
onSuccess={googleLogin}
onFailure={(res) => console.log(res)}
cookiePolicy={'single_host_origin'}/>
);
}Profile.jsx
다음의 컴포넌트는 구글 로그인 진행 후, 변경 된 userInfo를 통해 유저 정보를 보여준다.
export const Profile = ({userInfo}) => {
return(
<>
<div style={{
width: "32px",
height: "32px",
borderRadius: "32px",
background: `url(${userInfo.profileImg.replace("96", "32")})`}}
/>
<h3>이름: {userInfo.name}</h3>
<h3>이메일: {userInfo.email}</h3>
</>
);
}background: `url(${userInfo.profileImg.replace("96", "32")})`}}기본적으로 profileImg경로는 96px로 받아오도록 되어있다. 하지만 32px로 보여주기 위해 해당 경로에서 96을 32로 변강하는 로직이다.
App.jsx
딱히, 설명이 필요하지 않다.
isLogin의 상태에 따라 Login 혹은 Profile 어떤 컴포넌트를 보여줄지 결정한다.
function App() {
const [isLogin, setIsLogin] = useState(false);
const [userInfo, setUserInfo] = useState({});
return (
<>
{!isLogin
? <Login setUserInfo={setUserInfo} setIsLogin={setIsLogin} />
: <Profile userInfo={userInfo} />
}
</>
);
}
export default App;최종 확인
로그인 전 기본 페이지
기본적으로 다음과 같이 로그인 버튼을 확인할 수 있다.
본 로그인 버튼은 Login 컴포넌트이다.

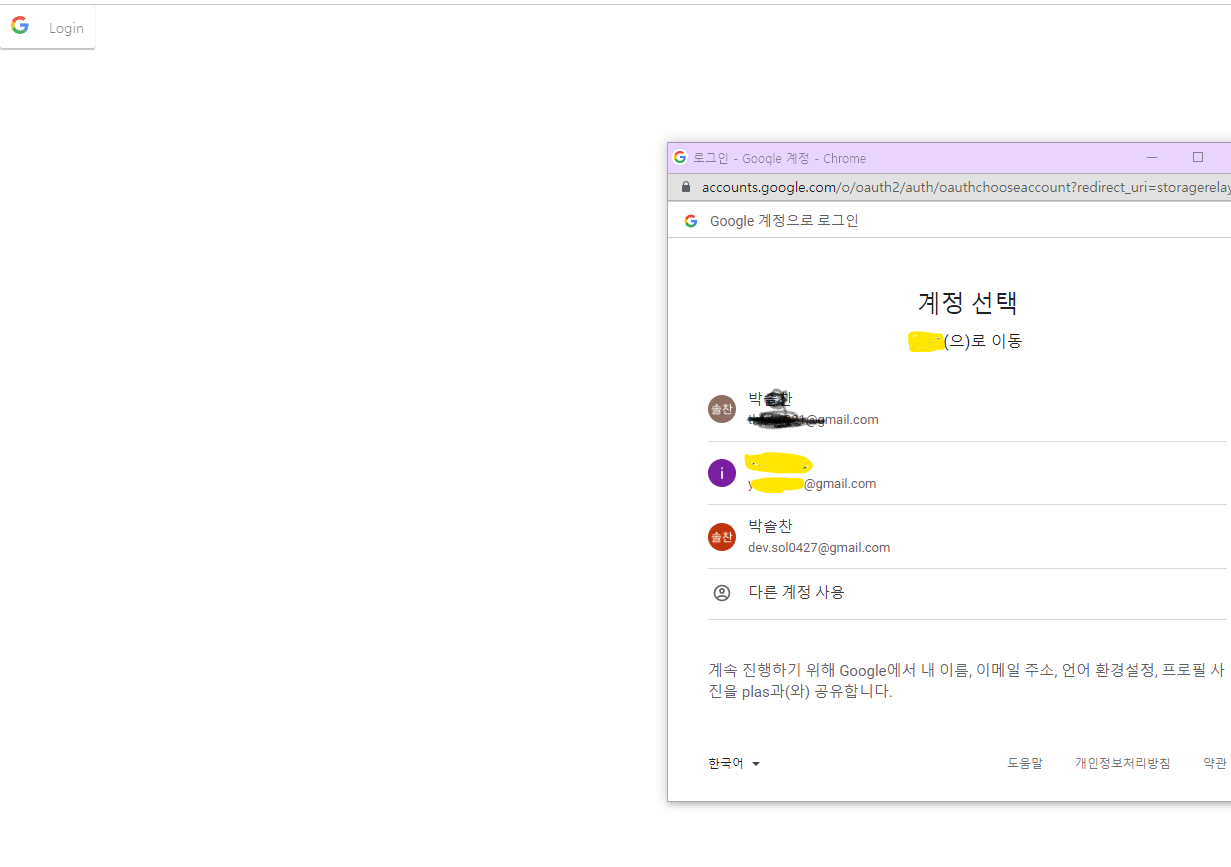
로그인 버튼을 클릭하면 흔히 보았던 구글 계정 로그인 창이 뜬다.

