DND 5기 회고

D&D 5기 회고
21.6.26 ~ 21.8.21
프로젝트에 즐거움을
모두에게 기회를
7명
각 조마다 디자이너 2명, 프론트엔드 2명, 백엔드 2명 그리고 멘토 1명으로 이루어진다. 우리 8조에서는 디자이너 분들께서 에너지가 넘치신 덕분에 화기애애한 분위기 속에서 단합할 수 있었다고 생각한다. 뿐만 아니라 멘토님께서도 매주 있던 미팅에 참석해주시고 너무 감사했다.
디자이너와 협업

프론트엔드 개발자로서 디자이너분들과 함께 프로젝트를 진행한 것은 이번이 처음이었다. 때문에 디자이너가 구체적으로 어떤 일을 맡는지 알지 못했었다.
주제를 정하고 기획하는 것부터 사용자 입장을 고려한 디자인을 짜는 것까지 디자이너의 손을 타지 않는 곳이 없었다. 덕분에 본 프로젝트가 추구하는 방향성을 확실히 할 수 있었고 개발에 전념할 수 있었다고 생각한다. 디자이너의 역할이 프로젝트의 완성도를 높이는데 큰 역할을 한다고 느꼈다.
프로젝트 주제

간단히 소개하자면 가깝고도 먼 가족 간 대화 시간이 부족하다는 것을 문제 삼아 이를 해결할 수 있는 앱을 만드는 것이 목표였다.
내가 한 일은?
프로젝트의 방향에 맞는 것은 웹이 아닌 앱이었기 때문에 얼떨결에(?) React Native를 처음으로 접하게 됐다. 사실 프론트엔드 개발로 지원했었기 때문에 React로 웹 개발을 하리라 예상했었지만 이참에 앱도 한번 해보자고 도전장을 내밀었다.
React Native와 친해지기
https://www.youtube.com/watch?v=9xzmAXbesaY
아무 것도 모르는 상태에서 듣고 많은 도움이 되었던 강의다. 이 강의를 보기 전까지 React와 많은 차이가 없을 줄 알았다. 하지만 웹이랑 앱은 성격 자체가 다르기 때문에 화면을 구성하는 것부터 개발을 해나가는데 생각을 달리 해야 했었다.
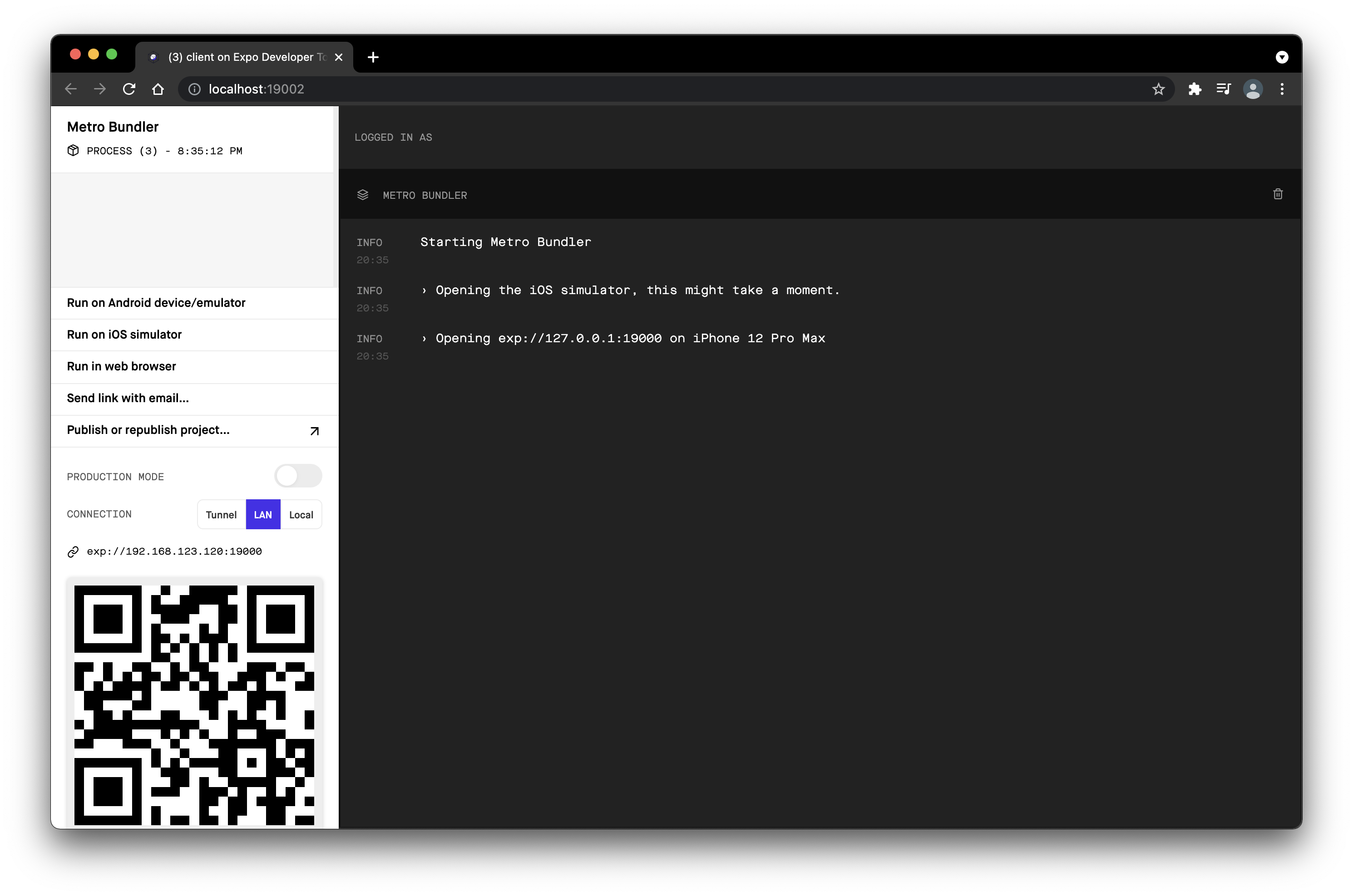
expo

