
Liked, 미션을 수행하면서 좋았던 점
- 1주차 미션에서 가장 좋았던 점은 명확한 코드 컨벤션과 커밋 컨벤션을 제시받고 이를 학습하며 실천할 수 있었다는 것입니다. 이전 프로젝트에서는 컨벤션 설정이 이미 완료된 상태에서 작업했기 때문에 eslint나 prettier 같은 도구의 설정을 따로 확인하지 않았습니다. 사실 컨벤션의 중요성을 잘 몰랐기 때문에 확인하지 않았던 이유도 있습니다. 그러나 이번 우테코 프리코스에서는 Airbnb JavaScript 스타일 가이드와 AngularJS 커밋 컨벤션을 참고하여 적용해야 했기 때문에, 이 컨벤션들을 어떻게 지킬지 고민하며 미션을 수행하게 되었습니다.
- 특히 package.json 파일을 수정할 수 없다는 제약이 있어, eslint로 코드 컨벤션을 설정하는 방법에 대해 고민하게 되었습니다. 결국 저장소를
woowa-precourse라는 폴더에 클론한 뒤, eslint를 설정해 Airbnb 스타일 가이드를 적용하는 방법을 찾아냈습니다. AngularJS 커밋 컨벤션을 적용할 때는 처음엔 익숙하지 않아 scope 설정이나 커밋 메시지 작성이 어려웠습니다. 하지만 ChatGPT에 질문하며 작성법을 익혔고, 미션을 진행하면서 점차 커밋 메시지를 작성하는 데 자신감을 얻게 되었습니다. 총 18번의 커밋을 진행하면서 이제는<type>(scope): subject는 물론, body 부분까지 스스로 작성할 수 있게 되었고, 점차 컨벤션에 익숙해지니 작업이 더 재미있게 느껴졌습니다. - 컨벤션을 지키며 코드와 커밋 메시지를 작성하는 경험은 제게 새로운 경험이었고 그 과정에서 컨벤션을 적용해 코드와 커밋 메시지를 작성하면 가독성과 일관성이 향상되어, 만약 다른 누군가와 협업을 한다면 협업의 효율성을 극대화할 수 있겠다는 점을 깨닫게 되었습니다.
Learned, 미션을 수행하면서 배운 점
1. Airbnb JavaScript 스타일 가이드
- 정의: Airbnb JavaScript 스타일 가이드는 JavaScript 코드를 작성할 때 따라야 할 규칙과 모범 사례를 정리한 문서입니다.
- 용도: JavaScript 프로젝트에서 일관된 코드 스타일을 유지하기 위해 사용합니다.
- 장점: 코드의 가독성을 높이고, 팀원 간의 일관성을 유지하여 협업의 효율성을 극대화할 수 있습니다.
- 참고 자료
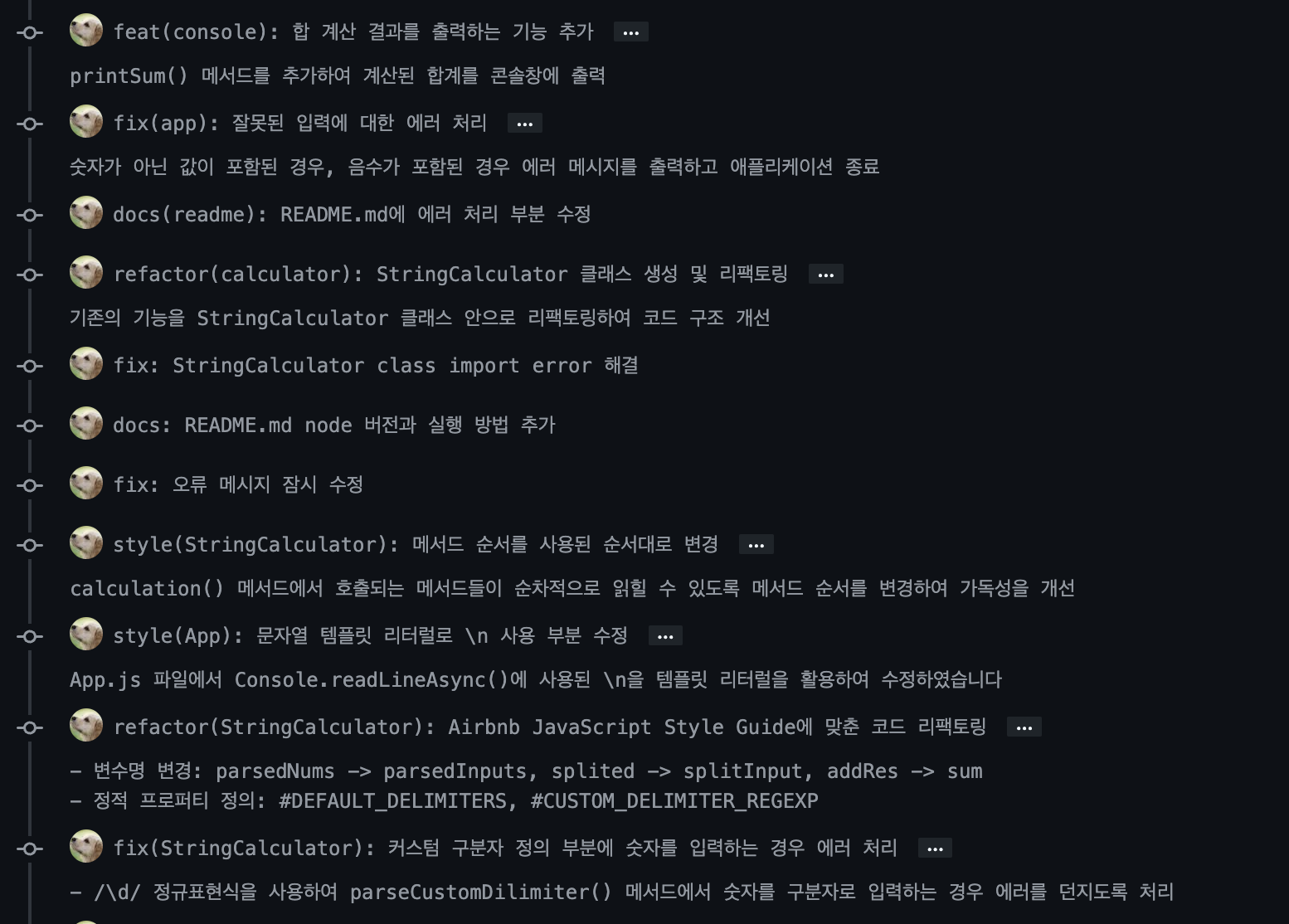
2. AngularJS Git 커밋 컨벤션
- 정의: AngularJS Git 커밋 컨벤션은 커밋 메시지를 작성할 때 지켜야 할 규칙입니다.
- 형식:
<type>(<scope>): <subject> <BLANK LINE> <body> <BLANK LINE> <footer>- subject: 짧고 간결하게 변경 사항을 설명. ex) 합 계산 결과를 출력하는 기능 추가
- <type>:
- feat → feature
- fix → bug fix
- docs → documentation
- style → formatting, missing semi colons, …
- refactor
- test → when adding missing tests
- chore → maintain
- <scope>: 커밋 변경의 위치를 지정하는 데 사용할 수 있는 항목
- $location, $browser, $compile, $rootScope, ngHref, ngClick, ngView 등
- <subject>:
- 명령형 현재 시제를 사용합니다.
- 첫 글자를 대문자로 쓰지 않습니다.
- 끝에 점을 넣지 않습니다.
- <body>
- 명령형 현재 시제를 사용합니다.
- 변경의 동기를 포함하고 이전 동작과 대조합니다.
- <footer>
- 모든 브레이킹 체인지는 변경 사항, 정당화 및 마이그레이션 노트를 포함하여 바닥글에 언급해야 합니다.
BREAKING CHANGE: isolate scope bindings definition has changed and the inject option for the directive controller injection was removed. To migrate the code follow the example below: Before: scope: { myAttr: 'attribute', myBind: 'bind', myExpression: 'expression', myEval: 'evaluate', myAccessor: 'accessor' } After: scope: { myAttr: '@', myBind: '@', myExpression: '&', // myEval - usually not useful, but in cases where the expression is assignable, you can use '=' myAccessor: '=' // in directive's template change myAccessor() to myAccessor } The removed `inject` wasn't generally useful for directives so there should be no code using it. - 닫힌 버그는 “Closes” 키워드로 시작하는 별도의 줄에 나열해야 합니다.
