
반응형 웹 디자인과 사용자 경험, 웹 접근성의 관련이 궁금해진 이유?
프론트엔드 개발을 공부하면서 반응형 웹 디자인이라는 키워드를 종종 접하게 되었습니다. 이후 '웹 접근성'에 대해 공부하면서, 반응형 웹 디자인이 웹 접근성을 개선하는 기술 중 하나라는 사실을 알게 되었습니다. 이를 통해 반응형 웹 디자인이 왜 등장 하게 되었고, 어떻게 사용자 경험과 웹 접근성을 개선 하는지에 대해 더 알고 싶어졌습니다. 그래서 이 글을 통해 반응형 웹이 중요한 이유와 그 구현 방법에 대해 정리해보려 합니다.
왜 등장하게 됐을까?
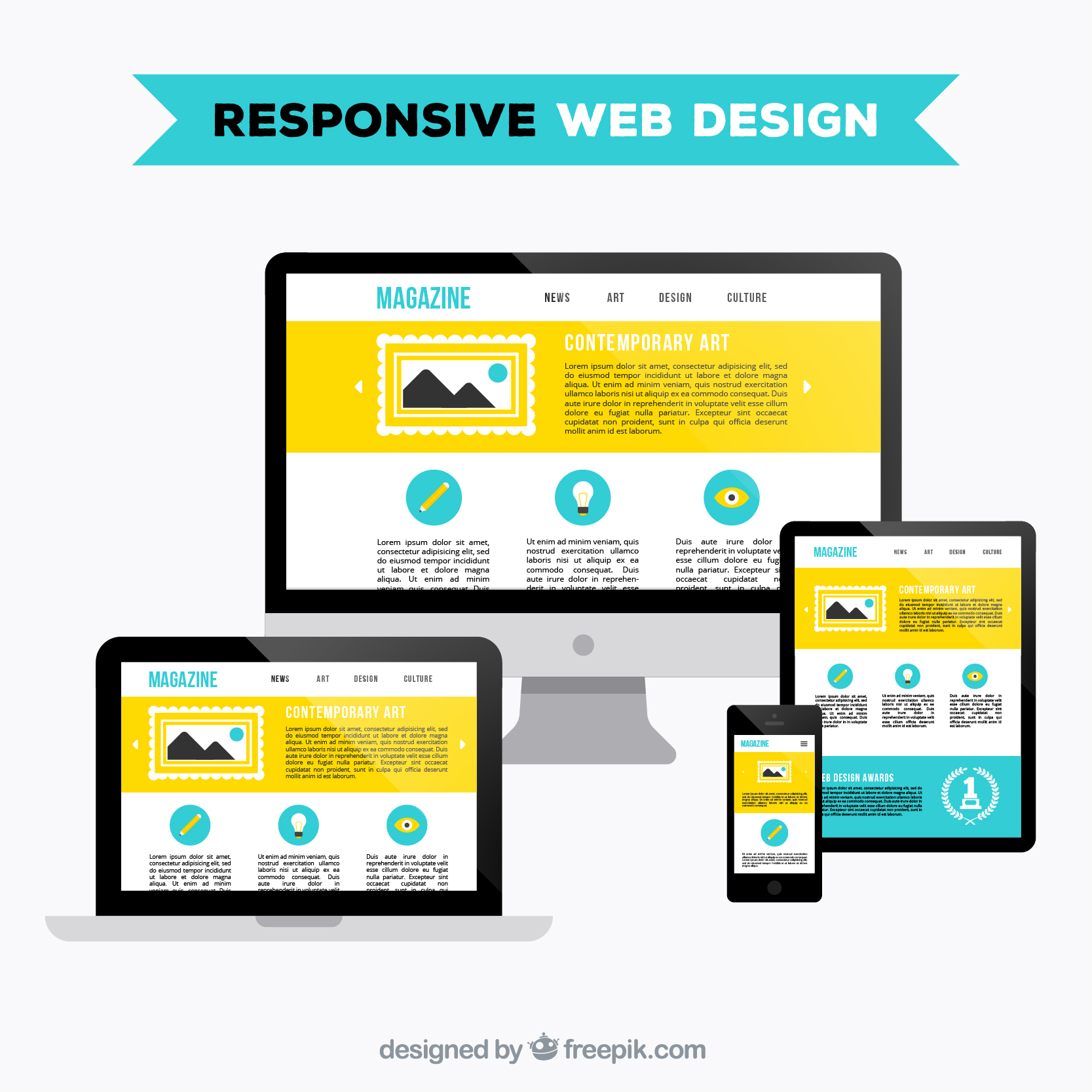
반응형 웹 디자인은 무엇일까요? 반응형 웹 디자인이란? 웹사이트가 다양한 화면 크기와 해상도에 맞게 자동으로 조정되어, 모든 디바이스에서 최적화된 사용자 경험을 제공하는 디자인 방식입니다. 이를 통해 모바일, 태블릿, 데스크톱 등 다양한 기기에서 일관된 웹사이트 경험을 제공합니다.