React Native는 초기 셋팅부터 2가지로 나뉘었는데 단기간 빠른 개발을 위해 CLI가 아닌 expo를 선택했다. 지금 이것을 잘한 선택이라고 묻는다면 대답은 글쎄다. 개발하는데 CLI에서는 동작하고 expo에서는 그러지 않는 것이 많았기 때문이다. 라이브러리는 충분했지만 안드로이드와 IOS 두 운영체제에서 완벽하게 호환되는 것은 찾아보기 어려웠다. 간편하다고 무조건 좋다는 게 아니라는 것을 깨달았다.
로그인 및 사용자 정보 관리

카카오톡 로그인을 구현하려고 하는데 expo 라이브러리의 도움을 빌리려니 하니 계속 에러가 발생했다. 프로젝트 기간에 비해 시간을 많이 빼앗기고 있다고 판단하여 아쉽게도 구글 로그인만 사용했다.
React Native는 Stack이라는 Navigator 개념으로 컴포넌트 페이지를 나누어 관리한다. 따라서 로그인 시 가장 고려해야 했던 부분은 사용자의 닉네님과, 프로필 사진, 고유키를 모든 컴포넌트에서 접근하고 사용할 수 있게 만드는 것이었다.
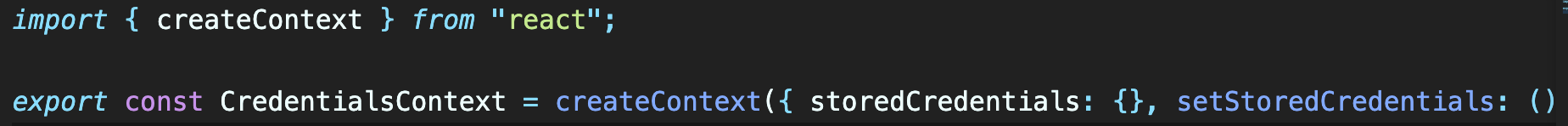
Context에 사용자 정보를 담아 보관하고 사용했다.

