
HTML5, semantic tag에 대해서 궁금해진 이유
지난 주에 웹 표준과 웹 접근성을 고려한 UI 구현을 실습하면서, HTML5 태그를 제대로 이해하지 못한 채 사용하고 있다는 것을 깨닫게 되었습니다. 예를 들어, 제목 태그인 <h1>부터 <h6>를 단순히 글씨 크기에 맞춰 사용하는 것이 올바른 사용법이 아니라는 것을 알게 되었습니다. 이번 기회에 HTML5와 semantic tag의 올바른 사용법에 대해 공부하고, 그 내용을 글에 담아보려고 합니다.
HTML5의 등장 배경
HTML은 웹의 기초가 되는 마크업 언어로, 1991년 팀 버너스리에 의해 처음 소개된 이후 여러 버전을 거쳐 발전해왔습니다.
HTML의 주요 이정표
-
HTML의 시작(1993)
- Tim Berners-Lee가 CERN에서 과학 정보를 조직하기 위해 HTML을 개발했습니다. 초기 버전에는 20개의 기본 태그만 있었습니다.
- 기본 태그:
<title>,<h1>~<h6>,<p>,<a>,<img>,<br>등 - 리스트 태그:
<ul>,<ol>,<li>
- 기본 태그:
CERN(유럽 입자 물리 연구소, Conseil Européen pour la Recherche Nucléaire, European Council for Nuclear Research)은 스위스 제네바와 프랑스 국경에 위치한 세계 최대의 입자 물리학 연구소로, 1954년에 설립되었습니다. 이 연구소는 기초과학 연구뿐만 아니라 팀 버너스-리가 월드와이드웹(WWW)을 개발한 곳으로 유명하며, 전 세계 과학 기술 발전에 큰 기여를 해왔습니다.
- Tim Berners-Lee가 CERN에서 과학 정보를 조직하기 위해 HTML을 개발했습니다. 초기 버전에는 20개의 기본 태그만 있었습니다.
-
HTML 2.0(1995)
- 웹의 급속한 확장에 따라 HTML의 표준화가 시작되었습니다. 브라우저 간 호환성을 개선하고 기본적인 구조와 태그를 제공했습니다.
- 폼 관련:
<form>,<textarea>,<select>,<option>
- 폼 관련:
- 웹의 급속한 확장에 따라 HTML의 표준화가 시작되었습니다. 브라우저 간 호환성을 개선하고 기본적인 구조와 태그를 제공했습니다.
-
HTML 3.2(1997)
- W3C에 의해 공식 출시되었으며, 테이블, 이미지 맵, 폼 요소 등 웹 페이지의 디자인과 레이아웃을 향상시키는 기능을 도입했습니다.
- 테이블:
<table>,<tr>,<td> - 이미지 맵:
<map>,<area>
- 테이블:
- W3C에 의해 공식 출시되었으며, 테이블, 이미지 맵, 폼 요소 등 웹 페이지의 디자인과 레이아웃을 향상시키는 기능을 도입했습니다.
-
HTML 4.01(1999)
- CSS의 표준화, 접근성 개선(alt 태그), 스크립팅 언어 지원, 프레임, 향상된 폼 요소 등 다양한 개선과 업데이트가 이루어졌습니다.
<iframe>,<label>, 다양한<input>유형 확장
- CSS의 표준화, 접근성 개선(alt 태그), 스크립팅 언어 지원, 프레임, 향상된 폼 요소 등 다양한 개선과 업데이트가 이루어졌습니다.
-
XHTML 1.0(2000): HTML을 XML 기반으로 재정의한 버전으로, 엄격한 문법 규칙을 도입했습니다.
- XML의 엄격한 문법, 하위 호환성 문제 등으로 Apple, Mozilla, Opera 등이 WHATWG를 결성해 HTML5를 개발하면서 사실상 표준에서 제외되었습니다.
-
HTML5(2014): 2004년 Apple, Mozilla, Opera 등의 기업들은 WHATWG를 결성해 HTML 표준안을 만들기 시작했고, 이것이 HTML5의 시초가 되었습니다. HTML5는 2014년 W3C에 의해 공식 권고안으로 발표되었습니다.