로그인 후 페이지
로그인에 성공하면 구글에서 응답해준 데이터가 Profile 컴포넌트에 잘 매핑된 것을 확인할 수 있다.

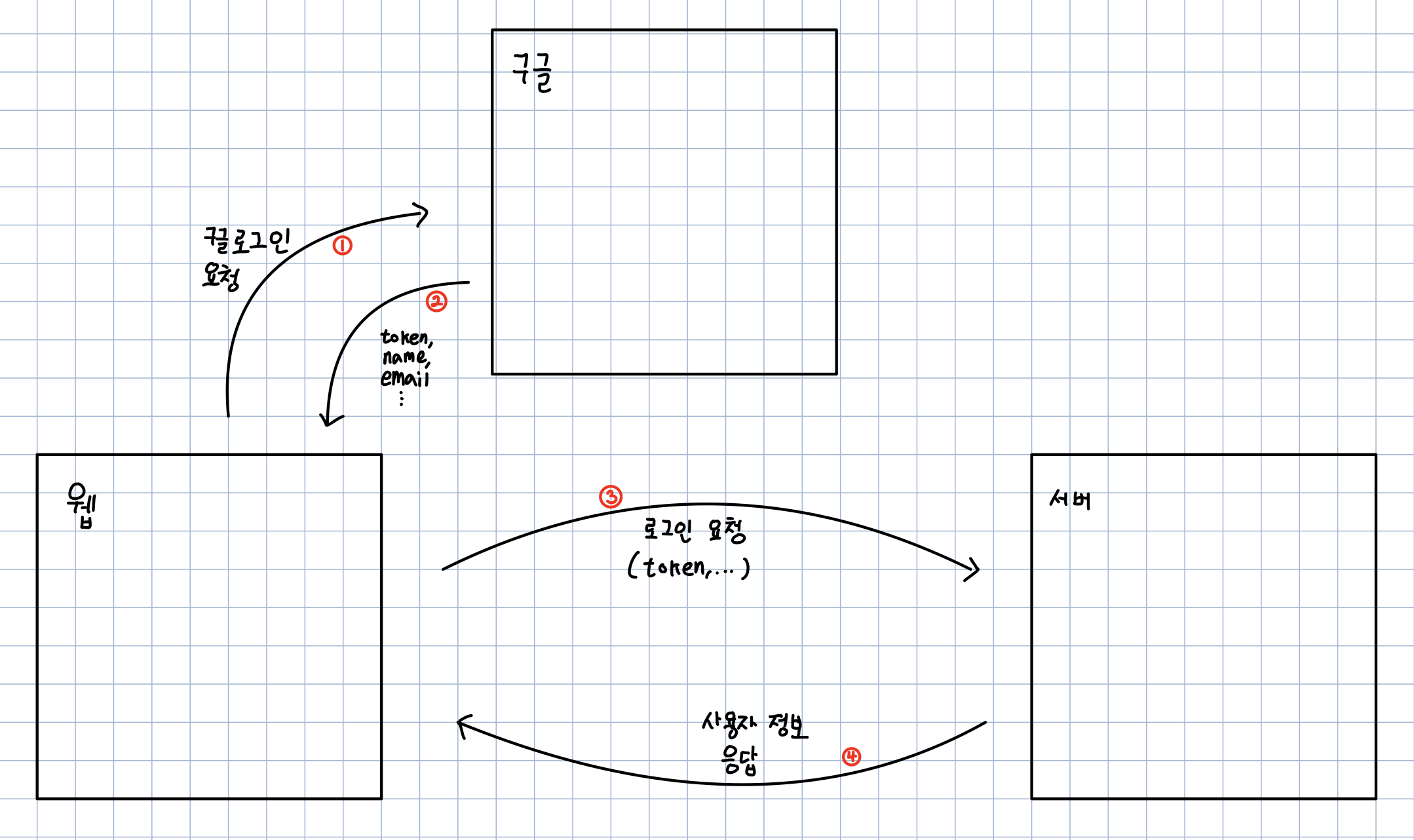
백엔드와 구글 로그인으로 진행한다면?
만약, 백엔드 서버가 구글 로그인을 통해 사용자 관리를 한다고 하면 추가적인 과정이 필요하다.
기본적으로 위에서 진행되었던 과정은 모두 동일하다.
다음의 부분을 기억하면 어렵지 않게 진행 가능하다.
- 구글 로그인을 통해 응답받은 token 데이터를 추가로 활용한다.
위에서는 구글 로그인을 통해 응답받은 데이터로 바로 user상태를 업데이트하여 컴포넌트에 매핑시켰다.
이제는 구글 로그인을 통해 응답받은 데이터를 백엔드 서버로 보낸 뒤, 서버에서 정상적으로 로그인이 되었다면 해당 유저의 정보를 응답해준다. 그러면 응답받은 유저 정보를 통해 user상태를 업데이트하여 컴포넌트에 매핑시키면 된다.

위 그림을 참고하면, 최종 4번 단계를 마무리 한 뒤 유저 상태를 업데이트 한다.