이렇게 먼저 선언해준다. createContext의 매개변수에 1. 변수, 2. 변수를 수정하는 함수를 담는다.

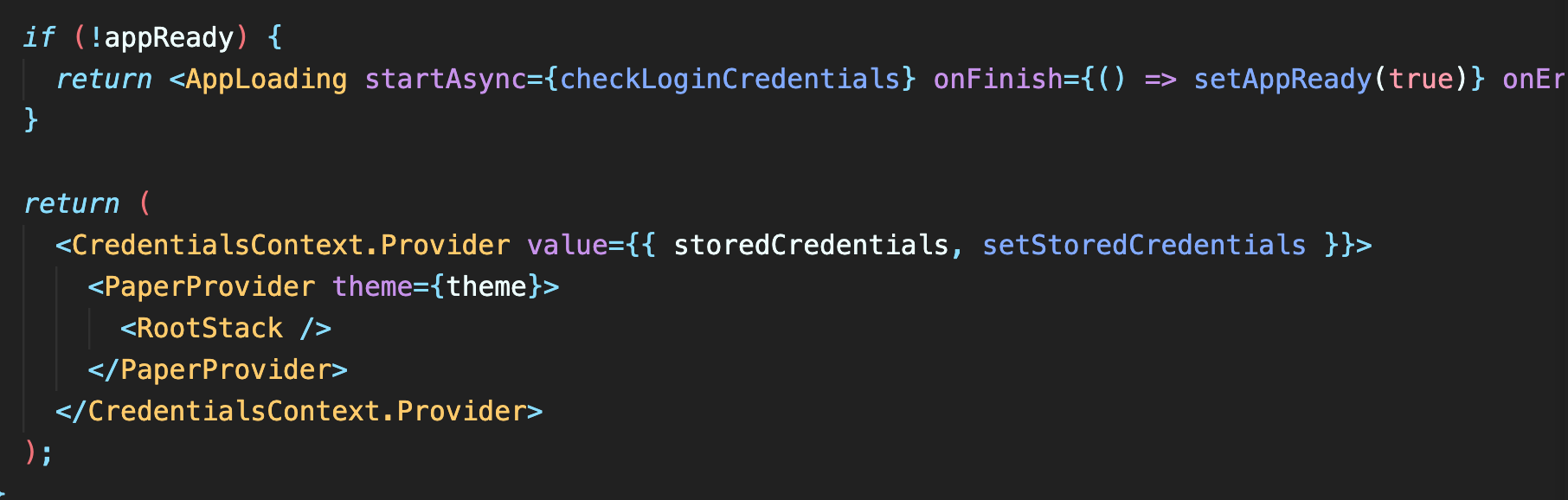
App.js 내 Provider에서 value 값으로 넣어준다.