시맨틱 태그 도입, 멀티미디어 지원 강화, 캔버스 요소 추가, 로컬 스토리지 기능, 향상된 폼 요소 등의 주요 특징이 있습니다.- 시맨틱 태그:
<header>,<nav>,<section>,<article>,<footer> - 멀티미디어:
<canvas>,<audio>,<video> <svg>- 폼 개선:
<datalist>,<output>
WHATWG, Web Hypertext Application Technology Working Group, HTML과 관련된 웹 표준을 개발하고 유지 관리하는 단체로, 브라우저 간 호환성을 높이고 현대적인 웹 기술을 도입하기 위해 노력함. 주요 작업 중 하나로 HTML Living Standard를 지속적으로 업데이트 하는 역할을 함. - 시맨틱 태그:
HTML5의 등장 배경
HTML5는 웹의 발전과 함께 등장했습니다. HTML5는 웹의 멀티미디어 처리 능력을 강화하고, 모바일 최적화, 보안 및 성능 개선, 웹 표준화를 통해 웹 개발자와 사용자에게 더욱 강력하고 효율적인 도구를 제공하는 목표로 등장했습니다.
웹의 진화와 다양한 콘텐츠 요구
초기 HTML은 웹 페이지의 텍스트와 링크 중심의 구조를 지원했으나, 시간이 지나면서 멀티미디어 콘텐츠(비디오, 오디오 등)와 동적인 사용자 인터페이스(UI)에 대한 요구가 증가했습니다. 웹 애플리케이션이 발전하면서 HTML만으로는 이러한 요구를 충족시키기 어려워졌습니다.
플러그인 의존도 감소
과거에는 비디오, 오디오 재생, 애니메이션 등을 구현하려면 Adobe Flash, Java Applet 등 외부 플러그인을 사용해야 했습니다. 그러나 HTML5는 <video>, <audio>, <canvas> 등의 새로운 태그를 도입하여 플러그인 없이도 이러한 기능을 구현할 수 있게 했습니다. 이는 웹의 안정성과 보안을 개선하며, 사용자 경험을 향상시키는 데 기여했습니다.