그렇다면, 반응형 웹 디자인은 왜 등장하게 됐을까요?
반응형 웹 디자인이 등장한 배경은 2007년 스마트폰의 등장과 모바일 기기 사용 증가와 관련이 있습니다.

반응형 웹 디자인(Responsive Web Design)은 웹디자이너 Ethan Marcotte가 2010년에 발표한 "Responsive Web Design"기사에서 처음 소개되었습니다. 이 개념은 다양한 화면 크기와 해상도를 지원하는 웹사이트를 만드는 방법에 대한 접근법을 설명하고 있습니다.
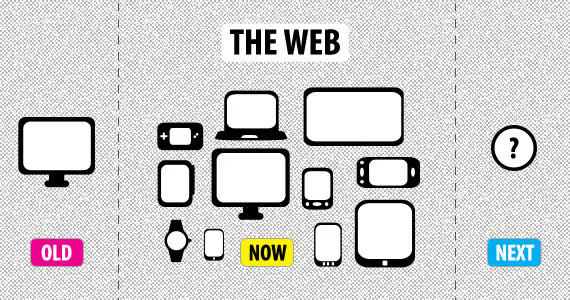
그 전까지는 웹사이트는 주로 데스크톱에 최적화되어 있었으며, 모바일 기기에서 웹사이트를 제대로 보여주기 위해서는 별도의 모바일 버전을 만들거나 복잡한 방식으로 대응해야 했습니다. 하지만 스마트폰과 태블릿을 포함한 다양한 기기들이 인터넷에 접속하기 시작하면서, 하나의 웹사이트로 다양한 디바이스에 최적화된 사용자 경험을 제공할 수 있는 필요성이 커졌습니다.
반응형 웹 디자인은 이러한 요구에 부응하는 기술로, 다양한 디바이스에 웹사이트가 화면 크기에 맞춰 자동으로 조정되도록 설계되었습니다. 이를 통해 개발자는 별도로 모바일 사이트를 만들 필요 없이, 하나의 웹사이트로 모든 화면 크기에 적합한 웹페이지를 제공할 수 있게 되었습니다.
적용하면 좋은 점이 뭘까?
반응형 웹 디자인을 적용할 경우, 어떤 좋은 점이 있을까요?
향상된 사용자 경험 제공
반응형 웹 디자인은 다양한 디바이스에서 일관된 사용자 경험을 제공합니다. 사용자는 어떤 기기로 접속 하든 동일한 콘텐츠와 기능을 이용할 수 있어, 사용자 경험의 일관성을 유지할 수 있습니다.
효율적인 유지보수
반응형 웹 디자인이 등장하기 전에는 모바일 웹이라는 개념이 따로 존재했습니다. 이때는 모바일 버전과 데스크톱 버전, 두 가지 웹사이트를 각각 만들어야 했습니다. 그 결과, 두 개의 코드베이스를 유지보수해야 했고, 이는 추가적인 시간과 비용을 발생시켰습니다. 반면, 반응형 웹 디자인은 하나의 코드베이스(HTML, CSS 파일)로 다양한 디바이스(모바일, 태블릿, 데스크톱 등)에 대응할 수 있어 유지보수가 간편해졌습니다.