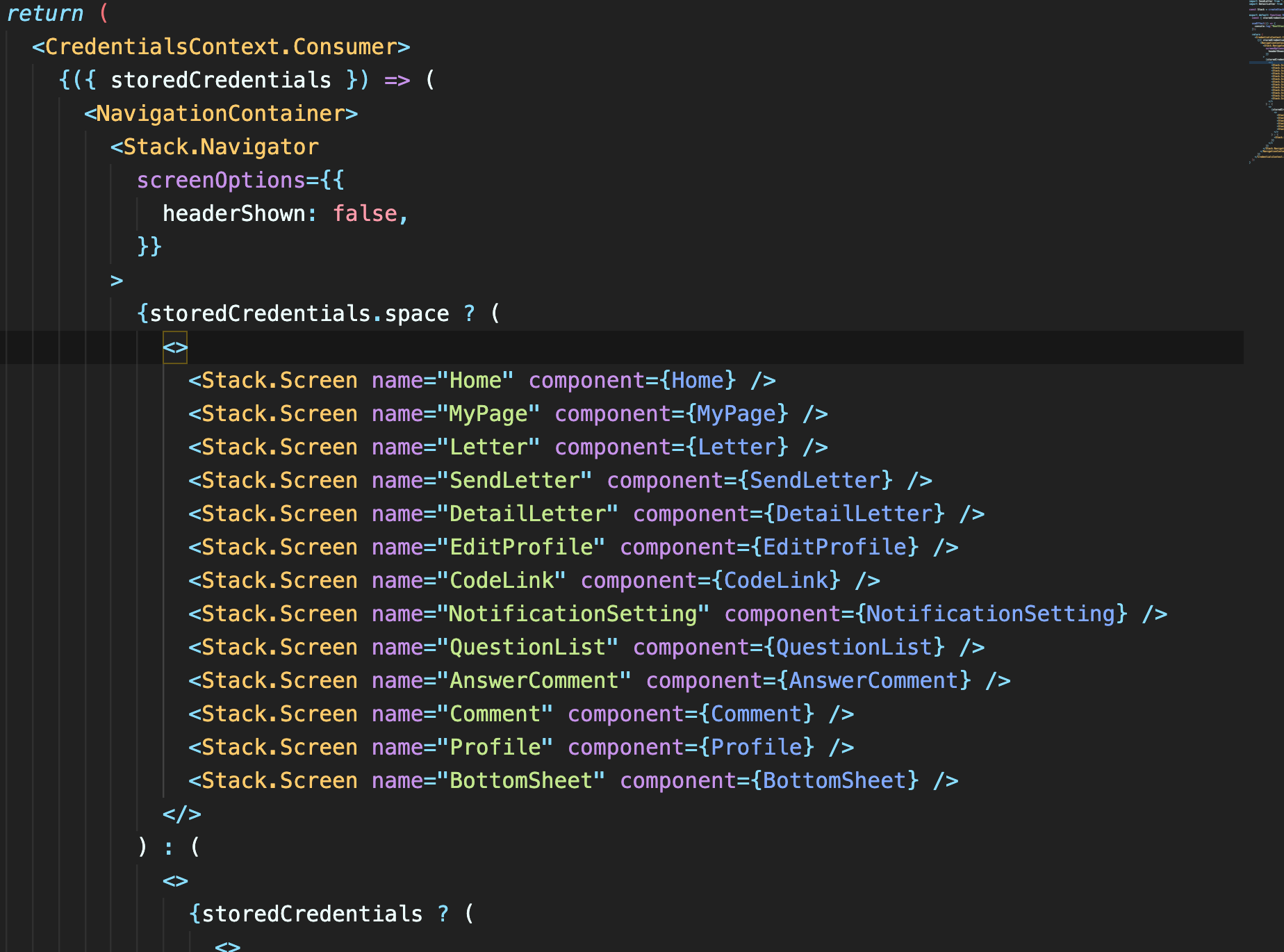
RootStack.js에 이와 같이 Stack를 넣어 두었으며, Context 변수에 담은 사용자 정보에 따라 보이는 페이지를 구분했다.