모바일 웹의 발전
스마트폰과 태블릿의 사용이 급증하면서, 모바일에서 최적화된 웹사이트가 필요해졌습니다. HTML5는 모바일 웹에서도 원활한 사용자 경험을 제공할 수 있도록 설계되었습니다. 특히, 반응형 디자인과 터치스크린 지원을 위한 기능들이 강화되었습니다.
웹 표준과 호환성
다양한 웹 브라우저와 기기에서 일관된 사용자 경험을 제공하기 위해, HTML5는 웹 표준을 지향하며 브라우저 간 호환성을 개선했습니다. 이는 개발자들이 여러 환경에서 일관된 웹 콘텐츠를 제공할 수 있도록 도왔습니다.
웹 접근성과 SEO 개선
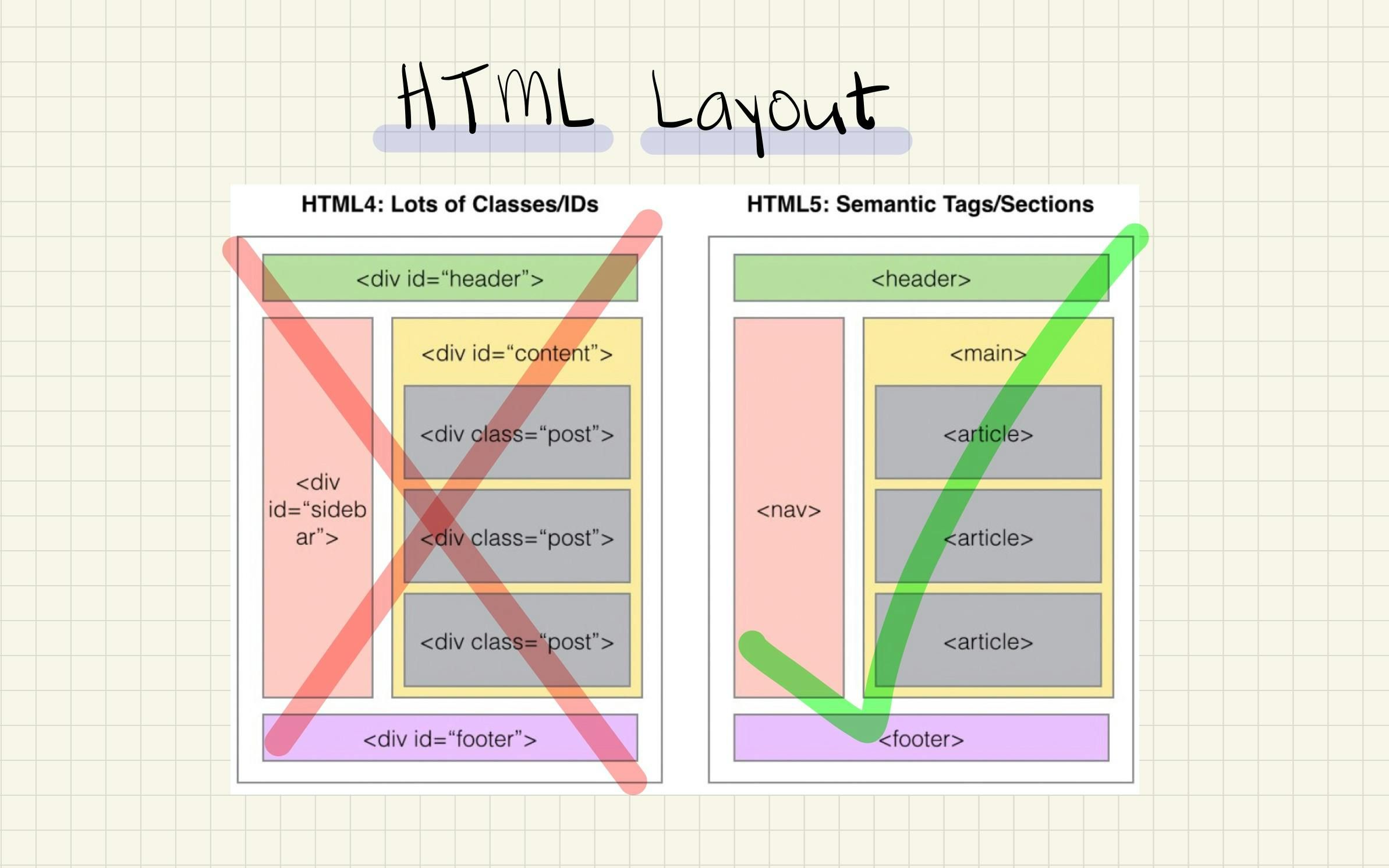
HTML5는 시멘틱 태그(예: <header>, <footer>, <article>, <section>)를 도입하여 콘텐츠의 구조를 명확히 정의할 수 있게 했습니다. 이는 검색 엔진 최적화(SEO)와 웹 접근성 향상에 기여했으며, 웹 페이지의 의미론적 구조를 보다 명확히 할 수 있게 했습니다.
Semantic tag의 정의와 주요 태그
semantic tag는 브라우저와 개발자 모두에게 콘텐츠의 의미를 명확하게 전달할 수 있는 HTML 요소입니다. 이러한 태그들은 웹 페이지의 구조와 내용을 논리적으로 그룹화하고, 각 부분에 어떤 유형의 정보가 포함될 것인지 쉽게 파악할 수 있도록 도와줍니다. semantic tag를 사용함으로써, 코드의 가독성이 향상되고, 검색 엔진 최적화(SEO)에 도움이 되며, 웹 접근성이 개선됩니다.