단, 무조건 반응형 웹 디자인이 유지보수에 효율적이다 라고는 말할 수 없습니다. 상황에 따라 모바일 웹처럼 별도의 웹사이트(ex. 네이버)를 만드는 것이 더 효율적일 수도 있습니다.
SEO 최적화
2015년, 구글은 검색 엔진 알고리즘을 변경하여 웹사이트의 모바일 친화도를 검색 순위 산정에 중요한 요소로 적용하였습니다. 반응형 웹 디자인은 모바일 최적화를 자동으로 제공 하므로, 모바일 친화적인 웹사이트로 구글의 검색 순위에서 유리한 위치를 차지할 수 있습니다.
미래 대비
새로운 디바이스가 계속해서 출시되는 상황에서 반응형 웹 디자인은 미래의 다양한 화면 크기와 해상도에 대응할 수 있는 미래 지향적인 기술로 평가됩니다.

어떻게 적용할 수 있을까?
반응형 웹 디자인은 어떻게 적용할 수 있을지 알아보았습니다.
뷰포트 메타 태그 설정
뷰포트 메타 태그는 모바일 장치에서 웹 페이지를 어떻게 표시할지 설정하는 HTML 태그입니다. 이 태그를 사용하면 브라우저가 페이지를 확대하지 않도록 하고, 모바일 화면에 맞춰 콘텐츠를 자동으로 조정하도록 할 수 있습니다. 예를 들어, width=device-width를 설정하면 페이지가 사용자의 장치 화면 너비에 맞게 자동으로 조정됩니다. 이 설정을 하지 않으면, 페이지가 기본적으로 데스크탑 크기로 표시되며 모바일 사용자에게 불편함을 줄 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">미디어 쿼리 사용
미디어 쿼리는 화면 크기나 해상도에 따라 다른 스타일을 적용할 수 있는 CSS 기능입니다. 주로 모바일, 태블릿, 데스크탑 기준으로 스타일을 다르게 적용합니다. max-width는 화면 크기가 설정 값 이하일 때, min-width는 그 이상일 때 적용됩니다. 모바일은 보통 320px~480px, 태블릿은 768px, 데스크탑은 1024px 이상을 기준으로 설정합니다.
@media all and (max-width: 768px) {
/* 태블릿 스타일 CSS */
}유동적인 이미지 설정
반응형 웹에서 이미지가 화면 크기에 맞게 유동적으로 크기가 조정되도록 하기 위해 max-width: 100%를 사용합니다. 또한, srcset을 이용하여 해상도에 맞는 이미지를 로드하고, sizes 속성을 사용하여 다양한 화면 크기에서 최적의 이미지 크기를 제공할 수 있습니다. 예를 들어, 화면 너비가 600px 이하일 때 작은 이미지를, 600px 이상일 때 큰 이미지를 로드합니다.
<img src="image.jpg"
srcset="image-small.jpg 600w, image-large.jpg 1200w"
sizes="(max-width: 600px) 100vw, 50vw" />상대적인 단위 사용
반응형 디자인에서는 px 대신 %, em, rem 같은 상대적인 단위를 사용하여 요소의 크기를 유동적으로 설정합니다. px는 고정 크기지만, %나 em, rem은 부모 요소나 뷰포트 크기에 따라 크기가 변합니다.
px? 화면의 물리적인 픽셀 단위를 기준으로 한 고정 단위입니다. 이 값은 절대적인 크기를 나타내며, 요소의 크기가 고정되어 디바이스의 해상도나 사용자 설정에 영향을 받지 않습니다.
em? 해당 요소에 현재 적용된(즉, 부모 요소 또는 현재 요소의) font-size를 기준으로 하는 상대 단위입니다. 기본적으로, 브라우저의 초기 폰트 크기가 16px이므로, 상속받은 기본값이 없을 경우 1em은 16px로 계산됩니다.
rem? root em을 의미하며, 최상위 HTML 요소의 font-size를 기준으로 계산됩니다. 이는 em과 달리 요소 계층에 따라 크기가 누적되지 않으며, 전역적인 기준을 따릅니다.