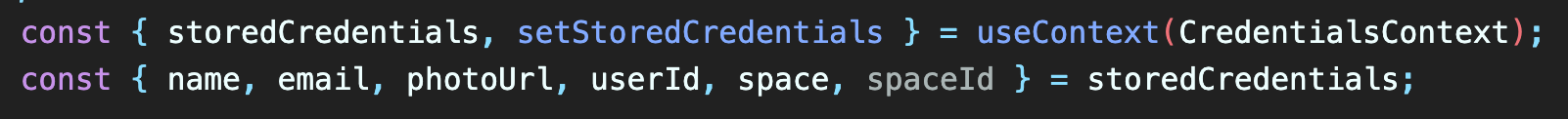
컴포넌트마다 이렇게 선언해주면 수정했던 함수를 가장 마지막에 호출했던 시점의 사용자 정보가 따라온다.
만일 이렇게 하지 않으면 사용자 정보가 필요한 Stack의 component마다 일일이 값을 전달해줘야하는 번거로움이 따른다.
알람 설정
앱 개발이 처음이라 알람이란 것 자체가 생소했다. 구글 검색을 해보니 expo의 도움을 통해 알람을 디바이스에 뿌리는 방식이 있었다.
import * as Notifications from "expo-notifications";
import * as Permissions from "expo-permissions";https://www.codingdeft.com/posts/react-native-push-notifications/#handling-received-notifications
위 페이지에서 많은 도움을 받았다.
요약하자면,
- 로그인 성공하면 프론트에서 디바이스 고유 토큰을 서버로 POST 요청을 보낸다.
- 편지를 보낼 때마다(수신인에게 알람이 필요할 때) 받는 이의 디바이스 토큰으로 알람 내용을 같이 보낸낸다.
const triggerPushNotificationHandler = () => {
fetch("https://exp.host/--/api/v2/push/send", {
method: "POST",
headers: {
Accept: "application/json",
"Accept-Encoding": "gzip,deflate",
"Content-Type": "application/json",
},
body: JSON.stringify({
to: token,
title,
body,
}),
});
};위와 같은 함수를 실행하면 to에 들어간 token의 디바이스에 알람이 간다.
아쉬웠던 점
가장 큰 아쉬움은 맨 처음에 요청과 응답 데이터 관련 로직을 짤 때 적극적으로 소통하지 못했던 것이다.
예로 특정 페이지마다 구현하는데 사용되는 데이터가 다르기 때문에 필요한 데이터가 정확히 응답으로 와야 프론트 입장에서 화면에 나타내기 쉬워진다. 그러나 꼭 하나씩 필요한 값이 담겨 있지 않아 수정을 요청해야 했고 한 번에 할 일을 여러 번 나눠서 비효율 적으로 개발하고 있다는 생각이 들었다. 사전에 데이터 스키마 관련해서 많은 의견을 나누는 것은 필수라는 것을 깨달았다.
또한 백엔드에서 자바 스프링을 사용했는데 깃허브 이슈단에 올려주는 글을 보고 URL에 따라 요청과 응답을 어떤지 확인하면서 했다. 이전에 swagger를 사용해본 적이 있었기 때문에 swagger보다 한 눈에 보기도 어렵고 이해하기도 어렵다는 느낌을 받았다. 다음부턴 swagger와 같은 UI를 사용해달라고 적극 요청해 보아야 겠다.
결론
무에서 유를 창조하는 과정은 확실히 클론 코딩과 달랐다. 내가 구현하고자 하는 것을 정확히 파악하고 있어야 필요한 정보를 검색하고 찾을 수 있었다. 구현이 되었다 해도 동작 원리를 설명할 수 있을 만큼 제대로 알고 있어야 나의 것이라는 것을 깨달았다.
여러 부족한 부분이 보였는데 특히 상태관리에 대해 신경쓰지 못했다. 이번에 서버와 데이터를 주고 받는데 조금 더 익숙해졌으니 다음 단계로 넘어가기 위해 상태 관리에 익숙해질 계획이다.
우주토킹! 디자인진짜 너무 예뻤어요 ㅎㅎ
상태관리가 처음해보면 관리하기가 어렵긴합니다 :)
다른 오픈소스의 프로젝트에서는 어떻게 상태관리했는지를 한번 찾아보는것도 공부에 도움이 될 것 같아요 :)