주요 Semantic tag
<header>
- 정의: 페이지나 섹션의 소개 부분과 탐색에 도움을 주는 요소
- 주요 특징
- 제목 포함이 권장되지만 필수는 아님
- 새로운 섹션을 생성하지 않음
- 페이지/섹션의 소개 정보를 담음
- 주요 포함 가능 요소
- 제목(<h1>-<h6>)
- 로고
- 검색 폼
- 내비게이션 메뉴
- 소개 문구
- 사용 예시
<!-- 페이지 제목 --> <header> <h1>Main Page Title</h1> </header> <!-- 문서 헤더 --> <header> <a class="logo" href="">MDN Docs</a> <nav> <ul> <li><a href="/ko/docs/Web">References</a></li> <li><a href="/ko/docs/Learn_web_development">Learn</a></li> </ul> </nav> </header>
<h1>-<h6>
- 정의: 제목 태그는 문서의 계층적 구조와 중요도를 나타내는 시맨틱 요소
- 레벨별 의미
- <h1>: 최상위 섹션의 제목
- <h2>: 하위 섹션의 제목
- <h3>: 하위 섹션의 하위 섹션 제목
- 이하 <h4>-<h6>: 동일한 원리
- 주의사항
- 계층 구조를 논리적으로 설계
- 건너뛰지 않고 순차적으로 사용
- 문서의 가독성과 접근성 고려
- 사용 예시
<body> <h1>웹 개발 가이드</h1> <h2>HTML 기초</h2> <h3>시맨틱 태그</h3> <h2>CSS 스타일링</h2> <h3>레이아웃 기법</h3> </body>
<nav>
- 정의: 웹 페이지 내부 또는 외부로 연결되는 주요 탐색 링크를 그룹화하는 요소
- 주요 특징
- 모든 링크를 포함할 필요는 없음
- 주요 탐색 블록에 사용
- 페이지 내 여러 <nav> 요소 사용 가능
- 스크린 리더의 접근성 향상
- 주의사항
- <footer>의 간단한 링크는 <nav> 없이 사용 가능
- 모든 링크를 <nav>의 넣을 필요 없음
- 접근성과 사용자 경험을 고려해 신중하게 사용
- 사용 예시
-
메뉴, 목차, 색인 등에 사용
<nav> <h2>사이트 탐색</h2> <ul> <li><a href="/">홈</a></li> <li><a href="/articles">글 목록</a></li> </ul> </nav>
-
<article>
- 정의: 독립적으로 배포하거나 재사용할 수 있는 완결된 콘텐츠
- 중요한 특징
- 독립성: 해당 콘텐츠가 다른 맥락에서도 이해 가능해야 함
- 완경설: 스스로 의미를 가진 완전한 내용이어야 함
- 중첩 가능: 다른 <article> 내부에 또 다른 <article>을 넣을 수 있음
- 주의사항
- 단순 스타일링을 위해 사용하면 안됨
- 콘텐츠의 독립성을 항상 고려해야 함
- 사용 예시
-
블로그 글
-
뉴스 기사
-
포럼 게시물
-
사용자 댓글
-
위젯/가젯
위젯? 앱이나 웹에서 사용자가 자주 쓰는 정보를 간편하게 확인하거나 특정 작업을 빠르게 수행할 수 있도록 제공되는 작은 인터페이스 요소. 예를 들어, 날씨 정보나 메모를 표시하는 화면의 작은 창을 말함
가젯? 특정한 기능을 수행하는 작고 휴대 가능한 기기 또는 소프트웨어 도구를 말함. 예를 들어, 디지털 세계에서 생산성 도구, 계산기, clock 등을 말함
-
제품 리뷰
-
인터뷰 내용
<article> <header> <h2>블로그 글 제목</h2> <time datetime="2025-01-26 14:00">1월 26일</time> <p>by Lucy</p> </header> <p>본문 내용</p> <section> <h3>댓글</h3> <article>첫 번째 댓글</article> <article>두 번째 댓글</article> </section> </article>
-
<section>
- 정의: 문서나 애플리케이션 내에서 주제별로 연관된 콘텐츠를 그룹화하는 요소
- 주요 특징
- 주제 중심: 비슷한 주제의 콘텐츠를 묶어줌
- 제목 권장: 보통 <h1>-<h6> 제목 요소를 포함함
- 의미론적 사용: 단순 스타일링이 아닌 구조적 의미를 가짐
- 주의사항
- 단순 스타일링이 목적이라면 <div> 사용
- 독립적이고 배포 가능한 콘텐츠는 <article> 고려
- 사용 예시
-
책의 챕터
-
웹사이트 홈페이지의 섹션(소개, 뉴스, 연락처)
-
탭 대화 상자의 페이지
-