Closes #234 # or Closes #123, #245, #992
- 모든 브레이킹 체인지는 변경 사항, 정당화 및 마이그레이션 노트를 포함하여 바닥글에 언급해야 합니다.
- 용도: 코드 변경 사항을 명확하게 기록하고, 나중에 변경 이력을 추적할 때 사용합니다.
- 장점: 커밋 메시지가 일관되게 작성되어 프로젝트의 변경 이력을 이해하기 쉽게 만들고, CHANGELOG.md 파일을 자동 생성할 수 있는 기반이 됩니다.
- 이번주 미션에 사용한 부분?

- 참고 자료
3. 정규표현식
- 정의: 정규표현식은 특정한 패턴에 맞는 문자열을 찾거나 조작하는 데 사용되는 강력한 텍스트 처리 도구입니다.
- 용도: 입력 데이터의 유효성을 검사하거나, 특정 패턴의 문자열을 찾고 치환할 때 사용합니다.
- 장점: 복잡한 문자열 처리 작업을 간결하게 수행할 수 있으며, 데이터 검증 및 검색 기능을 향상시킬 수 있습니다.
- 이번주 미션에 사용한 부분?
-
커스텀 구분자를 정의하는 부분이 있는지 확인할 때, RegExp.prototype.test() 메서드에 사용
-
커스텀 구분자를 정의하는 부분에서 커스텀 구분자를 추출할 때, String.prototype.match() 메서드에 사용
-
커스텀 구분자를 추출한 후, 커스텀 구분자를 정의하는 부분을 제거할 때, String.prototype.replace() 메서드에 사용
static #CUSTOM_DELIMITER_REGEXP = /^\/\/(.+)\\n/; // ... const DIGIT_REGEXP = /\d/;
-
- 참고 자료
Lacked, 미션을 수행하면서 부족했던 점
- 미션을 수행하면서 부족했던 점은 테스트 케이스를 어떻게 설정해야 할지 몰랐다는 것입니다. 문자열 덧셈 계산기의 요구사항을 모두 구현한 후, 어떤 테스트 케이스를 사용해야 할지 감이 잘 잡히지 않았습니다. 그래서 우테코 스터디원들에게 테스트 케이스를 생각하는 팁을 질문했는데, 엣지 케이스를 고려하거나 랜덤한 입력값, undefined 값을 입력해보라는 조언을 받았습니다. 또한, 가장 쉬운 방법은 제3자에게 도움을 요청하는 것이라고 했습니다.
- 그래서 우테코에 참가하지 않은 친구에게 테스트를 부탁하여, 커스텀 구분자로 ‘/’를 사용하거나 숫자를 지정하는 경우에 오류가 발생한다는 피드백을 받았습니다.
- 이번에는 제3자의 도움으로 미션의 오류를 발견했지만, 다음에는 스터디원의 조언을 통해 스스로 테스트 케이스를 생각해보는 연습을 해봐야겠다는 생각했습니다.
Longed For, 앞으로 개선하고 싶은 점
- 앞으로 개선하고 싶은 점은 데일리 스크럼을 더 규칙적으로 수행하는 것입니다. 초기 목표로 매일 데일리 스크럼을 하겠다고 했지만, 미션이 예상보다 빨리 끝나면서 알바 시간을 늘리게 되었습니다. 그 결과, 데일리 스크럼을 일주일에 2일 정도만 하게 되었고, 최근에는 스크럼을 할 수 있는 날에도 하지 못한 날도 있었습니다.
- 이 문제를 해결하기 위해, 데일리 스크럼을 작성하는 시간과 우테코 프리코스 미션에 집중하는 시간을 구체적으로 정해두어야 겠다고 생각했습니다. 알바가 없는 날에는 오전 10시부터 오후 7시까지 도서관에서 미션에 집중하고, 오후 7시부터 데일리 스크럼을 작성하는 시간을 가지려 합니다. 반면, 알바를 가는 날에는 퇴근 시간이 늦어 오후 9시 30분부터 자정까지 집중하고, 자정부터 데일리 스크럼을 작성할 계획입니다.
- 이렇게 구체적인 시간을 정해두면 하루도 빼먹지 않고 미션 수행에 집중할 수 있을 것이라 기대하고 있습니다.
