보이는 URL과 진짜 URL


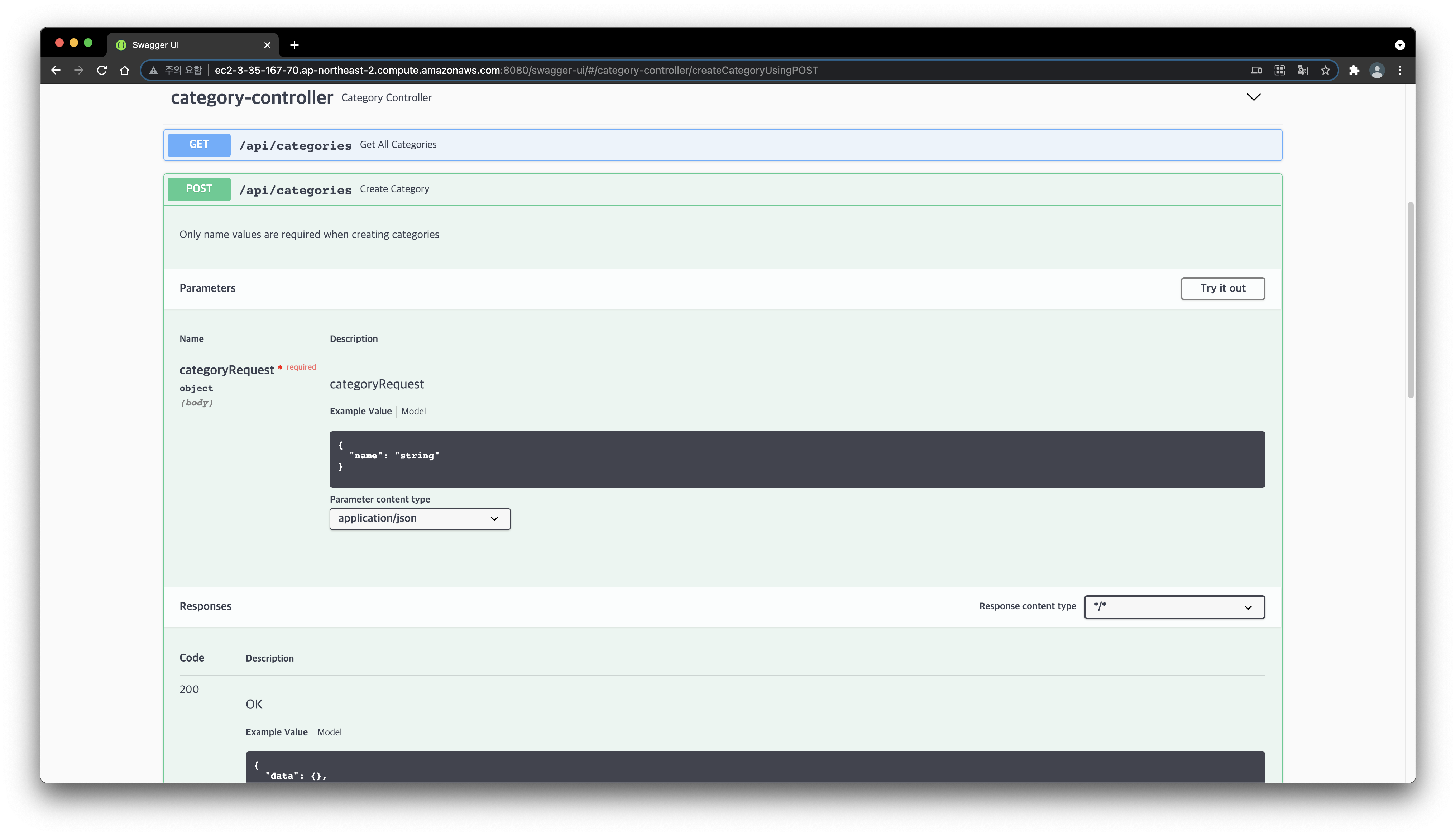
백엔드를 맡고 있는 학교 동기와 프로젝트를 진행하고 있는데 프론트엔드 입장에서 자바 스프링이 제공해주는 Swagger를 처음 활용해 보았다. 요청과 응답 간 데이터를 다루기 훨씬 수월했기 때문에 이 부분에 대해선 문제가 없을 줄 알았다. (있어도 Swagger에 적힌 기준을 보고 의견을 나누면 되니까) 그러나 완전한 건 없었다. 주어진 URL과 그에 따른 요청 데이터, 형식을 있는 그대로 따랐음에도 에러가 발생하였고 도저히 해결이 되지 않는 것이었다.
이 둘의 차이가 보이시나요?

const A = "http://ec2-3-35-167-70.ap-northeast-2.compute.amazonaws.com:8080/api/categories";
const B = "http://ec2-3-35-167-70.ap-northeast-2.compute.amazonaws.com:8080/api/categories";요청에 대한 에러가 해결될 기미가 보이지 않자 백엔드 동기에게 도움을 요청했고 POSTMAN으로 테스트를 하니까 잘 되는 것이었다. 무엇이 문제일까 하다가 혹시 모르니 성공한 케이스의 URL을 복사, 붙여넣기 해서 전달해달라고 했다. 나의 코드 내 URL과 비교를 했는데 아무리 눈을 비비고 봐도 둘의 차이가 보이지 않았다. 분명 똑같은데 왜 A는 안되고, B는 되는 걸까?
보이는 것이 다가 아니다
URL이 문자열인 만큼 길이를 출력하여 테스트 해보니 서로 달랐다. 응?
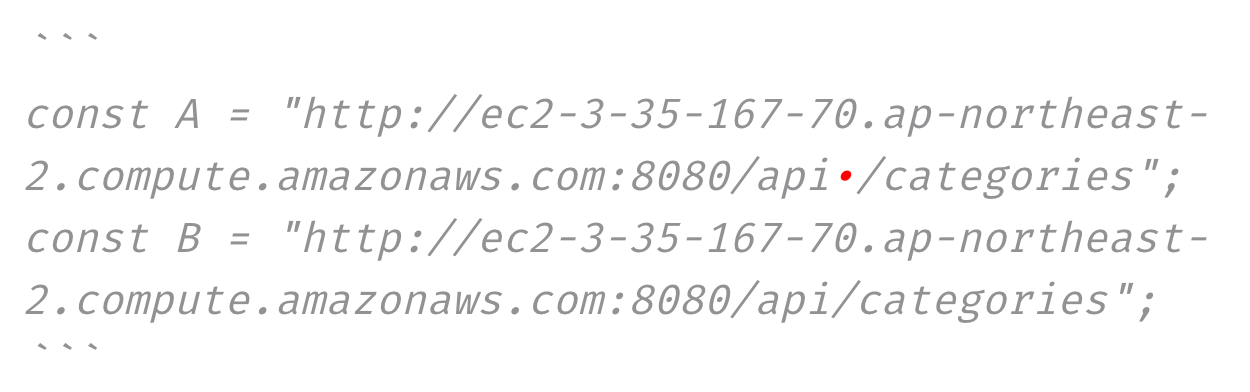
A에 담긴 URL에서는 api 뒤에 공백이 있는 것이었다.

벨로그의 마크다운 형식에서도 주황색으로 표시가 되어있는 것을 볼 수 있다. 이건 무슨 경우인가..
DOMException: Failed to execute 'open' on 'XMLHttpRequest': Invalid URL at dispatchXhrRequest이와 같은 에러가 뜨면 앞으로 내가 보고 있는 URL부터 의심해야 겠다.