예를 들어, px를 %로 변환하는 공식은 다음과 같습니다:
(가변 크기로 만들 박스의 가로 너비 / 가변 크기로 만들 박스를 감싸고 있는 박스의 가로 너비) * 100플렉스박스 레이아웃
플렉스박스는 복잡한 레이아웃을 쉽게 만들 수 있는 CSS 레이아웃 모듈입니다. display: flex를 설정하면 자식 요소들이 유동적으로 배치되어 화면 크기에 맞춰 조정됩니다. 특히, justify-content, align-items, flex-wrap과 같은 속성으로 다양한 화면에서 유동적인 배치를 쉽게 할 수 있습니다.
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item {
flex: 1 1 200px;
}위의 방법들 외에도 최근에는 모바일 퍼스트 접근법, CSS Grid, 컨테이너 쿼리 활용, 그리고 clamp() 함수를 이용한 유동적인 타이포그래피를 통해 반응형 웹 디자인을 적용합니다. 또한, Tailwind CSS와 같은 유틸리티 기반 CSS 프레임워크를 사용하면 반응형 프리픽스를 통해 다양한 화면 크기별 스타일을 쉽게 적용할 수 있습니다.
clamp()함수? CSS에서 값의 범위를 제한할 수 있도록 해주는 함수로, 최소값, 기본값, 최대값을 설정하여 요소의 크기나 폰트 크기를 화면 크기에 맞춰 유동적으로 조정할 수 있습니다. 예를 들어,clamp(1rem, 5vw, 2rem)는 최소 1rem, 최대 2rem 사이에서 5vw에 맞춰 폰트 크기를 설정합니다.
반응형 웹 디자인과 사용자 경험, 웹 접근성의 관계에 대한 나의 생각
데스크톱 버전의 웹사이트만 존재하던 시절, 2007년 스마트폰의 등장으로 해당 웹사이트에 접속 했을 때 화면이 너무 작게 보여 사용자에게 불편함을 줬다고 생각합니다. 이로 인해 사용자가 사이트를 이탈하는 문제가 발생했을 가능성이 있다고 봅니다. 이러한 문제를 해결하기 위해 모바일 최적화 디자인의 필요성이 대두되었고, 이후 모바일뿐만 아니라 태블릿, 스마트 TV 등 다양한 디바이스에서 웹사이트에 접근하면서 각 디바이스에 맞는 화면 디자인의 필요성이 커졌다고 생각합니다. 결국, 반응형 웹 디자인이라는 개념이 등장 하게 되었습니다. 반응형 웹 디자인은 다양한 디바이스에서 접속하는 사용자들에게 동일하게 콘텐츠에 접근할 수 있도록 돕고, 사용자 경험을 향상시키는 데 큰 역할을 하게 됐습니다.
요약
반응형 웹 디자인은 다양한 화면 크기와 해상도를 지원하는 웹사이트를 만들기 위해 등장했습니다. 스마트폰 사용의 증가로, 기존에는 모바일 버전과 데스크톱 버전을 따로 만들거나 복잡한 방법으로 대응했지만, 이제는 하나의 웹사이트로 다양한 디바이스에서 최적화된 경험을 제공할 필요성이 커졌습니다. 반응형 웹 디자인은 어떤 기기에서 접속하든 동일한 콘텐츠와 기능을 제공해 사용자 경험의 일관성을 유지하고, 시각적 접근이 어려운 사용자들을 포함해 다양한 사람들에게 더 나은 접근성을 제공합니다. 그 덕분에 SEO 최적화에도 유리한 방식으로 자리 잡게 되었습니다.