논문의 번호 매거진 섹션
<body> <header> <h1>Company</h1> </header> <section id="introduction"> <h2>소개</h2> <p>우리 회사/서비스에 대한 간단한 설명</p> </section> <section id="news"> <h2>최근 뉴스</h2> <article> <h3>최근 뉴스 기사 1</h3> </article> <article> <h3>최근 뉴스 기사 2</h3> </article> </section> </body>
-
<aside>
- 정의: 주요 콘텐츠와 간접적으로 연관된 부수적인 정보를 나타내는 HTML5 시맨틱 요소
- 주의사항
- 주요 콘텐츠의 흐름을 방해하지 않는 부가 정보
- 괄호 내용이나 본문의 일부를 표현하는 데 사용하면 안 됨
- 사용 예시
-
관련성은 있지만 독립적인 정보
-
사이드바
-
광고 영역
-
인용구(Pull Quote)
-
배경 정보
-
블로그 링크 모음
<article> <h2>인어 공주</h2> <p>디즈니 만화영화 <em>인어 공주</em>는 1989년 처음 개봉했습니다.</p> <aside>인어 공주는 첫 개봉 당시 8700만불의 흥행을 기록했습니다.</aside> </article>
-
<footer>
- 정의: 특정 섹션이나 전체 페이지의 하단 정보를 나타내는 시맨틱 요소
- 주요 특징
- 여러 섹션에 사용 가능
- 항상 마지막에 위치할 필요는 없음
- 새로운 섹션을 만들지 않음
- 주요 포함 내용
-
저작권 정보
-
연락처 정보
-
관련 링크
-
문서 작성사 정보
-
사이트맵
-
이용약관 링크
<body> <header> <h1>Blog</h1> </header> <article> <h2>블로그 글 제목</h2> <p>본문 내용</p> <footer> <p>작성일: <time datetime="2025-01-26 14:00">1월 26일</time></p> <p>작성자: Lucy</p> </footer> </article> <footer> <p>© 2025 Blog</p> </footer> </body>
-
<main>
- 정의: 문서의 주요 콘텐츠를 나타내는 중요한 시맨틱 요소
- 주요 규칙
- 문서에는 hidden 속성이 없는 <main> 요소를 단 한개만 사용할 수 있음
- 올바른 계층 구조를 가져야 함
- 올바른 계층 구조? <main> 요소의 상위 요소는 다음만 허용됨:
- <html>, <body>, <div>, <form>
- 사용 예시
<!-- header content --> <main> <h1>Apples</h1> <p>The apple is the pomaceous fruit of the apple tree.</p> <!-- ... --> </main> <!-- footer content -->
내가 이해한 HTML5, semantic tag
HTML5와 semantic tag는 웹 기술의 발전과 함께 등장한 중요한 요소입니다. HTML5는 WHATWG 단체에서 표준안 작업을 시작해 2014년 W3C에 의해 공식 권고안으로 발표된 기술로, 시맨틱 태그 도입, 멀티미디어 지원 강화, 캔버스 요소 추가, 로컬 스토리지 기능 등의 주요 특징을 가지고 있습니다.
semantic tag는 HTML5에 새롭게 추가된 요소로, 브라우저와 개발자 모두에게 콘텐츠의 의미를 명확히 전달할 수 있도록 설계되었습니다. 이를 통해 웹페이지의 구조와 내용을 그룹화하고, 각 섹션의 정보를 쉽게 파악할 수 있습니다.
개발자는 코드를 더 효과적으로 관리하고 유지보수 할 수 있으며, 사용자는 콘텐츠에 보다 쉽게 접근할 수 있게 됩니다.
요약
HTML5와 시맨틱 태그는 웹 콘텐츠의 의미와 구조를 명확하게 전달하기 위해 사용됩니다. HTML5는 웹 페이지에서 멀티미디어 지원을 강화하고, 시맨틱 태그(<header>, <footer>, <article>, <section> 등)를 도입하여 검색 엔진 최적화(SEO)와 접근성을 개선합니다. 이러한 태그는 웹 페이지의 콘텐츠를 논리적으로 그룹화하고, 코드의 가독성도 향상시킵니다. HTML5는 또한 플러그인 의존도를 줄여 사용자 경험을 개선하며, 다양한 기기에서 일관된 웹 콘텐츠 제공을 목표로 합니다.

왜 HTML5에 집중했는지 깨달았습니다. 글을 당시에 만났다면 지금쯤 시니어 프런트엔드 개발자이지 않았을까 싶네요. 재밌게 읽었습니다!